この記事では「恋愛・ホラー風ノベルゲーム」をUnityで0から開発していきます。今回は第2回目です。
前回、プロジェクトの作成を行いCanvasやカメラオブジェクトの設定、そして真っ白な背景画面に文字を表示するところまで作りました。

今回はさらにTextMeshProのためのフォントアセットを新しく作成します。さらにノベルゲーム制作のために使用するアセットなどをインポートしてより具体的な準備をしていきます。
Unity TextMeshProに使えるフォントアセットを自作して日本語を表示させる
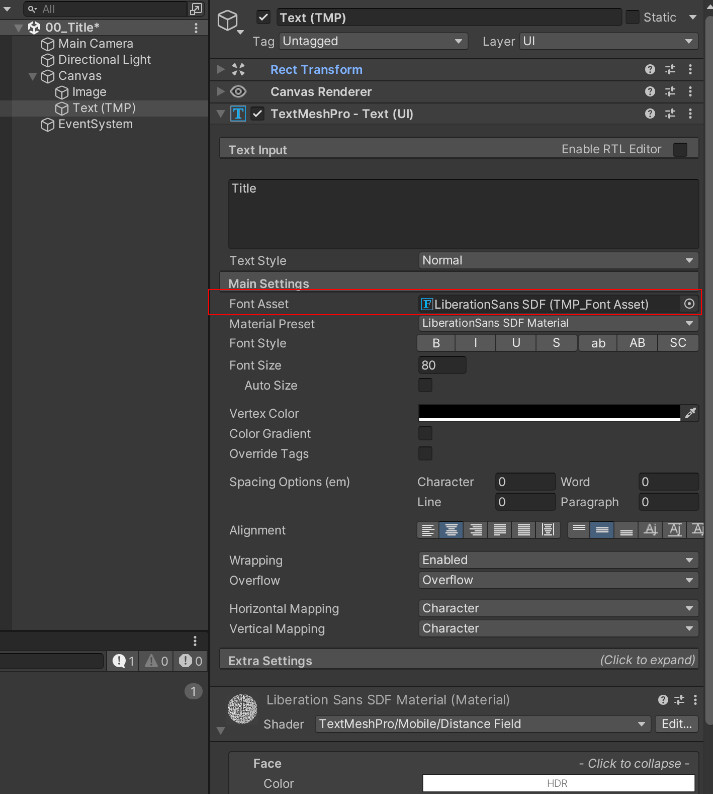
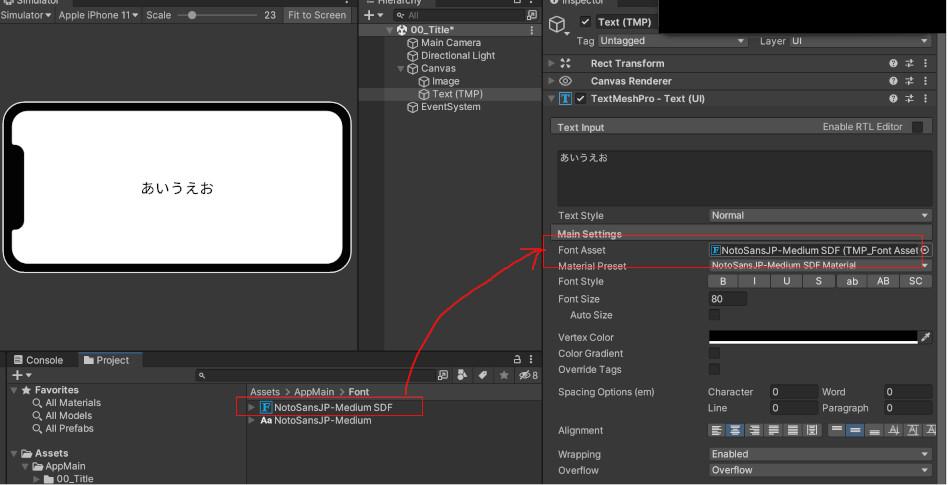
前回Titleと書いたテキストを作成しました。今回は「Text Mesh Pro」を使用して作成していますが、まずは今の状態を見ておきましょう。

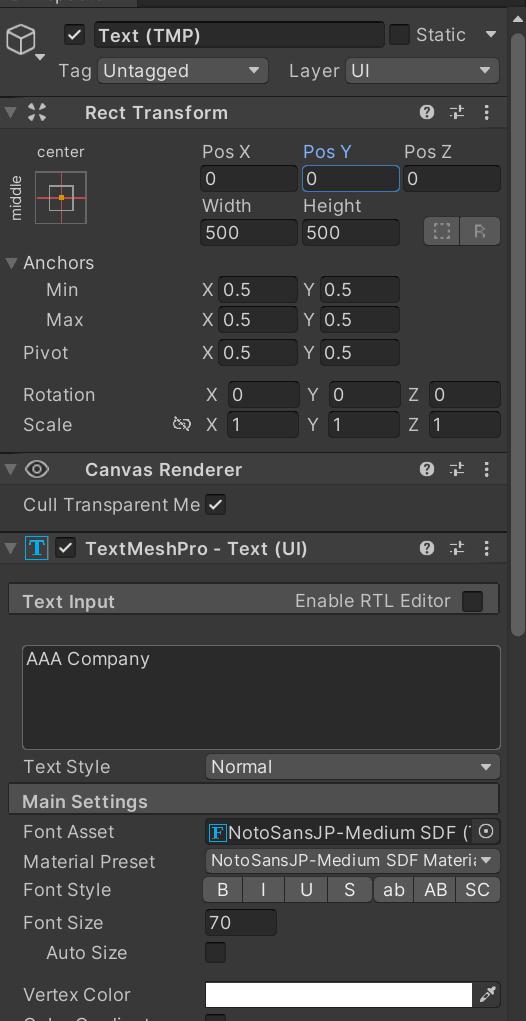
テキスト内容やフォントサイズ、配置などは前回設定しました。今回は「Font Asset」の部分に注目します。
現在「LiberationSans SDF」というものが設定されていますが、これがフォントです。
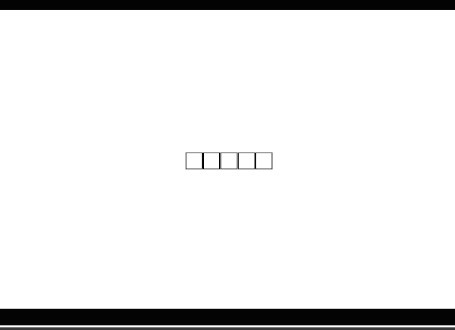
試しにいま「Title」となっているテキストを日本語で「あいうえお」などに変更してみてください。するとテキスト部分が「□□□□□」となり、四角が表示されてしまいます。

