今回は、Unity C# 音ゲーの作り方講座の第3回目、「TextMeshProや画像を配置してゲーム結果を表示させよう」をチュートリアル形式で説明していきます。
前回講座ではUIについて説明し、ゲーム画面を作成しました。
前回の記事:

今回はUIのTextMeshProや画像を使ってゲーム結果の表示機能を充実させていきます。
TextMeshProとは、文字を表示させるオブジェクトですが、通常Textオブジェクトの機能に加えて文字に立体感を出したり光らせたりできるTextオブジェクトです。
通常のTextオブジェクトとは違ってスクリプトを作成するときのコードも変わってくるため後ほど説明していきます。
それでは、「UIのTextMeshProや画像を配置してゲーム結果を表示させよう」の説明を始めていきます。
UnityのTextMeshProを日本語対応にする方法
本講座で使用しているUnityバージョン『2021.3.4f1』では初期設定よりTextMeshProが搭載されています。初期の文字設定は英語になっていて日本語対応はしていません。
そこで、日本語でゲームの結果を表示させるためにまずはTextMeshProを日本語に対応させていきます。
『Assets』フォルダーの中に『TextMeshPro』フォルダーがあるか確認してください。
『TextMeshPro』フォルダーがない場合は、Unityの画面上の『ウインドウ』→『TextMeshPro』→『フォントアセットクリエーター』を開いてください。
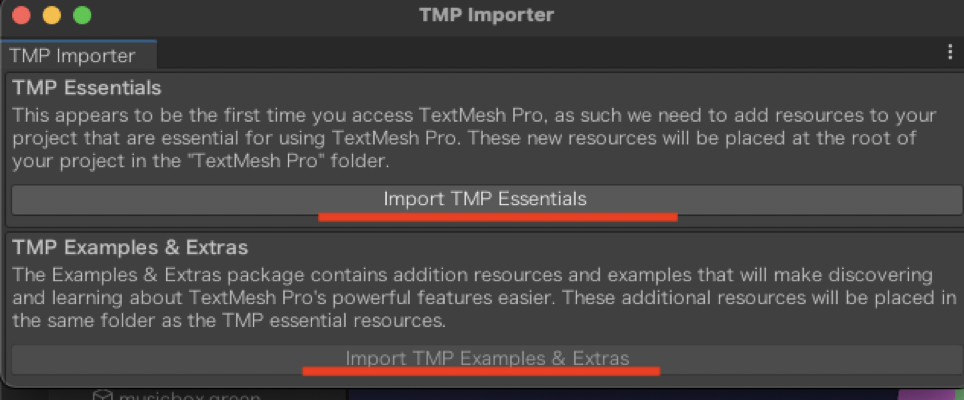
以下の『TMP Importer』という画面がでてきたら『Import TMP Essentials』と『Import TMP Examples & Extras』を選択してください。

これで『TextMeshPro』フォルダーが作成されました。
次に以下のGooglefontをダウンロードしてください。
外部から日本語のフォントとなる素材をUnityに追加。Unityで使えるようなFontAssetに変更することで日本語に対応させるという流れです。
ダウンロードしたらZipファイルを解凍してください。
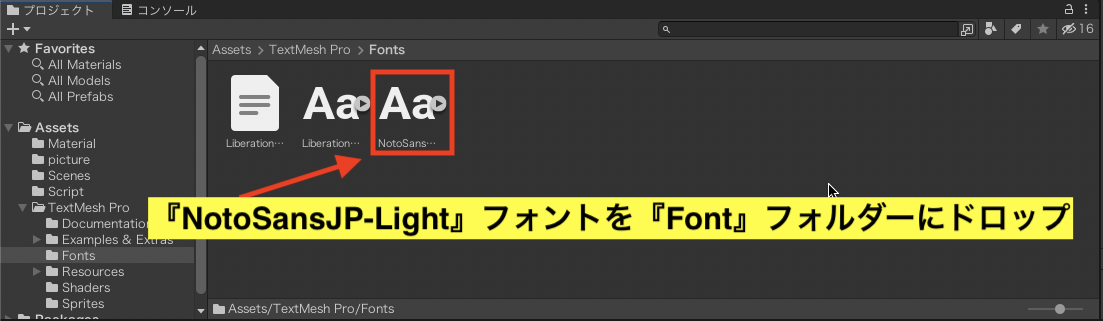
解凍後、Unityの『Assets』フォルダーの中にある『TextMeshPro』→『Fonts』フォルダーを開いてください。
先ほどダウンロードした『Noto_Sans_JP』ファイルの中の『NotoSansJP-Light』フォントを『Fonts』フォルダーにドロップしてください。

