この講座では「ノベルゲーム」の作成を通じて、Unityでの基本的なUIの作成方法やシナリオ分岐・台詞データの管理方法を解説します。
会話キャラクターが表示され、テキスト送りや背景画面の描写などを中心にシナリオ分岐やUI遷移を多用した恋愛シミュレーションゲームやホラー系テキストアドベンチャーゲーム開発をイメージしています。
Unityを活用したUI設計・遷移処理・会話データ管理・シナリオ分岐の実現方法をマスターしてオリジナルのノベルゲーム開発にチャレンジしてみましょう!
Unity開発初心者でも完成していけるようにプロジェクト作成から順を追って解説していきます。
Unityで恋愛・ホラー系ノベルゲームプロジェクトの新規作成
まずはUnityプロジェクトを作成していきます。今回使用するのは
・Unity 2021.3.10f1
です。特に理由がない限り同じバージョンを使用していただけたらと思いますが、多少違っても問題はありません。
では作成していきましょう。
UnityHubのインストール
まずはUnityの前に「UnityHub」をインストールしましょう。ここでは細かい方法は紹介しませんが、Unityを使用するときはあると便利なのでぜひ入れておきましょう。
ここから先UnityHubを使用しての作成方法を紹介していきます。
Unityのインストール
インストール部分は軽くだけ紹介しておきます。

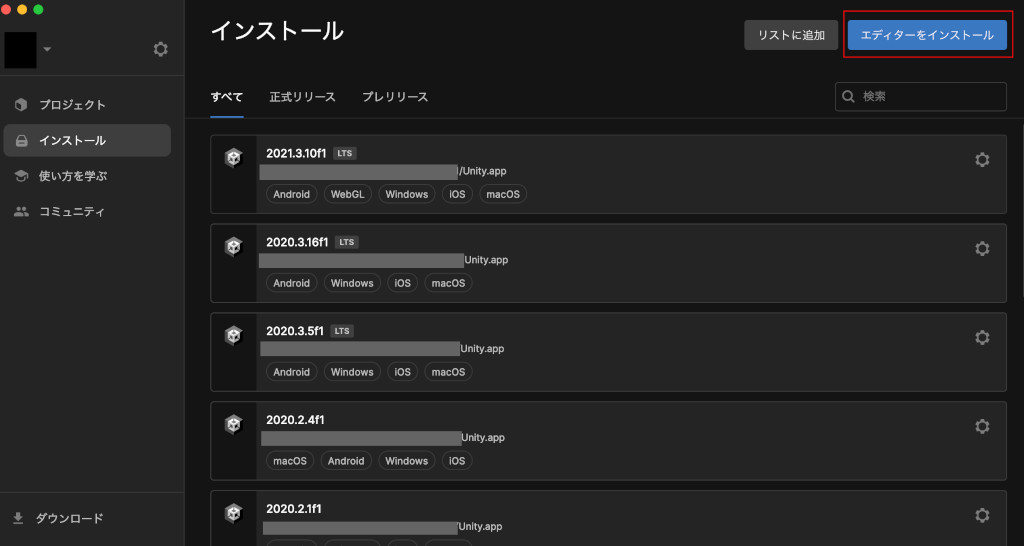
UnityHubを開いて左のメニューから「インストール」を選択します。そして右上「エディターをインストール」を選択してください。


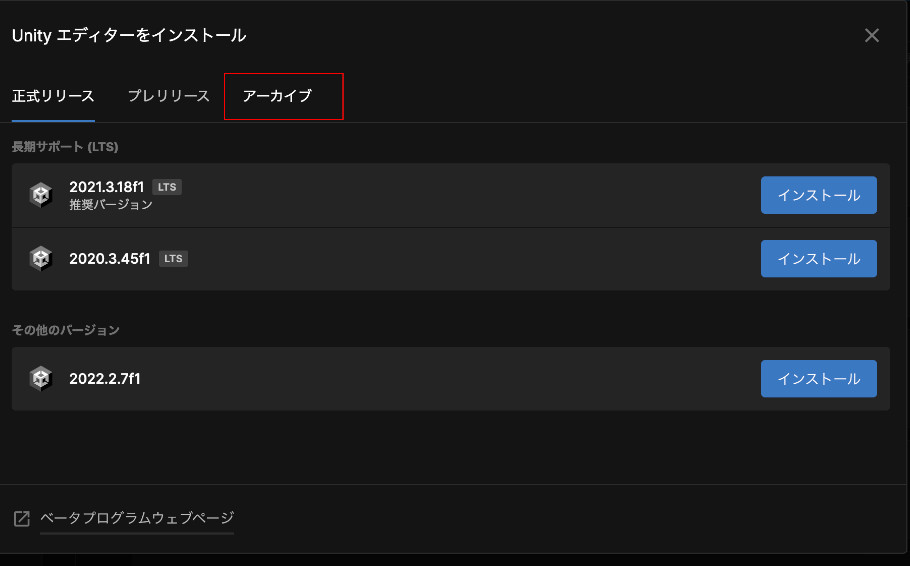
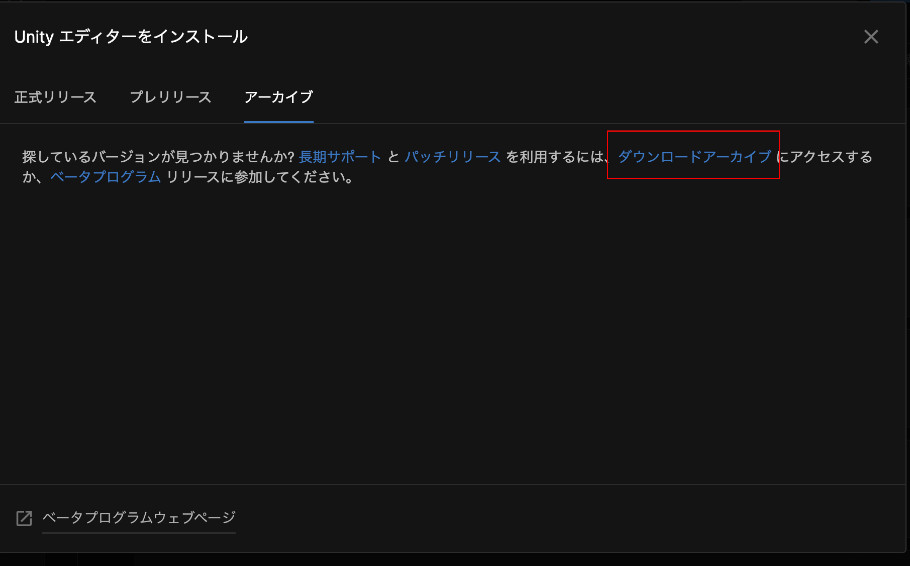
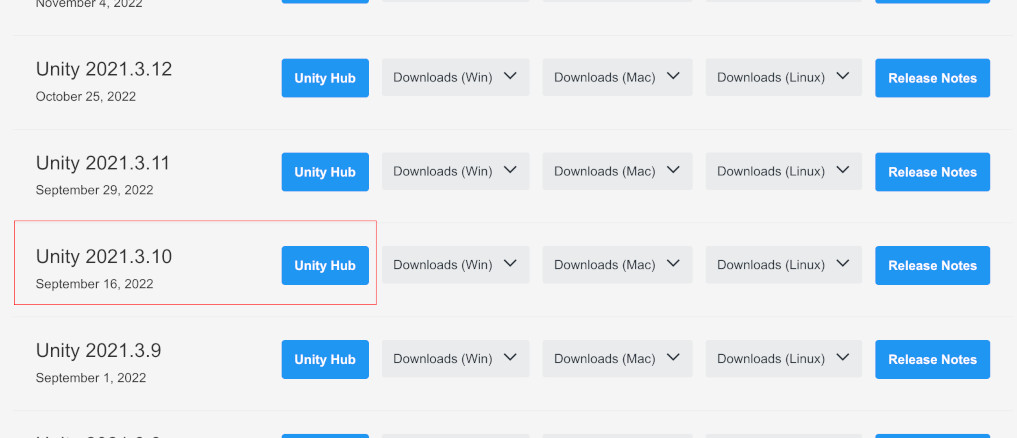
その中にインストールしたいバージョンがなければ「アーカイブ」を選択して「ダウンロードアーカイブ」を押すとUnityのWebページに飛ぶのでそこで必要なバージョンの「Unity Hub」を押してUnityHubにエディターをダウンロードしましょう。

