本講座では、ゲームエンジン「Unity」と無料で使えるARアプリ開発ツールである「Vuforia」でAndroid向けのAR(拡張現実)ゲームの作り方をチュートリアル形式で解説します。
Unity上での新規プロジェクトの作成、アセットのインポートなど基礎からやっていくので、Unityやプログラミングが初めての初心者の方でも本講座修了時にはオリジナルのARアプリをスマホで動かせるようになります。
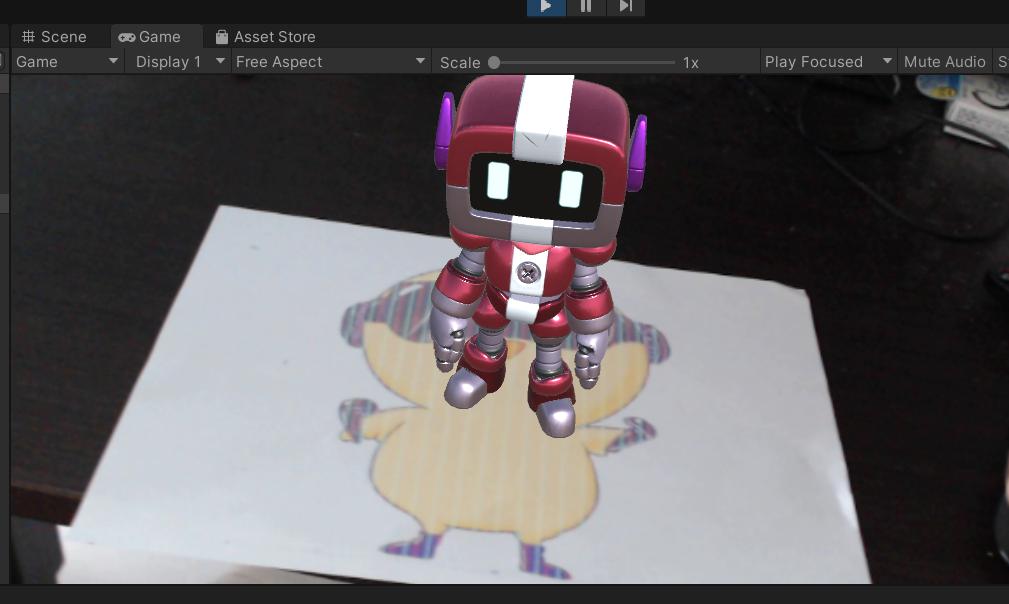
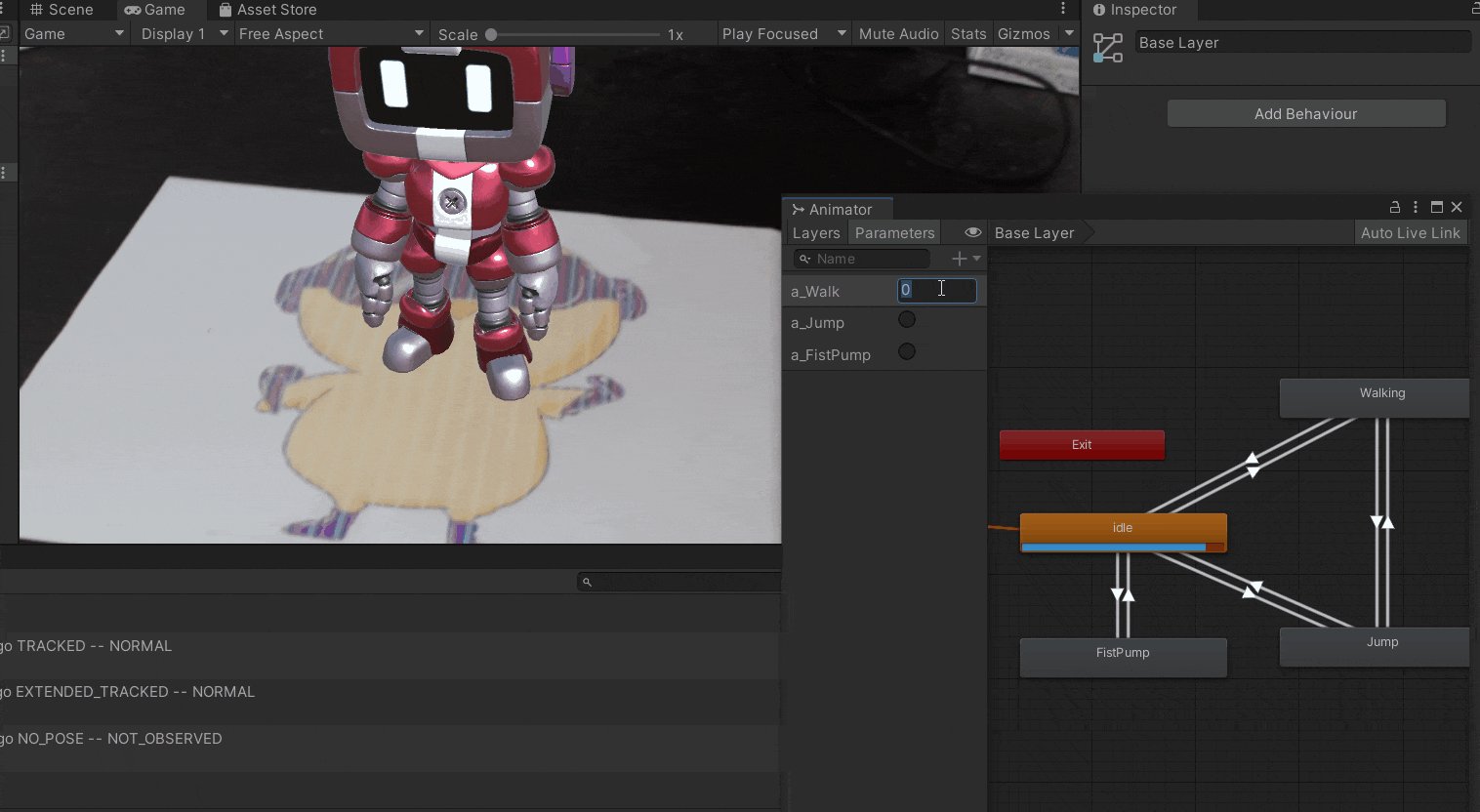