次にUnity画面の上部にある『ウインドウ』を選択すると『TextMeshPro』→『フォントアセットクリエーター』が出てくるため選択してください。
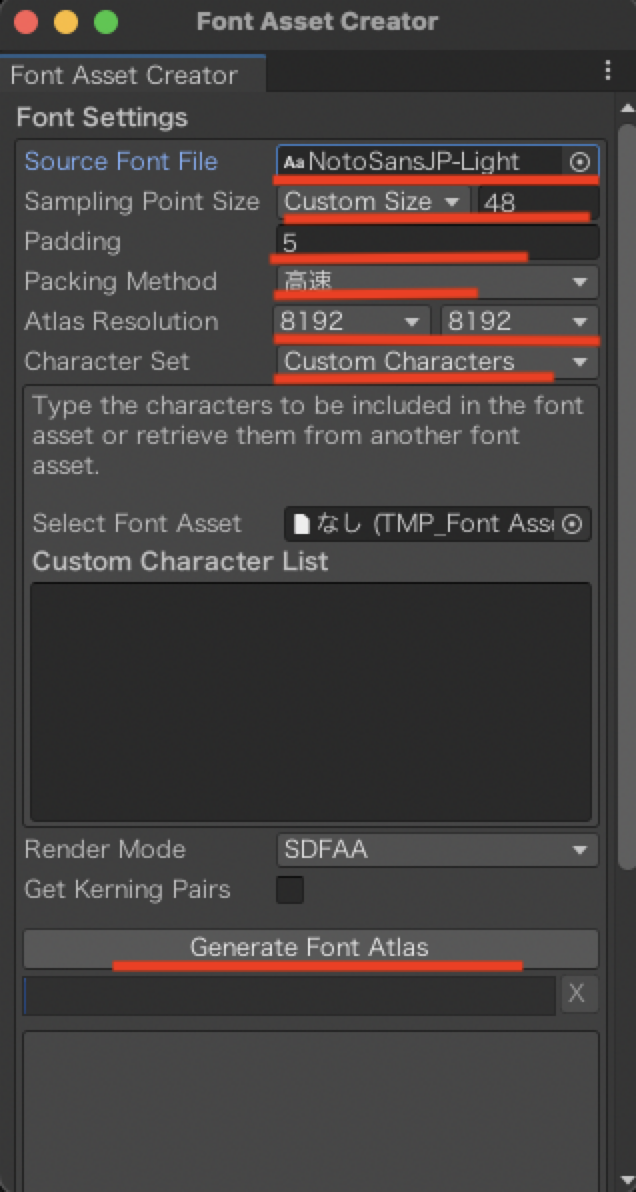
『Font Asset Creator』という小さなページが出てきたら以下のように設定を行ってください。
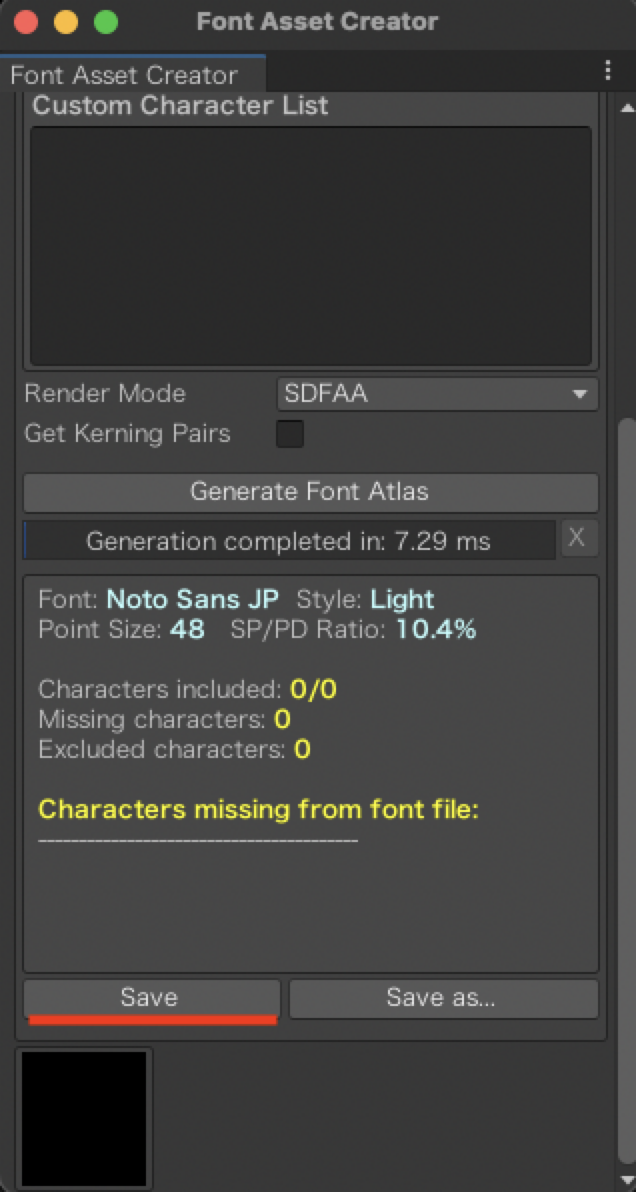
以下のようになっていれば、『Generate Font Alans』→『Save』を選択してください。


先ほど『NotoSansJP-Light』フォントを保存した横にFontAssetができていますので選択してください。

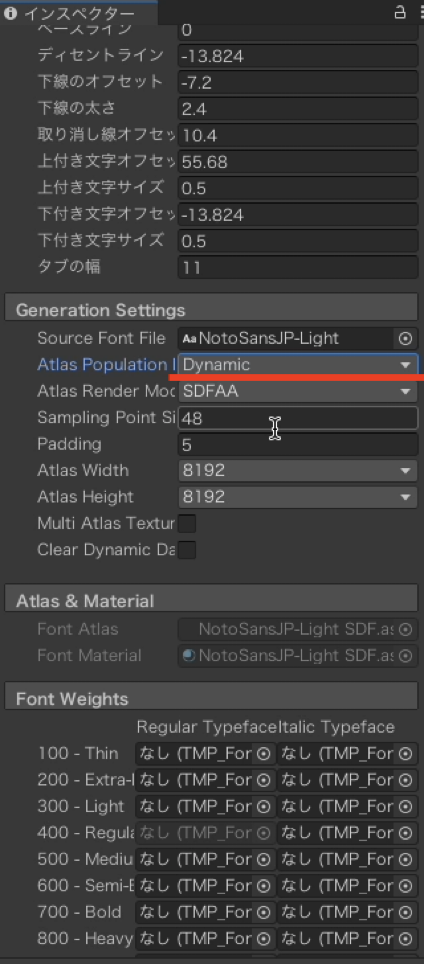
インスペクターに詳細が出てきますので、『Generation Setting』という項目の『Atlas Population』を『dynamic』に変更してください。

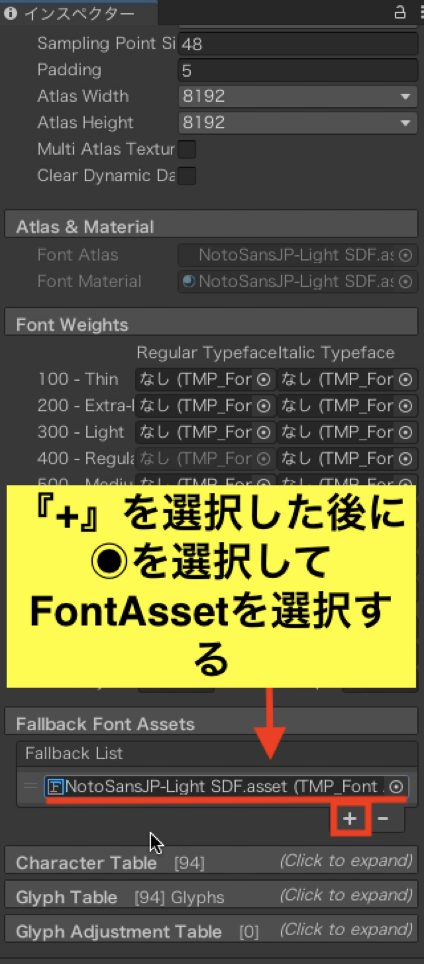
また、『Fallback Font Assets』という項目の『+』を選択した後に◉を選択して『NotoSansJP-Light』FontAssetを選択してください。

