UnityとVuforiaを用いてARアプリを開発する初心者向け入門講座の第3回目です。
前回でVuforiaで作ったARマーカー上でUnityアセットストアにある3Dモデルをアニメーションさせる方法を習得しました。
前回の記事:

今回の講座ではスマホで動かせるようにUIを作ってボタンを配置。そのボタンを押したらUnityアニメーションのトリガーを発火してアクションを起こせるようにしてみます。
Canvas UIのButtonでARアプリを動かすUIを作ろう
このプロジェクトの目標は、ユーザーがキャラクターを動かしたりアニメーションさせたりするARアプリを作ることです。
そのためにボタン(Buttons)を作ります。
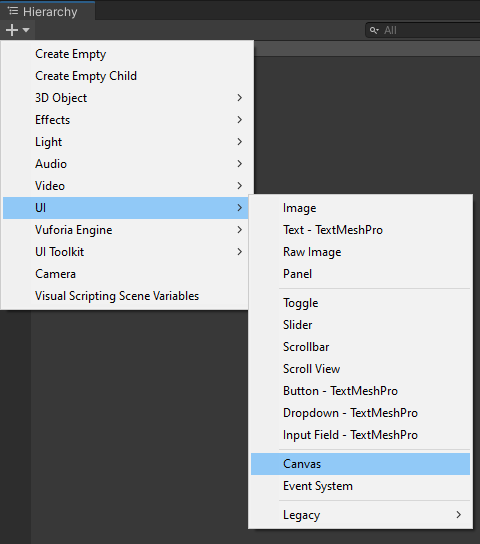
ボタンなどすべてのUI要素はキャンバスの中に存在する必要があるのでまずはキャンバスを作成します。ヒエラルキー上で右クリック>UI>Canvasを選択すればOKです。

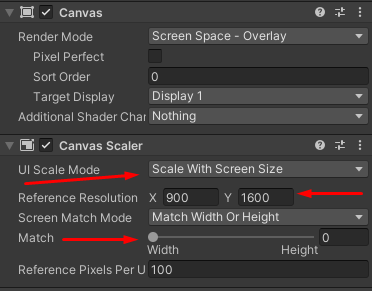
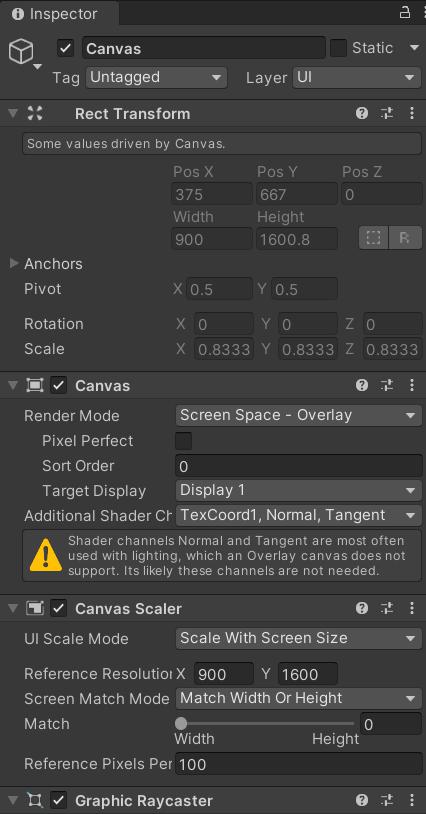
Canvasのインスペクタ上で、Canvas Scalerを「Scale With Screen Size」に設定し、複数のデバイスに対応できるようにし、「Reference Resolution」を自分の使いやすいように設定します。
ここでは試しに900×1600で縦長のスマホを想定した解像度としています。

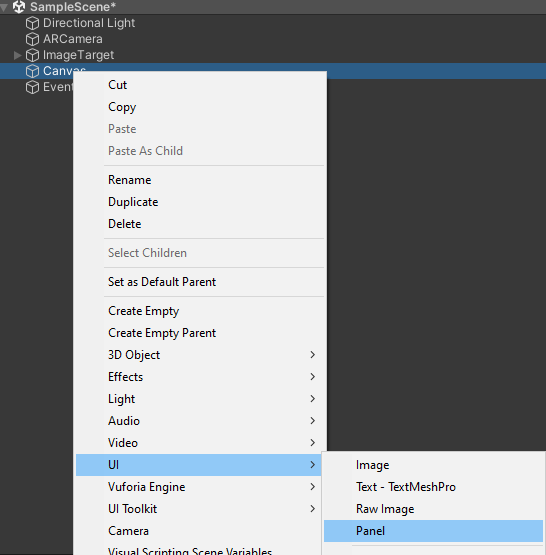
Canvasの中に、子要素を整理するためのパネルを作成します。階層にあるキャンバスを右クリックします。