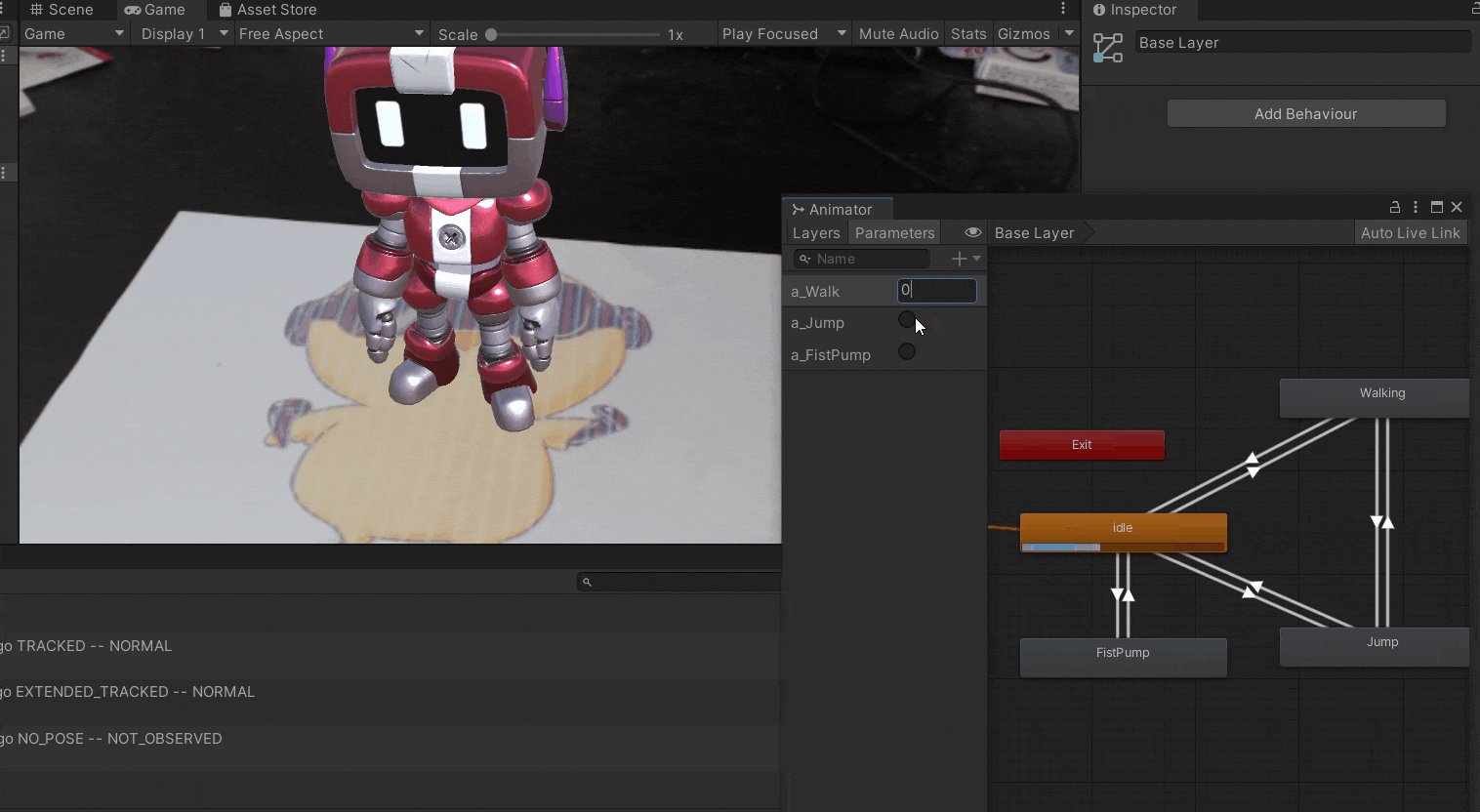
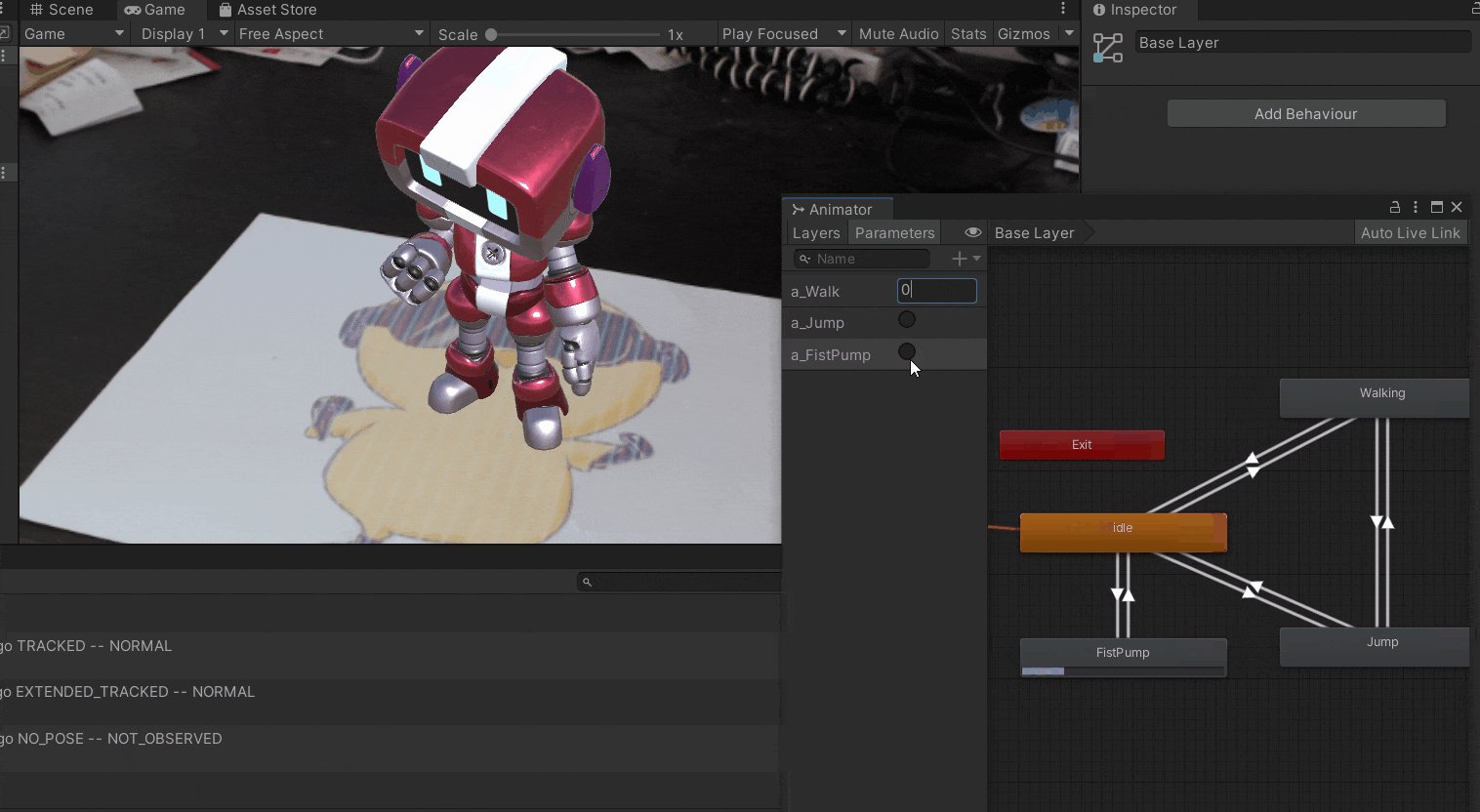
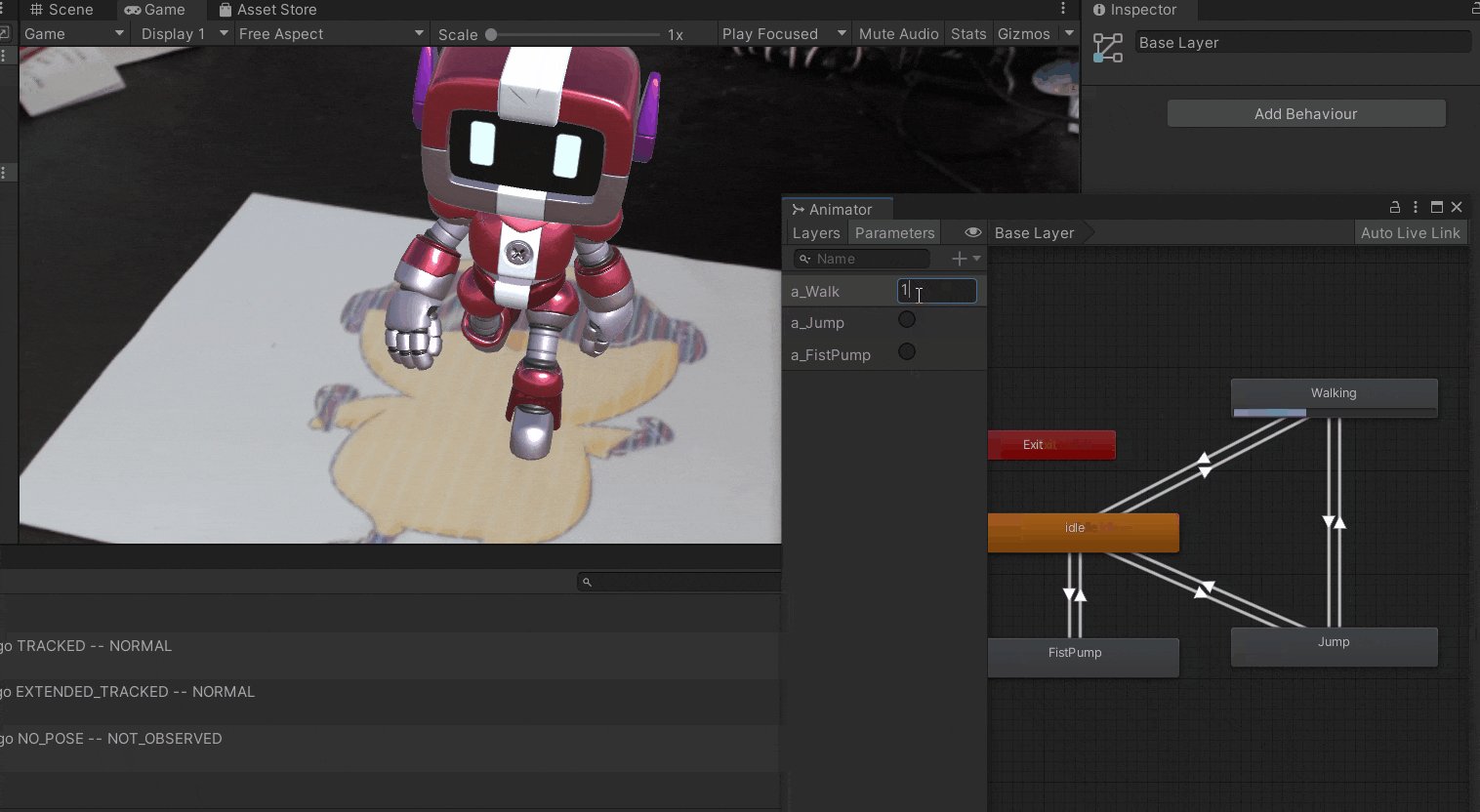
作るアプリを起動するとこんな感じで動きます。
ちゃちゃっとARアプリ作りました!
とりあえず動かしてアクション取れるところまでやった。
区切りもいいし初心者向け講座として一つ追加しようかな。