これで日本語に対応したTextMeshProの設定が完了しました。
各操作項目やTextMeshProの詳細について知りたい方は以下の補足記事を参考にしてください。ここでは音ゲー制作のメインから外れるので割愛します。
補足記事:https://orotiyamatano.hatenablog.com/entry/TextMeshPro_Part1
音ゲーのゲーム結果をTextMeshProや画像で作成しよう
TextMeshProの日本語対応の設定が出来たので日本語を使用してゲーム結果を表示させていきましょう。
それでは、作り方を説明していきます。
まず、スライダーを見やすくするために『Panel』オブジェクトを作ります。
ヒエラルキーの中の『Canvas』オブジェクトの上で右クリックして『UI』→『パネル』を選択して名前を『Panel2』に変更してください。
『Panel2』オブジェクトのインスペクターにあるTransformのアンカーを変更していきます。
『Panel2』オブジェクトのインスペクターにある以下のアイコンをクリックしてください。

次に以下のようなページが出てきたら中央のmiddlecenterを選択してください。
これでパネルを固定することができました。
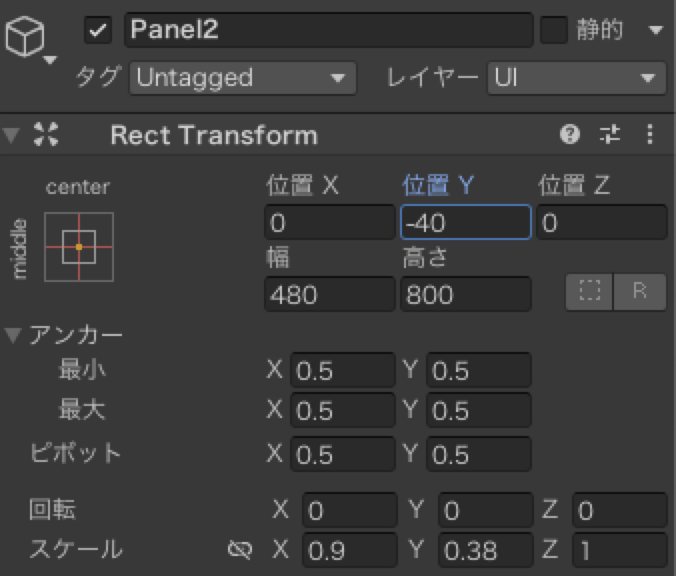
次にインスペクターの中にある『Rect Transform』を以下のように変更していきます。

次に『Canvas』の上で右クリックして『UI』→『テキストTextMeshPro』を選択してください。
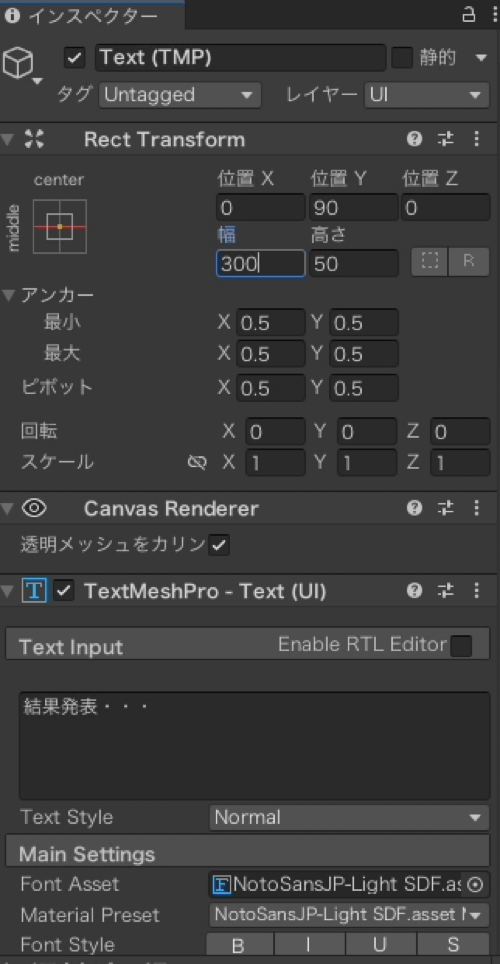
インスペクターの『FontAsset』という項目の◉を選択して『NotoSansJP-Light』FontAssetを選択してTextInputに『結果発表・・・』と入力してください。
次にRectTransformを以下のように変更してください。