これでPanel は Canvas の「子」になりました。Canvas が削除されたり、何らかの方法で変形された場合、Panelも同じように消えたり変形します。3DモデルがARマーカーの「子」であるのと似た構図ですね。
では、Panel を好きなように編集してみましょう。編集する際はご自身で自由にカスタマイズして構いません。
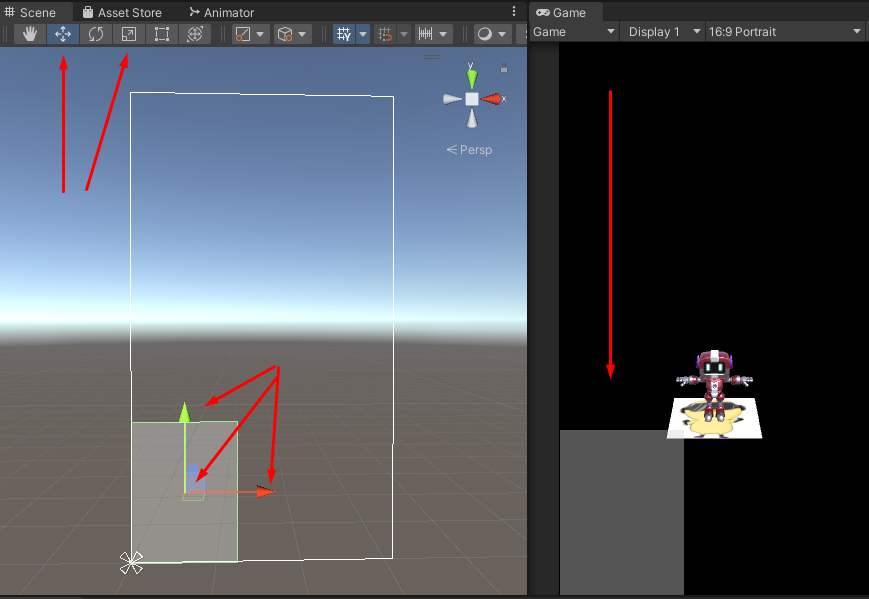
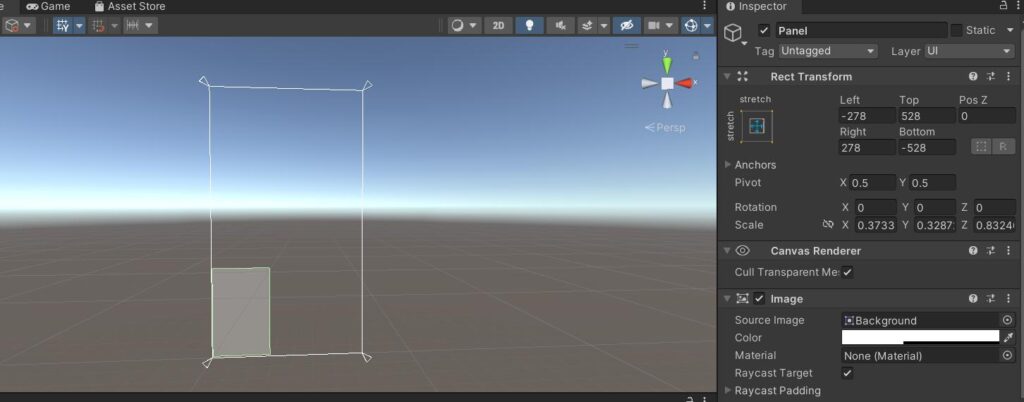
ヒエラルキーにあるPanelをダブルクリックして、Sceneビューにフォーカスを合わせます。
Sceneビューまたはインスペクタビューで、パネルのサイズと位置を変更します。キャンバスの左下隅に移動させました。

ツールバーの2番目のボタンを選択し、シーン内の軸矢印を使用するとオブジェクトが移動します(Unityのバージョン次第でボタン位置がやや変わっている可能性あり)。
4番目のボタンは、オブジェクトのサイズを変更するために使われます。軸の立方体または中心の立方体をドラッグして動かすと拡大縮小できます。
これらの変更はインスペクタの「Transform」コンポーネントの値からも行えます。
次に、インスペクタでImageプロパティを非アクティブにします。パネルはボタンを格納するためのガワとしてのみ必要になるのでImageは不要です。

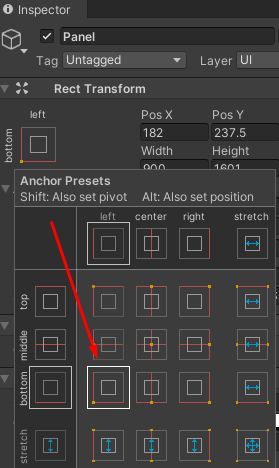
アンカーを左下に設定しました。
【学歴不問・高卒、元ニートでも挑戦できる】
スマホ向け入力ボタンを作ろう
このARアプリのキャラクターの操作には4つのボタンが必要です。前後に歩くためのボタンが2つ、ジャンプ用のボタンが1つ、そして決めポーズのFistPump用のボタンが1つです。
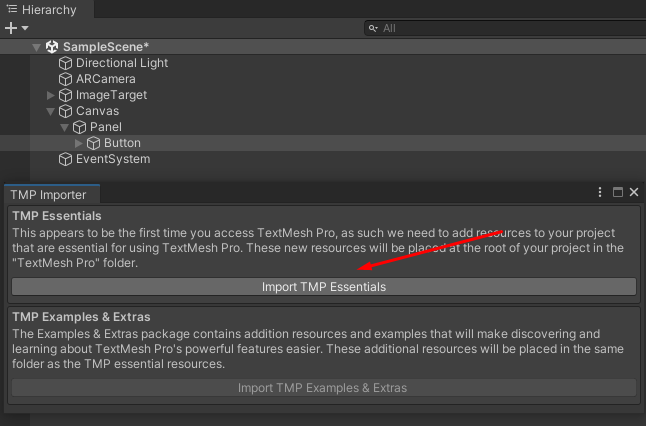
Panelの子としてButtonを作成します。ここでも右クリックでPanel → UI → Button – TextMeshPro
(* 古いバージョンのUnityを使用している場合は、シンプルなレガシーのButtonを使う選択肢もあります)
このタイミングでTMPをインポートするように指示されるはずです。「Import TMP Essentials」をクリックし、そのウィンドウを閉じます。