これはその文字、今回で言う「あいうえお」がフォントに含まれていない時の表示です。この初期設定のフォントには日本語が含まれていないのでこのようになってしまいます。
日本語を表示するためには日本語に対応したフォントを使用する必要があります。
Noto Sans のダウンロード
まずはフォントファイルをダウンロードします。
フォントファイルというのは「.otf」「.ttf」などの形式で有料、無料など色々あるフォントを使用するためのファイルです。
今回は定番のGoogleの「Noto Sans」を使用していきます。
まずは下記URLのページの右上「Download Family」をクリックしてZIPファイルをダウンロードします。

適当な場所に解凍しておきましょう。
フォルダの中には「NotoSansJP-〇〇.otf」というファイルが複数あると思います。これらはそれぞれ太さなどが違うフォントファイルです。
今回はこのうち「NotoSansJP-Medium.otf」を使用していきましょう。
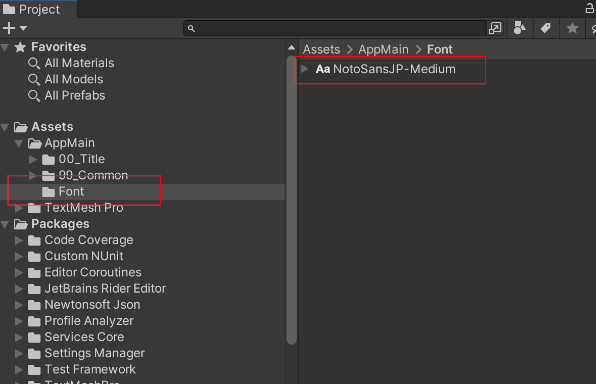
まずはUnity内の「Assets/AppMain」フォルダ以下に「Font」というフォルダを作成してそこに「NotoSansJP-Medium.otf」をドラッグ&ドロップして追加します。

TextMeshProで日本語表示できるフォントアセットの作成
ここからUnityで使用するための「フォントアセット」を作成していきます。
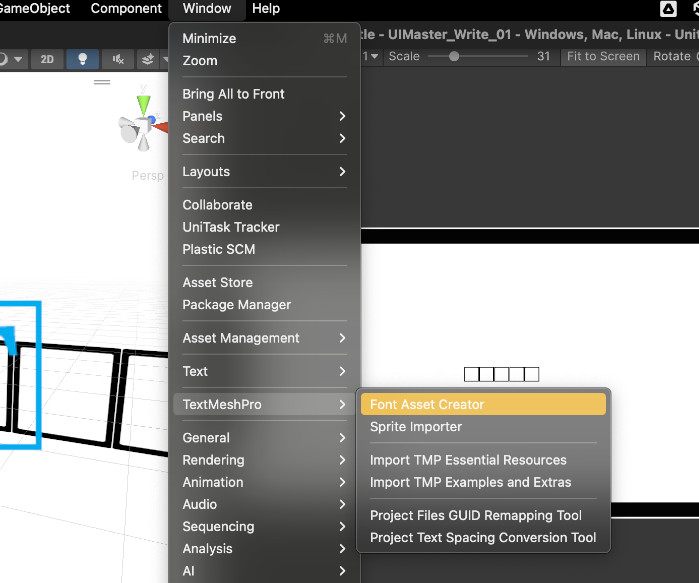
まずはUnity上部メニュー「Window→Text Mesh Pro→Font Asset Creator」

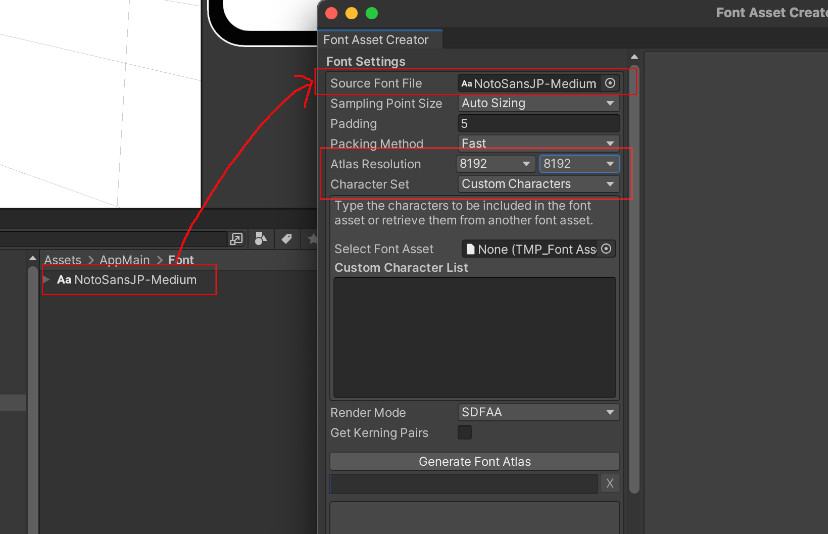
開いたウインドウの一番上「Sorce Font File」に先ほどインポートしたフォントファイルをドラック&ドロップします。
少し下の「Atlas Resolution」を「8192」「8192」にします。
その下「Character Set」を「Custom Characters」に変更。