これで1つ目の日本語対応のテキストの配置が完了しました。
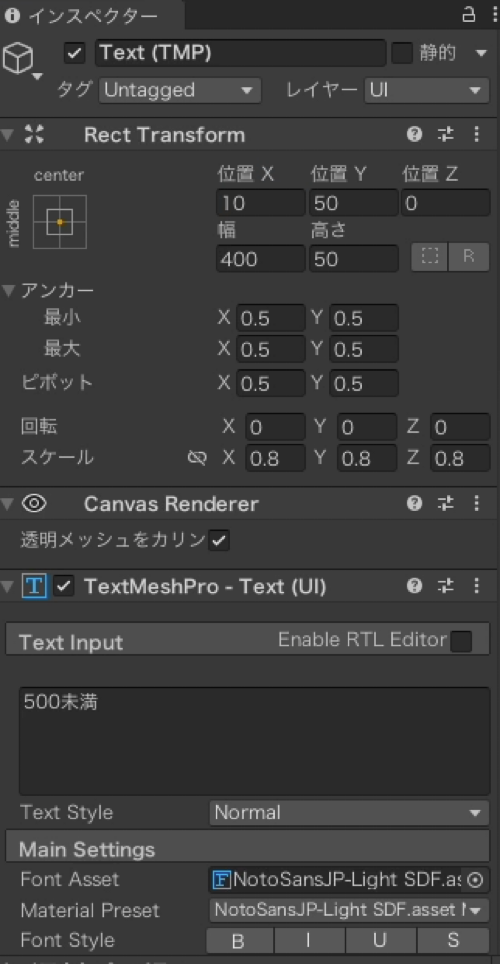
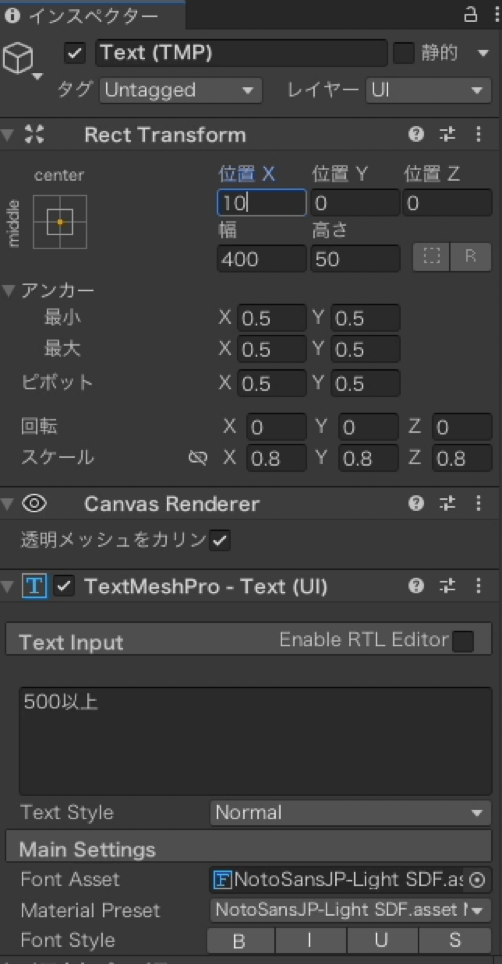
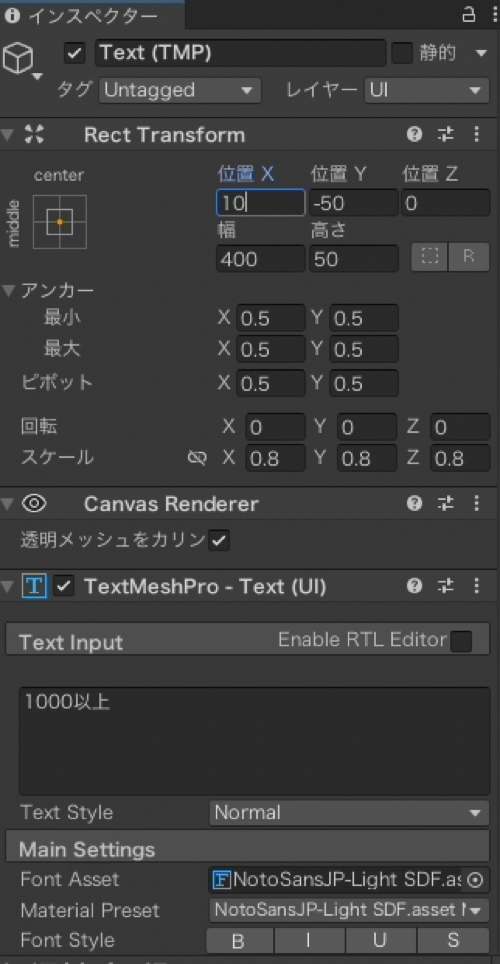
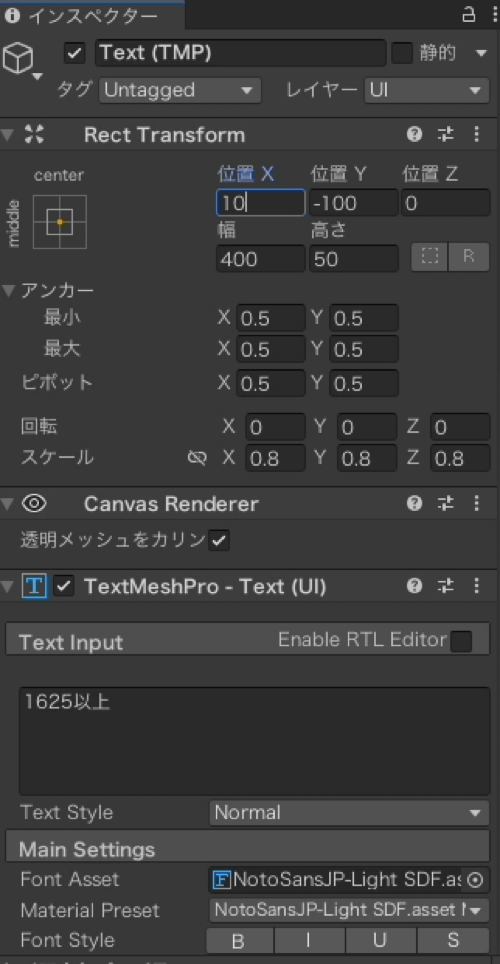
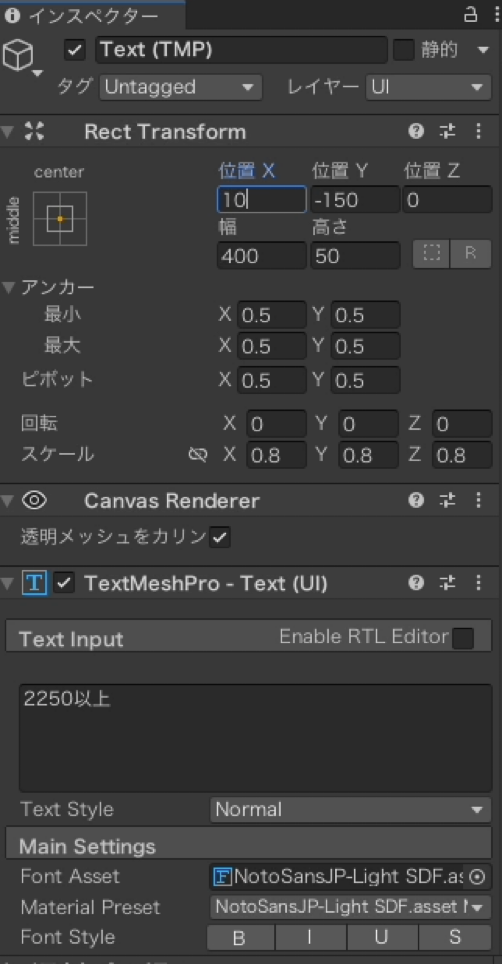
同じやり方で『500未満』『500以上』『1000以上』『1625以上』『2250以上』テキストを入力して配置していきます。RectTransformのみ以下に記載します。
『500未満』