** このImportやButton作成時にエラーが発生する場合は、シーンを保存してUnityを再起動してください。
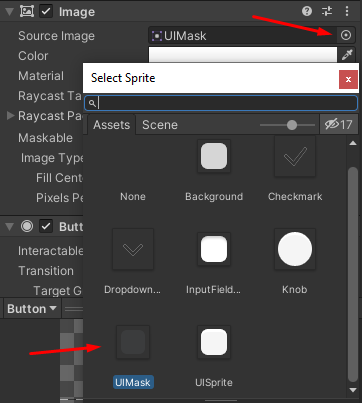
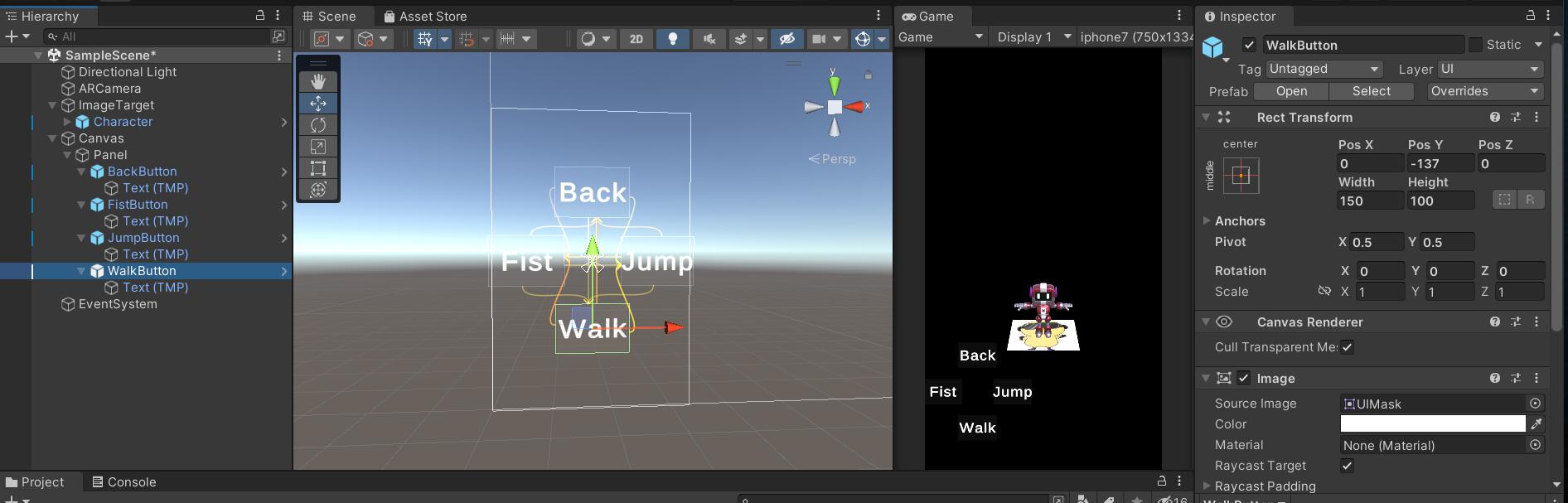
ButtonのInspectorのImageコンポーネントで、元画像を変更します。
SourceImageと書かれているToggleの右側の円形ボタンをクリックして変更できます。
ここでは例としてUIMaskを選択してみます。

また、スマホでタップしやすいようにボタンのサイズを自由に変更してOKです。TransformのScaleなどで大きさを自由に変えましょう。
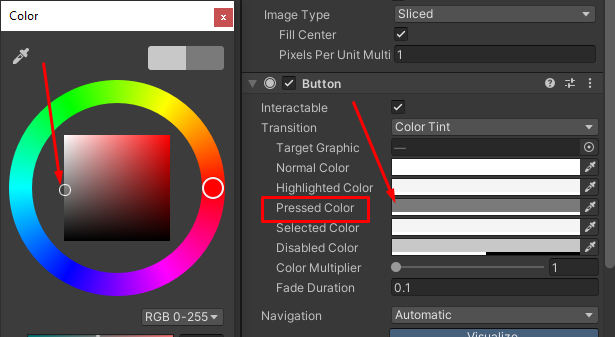
また、ボタンを押すと押したことを示すために、ちょっとだけボタンの色が変わります。このときの色を変えてみましょう。
インスペクタのButtonコンポーネントで、Pressed Colorを少し暗めの色に変更します。
コンピュータのマウスを使うアプリの場合は、「Highlighted Color」の色も変更できます。