#ARアプリ開発#ゲーム開発#unity3d pic.twitter.com/jMdCKfHLrA— ばこ@Unity入門の森 (@bako_XRgame) June 15, 2022
まずは無料で作れるARマーカーと読み取り用デバイス(通常のウェブカメラやスマホでOK)で画像をスキャンします。その画像上に3Dモデルを表示し、プレイヤーがそのモデルを操作して遊べるAndroid用ARアプリを作成します。
iphone版も基本は同じですが、スマホの実機インストールのためにXcodeを使う必要が出てくるので今回の講座ではAndroid版で解説を進めていきます。
それでは作っていきましょう!
Unity ARプロジェクトの新規作成
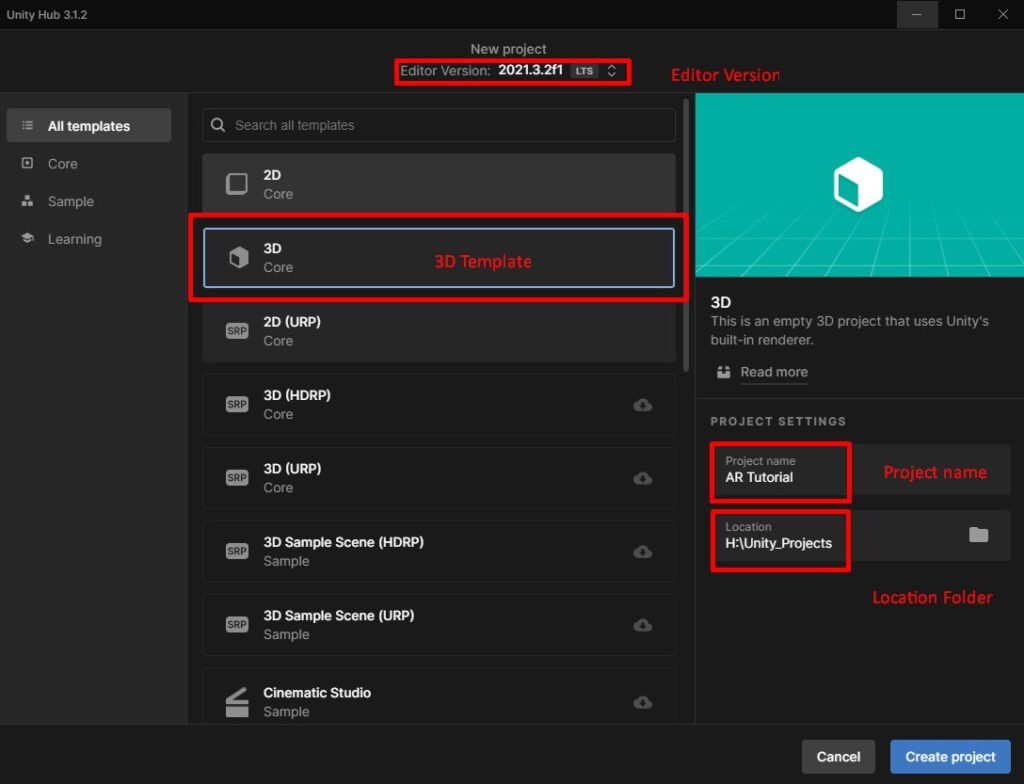
まず、新しいUnityプロジェクトを作成します。Unity Hubを開き、「新しいプロジェクト」をクリックします。
今回使用するのはver. 2021.3.2f1(2022年5月時点の最新LTS版)をチュートリアルで使用しています。古いLTS版である2020.3.3f1でも問題なく動きます。
(追記:2023年6月29日段階で再追試を行いました。後の解説で出てくるVuforiaバージョンのアップデート対応版でも動作確認済みです)