『500以上』

『1000以上』

『1625以上』

『2250以上』

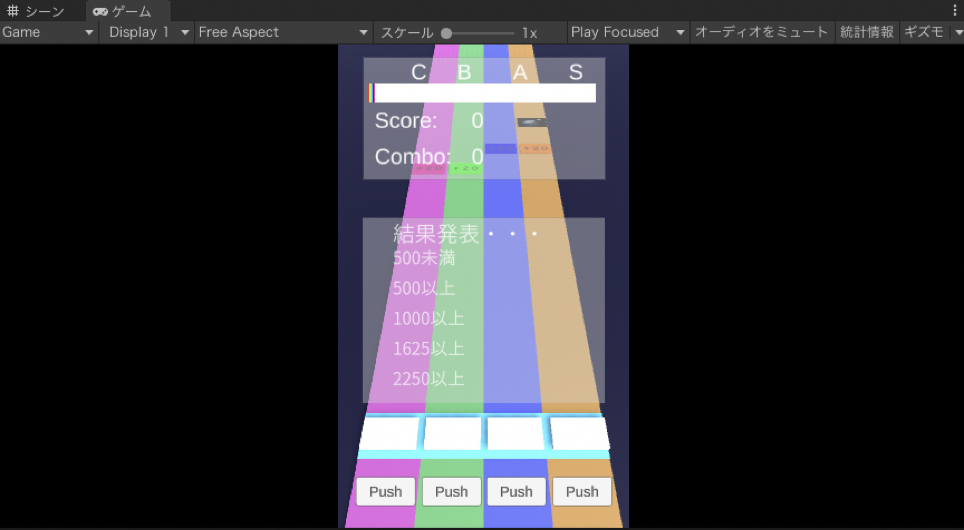
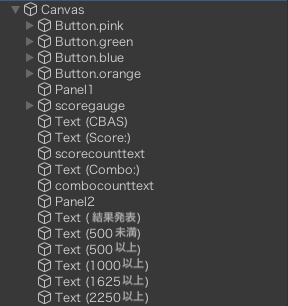
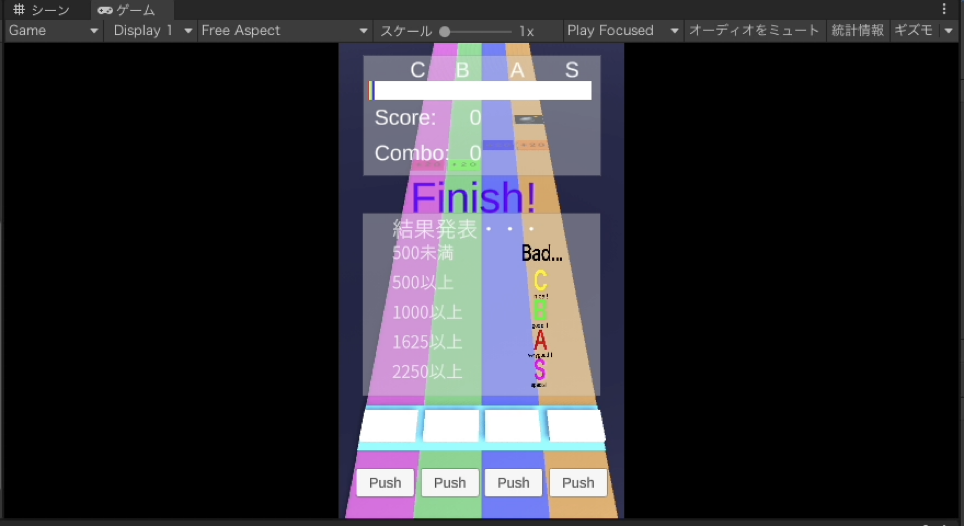
以下のようにテキストが並んでいればゲーム結果の配置は完了です。

同じ名前のオブジェクトばかりだとヒエラルキー上の見た目がわかりにくい場合は例えば以下のようにオブジェクト名を変更・整理してもOKです。

次にゲームが終了したことを示すために『Finish!』というテキストを配置します。
『Canvas』の上で右クリックして『UI』→『テキストTextMeshPro』を選択してください。
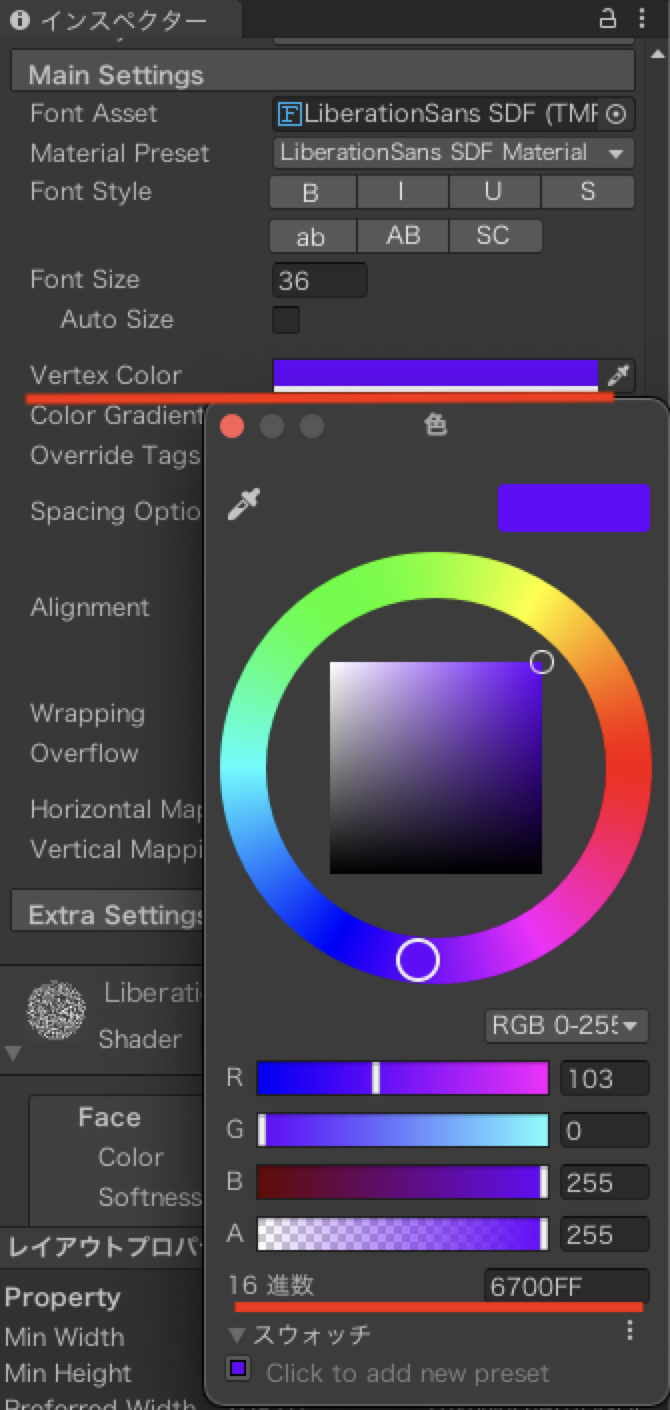
インスペクターの『VertexColor』という項目の色選択ができる白い長細いバーを選択してください。
『色』という小さなページが出てきたら下の方にある『16進数』に『6700FF』と入力すると紫色に変更できます。

