この記事はUnityとVuforiaを使って無料でARアプリ開発を実践していく講座の第2回です。
前回はUnityの準備・Vuforiaアカウントの開設・ARマーカーの作り方・アセットのインストール・ARカメラの設置を行いました。
前回の記事:

今回の記事ではインストールしておいた3Dモデルを実際にARマーカー上に表示させ、アニメーションを付けて動かしていきます。
ARアプリで3Dモデルを導入して動かしたりアニメーションさせるのはいろんなアプリ開発で使えるテクニックなのでここで身に付けていきましょう!
まだスクリプトも書かずノーコードのまま進んでいきます。
3DモデルをARマーカー上に表示させよう
いよいよ3Dモデルでキャラクターを作成します。まず、モデルをシーンに配置しましょう。
モデルをアセット(Assets → Imported Asset → Models)からドラッグ&ドロップして、階層内のImage Targetの中に入れて子オブジェクトにします。
Image Targetの子要素はカメラで画像が検出されたときに表示されます。つまりこの3Dモデルが表示されます。

このオブジェクトをお好みでカスタマイズして新しいプレハブとして保存していきましょう。
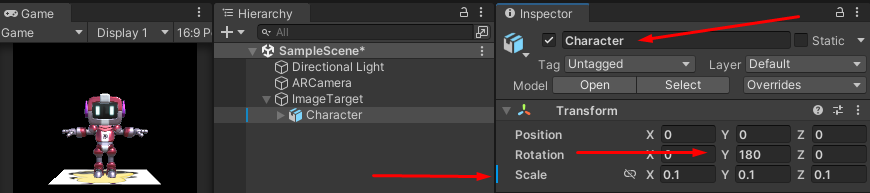
インスペクタ画面からモデルの名前、サイズ、回転を変更します。

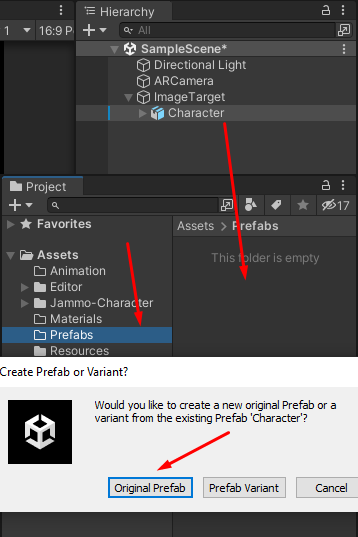
HierarchyからProject panelの “Prefabs “フォルダにドラッグ&ドロップします。
それをオリジナルのプレハブとして保存します。
プレハブとは、保存しておいたオブジェクトのことで、プロジェクト内で再利用することができます。

ここからはシーン内のキャラクタではなくキャラクタプレハブに対して変更を加えることになります。
保存したオブジェクトをダブルクリックして、プレハブを表示します。そのプレハブを編集&保存すればシーン中のオブジェクトにも反映されます。
一方、Unityエディタには、この作業を行うための非常に便利なユーティリティがあります。プレハブではなく、シーン内のキャラクターの編集作業を続け、プレハブに変更を保存&上書きすることもできます。
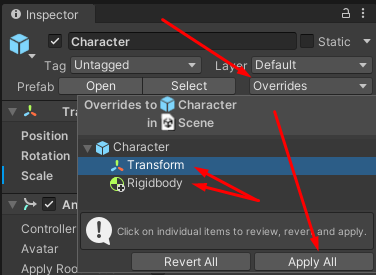
インスペクターのOverridesのところからApply Allを選択すればシーン上のオブジェクト変更をプレハブに反映させることができます。(下の画像参照)

変更をプレハブとともに保存する必要がある場合は、この2つの方法どちらかを行うことで実現できます。プレハブを直接変更するか、シーン上のオブジェクトの変更をプレハブに反映させるか。
もしプレハブのインスタンスにのみ変更を加えたい場合、シーン/階層にのみ変更を加え、Apply Allなどを行わなければ良いです。
Unityで3DモデルをARマーカー上でアニメーションさせる
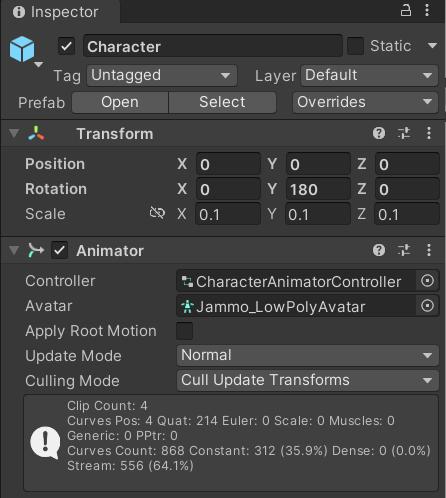
モデルのプレハブを開くか、ヒエラルキー上で選択すると、インスペクタ画面に2つのコンポーネントが表示されていることがわかります。Transform と Animator です。