Unity新規プロジェクトの作成
それではUnityHubからプロジェクトを作成していきます。(画像はMacの画面で解説していきますがWindowsでもほぼ同じです)
まず「UnityHub」を開くと下記のようなウインドウになります。

真ん中の隠している部分には、すでに作成されているプロジェクトが表示されています。右上の「新しいプロジェクト」を選択して作成します。

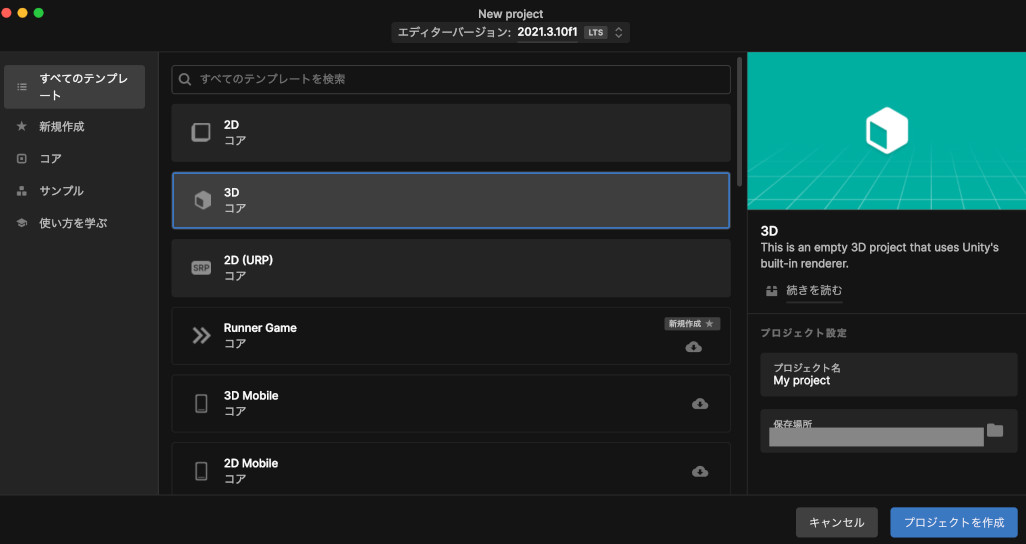
するとこの画面になりますので、変更しなくて構いません。「3D」のプロジェクトを作成します。右下「プロジェクト名」、「保管場所」は好きなものを設定してください。できたら「プロジェクトを作成」を押しましょう。
今回は2D風ノベルゲームを作成しますがここは「3D」を選びます。「2D」にしても作成自体は問題なくできます。ロードが始まりUnity初期画面が開きます。
【学歴不問・高卒、元ニートでも挑戦できる】
Unity開発の準備 レイアウト調整・エディタ設定・アセットインポート
レイアウトの調整
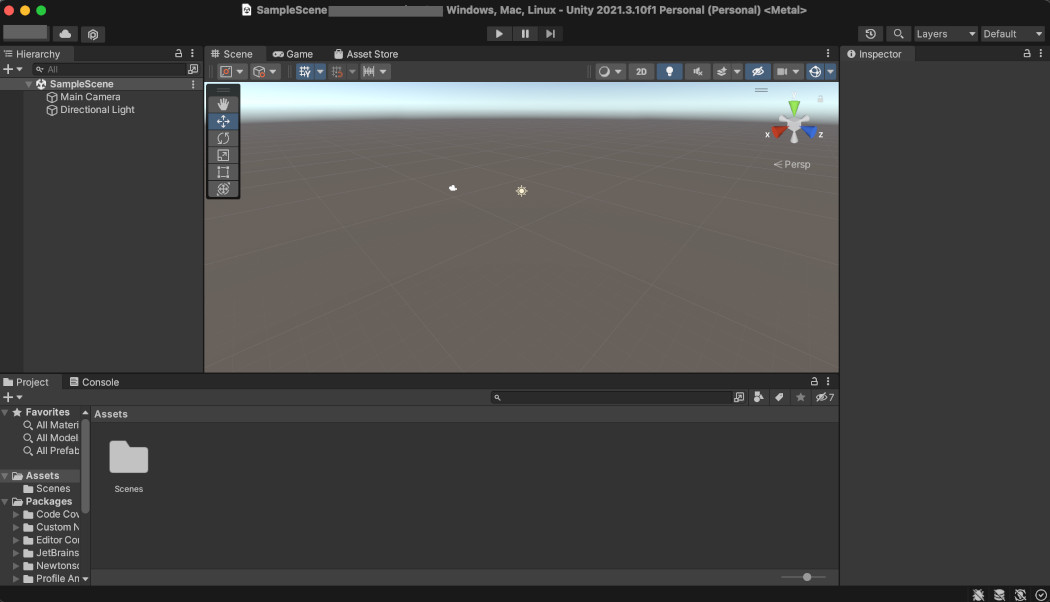
まずは下記のような状態になっているかと思います。