そして下の部分に「Custom Character List」という大きめの入力部分があります。
ここにフォントとして作成したい文字を全て入力してフォントを作成します。
「全て」というのは文字通り全てなので、日本語の場合「平仮名」「カタカナ」「漢字」「記号」「アルファベット」などなど全てを入れます。特に漢字に関しては途方もない数存在しますので手作業でいれるのは無理でしょう。
そこで既に一覧を作成してくれている方がいるので使用します。
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4
リンクから「Download Zip」を押してテキストファイルをロードするか、文字を丸々コピーしましょう。
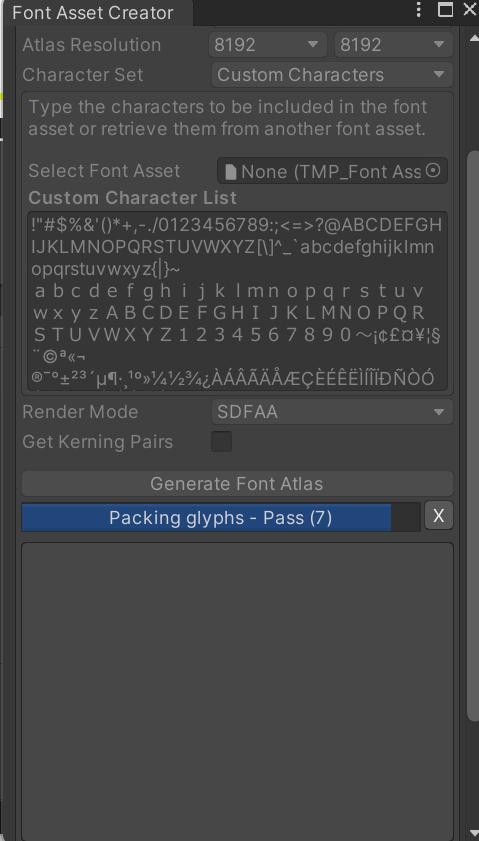
そうしてコピーしたものを先ほどの「Custom Character List」にコピペします。そして「Generate Font Atlas」を押します。

処理が完了するまで少々時間がかかります。
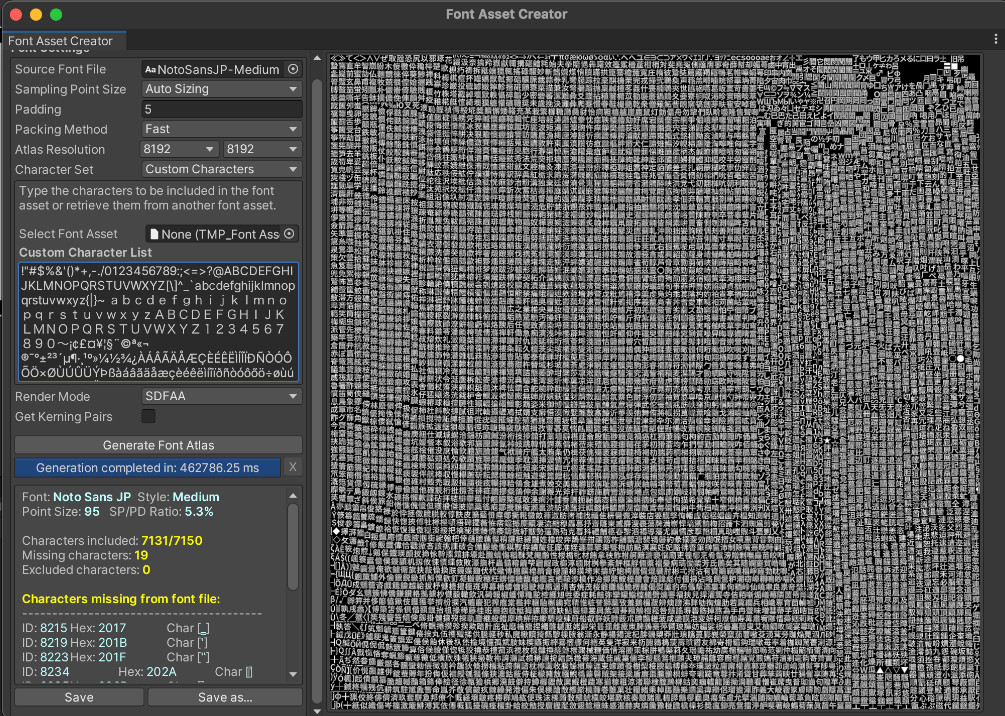
作成し終わったら下記のようになります。