もし、モデルに Animator コンポーネントがない場合は、インスペクタで「Add Component」をクリックし、Animator を検索して追加することができます。
プロジェクトフォルダ「Animation」で、Animator を作成します。右クリック → Create → Animator Controllerを作成します。
名前は好きなように変えてください。
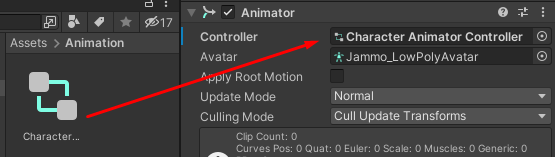
新しいAnimatorを、モデルのAnimatorのControllerフィールドにドラッグしてください。

モデルのプレハブで作業するか、変更を上書きするか、どちらかを忘れないでください。
上画像のようにAnimatorコンポーネントのControllerをダブルクリックします。
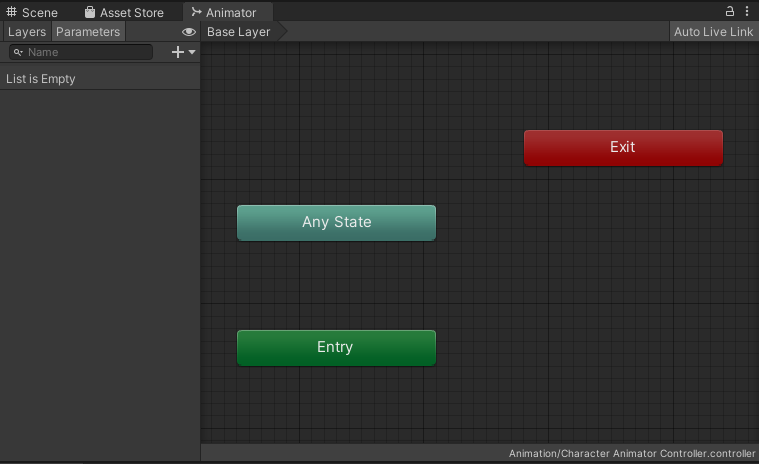
以下のようなAnimatorタブが開きます。

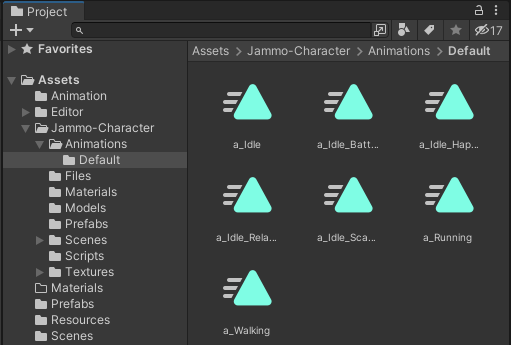
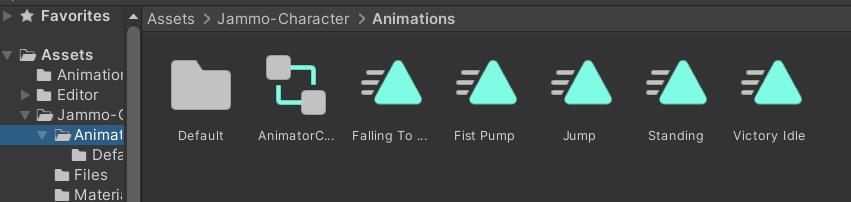
アセットから提供されるアニメーションに応じて、キャラクタのステート(State)をいくつか作成していきます。アニメーション本体はインポートされたキャラクターフォルダ(通常はAnimationsフォルダもしくはその中のDefault)の中にあります。


上記の緑の三角形のようなアイコンで表示されているのが実際のアニメーションステートです。
Idle Animationのアニメーションステートの設定を行う
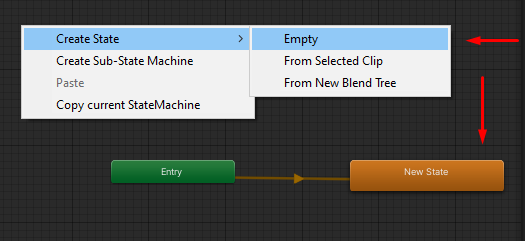
Animatorパネルで、何もないところで右クリック → Create State → Empty
New Stateが表示され、Entry Stateに接続(Transition)されます。

上画像のEntryステートからアニメーションは始まり、「Default Entry Transition(デフォルトの入力遷移)」を通ってNewStateに移行します。つまり、ゲーム内でキャラクターが作成されると、すぐにこの状態になり、アニメーションを再生することになります。
これを「Idle」ステートとします。キャラクターが動いていないときの状態です。
通常、生物をシミュレートするすべてのモデルは、Idle ステートを持ち、呼吸のように動きます。
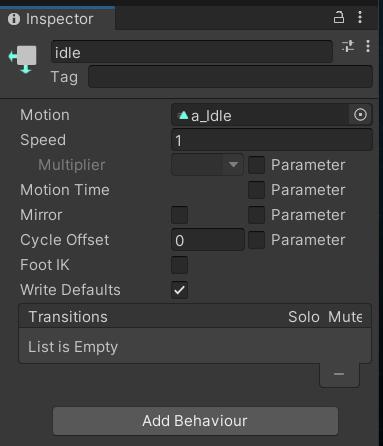
「New State」をクリックし、インスペクタで名前を変更します → “Idle”