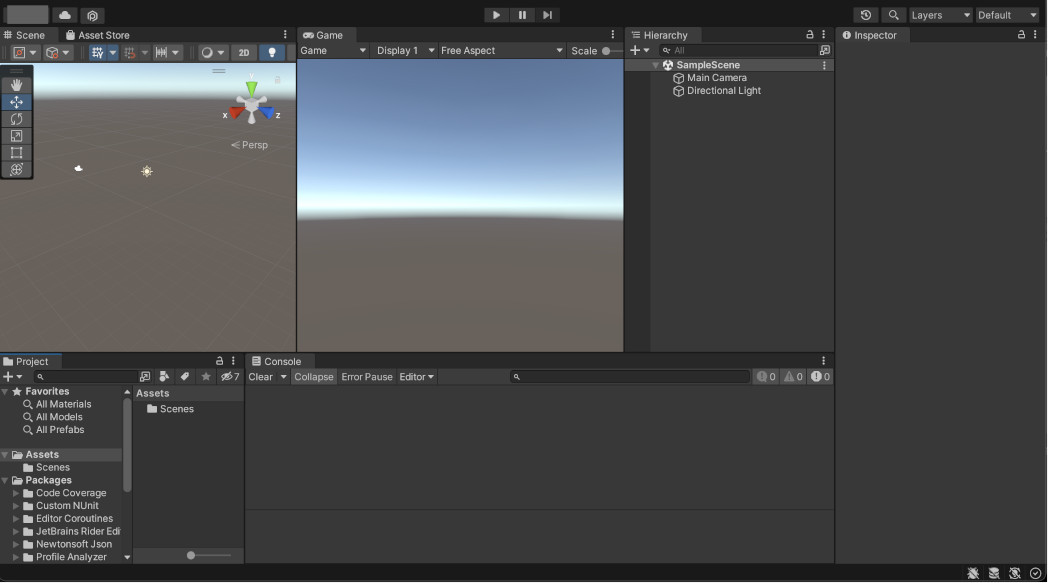
この状態から、自分のやりやすいようにウインドウを並べ替えておきましょう。ここはあくまで自分の感覚で構いませんので、並べ替えた結果を参考にしてください。
「Scene」「Game」「Hierarchy」「Inspector」「Project」「Console」を基本のウインドウとして重ねずに表示しておくといいかと思います。

UniTaskライブラリの導入 UniTaskの役割とは
今回は「UniTask」というライブラリを使用していきます。
UniTaskはUnityではよく使われるライブラリです。簡単にいうと「Task」や「コルーチン」で行う非同期処理をやりやすくするためのモノと考えておきましょう。

これらを使用するかどうかで処理の書き方が大きく変わります。
注意点もあるであまり多く使用しすぎない程度に使っていきます。今回の開発を通して試しに使用したのち、今後ご自身で本格的に開発に採用するかどうかを決めていくと良いでしょう。
ライブラリの利用に良い悪いはないので自分がやりやすい方法を探してみましょう。
UniTaskライブラリをインポート
導入にはいくつか方法がありますが、「Git」が入っているPCをお使いの場合は前者で簡単にインポートできます。わからない場合や前者の方法でうまくいかない場合は後者の方を使用しましょう。
(Gitに関してここで詳細は解説しません)
Gitが使用できる場合
導入はとても簡単です。PackageManagerから導入できます。
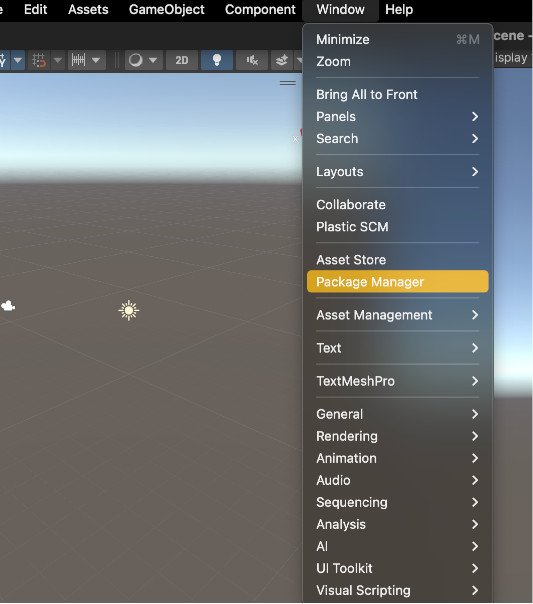
上部のメニューからWindow > PackageManagerを開きます。