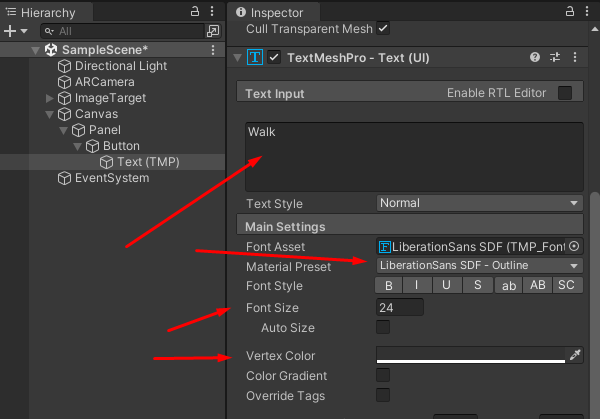
次はテキストです。ヒエラルキービューでButton オブジェクトを展開し、Text (TMP) オブジェクトを選択します。
次にTextのインスペクタで、「Text」を変更して、動きの1つ(例えば、「Walk」)を書き、テキストの他の特性を変更してみましょう。フォント(多くのフォントを自由にインポートできます)、色、フォントサイズなどを選択することができます。

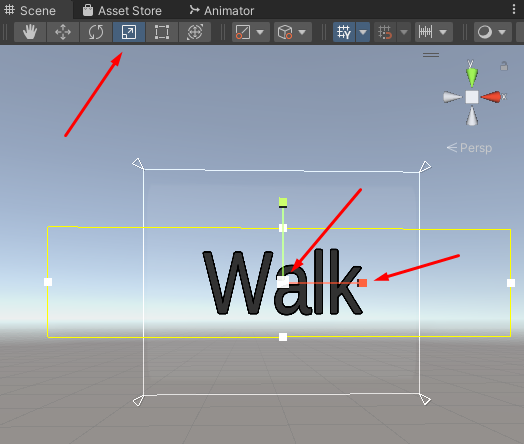
HierarchyのTextオブジェクトをダブルクリックするとScene上でも選択・フォーカスされます。
テキストのサイズを変更したり、回転させたりして、見栄えを良くすることができます。軸の四角や、インスペクタのTransformコンポーネントを利用します。

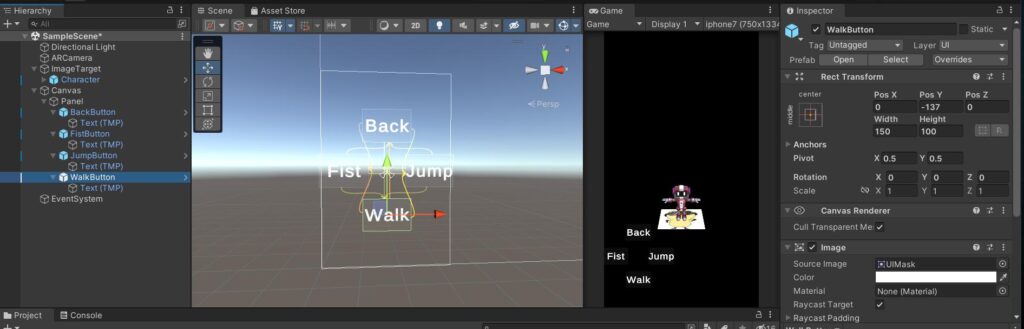
ボタンとテキストの外観が完成したら、他の3つのボタンも作りましょう。
また、これをプレハブにすることで、いつでも再利用することができます(Prefabsフォルダにドラッグすればプレハブ化できるんでしたね)。
ボタンを複製するには、Hierarchyでそれを選択し、Ctrl + Dを押すか、右クリック → Duplicateをします。
これを3回繰り返すと、Canvas/Panelの同じ位置に同じボタンが4つできます。
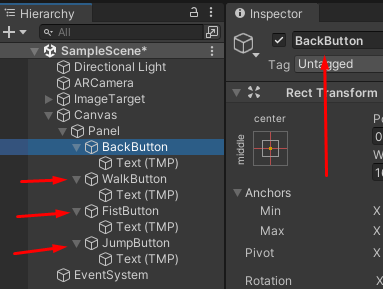
ボタン名を変更し、識別できるようにします。また、テキストオブジェクトのテキストを変更します。