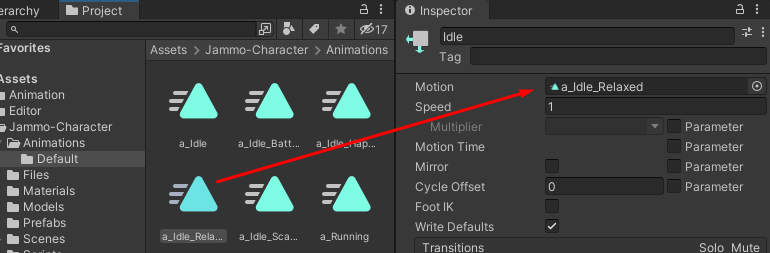
↓の画像のようにプロジェクトフォルダから、インスペクタの「Motion」フィールドにアニメーションをドラッグ&ドロップします。
「Animations」とその下にある「Default」というフォルダに、アイドルアニメーションがたくさん入っていましたね。
好きなものを選んでください。ここでは、「a_Idle_Relaxed」を使用することにします。

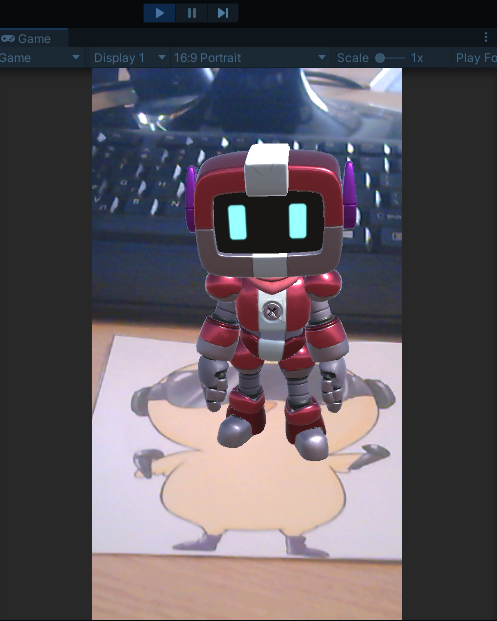
ウェブカメラの設定を行い、ImageTargetを印刷機でプリントアウトしてカメラで写すとここまで作ったものをテストすることができます。
エディターの再生ボタンを押し、カメラをターゲットに向けてみましょう。

キャラクターはidleアニメーションを何度も繰り返します。
Android 向けにビルドしているため、アプリの解像度や動作等細かいところはウェブカメラと同じではありませんが、こまめにテストプレイしながら進めていくと間違えずに開発できます。
後ほど、ビルドする前にお手持ちのAndroid デバイスでビルドをシミュレートする方法も紹介します。
Animation StateとTriggerを増やして複数の行動パターンを作る
さらにキャラクターに3つのアニメーションを追加していきます。
実装するアニメーションは好きなものを選んでOKです。
本講座では、「Walking」、「FistPump」、「Jump」のアニメーションを追加します。FistPumpとJumpのアニメーションは、「Asset > Jammo-Character > Animations」で取得できます。
さっきと同じように、Animatorパネルで右クリックし、これらのアニメーションをCreate Stateして紐づけます。
好きな名前に変更し、フォルダからインスペクタのMotionフィールドにドラッグ&ドロップします。
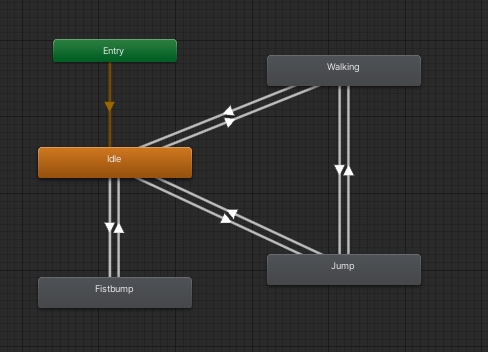
次に、各ステートを右クリックし、それぞれMake Transitionでidleにつなげます。
Idleから各ステートへのTransitionも同時に作成します。
キャラクターができるだけシームレスにアニメーションを変更できるように設定していきます。
ここでは、より自然な動きにするために、「Walking」と「Jump」の間にもTransitionを作成します。
StateとTransitionの関係は以下の図のようになります。