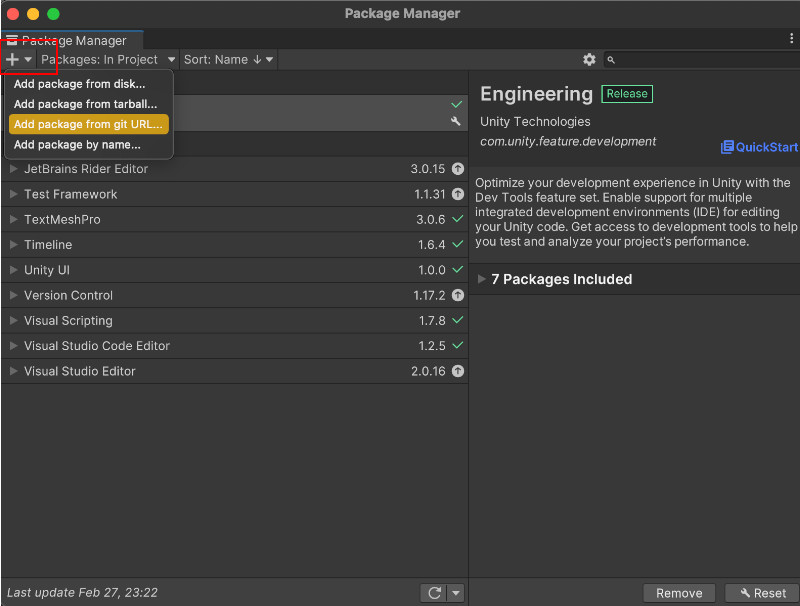
左上の「+」を押して「add package from git URL…」を押します。

そこに
|
1 |
https://github.com/Cysharp/UniTask.git?path=src/UniTask/Assets/Plugins/UniTask |
を入力し、「Add」を押すとダウンロード、インポートが行われます。
Gitが使用できない、わからない、Gitではうまく行かない場合
こちらのURLで「unitypackage」をダウンロードします。
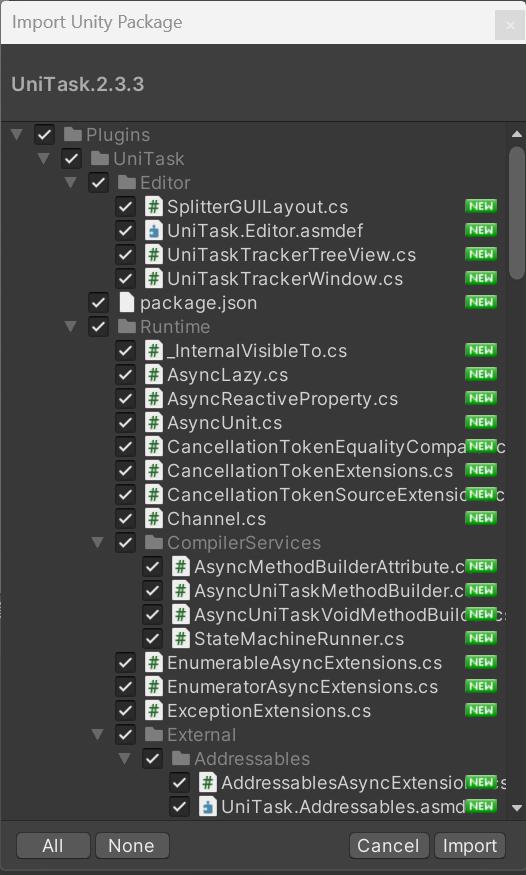
「UniTask.2.3.3.unitypackage」をクリックしてダウンロード。それをUnity内にドラッグ&ドロップするとインポートできます。

↑Importを選べば自動でUniTaskがUnityエディタに入ります。
Unityプロジェクトフォルダの構成を変更
次に今後作成するためのフォルダを作っておきましょう。ここはやりやすい方法で構いません。一例を紹介しておきます。
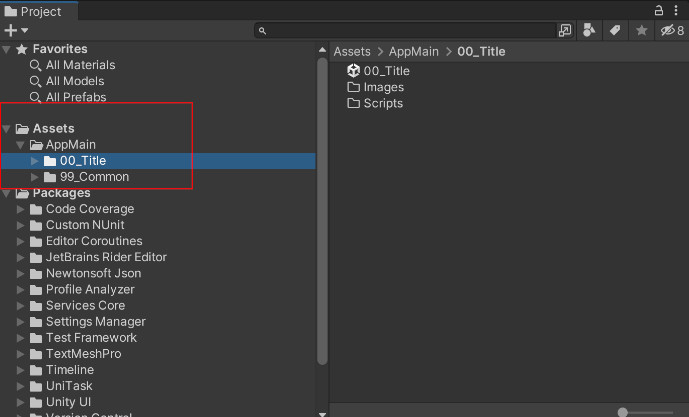
「Assets」以下にまずは「AppMain」というフォルダを作成します。先ほどのUniTaskのようにインポートしたアセットには「Assets」の下に展開されるものがあります。それらと自分で作成するものを区別するためにフォルダを作成しておきます。
次にその「AppMain」の下に作成するシーンのフォルダを作成、その中にそのシーンで使用する「Scripts」「Images」(必要に応じて追加)などのフォルダを作成します。
今回はまず「00_Title」というフォルダを作成します。
そのほかに「99_Common」というフォルダを作成し、共通部分などを入れるフォルダとします。
元々あった「Scenes」というフォルダの中にある「SampleScene」(名前を変更していなければ)を「00_Title」に移動して、そのシーンファイルを「00_Title」という名前に変更しておきましょう。その後、使わないのでScenesフォルダを削除します。
ここまでやると下記のような構成になります。