『TextInput』に『Finish!』と入力して以下のようにRectTransformを変更してください。
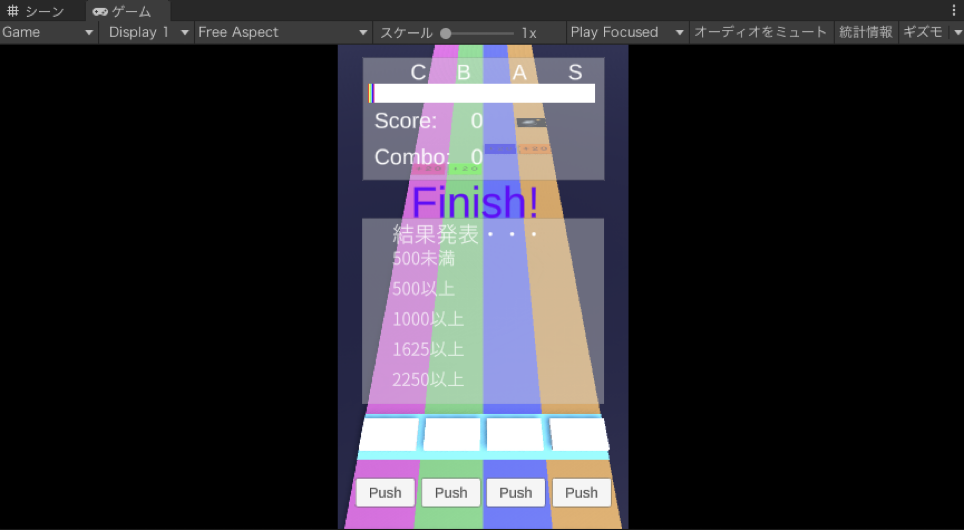
以下のように配置できていれば完了です。

次に、スコアに相当しているランク画像を先ほどのゲーム結果のテキストの横に配置していきます。
Unityの『picture』フォルダーに以下の画像をドロップしてください。
Bad・・・

C

B

A

S

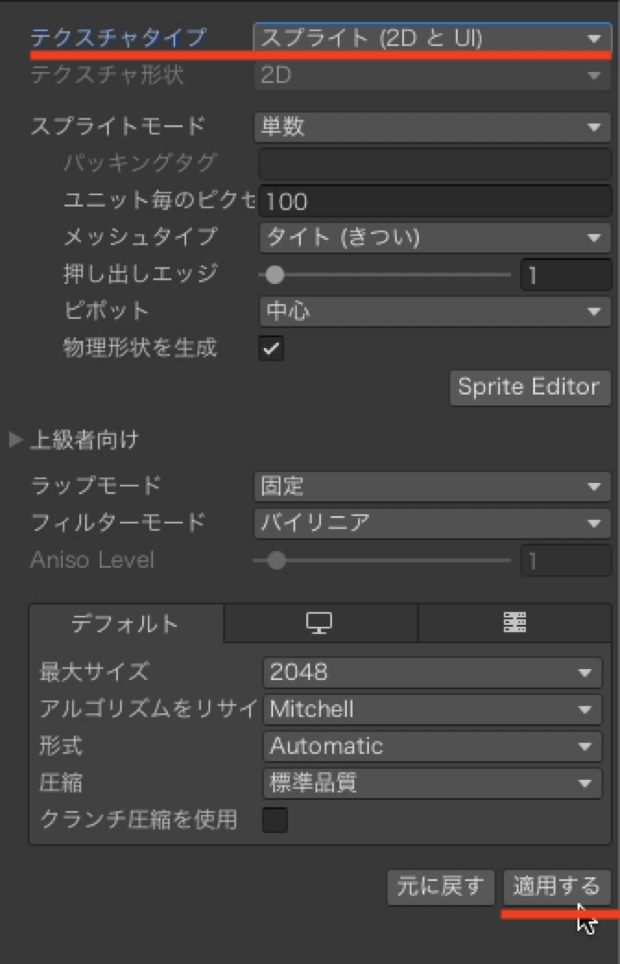
ドロップした画像を選択してインスペクターにあるテクスチャタイプを『スプライト(2DとUI)』に変更して『適用』を選択してください。

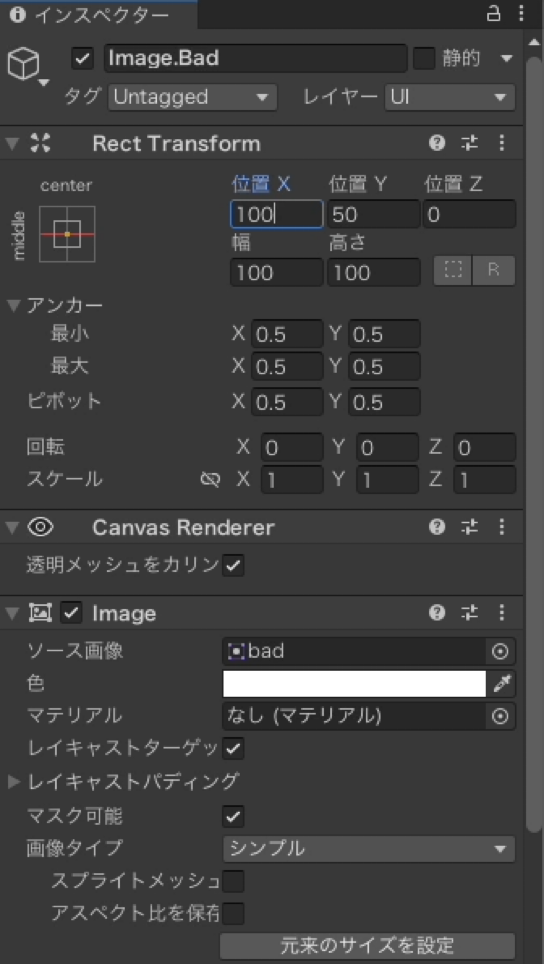
テクスチャタイプの変更ができたらヒエラルキーの中にある『Canvas』の上で右クリックして『UI』→『画像』を選択してオブジェクトを新規作成し、名前を『Image.Bad』に変更してください。
インスペクターの中にある『ソース画像』という項目の◉を選択して『Bad…』と表記している画像を選択しましょう。
次にRectTransformを以下のように変更してください。