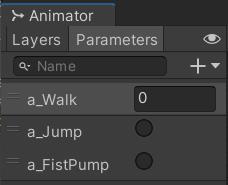
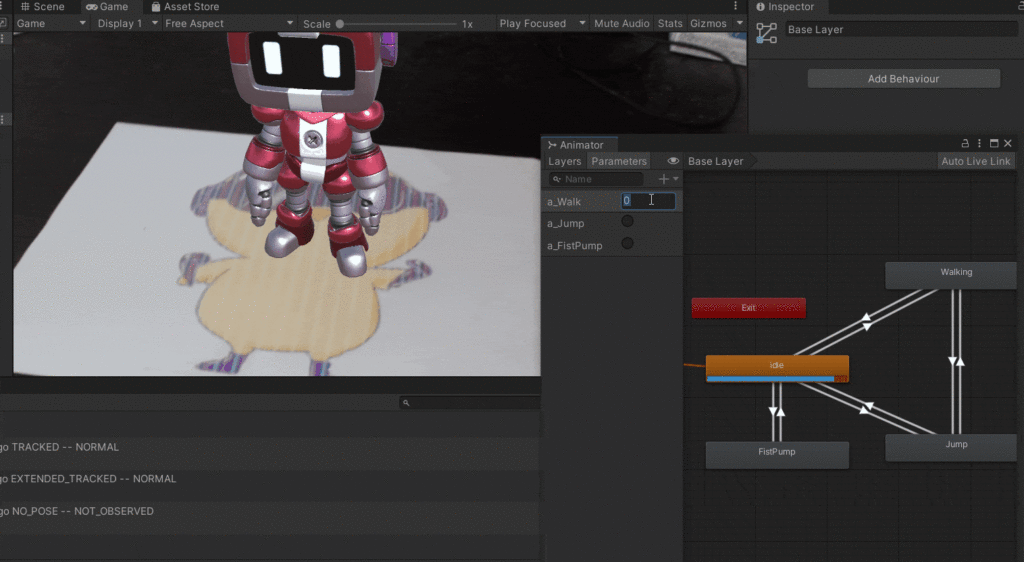
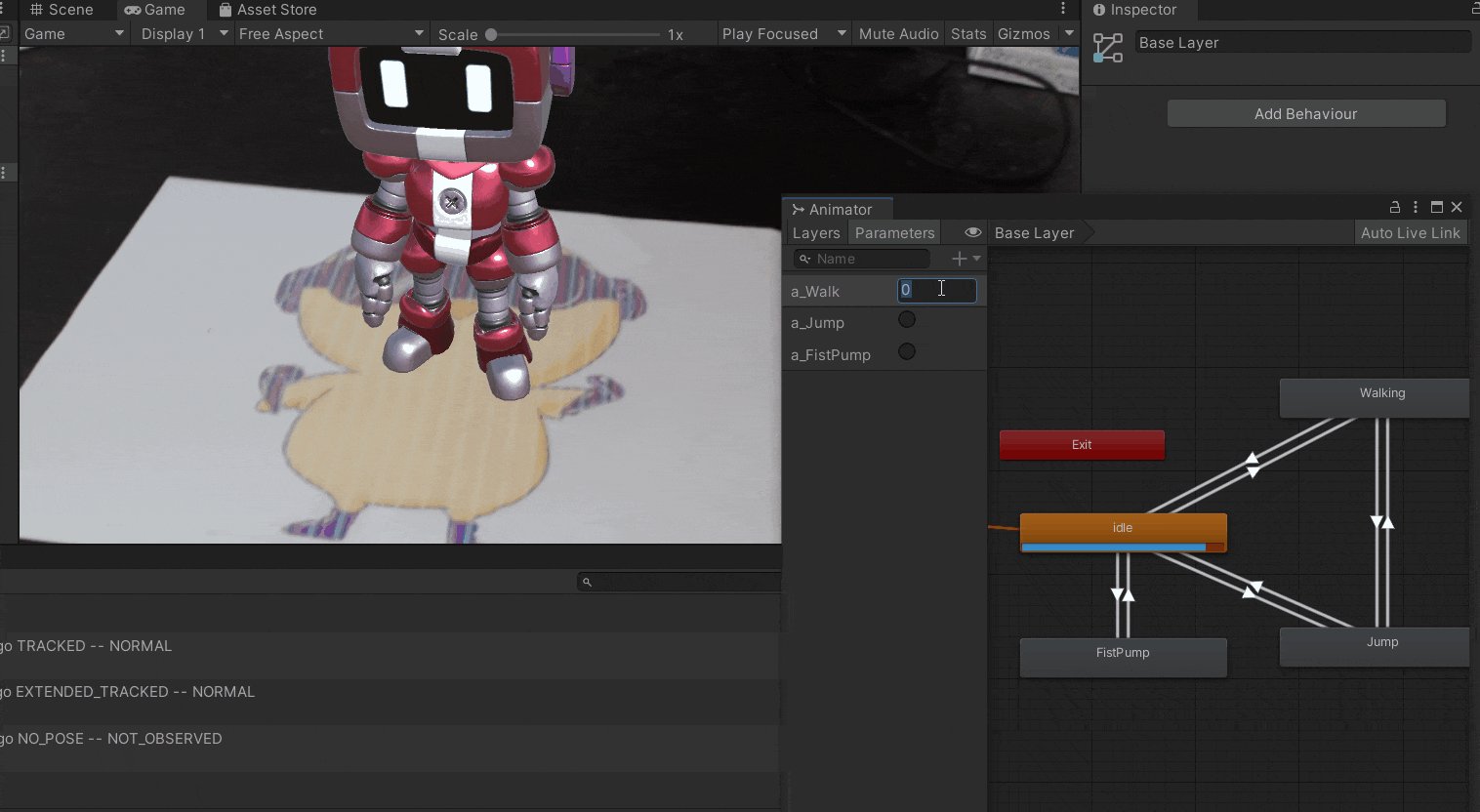
Animator パネルで、Parameters タブにいくつかのパラメータを作成します。
+ボタンをクリックして、float型“a_Walk”、Trigger型“a_Jump” 、Trigger型“a_FistPump”を追加します。