ノベルゲーム開発のためのシーン基本設定
次にこれから作成するための基盤を作成します。
CanvasとEventSystemの設定
まずはキャンバスです。先ほどリネームした「00_Title」が開いていることを確認しておきます。
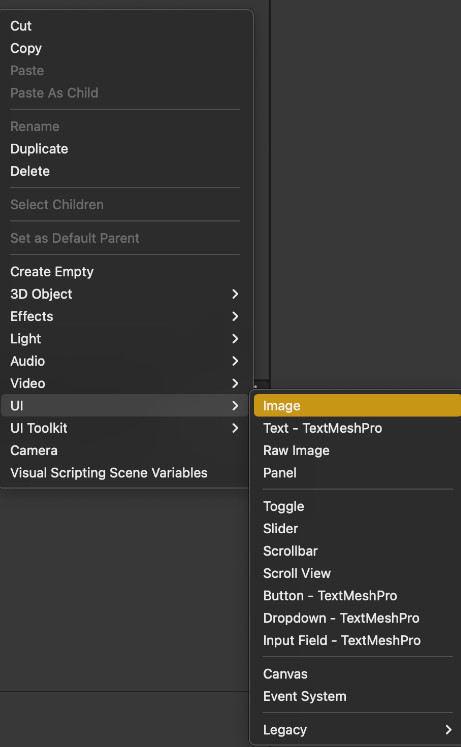
そしてHierarchyで右クリック、「UI→Image」を押してImageを作成します。
 ß
ß 
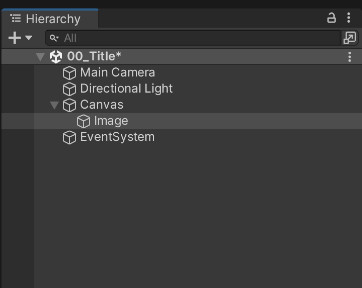
こうすると、自動的に「Canvas」そしてその子に「Image」、そして「EventSystem」が自動的に生成されます。
「EventSystem」はUIのクリックなどのイベントを取得するためにシーンに1つは必要なものなので消さないようにしましょう。
「Canvas」は文字通りUIを表示するキャンバスになります。表示の制御はこの「Canvas」単位で行われます。
場合によって変なところに表示されたりしているかと思いますが、一旦表示の詳細はあとにして他の設定をしていきましょう。
Gameウインドウの設定 横向きスマホ対応を意識したUIを作る
次にゲームウインドウを変更します。
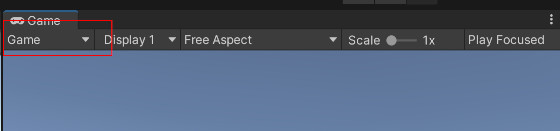
ここまで変更していない場合は「Game」ウインドウの上部に「FreeAspect」と表示されているかと思います。これは画面サイズを表していてここを押すことでサイズを変更できます。
しかしここではまずその左「Game」という部分をクリックして「Simulator」に変更しましょう。

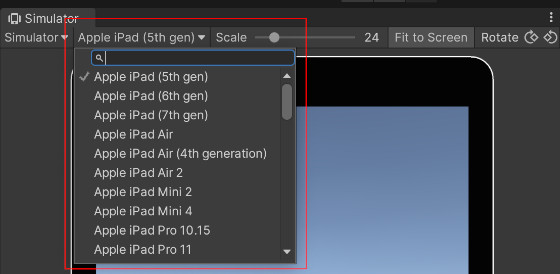
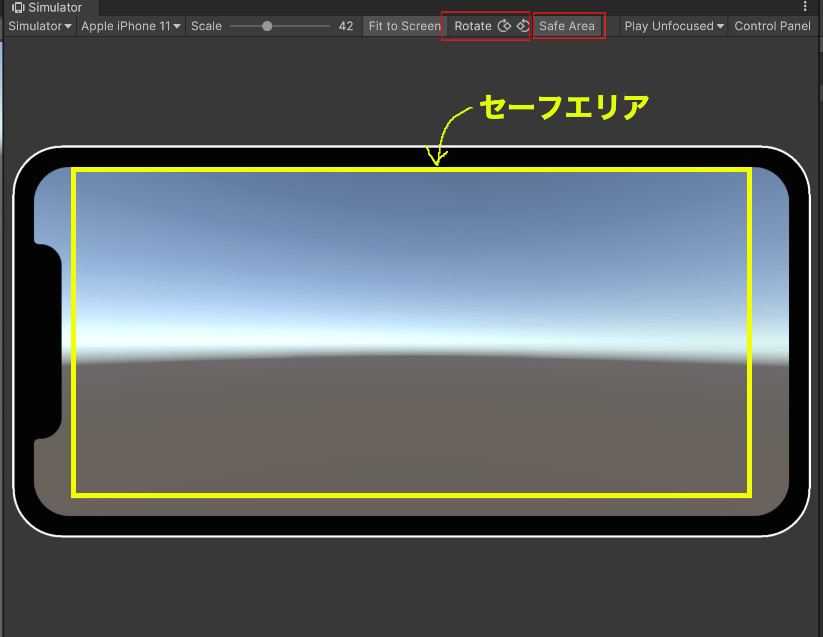
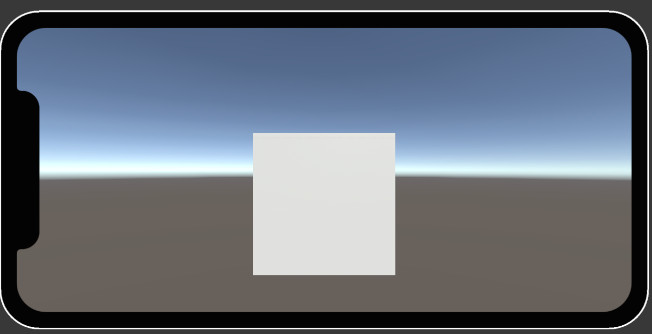
Simulatorモードにするとスマホ、またはタブレットのような画面が表示されます。
これはスマホ、タブレットをシミュレーションするためのウインドウです。今回はスマホUIを想定したゲームを作成していくのでこちらを使用していきましょう。
次にその右を押すと機種を選択できます。ここは手元にある端末で構いませんが「iPhone11」を選択しておきます。

さらにその少し右にある「Rotate」というところの矢印マークを押して回転させます(もし見えてない場合はSimulatorエディタの横幅を広げてください)。今回は横画面を前提に作成しますので左右どちらかの横にしておきましょう。
その右「SafeArea」を押すと画面にセーフエリアを表示できます。

Unityでノベルゲームを作るためのカメラ設定
次にカメラオブジェクトの設定をします。
初めから配置されている「MainCamera」を選択し「Inspector」ウインドウを見てみましょう。
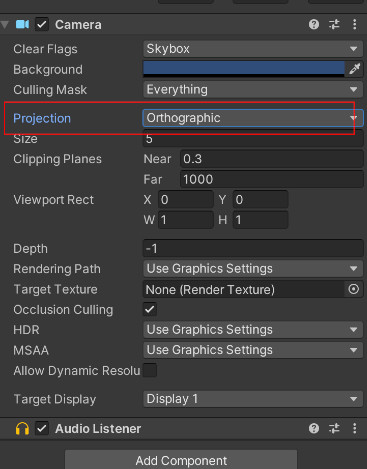
「Camera」というコンポーネント(処理を行う一つのスクリプトくらいに思っておけばOK)があります。これでカメラの設定を変更することができます。
ここで変更するのは上から4つめにある「Projection」という項目です。これを「Perspective」から「Orthographic」に変更します。