3Dテンプレートを選択し、プロジェクト名を入力して保存先を決定します。ここではAR Tutorialというプロジェクト名にしました。
Unityエディターレイアウトのカスタマイズとゲームビューの解像度設定
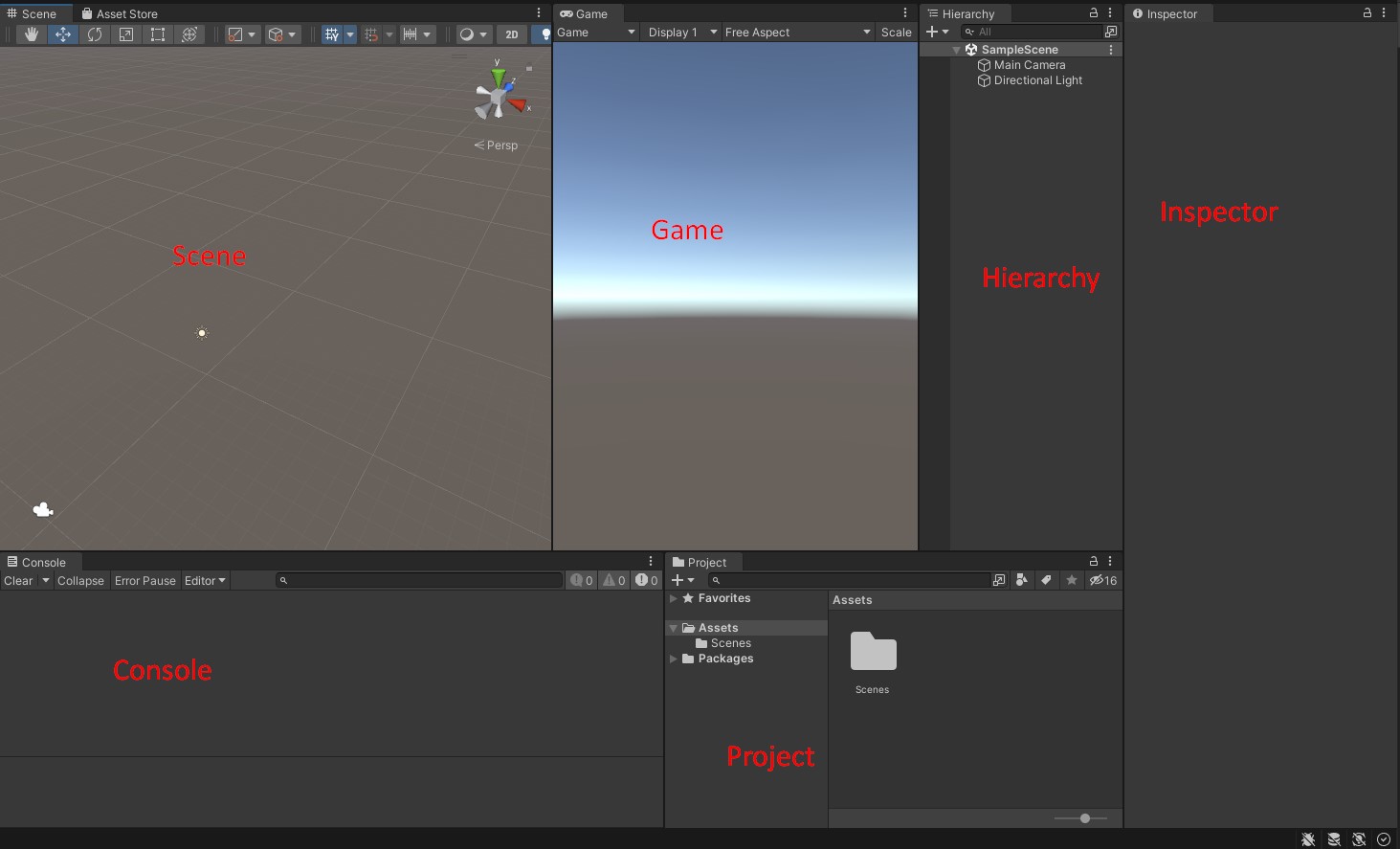
Unity Editorのレイアウトは自由に変更できます。以下の項目は常に表示されるようにしておくといいでしょう。
–Scene
–Game
–Hierarchy
–Inspector