重ならないように位置を変えてみましょう。ここでも移動ツールかインスペクタのTranformで調節します。

位置やレイアウトによっては、異なる解像度でボタンの位置を固定することもできます。
Panelとの相対的な関係で、InspectorからAnchor Position を適宜選択することも可能です。
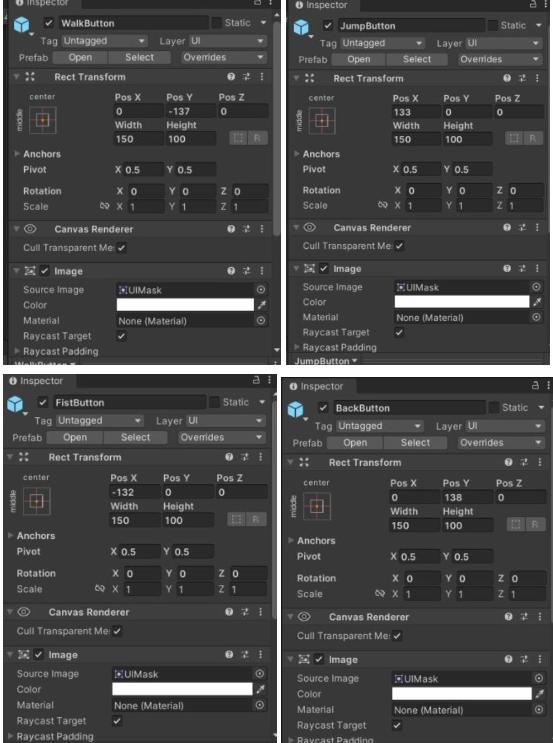
例として、TranformのScaleと位置とアンカーを以下に示します。



ボタンにアニメーションを紐づけよう
Unityには既にアニメーションを動かすためのいくつかの関数が用意されています。これらをボタンUIと接続するだけでアニメーションさせることが可能です!
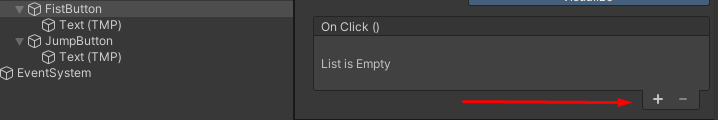
FistButtonインスペクタで、+ボタンのOnClick()イベントを追加します。