この「Perspective」というのは奥行きのあるカメラを表していて、今回は3Dでプロジェクトを作成したので初期状態では通常3Dで使用する「Perspective」になっています。
対して「Orthographic」というのは奥行きのないカメラです。今回は2Dのゲームを作成するので奥行きはなしにして大丈夫です。
UnityのCameraコンポーネントのPerspectiveとOrthographicの違い
では、PerspectiveとOrthographicを変更するとどう変わるかをここで見ておきましょう。
適当にオブジェクト配置してみてカメラから離れる方向に移動させてみるとわかります。
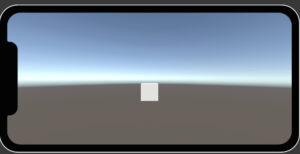
「Perspective」で奥に移動。
 →
→ 
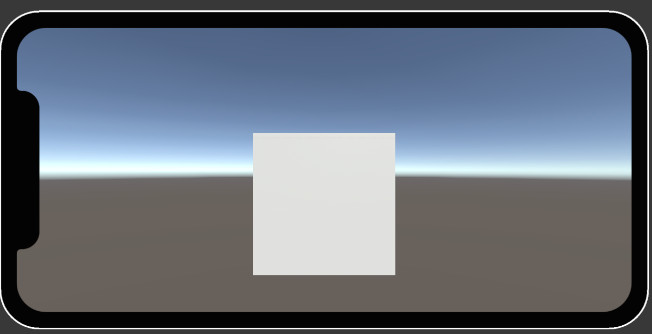
「Orthographic」で奥に移動。
 →
→
「Perspective」の場合前後の移動でカメラから遠くなることによって、映る映像では小さくなりますが「Orthographic」の場合はどれだけ前後しても大きさは変わりません。ただしカメラの後ろや画面外、遠すぎるなど描写範囲外になると急に消えます。
キャンバスの設定
次にキャンバスです。
先ほど「Image」を追加した時にできた親オブジェクトである「Canvas」を選択してInspectorを見てみましょう。
この設定は必ずしもやる必要はなく、またどう調整したいかによって設定も変わってきますので一例だと思って参考にしてください。
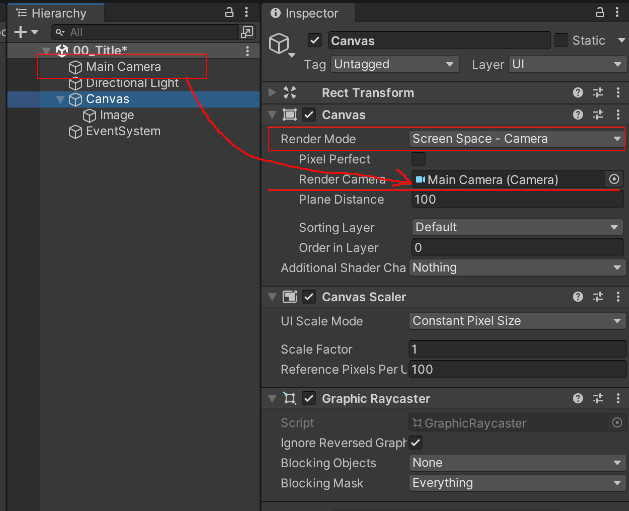
まず「Canvas」というコンポーネントの一番上「RenderMode」を「ScreenSpace – Camera」に変更します。簡単に解説しておきます。
| Screen Space – Overlay | 一番手前に描写します。「Overlay」同士での前後関係などは別途調整が可能です。 |
| Screen Space – Camera | 描写順や写すレイヤーなど、カメラの設定に従います。 |
| World Space | 少し特殊で他の二つのように画面に写すのではなく、UIを3Dオブジェクトとして表示したい場合に使用します。(今回は使用しません) |
「Screen Space – Camera」に変更するとその下に「Render Camera」という項目がでますので、ここに先ほどの「Main Camera」をドラック&ドロップします。

次にその下のコンポーネント「Canvas Scaler」を変更します。
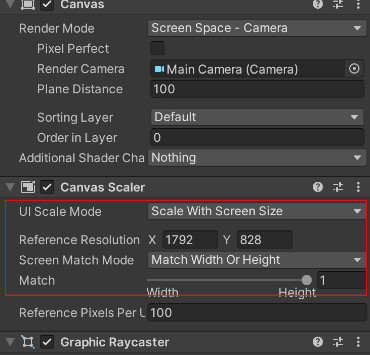
一番上の「UI Scale Mode」を「Scale With ScreenSize」に変更します。こちらも簡単に解説します。
| Constant Pixel Size | UI 要素を画面サイズによらずピクセル単位で同様のサイズに保ちます。 |
| Scale With Screen Size | 画面サイズが大きいほどに、UI 要素を大きくします。 |
| Constant Physical Size | UI 要素を画面サイズや解像度によらず、物理的に同様のサイズに保ちます。 |
さらに下に表示された「Reference Resolution」「Screen Match Mode」「Match」を変更します。
まず「Reference Resolution」こちらは簡単にいうと基準にしたい解像度を設定します。今回記事ではSimulatorの設定を「iPhone 11」にしているのでその解像度「1792×828」なのでこの値を入力します。横基準なのでXが「1792」でYが「828」です。
ここはご自身で基準にしたい端末の解像度を入れておきましょう。
「Screen Match Mode」は「Match Width Or Height」にします。その下の「Match」は「1」つまり「Height」側に完全に寄せておきます。

ここでは画面サイズが基準から変わった時にどこに合わせるかを決めています。
今回は「Height」に合わせるので、画面と同じサイズの画像を表示した場合、縦方向は画面にピッタリ合うように配置されることになります。基準サイズより横幅が大きい端末でみると画像は横が足りなくなります。そして横幅が小さい端末でみると画像の両端が切れます。
少しわかりにくいかもしれませんが、この辺はやりながら徐々に慣れていきましょう。レスポンシブ対応(画面サイズが違う端末でどう表示されるかの対応)をしようと思った時に必要になります。
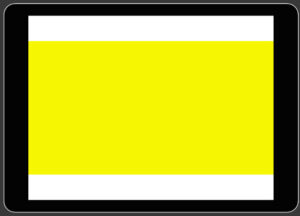
画面サイズと同じ大きさの画像を表示。

