前回の記事ではUnityとC#を用いてローグライクRPGの戦闘システムを実装しました。
風来のシレン、トルネコの大冒険、チョコボの不思議なダンジョンのようなターン制戦闘システムを作成しましたね。
前回の記事:

今回の記事ではプレイヤーのパラメータを画面に表示するようにしていきます。
また、戦闘の結果、プレイヤーに経験値が入るようにしてレベルアップできるようにしていきます。
段々と本格的なローグライクRPGに近づいていきますね。
プレイヤーのパラメータ用のUIを作成
まずはプレイヤーのパラメータを表示するUIを作成していきます。
プレイヤーのパラメータとしては新しくレベルと経験値を加え、以下のものを用意します。
- 体力
- 攻撃力
- Level:この記事で新しく追加
- 経験値:この記事で新しく追加
UIはUnity UIを使用して配置していきます。
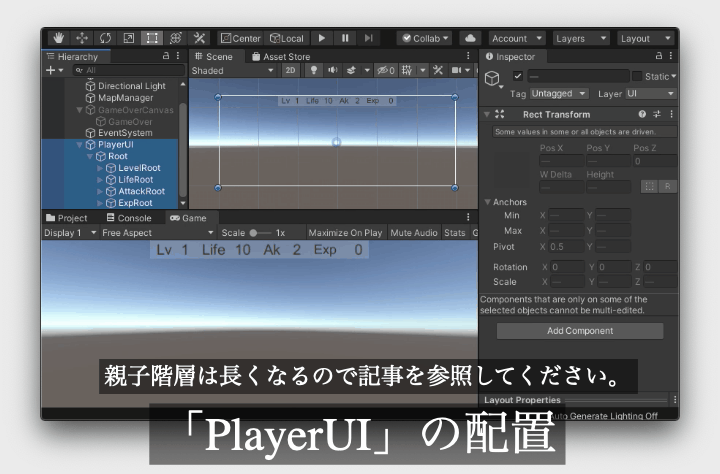
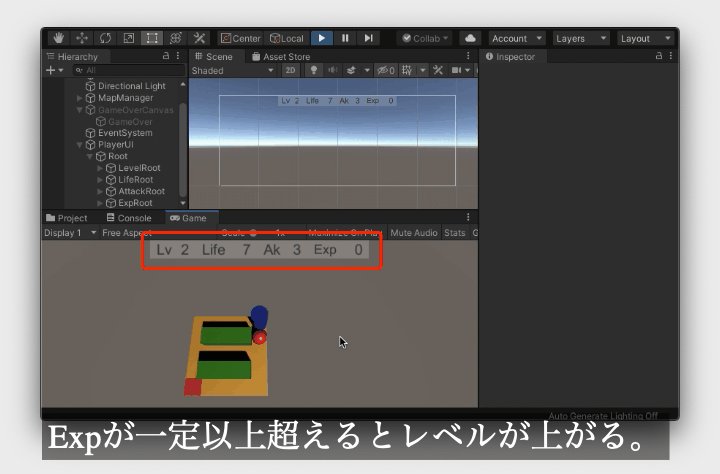
次のような画像になるように配置してください。