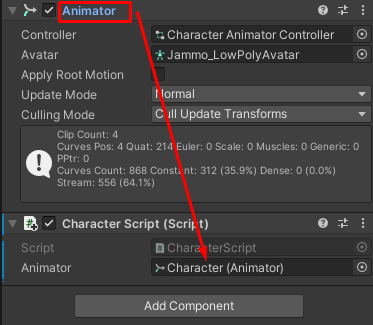
追加したらCharacterオブジェクトをOn click()の中にドラッグ&ドロップしてアタッチします。
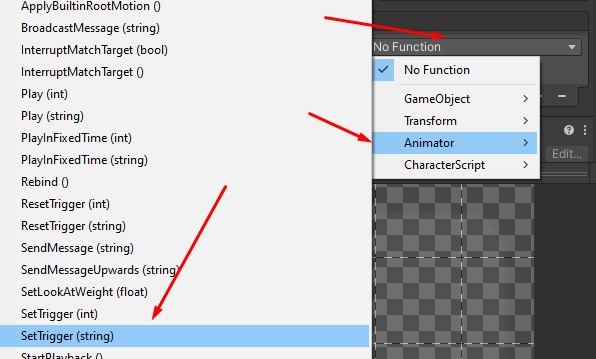
“No Function” ドロップダウンをクリックし、Animatorオプションを選択します。
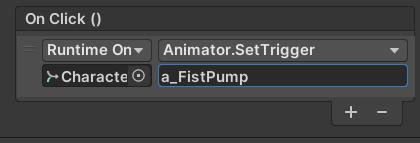
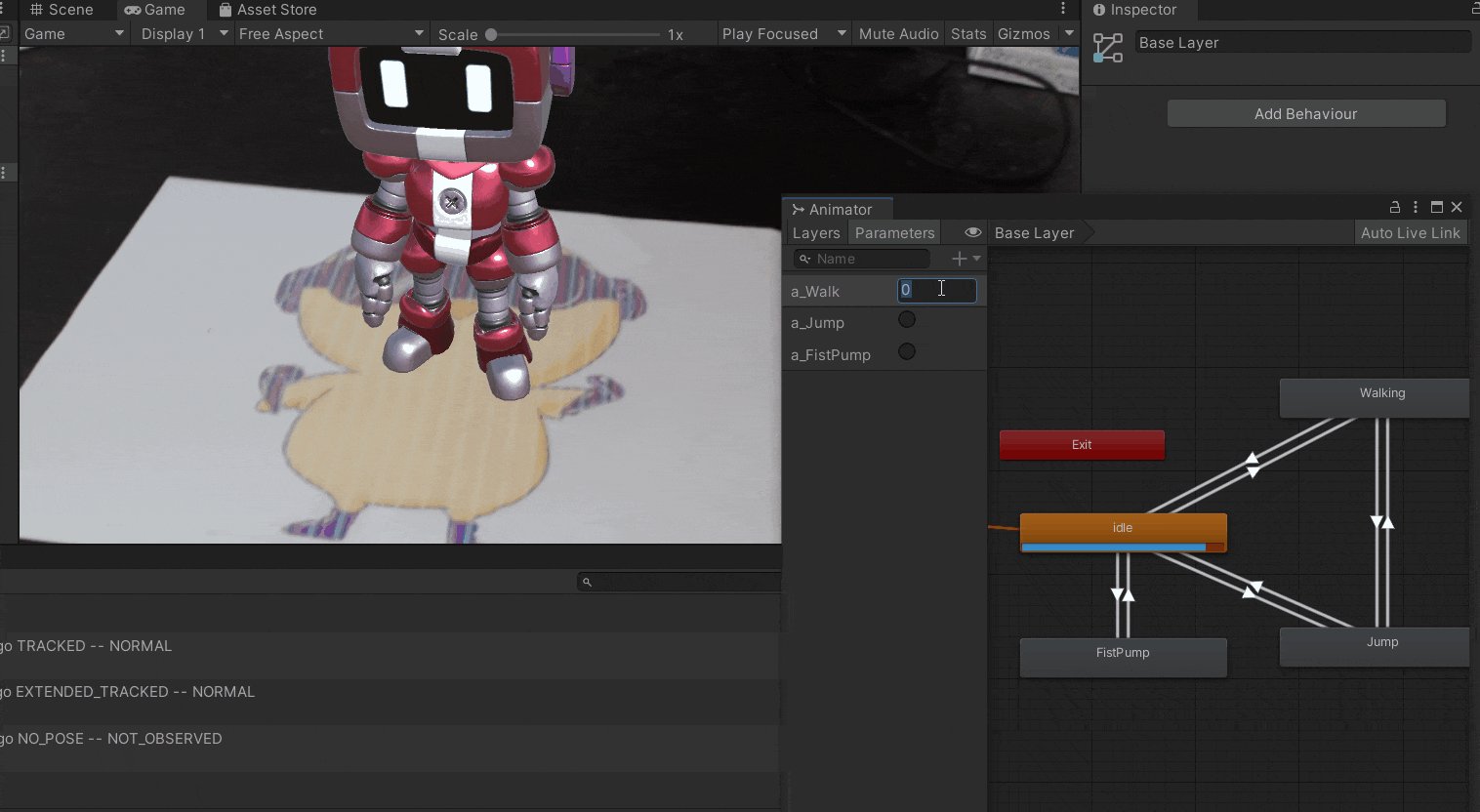