ごちゃっとしてますが、右側に生成されたフォントアトラスが表示されます。できたら下にある「Save」「SaveAs」いずれかを押して任意の場所にフォントアセットを保管しましょう。
これでフォントが使えるようになります。まずは先ほどの「□」で表示されたところに適用してみましょう。
生成したフォントに変更する
では作成したフォントを適用しましょう。名前を変更していなければ「NotoSansJP-Medium SDF」という名前で作成されているかと思います。
そのファイルを「TextMeshPro – Text(UI)」の「FontAsset」部分にドラック&ドロップします。すると四角だった部分にちゃんと「あいうえお」と表示されています。
これでちゃんと日本語も表示できるようになりました。
もし必要な漢字や記号が表示されない、という場合は先ほどの手順での「Custom Character List」の中に必要な文字を追記して再度フォントを生成、上書きすることで追加することも可能です。

Unityで画像をインポートして表示させる
ここからは必要な画像素材を入れ込んで表示してみましょう。
必ずしもこの記事と同じ画像を使用する必要はありません。ご自身の好きなものを用意しましょう。
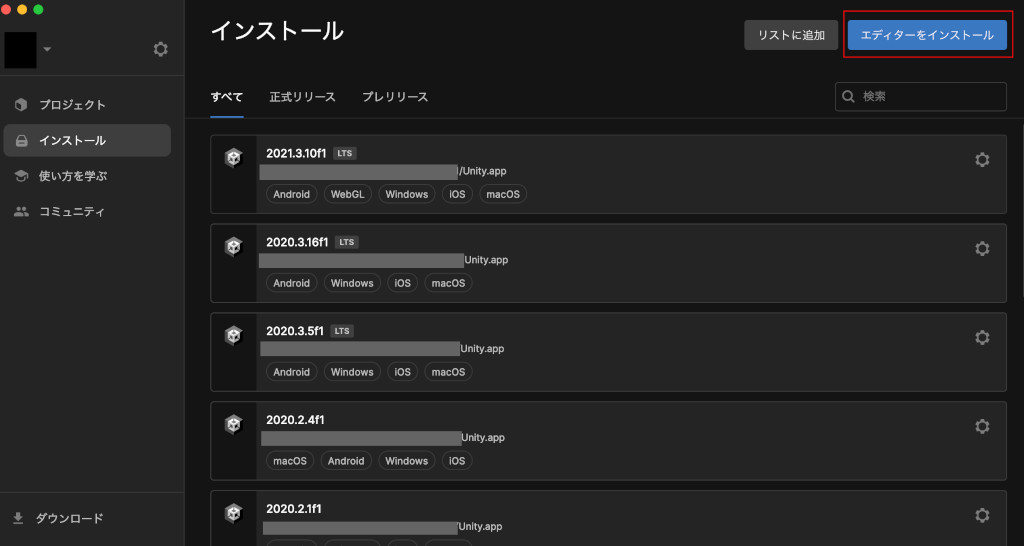
Unityアセットストアで素材のインポート
まずはアセットストアにある無料のものを使っていきます。
アセットストアというのは画像、3Dモデル、システムなど色々なUnityで使用するものを販売しているストアで無料で使用できるものもたくさんありますので活用していきましょう。
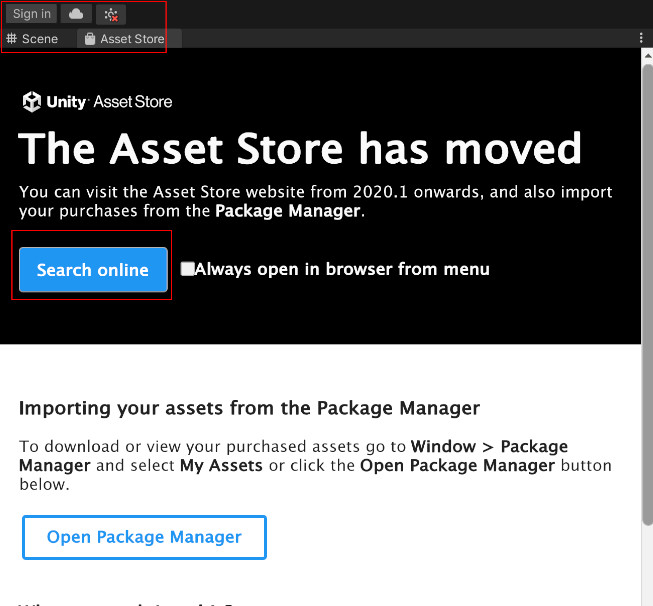
アセットストアを開くには、上部メニュー「Window→AssetStore」でウインドウが開きますが、そこから結局はブラウザで開くことになるので、最初からブラウザで開いてしまってOKです。
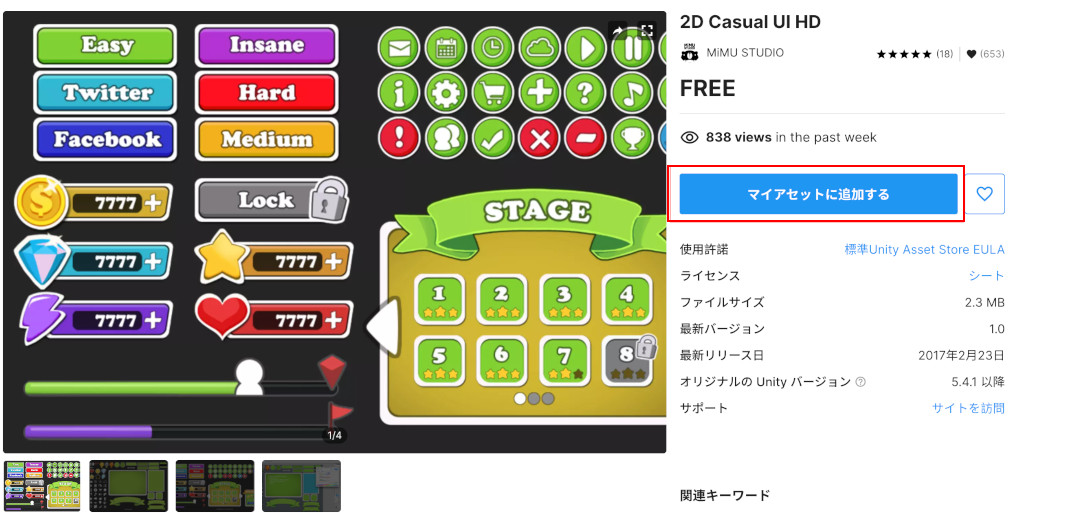
インポートするのは