次に、これらのパラメータを、それぞれのアニメーションのトリガーとなる条件と関連付けます。
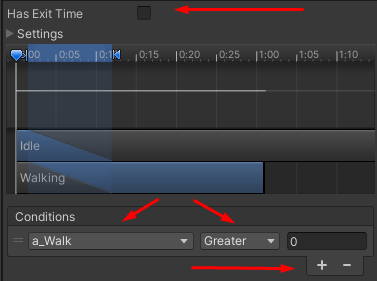
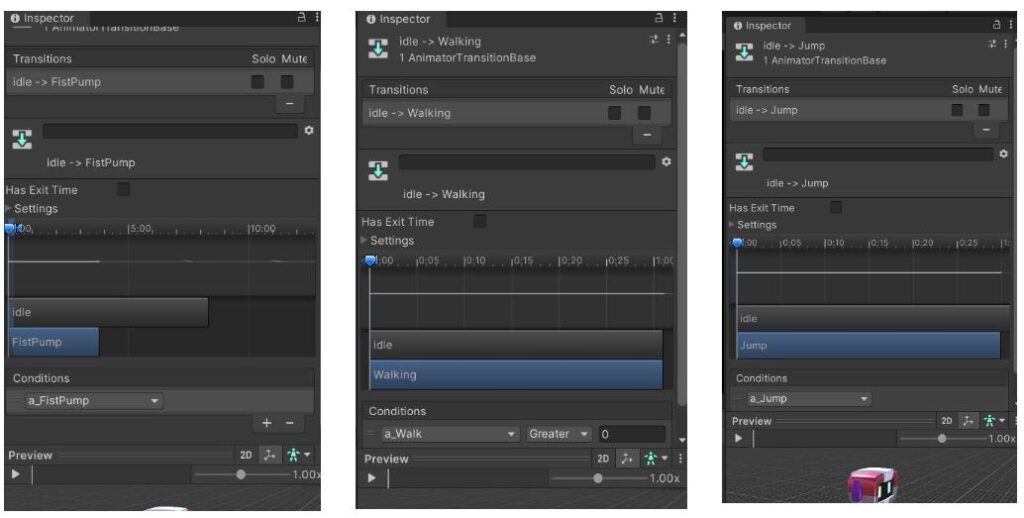
IdleからWalkingへのTransitionの矢印をクリックします。
インスペクターの「Conditions」で「+」をクリックし、「a_Walk」パラメータと「Greater」の選択肢を選びます。

あるステートから別のステートへの遷移が完了するまでに一定時間をかけたい場合は、「Has Exit Time」ボックスをチェックしたままにしておきます。
ここでは選択されたらすぐに遷移が起こるようにしたいので、チェックをはずします。
パラメータa_Walkが0より大きいとき、3DモデルはIdle状態からWalking状態に移行します。これは自動的には起こらないので、実行するスクリプトを書くことになります。
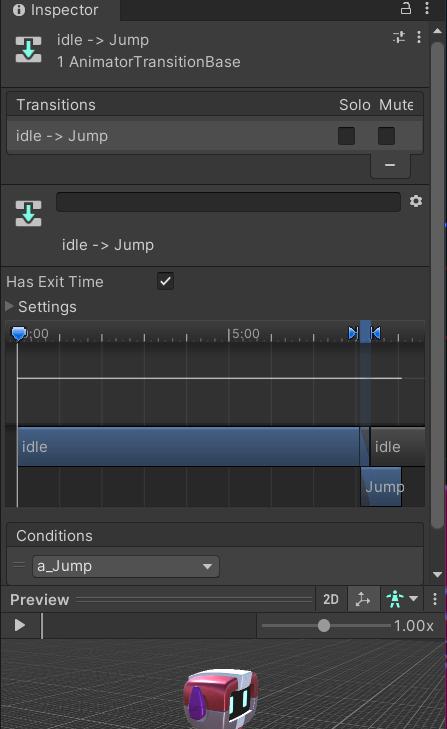
ここで、「Idle」から「Jump」へのTransitionをクリックします。
インスペクターで「Conditions」の「+」をクリックしa_Jumpパラメータを選択します。
このパラメータはBool型のTriggerと呼ばれるものです。Triggerはその名の通りトリガーとして働きます。このBool型パラメータが真になったときに一度このアニメーションを実行し、その後再び偽になり前のアニメーションに戻ります。
何かの条件を満たしたときに一度だけ発生させたいものにはトリガーパラメータを使用します。
スクリプト等からこのパラメータを真にすることで指定したアニメーションを開始できます。

ここではIdle → FistPumpのtransitionと、Walking → Jumpのtransitionをトリガーを使って行います。

戻るTransitionについては、何も変更する必要はありません。各ステートのアニメーションが終了すると、接続されている他のステートに自動的に戻ります。
Transitionのインスペクタでステートのタイムスタンプを操作して、Transitionを継続させる時間を修正できます。通常はシームレスにするために時間枠をできるだけ小さくします。
ちょっと何を言ってるかわかりにくいかもしれないですが、ようするにアニメーション状態の遷移のタイムラグをできるだけ小さくしたいよねってことです。
これを実現する方法が2つ目の青い矢印を左にドラッグすることです。以下の画像のように二つの状態のスタート地点を合わせてあげましょう。