これで1つ目の画像の配置が完了しました。
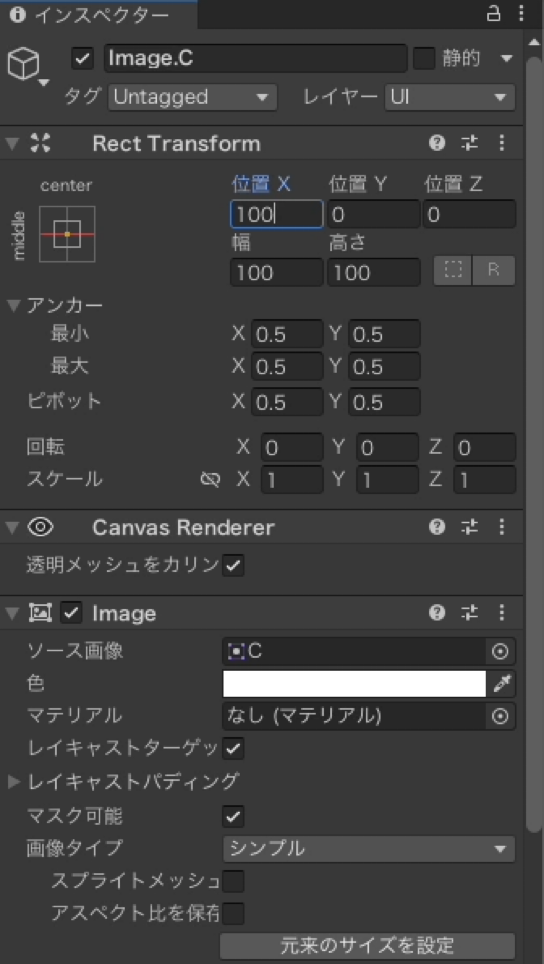
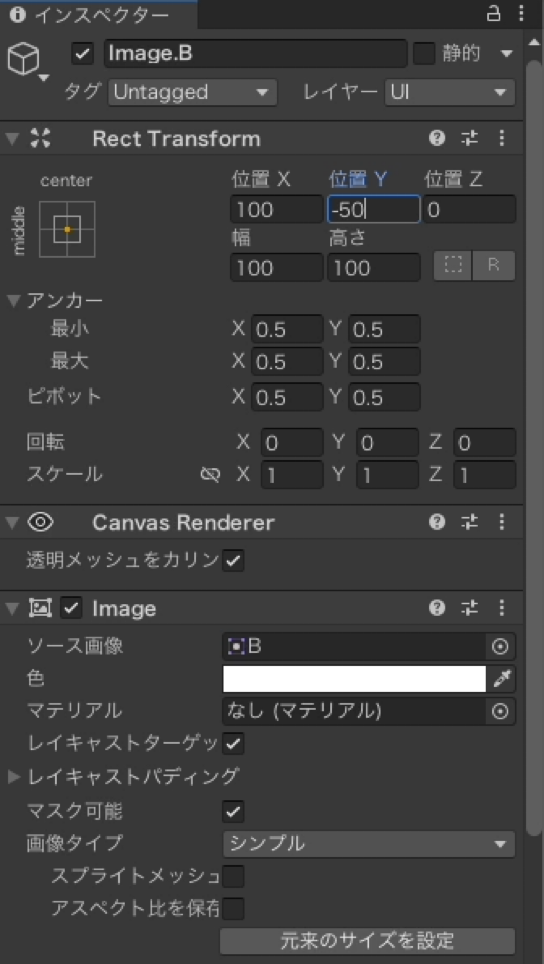
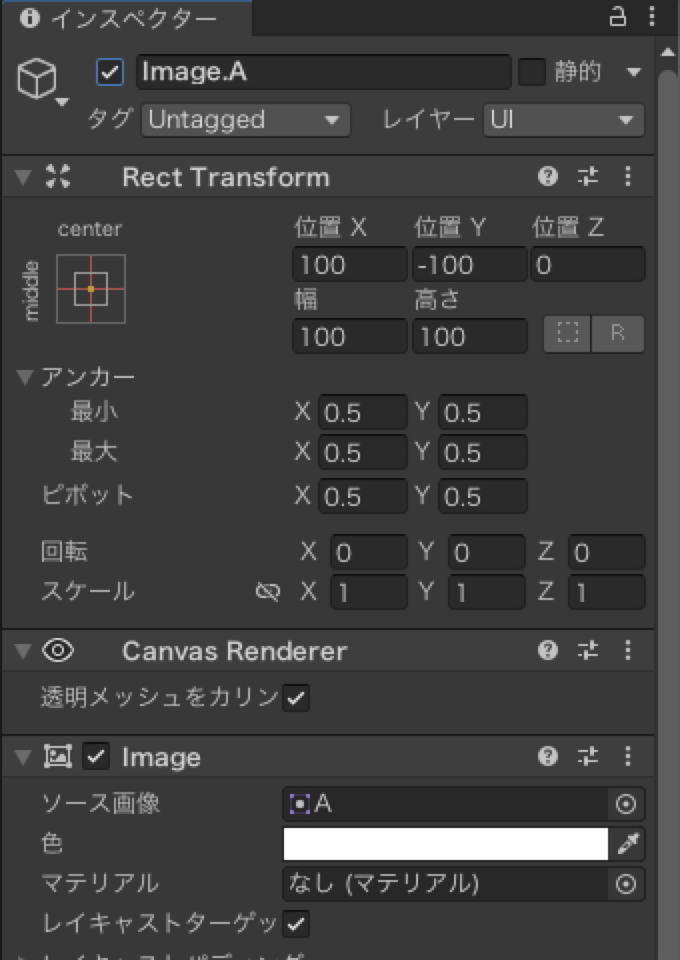
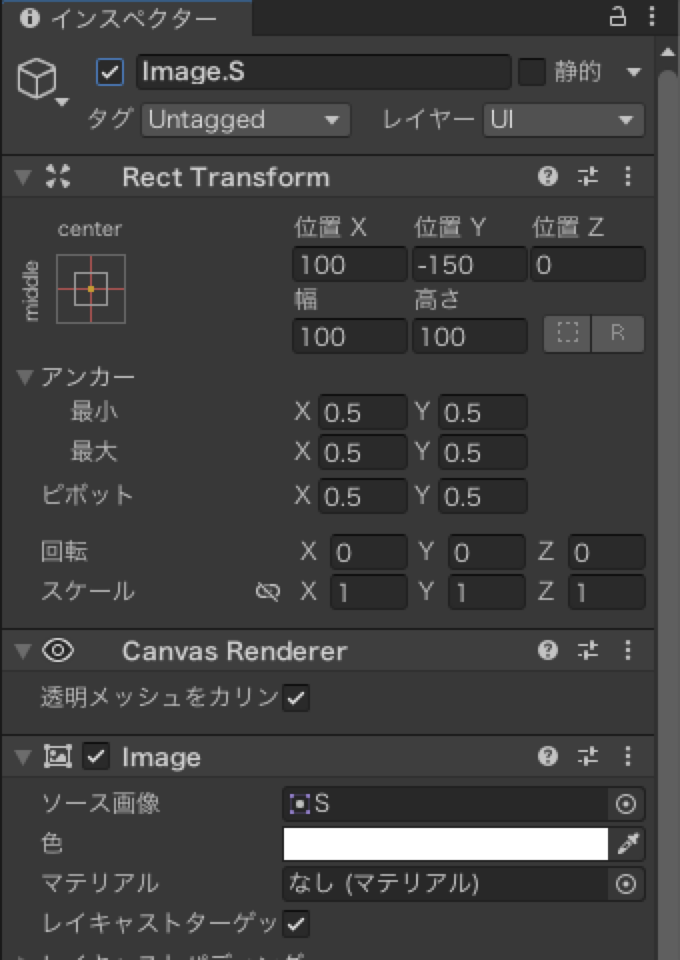
あと4つの画像を同様に新規作成して配置していきましょう。以下にRectTransformと名前を記載していきます。
『C』