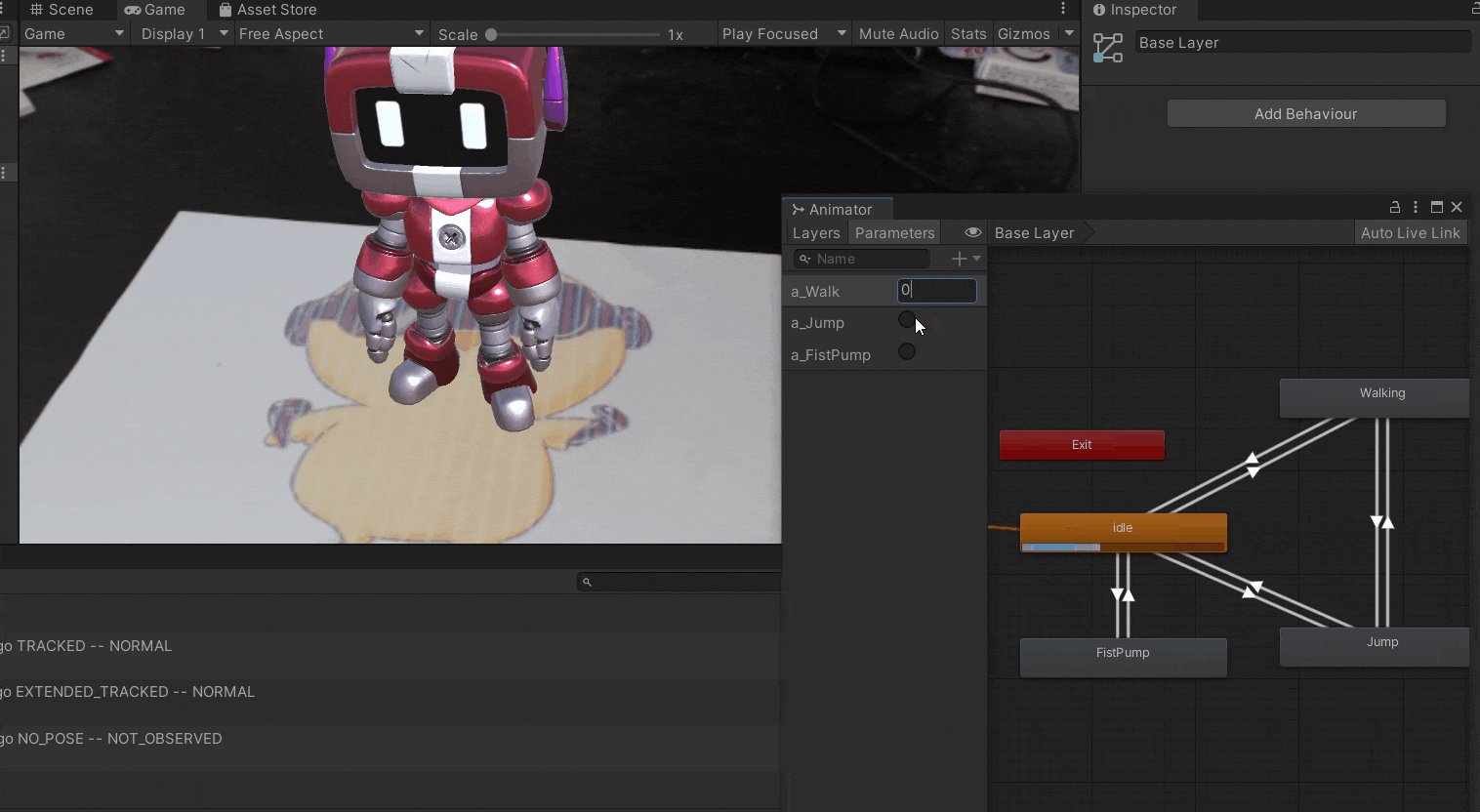
SetTrigger(String) オプションを選択します。このボタンを a_FistPumpパラメータに接続して、ボタンがクリックされたときに FistPump のトリガーをONにしてアニメーションが始まるにしたいです。
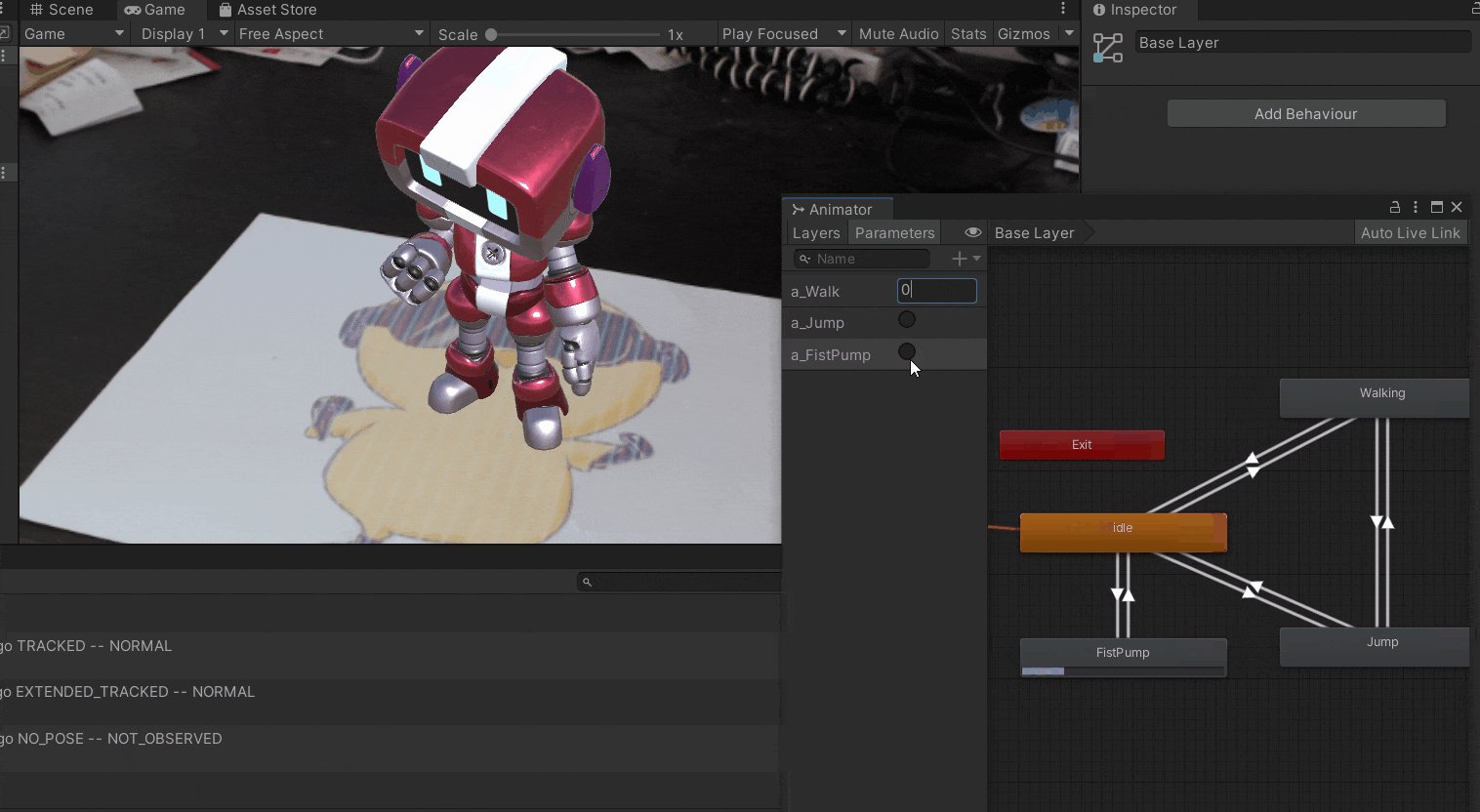
Stringの部分は名前で参照するためのパラメータを入力する必要があります。つまり前回アニメーションの章で作ったトリガー名 “a_FistPump”と記述します。