のアセットです。このリンクから飛べば大丈夫です。もしアカウントを持っていなかったら作成しておきましょう。
そしてUnity上でも同じアカウントでログインしておきます。画面右上に「Sign In」というところがあり、そこからログインできます。

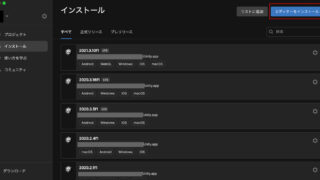
改めて上記アドレスを開いたら右の方にある「マイアセットに追加する」をクリックします。

するとそのボタンの部分が「Unityで開く」になるのでそのボタンを押しましょう。
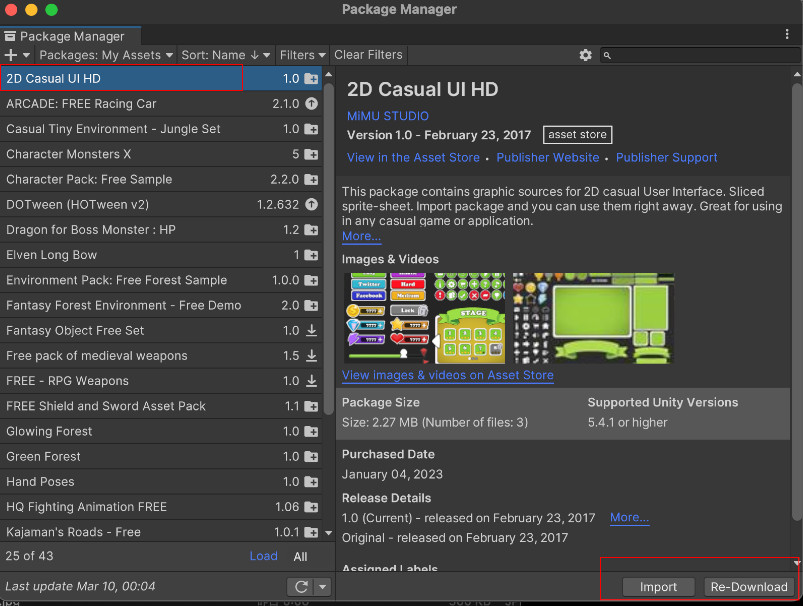
確認が挟まる場合もありますが、その後Unityで「PackageManager」が開きます。

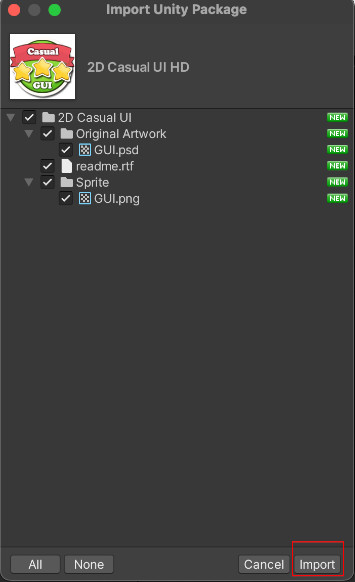
右下の部分、画像では「Impoet」と「Re Download」となっていますが、初めての場合この部分が「Download」のみになっているかと思います。
まずはそのダウンロードを押してください。次に「Import」が表示されますのでそのボタンを押します。