『B』

『A』

『S』

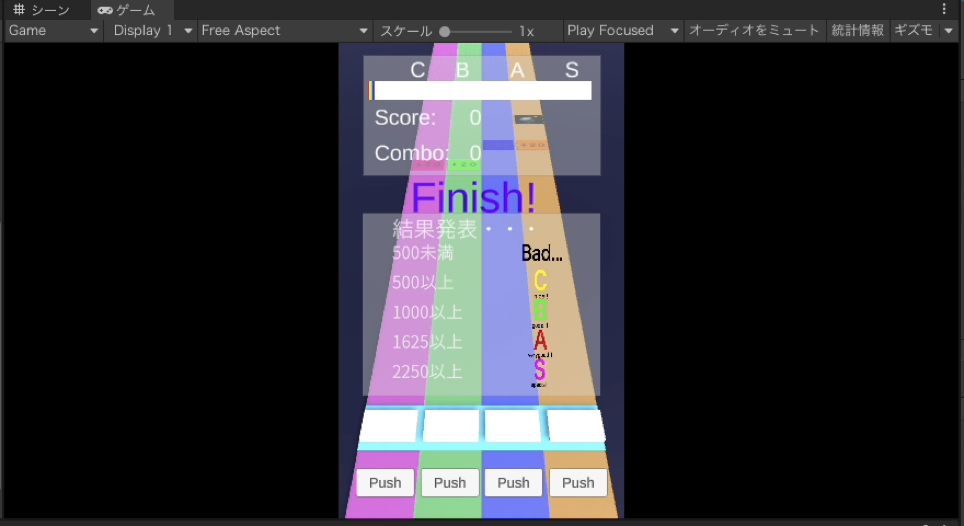
以下のようになっていればゲーム結果の表示は完了です。

ゲーム結果の表示は本講座の中盤では使用しません。音ゲーを作る上で変更した箇所が見えづらくなるため一度オブジェクトを非表示にしておきます。
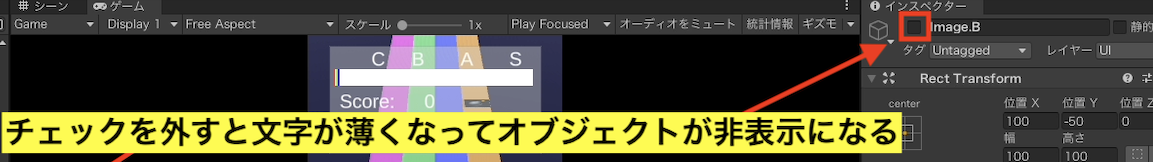
ヒエラルキーの中で非表示させたいオブジェクトを選択してインスペクターにあるオブジェクトの名前の横にあるチェックを外すと非表示にできます。
非表示になるとヒエラルキーにあるオブジェクトの文字が薄くなります。

以下のオブジェクトを非表示にしてください。
以下のようになっていれば非表示の設定は完了です。

音ゲーの作り方第3回のまとめと次回
第3回目の開発お疲れさまでした。
今回はUIのTextMeshProや画像を取り込んだ結果表示画面の作成法について詳しく解説しました。
Unityでは様々なオブジェクトの配置や設定を行う必要がありますが、プログラムを書かずに多くの機能を使うことができます。このあたりも音ゲーを作りながら覚えていきましょう。
次回は「Unity C# 音ゲーの作り方4 ノーツをスクリプトから生成して配置しよう」です。








コメント
Unity6でPictureフォルダーが見つからず、画像を挿入できないのですがどこにありますか?
Unityのバージョンが異なるとエディタの詳細な位置などは変わってきます。特にUnity6は変更が大きいです。
この辺りの差分にご自身で対応できない場合はエディタのバージョンを揃えて実践してみてください。
まずはこの講座の第一回目に記載があるUnity2021で作ってみると良いと思います。