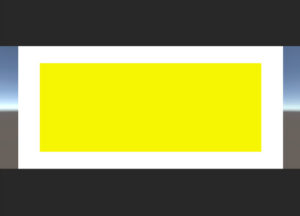
タブレットなど設定サイズより横幅が小さい端末で表示。

設定サイズより横幅が大きい端末で表示(端末がないのでGameViewで表示)

↑このような見え方になります。
恋愛・ホラー風ノベルゲームをUnityで作成開始
使用するアセットなど追加は随時やっていくとして、ここから実際にシーンを作成していきながら細かい点の解説をしていきましょう。
ノベルゲームの背景オブジェクトを配置
まずは背景として白い画像を配置します。
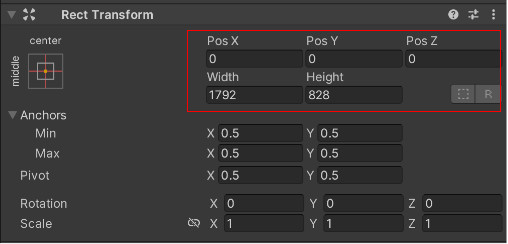
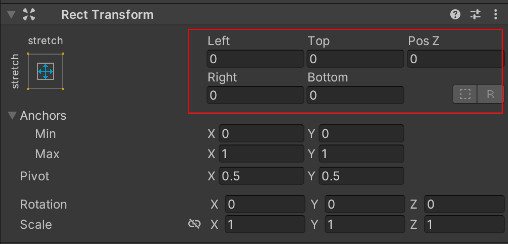
先に配置した「Image」の「RectTransform」という項目を見てください。2Dでゲームを作成する際にはとても大切なコンポーネントです。


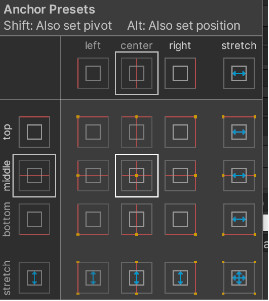
まず右上の方、ここはアンカーの設定で項目が変わります。いずれも位置大きさを表しています。
アンカーというのは何を基準に配置するかを決めており左上の四角い部分をクリックするとプリセットから選択できます。また「Anchors」と書いてある部分に数値を入れることでも変更できます。

ざっくりいうと赤い線があるものは指定位置を基準に位置と大きさを指定して配置します。一般的な方法で位置と大きさを合わせるのでわかりやすいですが、画面の大きさが変わった時にも前項のようにそのままの大きさで表示されます。
対して青い矢印があるものは、指定した方向に合わせて伸縮するようになります。
その他「Pivot」は画像の中心位置の設定、「Rotation」は角度、「Scale」は大きさです。
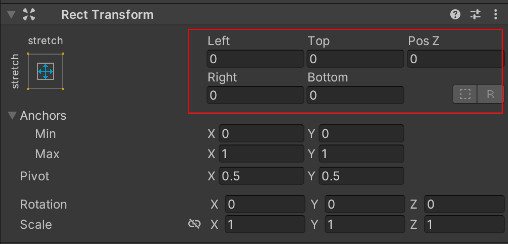
背景を配置するためにまずは「Image」の名前を「Bg」と変更し、「RectTransform」を下記のように設定します。

ピボットはプリセットから選んでも、数値を入力してもどちらでも構いません。
この設定は「縦横を親に合わせて伸縮」させるための設定です。現在「Canvas」の子にある状態なので「Canvas」に合わせて伸縮するため常に画面いっぱいに表示されるということになります。
画面の大きさが変わってもこちらの設定ではいっぱいに表示されたままになります。
この方法はよく使用するので覚えておきましょう。
ちなみにこの状態から「Left」「Top」「Right」「Bottom」の値入れると、入れた値だけ小さい(大きい)状態で伸縮されます。
これで画面いっぱいに真っ白の画像が表示されている状態になりました。
Unityで文字を追加してみよう
次に文字を追加していきましょう。
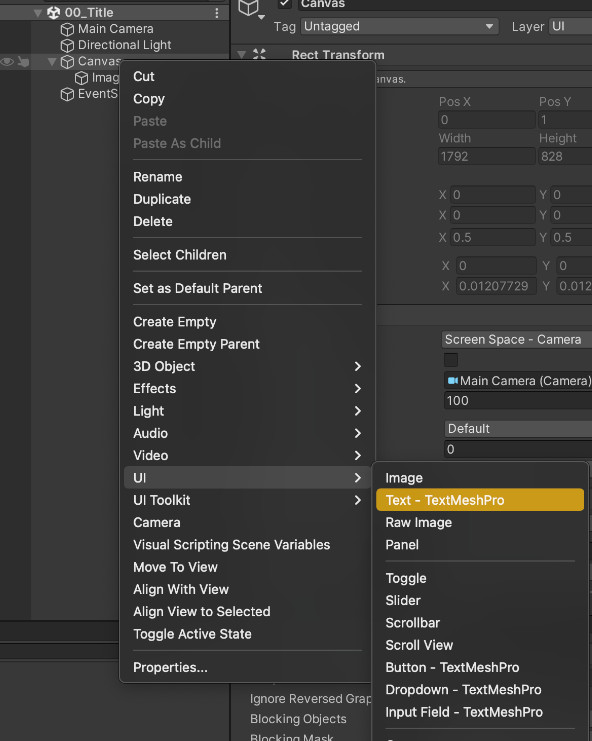
まずは「Image」を追加した時に追加された「Canvas」の子に右クリック「UI→Text – Text Mesh Pro」をクリックします。