その後出てくるウインドウで再度「Import」ボタンを押すとアセットのインポートが完了します。
ここまでがアセットストアからアセットをインポートする一連の手順になります。今後他のアセットも同じようにインポートできますので、覚えておきましょう。
スプラッシュ画面の作成
ではインポートした画像を使って画面を作成してみましょう。
まずは「スプラッシュ画面」を作成していきます。「スプラッシュ画面」というのはよくゲームを開始した時に会社ロゴなどが表示されている画面になります。
今回は会社ロゴに見立てた画面を作成します。
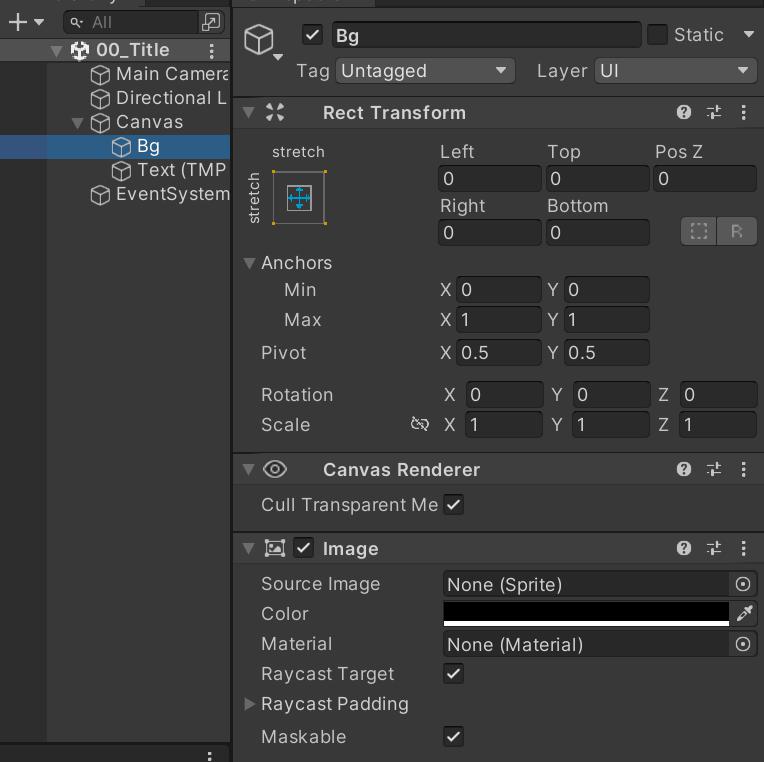
まずは「Canvas」の子「Bg」に作成した全画面の「Image」の色を「黒」、「あいうえお」と入力したテキストの色を「白」にします。「Image」はインスペクターの「Image」コンポーネントの「Color」、テキストは「TextMeshPro – Text(UI)」の「Vertex Color」をクリックするとパレットが出ますのでそこで色を変更しておきましょう。
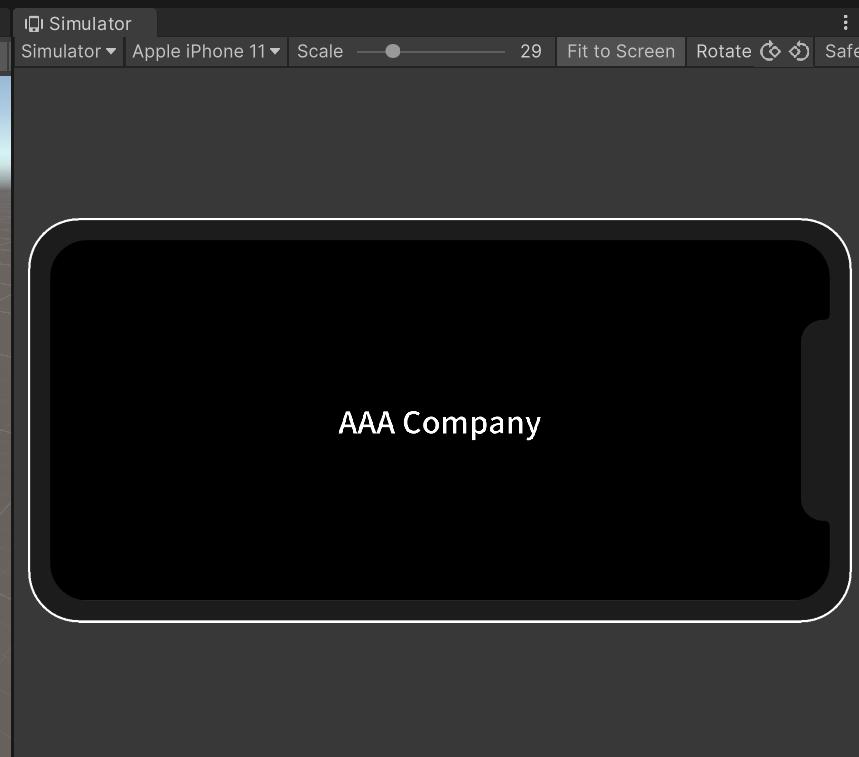
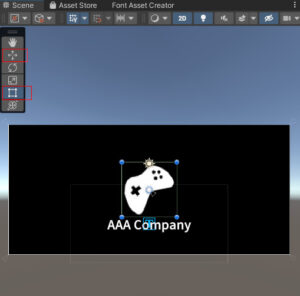
テキストはなんでも構いませんが「AAA Company」と入れておきましょう。フォントサイズ、width、heightなどはお好きなようにして大丈夫です。画像を参考にしてください。


カラーパレットの「RGB」は各色の値、「A」は透明度の設定です。

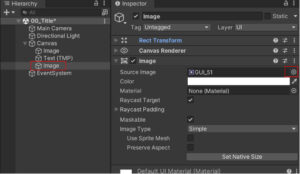
次に「Canvas」の子に新しく「Image」を作成して、その「Image」コンポーネントの「SourceImage」の横の丸いマークをクリックして画像一覧から「GUI_51」を選択します。
またはドラック&ドロップでも設定できます。
そしてその「Image」の大きさを変更します「RectTransform」の「width」と「height」をそれぞれ「350」にして、先ほどの「Text」を少し下にずらして、さらに横幅を大きくしておきましょう。


これが会社ロゴになります。ゲームが開始したらまずこれが表示され、次にタイトルに進んでいきます。
タイトルの作成
次にタイトルを作成します。しかしその前にまずはスプラッシュ画面を一つの親にまとめておきます。
Unityでは一つのゲームオブジェクトの下に他のゲームオブジェクトをグループ化してまとめたものを親子関係と言います。親というのはグループの元となるもの、子はその中身になるものです。
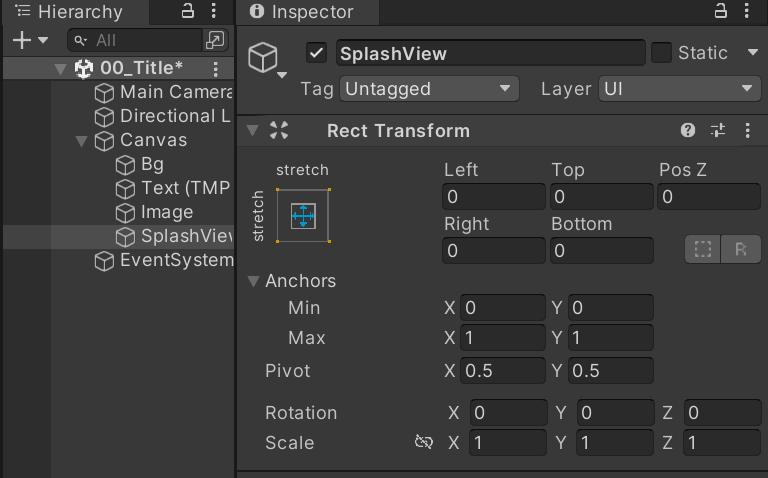
最初に「Canvas」の子に「CreateEmpty」で空オブジェクトを作成します。そのオブジェクトを「SplashView」という名前にします。この「SplashView」はInspectorの「RectTransform」で画面いっぱいに広げておいてください。