上図のように3つのアニメーションTransitionを設定できたら完了です。
ARアプリで実際にキャラクターが動くかをテストしてみる
コンピュータにウェブカメラを接続している場合、ここまでの内容を再度テストすることができます。
エディタで再生ボタンを押し、ウェブカメラをARマーカー用のターゲット画像に向け、Vuforiaが起動して3Dモデルができるのを待ちます。
3DモデルはDefault entry stateのIdleで最初表示されます。
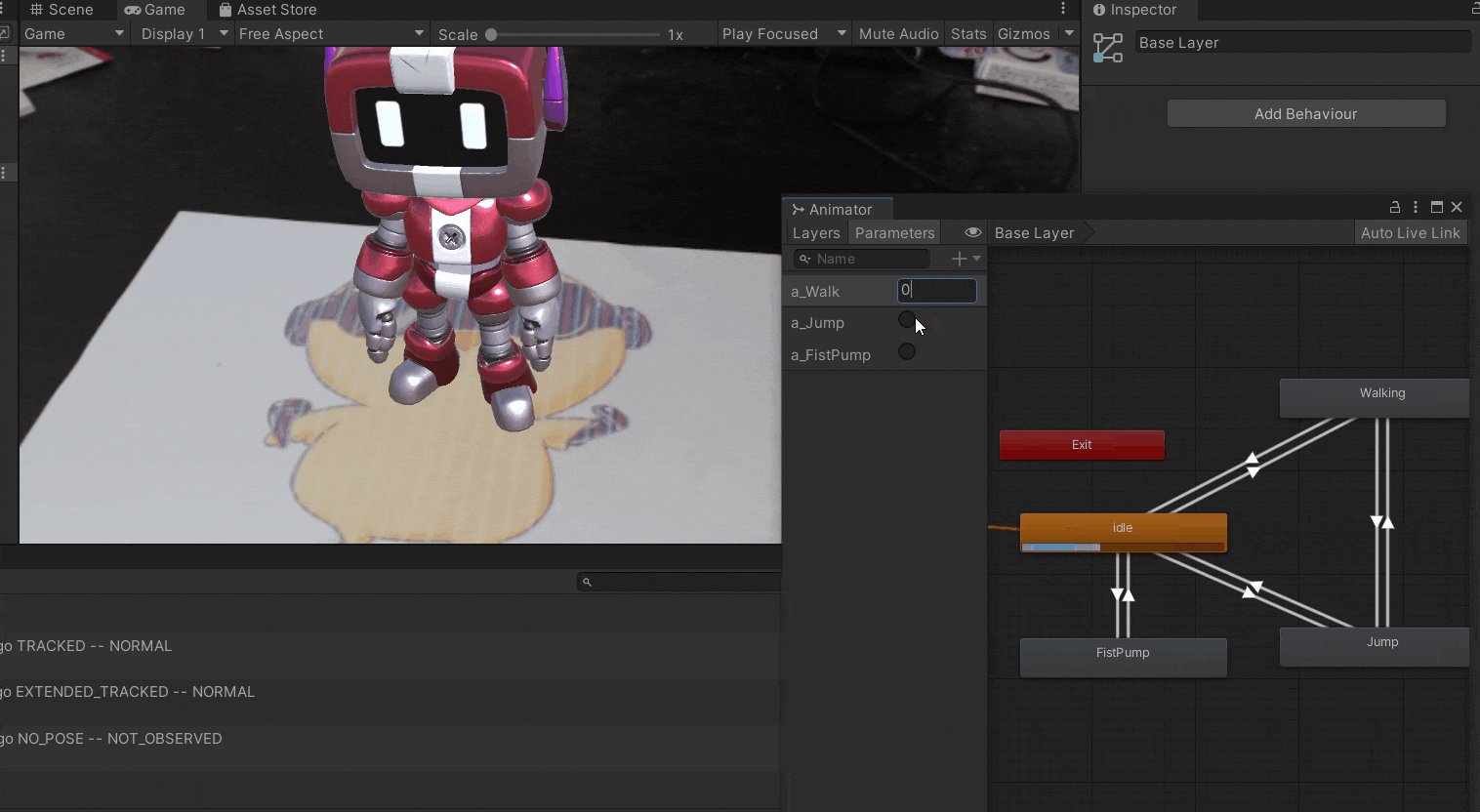