上の画像のGameObjectの階層は次のようになっています。
- 「PlayerUI」(Canvas)
- – 「Root」(Image)
- – – 「LevelRoot」(空のゲームオブジェクト)
- – – – 「Label」(Text)
- – – – 「Level」(Text)
- – – 「LifeRoot」(空のゲームオブジェクト)
- – – – 「Label」(Text)
- – – – 「Life」(Text)
- – – 「AttackRoot」(空のゲームオブジェクト)
- – – – 「Label」(Text)
- – – – 「Attack」(Text)
- – – 「ExpRoot」(空のゲームオブジェクト)
- – – – 「Label」(Text)
- – – – 「Exp」(Text)
この中の「Level」、「Life」、「Attack」、「Exp」はスクリプトから制御します。
また各GameObjectの作成方法とパラメータの一例は次のものになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
//パラメータの一例 //「PlayerUI」 メニューのGameObject > UI > Canvasから作成 CanvasScaler + UI Scale Mode = 「Scale With Screen Size」 + Match = Gameビューがいい感じになるように変更する。 + ReferenceResolution X=800 Y=600 (画面サイズを変更した時はここも変更してください) // -「Root」 「PlayerUI」を選択した状態でGameObject > UI > Imageで作成 RectTransform + Anchors Min=(0.25, 1) Max=(0.75, 1) + Offset Left=0, Left=0, PosY=0, PosZ=0, Height=34 + Pivot = (0.5, 1) Image + Source Image:なし + Color: 白色の半透明色 HorizontalLayoutGroup + ChildAlignment = Middle Center + Padding, Spacing = ともに0 + ChildForceExpand = Width=true, Height=true + その他のパラメータはfalse ※子GameObjectの配置を簡単にするためだけに使用しているのでなくてもOK // - -「LevelRoot」 RectTransform + Width = 60, Height = 30 + Pivot = (0.5, 0.5) + Anchors, Posは「Root」のHorizontalLayoutから制御されている。 // - - -「Label」 「LevelRoot」を選択した状態でGameObject > UI > Textで作成 RectTransform + Anchors Min=(0, 0) Max=(0.5, 1) + Offset Left=0, Right=0, Top=0, Bottom=0 + Pivot = (0.5, 0.5) Text + Text = Lv + Alignment = 縦横ともに中央揃え + Best Fit = true, Min Size=10 Max Size=32 // - - -「Level」 「LevelRoot」を選択した状態でGameObject > UI > Textで作成 RectTransform + Anchors Min=(0.5, 0) Max=(1, 1) + Offset Left=0, Right=0, Top=0, Bottom=0 + Pivot = (0.5, 0.5) Text + Text = 1 + Alignment = 縦は中央揃え、横は右揃え + Best Fit = true, Min Size=10 Max Size=32 // - -「LifeRoot」 「LevelRoot」のものをコピー RectTransform + Width = 90, Height = 30 子GameObject 「Label」 + TextコンポーネントのText = Life 子GameObject 「Level」 + 名前を「Life」に変更 + TextコンポーネントのText = 10 // - -「AttackRoot」 「LevelRoot」のものをコピー RectTransform + Width = 70, Height = 30 子GameObject 「Label」 + TextコンポーネントのText = Ak 子GameObject 「Level」 + 名前を「Attack」に変更 + TextコンポーネントのText = 2 // - -「ExpRoot」 「LevelRoot」のものをコピー RectTransform + Width = 90, Height = 30 子GameObject 「Label」 + TextコンポーネントのText = Express 子GameObject 「Level」 + 名前を「Exp」に変更 + TextコンポーネントのText = 0 |
C#スクリプトからメニューの値を制御できるようにする
プレイヤーのパラメータを表示するためのUIが配置できたので、次はスクリプトから制御できるようにします。
新しく「PlayerUI」スクリプトを作成して、シーン上の「PlayerUI」にアタッチしてください。
「PlayerUI」スクリプトの内容は次のようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; class PlayerUI : MonoBehaviour { [SerializeField] public Text LevelText; [SerializeField] public Text LifeText; [SerializeField] public Text AttackText; [SerializeField] public Text ExpText; public Player Player { get; private set; } public void Set(Player player) { Player = player; } private void Update() { if (Player == null) return; LevelText.text = Player.Level.ToString(); LifeText.text = Player.Life.ToString(); AttackText.text = Player.Attack.ToString(); ExpText.text = Player.Exp.ToString(); } } |
「PlayerUI」の中ではまだ定義していない「Player」コンポーネントの「Level」フィールドを使用しています。
そこで、次に「Player」スクリプトに「Level」フィールドを追加します。「Level」フィールドはこの記事の後でも使用します。
また、パラメータを「PlayerUI」コンポーネントに反映するようにしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
//新しく追加する public int Level = 1; //次のメソッドを修正 void Start() { var playerUI = Object.FindObjectOfType<PlayerUI>(); //追加 playerUI.Set(this); StartCoroutine(CameraMove()); StartCoroutine(ActionCoroutine()); } |
また「Exp」フィールドも使用しているので、そちらは「MapObjectBase」に追加してください。
|
1 |
public int Exp = 0; |
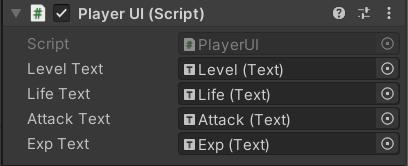
最後に、PlayerUIコンポーネントのTextをPlayer UIから適切なものを選んでアタッチしてください。


【学歴不問・高卒、元ニートでも挑戦できる】
敵を倒したら経験値が入るようにする
それでは次はプレイヤーが敵を倒した時に経験値が入るようにしましょう!
「Player」コンポーネントの戦闘関係のメソッドを修正し、経験値が入るようにしていきます。
この講座では敵を倒した時にその敵のExpフィールドの値分プレイヤーの経験値が上がるようにします。
次のようにスクリプトを修正してください。
まとめ