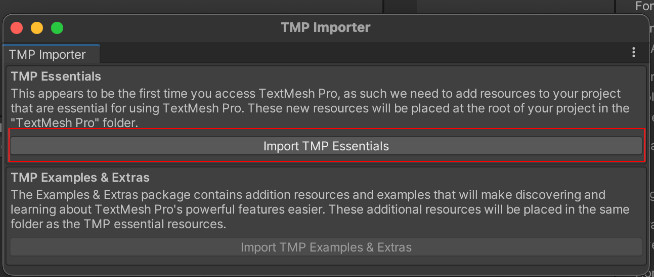
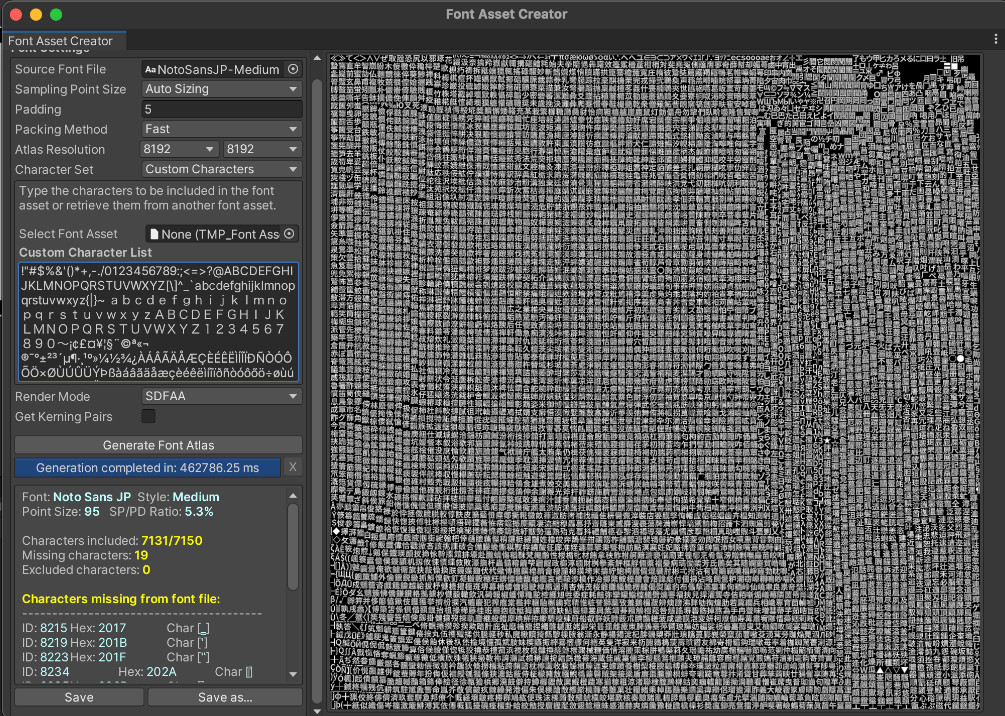
すると(初めての場合)下記のようなウインドウが出ると思いますので「Import TMP Essentials」をクリックしましょう。

すると「TextMeshPro」が自動的にインポートされます。
「TextMeshPro」というのは文字表示のためのアセットで、ほかにも右クリック「UI→Legacy→Text」で何もインポートせずに使用できるテキストがありますがこちらは旧形式のUIオブジェクトになります。
今後「TextMeshPro」が標準になっていくと思われるので今回の講座ではこちらを使用していきましょう。
UnityでTextMeshProを用いてテキストを設定
まずは追加したテキストを見えるところに置いておきましょう。
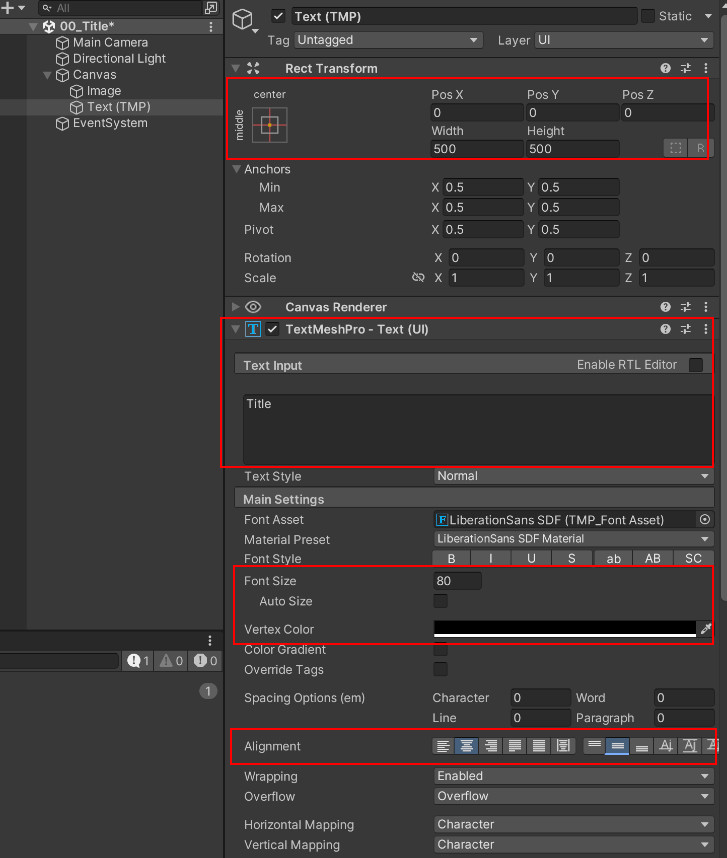
追加した「Text(TMP)」を選択して、Inspectorの「RectTransform」を見てください。暫定なので細かいことは気にせずに下記に合わせます。詳細の解説は今後していきます。
|
1 2 |
posX 0, posY 0, posZ 0 Width 500, Height 500 |
そしてその下「Text Mesh Pro – Text(UI)」の一番上「Text Input」の部分に一旦「Title」と入れます。
そして少し下「FontSize」を「80」に、「VertexColor」を「黒」に変更します。さらに少し下「Alinment」を「中央揃え」に合わせます(下記画像を参考に)。
ここでは見えるようになっていればOKです。


これで真っ白な背景に「Title」という文字が見える状態になりました。この状態から実際にUnityでノベルゲームの開発を進めていきます。
今回はここまでにして次回から具体的なノベルゲーム作成を始めていきましょう。
次回の記事:








コメント