何もないゲームオブジェクトですが子のオブジェクトに影響してきますのでここの設定は重要です。
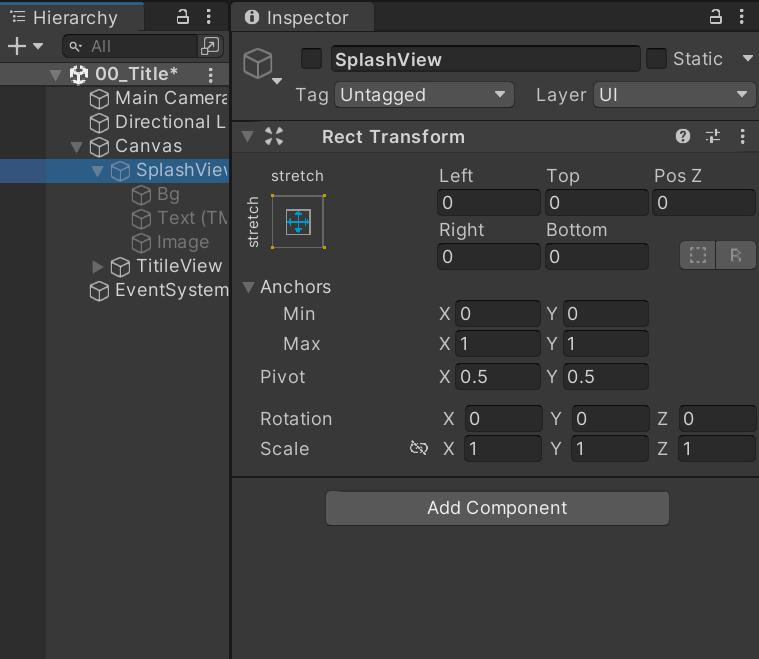
次に配置されている「Image」(背景の黒画像)「Text」(会社名テキスト)「Image」(アイコン画像)をすべて「SplashView」ドラック&ドロップして子供にしましょう。
そしてその「SplashView」を複製します。複製は「ctrl+D」(Macは「command+D」)でできます。
複製されたものが「SplashView(1)」という名前になりますので、「TitleView」という名前に変更しておきましょう。
次に一旦「SplashView」を非アクティブにします。非アクティブというのはゲームオブジェクトを消しておくことです。「SplashView」を選択しInspectorの一番上、名前の左にあるチェックマークを外すと非アクティブになります。
こうすると、その子にあるゲームオブジェクトも表示されなくなります。

では「TitleView」を作成します。
まず背景の黒い画像の色を白く、テキストを黒く変更して、タイトルの文字を「Game Title」とします。(もちろん他のタイトルにして大丈夫です)
タイトルの位置を真ん中あたり(RectTransfomのYの値を0にする)にして、フォントサイズを「100」くらい、widthを1000など少し大きめに変更し、アイコンの画像は使用しないので消しておきましょう。選択して「Delete」キーで削除できます。
次にタイトルのテキスト「Text(TMP)」を複製して、「Text(TMP)(1)」を作成。複製した方のテキストの文字を「Tap To Start」とします。
そのテキストの位置を少し下(RectTransfomのYの値を-300くらいにする。画面のサイズによって調整してください)にしてフォントサイズを「60」に変更します。
わかりやすいように作成した「Text(TMP)」を「Title」に、「Text(TMP)(1)」を「TapToStart」と変更しておきましょう。
これらの大きさサイズは見た目のみの調整なので好きなように変更して構いません。「Tap To Start」というのは、よくあるタップしたらゲームが始まるよ、という案内になります。
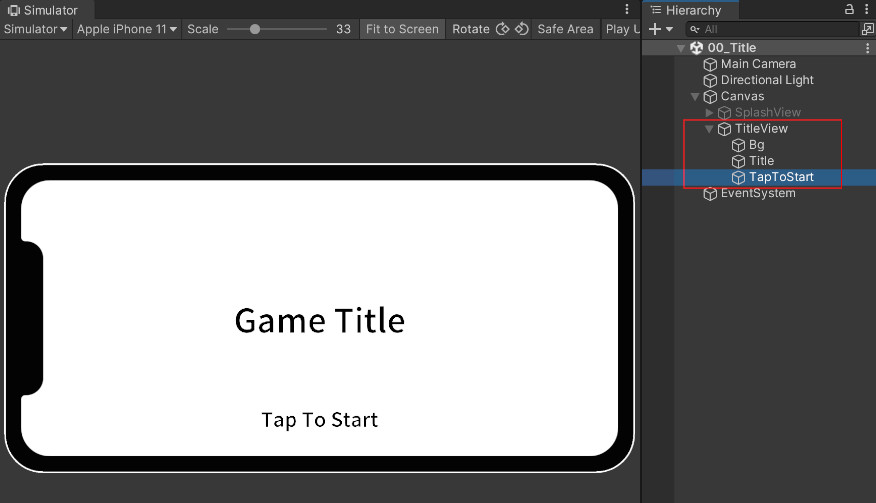
ここまでできるとタイトルが下記画像のようになります。これで一旦タイトルが完成です(画像などは後ほど追加します)