今回の記事ではプレイヤーのパラメータ表示と経験値システムとレベルアップ処理の実装を行いました。
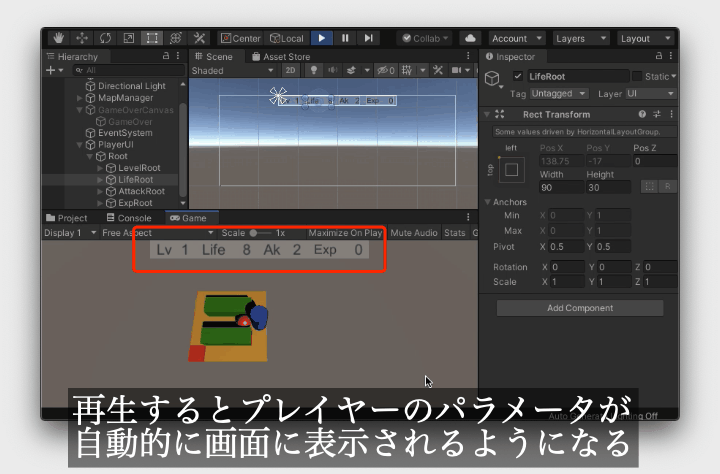
- プレイヤーのパラメータを表示するようにした
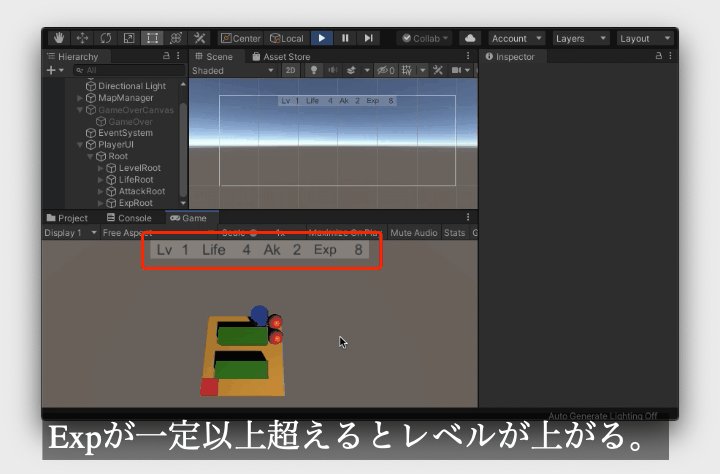
- プレイヤーが敵を倒したら経験値が入るように修正
- 一定以上の経験値が貯まるとプレイヤーのレベルが上がるように修正
- レベルアップ時にプレイヤーのパラメータが上がるように修正
レベルアップシステムの方はとても簡単なものになっているので、実践的にはレベルデザインを通して改良していく必要がありますね。
レベルが上がるごとに次のレベルアップに必要な経験値を増やしていくなどの処理を改造して導入してみるといいでしょう。
また、最大HPなども本来入れていく必要があります。
それでは、レベルアップシステムに関してはこのあたりにして次の記事に進みましょう。
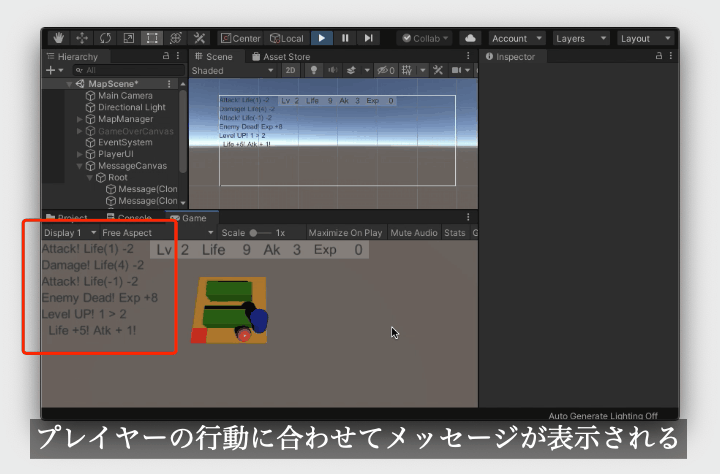
次回はプレイヤーの行動履歴を表示する自動スクロールメッセージウィンドウを作成します。








コメント