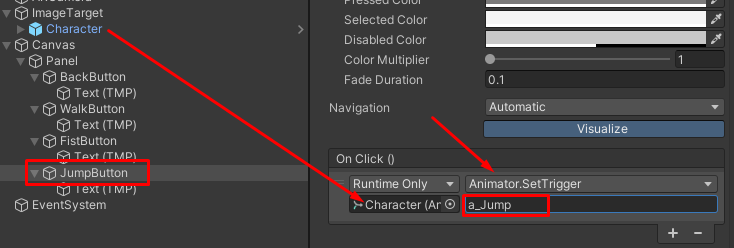
JumpButtonのパラメータもTriggerなので同じようにします。
HierarchyでJumpButtonを選択し、CharacterオブジェクトをOnClick()の中にドラッグ&ドロップします。
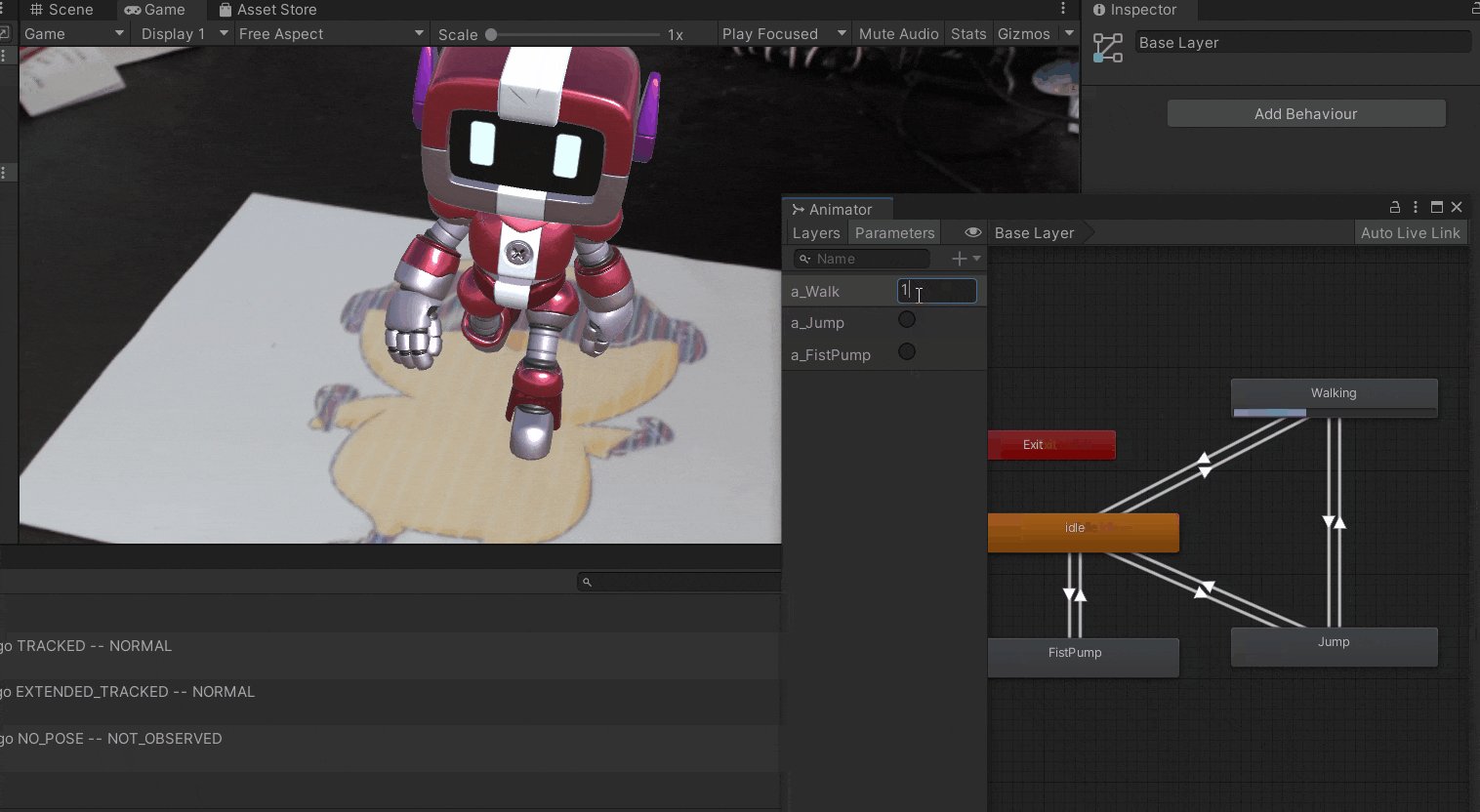
ドロップダウンから Animator → SetTrigger(String) を選択し、パラメータ名として “a_Jump” を記述します。

JumpボタンかFistボタンをタップorクリックすると3Dモデルがアニメーションを開始するので試してみましょう。
ここまでのまとめと次回について
今回はCanvas UIを使ってスマホの操作画面を作りました。
そして作った画面にボタンとアニメーションを紐づけることでボタンを押したらARマーカー上に表示された3Dモデルが動くようになりました。
ですが、まだJumpとFistしかちゃんと動かない状態です。WalkとBackボタンを押したときに3Dモデルが前に歩いたり後ろに下がったりするようにしたいですね。
そのためにはC#スクリプトを書いてキャラクターの座標を前後に移動させてあげる必要があります。
次回はC#スクリプトを使ってARマーカー上に表示されたキャラクターを歩かせます。
次回の記事:









コメント