タイトル画面から遷移させるシーンの作成
これで「SplashView」「TitleView」の二つができました。
ゲームを開始するとまず「SplashView」が表示され一定時間で「TitleView」に遷移する、という流れを想定しています。
そして「TitleView」で画面をタップすることでさらに遷移をして「Home」にあたるような画面に遷移したいと考えています。
これらの遷移処理はまた次回以降に作成します。まずは次のシーンを作成しておきましょう。
ここからシーンというのはUnityでのシーン(シーンファイル)を表し、ビュー(View)というのは作成した「SplashView」「TitleView」のように同じシーン内での画面遷移を表します。
Homeシーンの作成
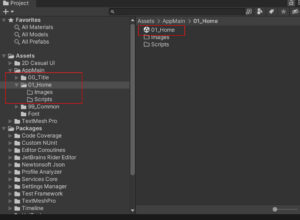
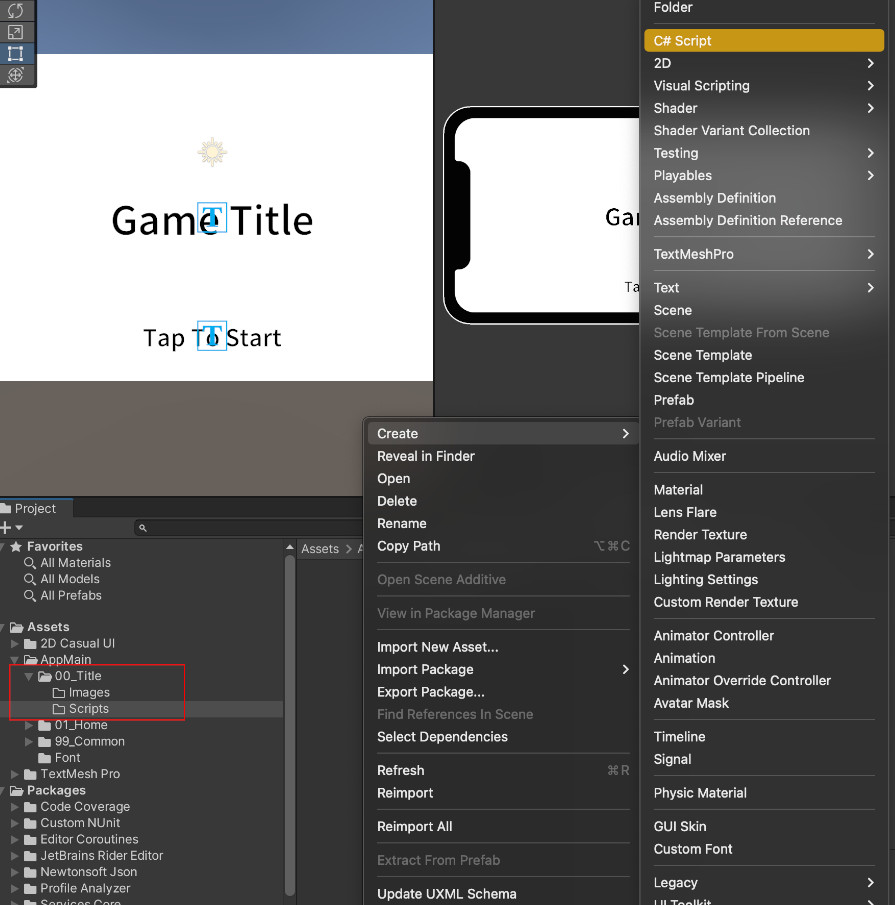
まずはProjectウインドウを見てください。
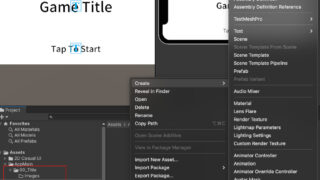
既に作成してある「Assets/AppMain/00_Title」をフォルダごと複製します。そのフォルダの名前を「01_Home」とします。
そして「01_Home」フォルダないに一緒に複製されている「00_Title」というシーンファイルの名前を「01_Home」という名前に変更します。
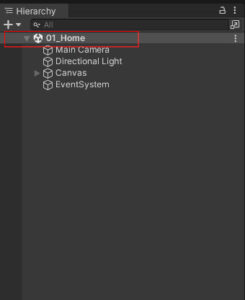
これで二つ目のシーンができました。一旦「01_Home」というシーンファイルをダブルクリックしてシーンを開いておきましょう(内容が同じなので変化は無く見えますが、Hierarchyの一番上にシーン名が表示されています。)


暫定ではありますが、少し見た目を変えておきましょう。
コピーしたので「Canvas」下に「SplashView」「TitleView」がありますが、「SplashView」は消してしまいましょう。
そして「TitleView」を「HomeView」と名前を変更し、表示されている文字を一旦適当に「Home」とかに変更し、「TapToStart」オブジェクトを削除しておきましょう。
ここが「HomeScene」だとわかればなんでもOKです。

今回はここまでで終了です。
次回、いよいよしっかりとコードを書いてシーン遷移などUI操作処理を作成していきます。
少し難しく感じるかもしれませんが、様々なゲーム開発に応用できるものになっています。
次回の記事 :








コメント