Play(再生)モード中に、Animator(アニメーター)パネルのEditor(エディター)でパラメータを変更すると、モデルのステートを変化させられます。
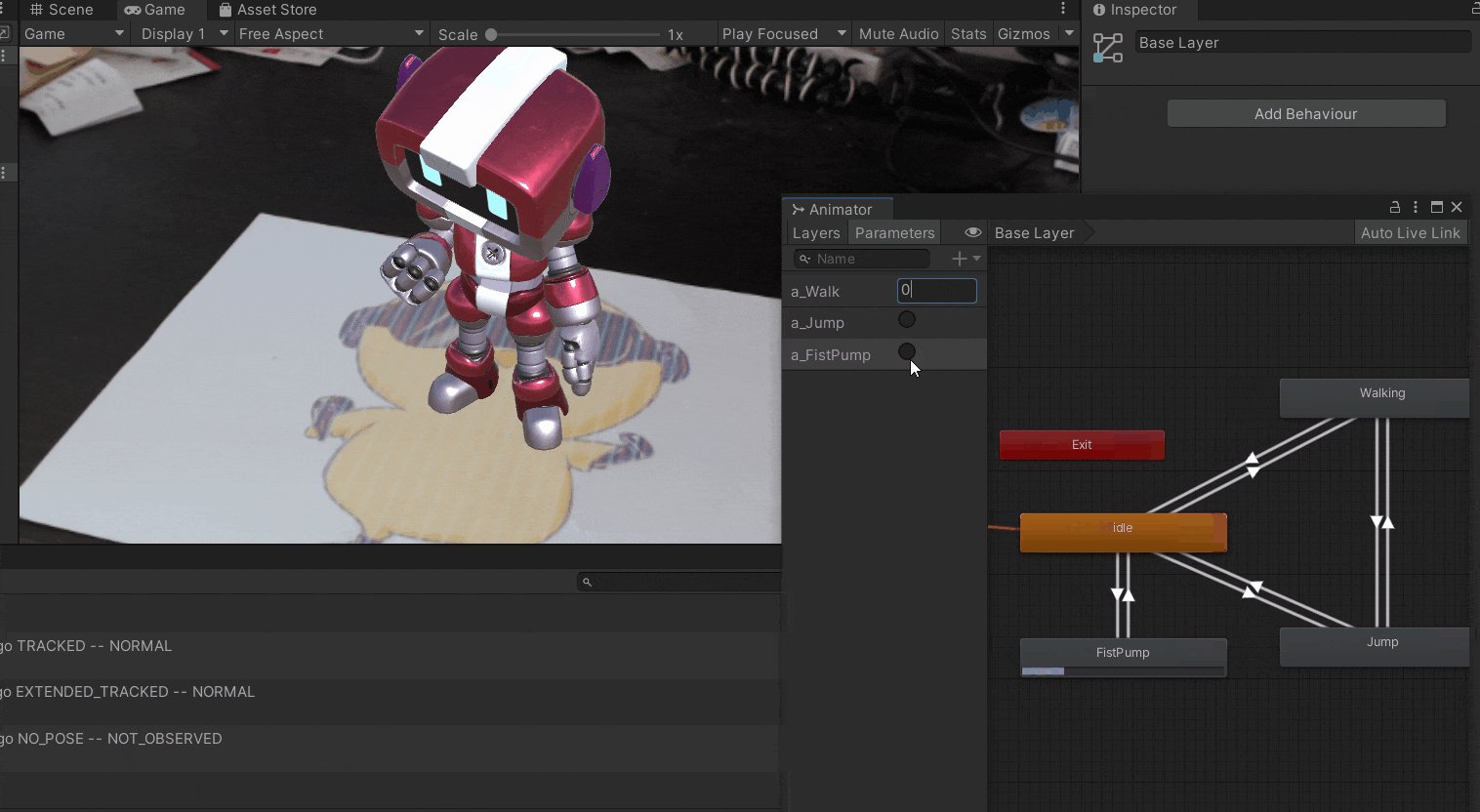
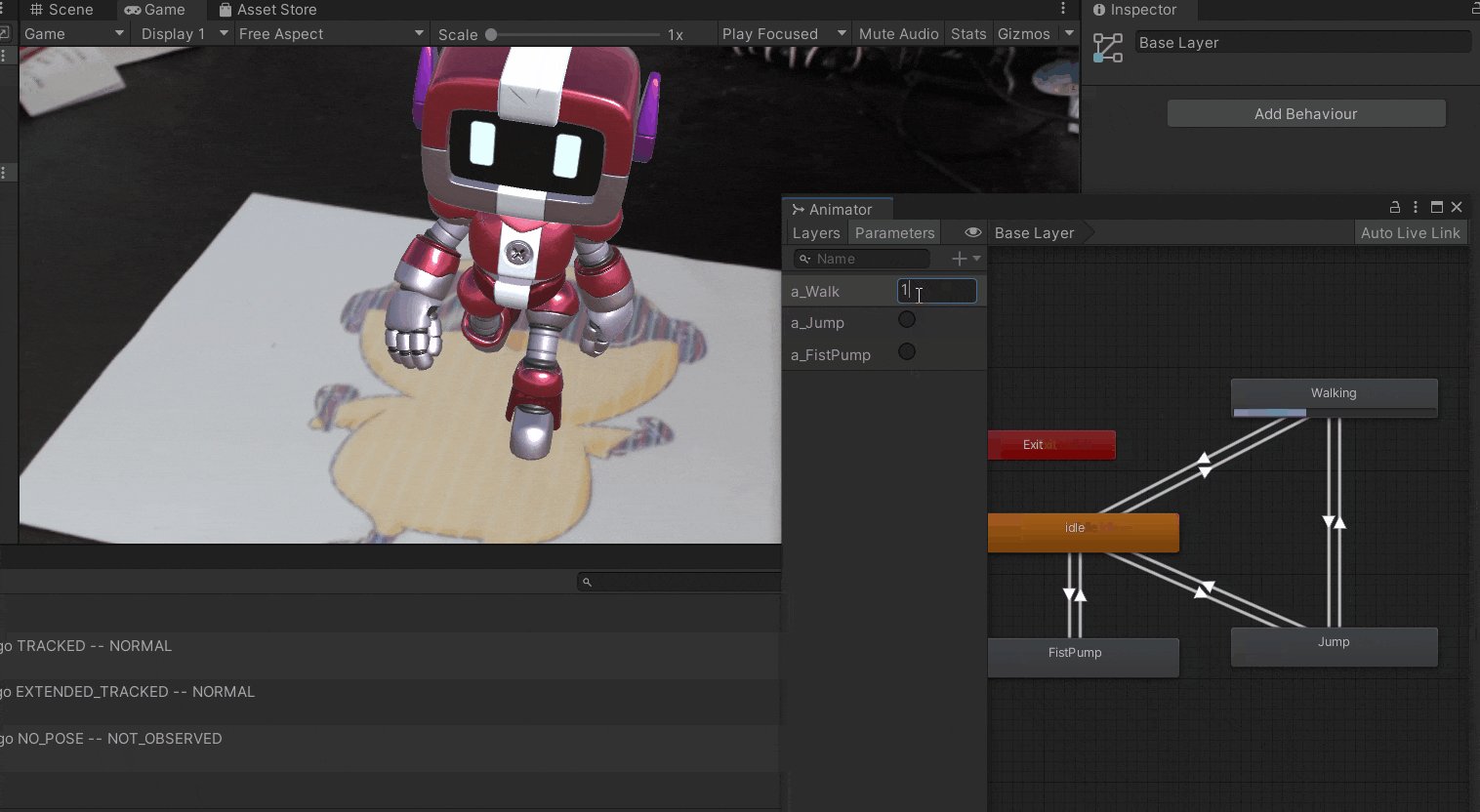
トリガーパラメータを有効にするには、チェックボックスをクリックし、a_Walkパラメータは、0より大きい値に変更します。
実際にご自身でパラメータを変えたりチェックを入れたりしてモデルを動かしてみましょう。

ここまでのまとめと次回について
UnityとVuforiaでARアプリを作るチュートリアル講座の第二回では、アニメーション周りについての実装を行いました。
- 3DモデルをARマーカー上に表示させる
- ARマーカー上で3Dモデルにアニメーションさせる
- Animator Controllerを用いてアニメーションステートの設定を行う
- float型パラメータとTriggerパラメータを利用したアニメーション遷移の実装
- ウェブカメラを用いた実機テスト
ここまでを今回は行いました。これでARアプリ上で好きな3Dモデルを動かすことができましたね。
次回からはプレイヤーが何かを入力することでアニメーション状態が変わる機能の実装を行います。
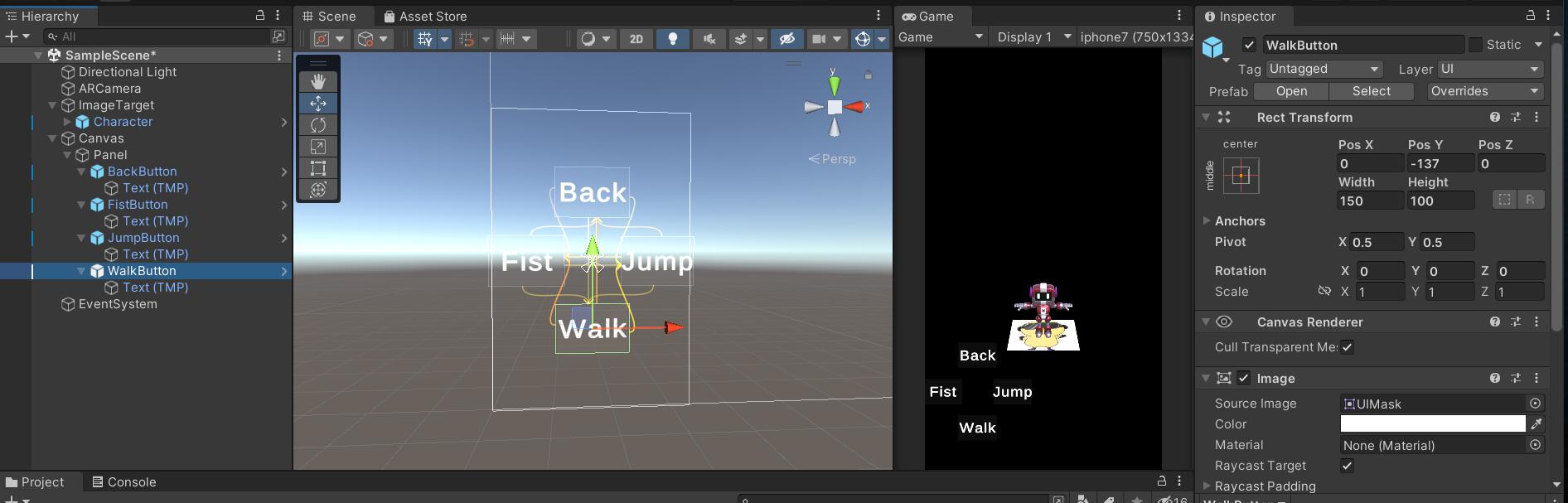
UIを作りスマホ画面からタップでARモデルを動かせるようにしていきましょう。
次回の記事:









コメント