–Project
–Console
例えば以下のようなエディタレイアウトで進めていくと見やすいと思います(適宜変更していただいてOKです)。

ゲームビューの「Free Aspect」と書いてる箇所の解像度の値を変更してARアプリを実際に動かす端末に合わせておくといいでしょう。
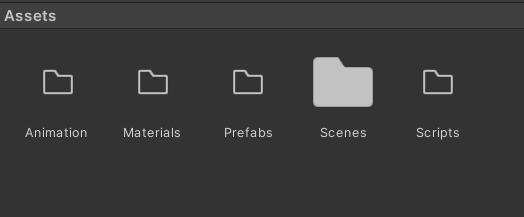
Projectウィンドウの Assets フォルダで右クリック → Create → Folder で以下のフォルダを作成します。
–Prefabs
–Scripts
–Materials
–Animation

Switch PlatformでUnityアプリのビルド設定をアンドロイドにする
Unityを用いたゲーム・アプリ開発ではビルド時のプラットフォームを指定することで好きな端末で動くアプリを作ることができます。今回はアンドロイドアプリを開発します。
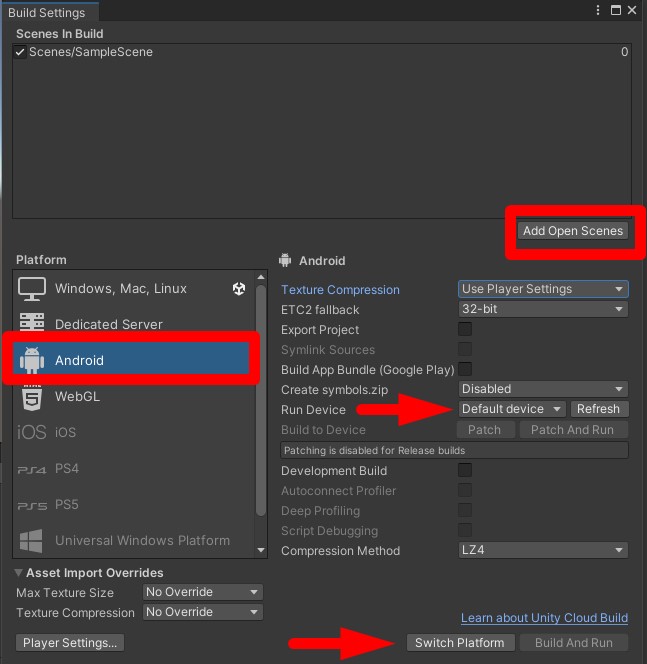
File → Build Settings をクリックして、プラットフォームをAndroidに変更します。
まず、ビルド設定ウィンドウで、Add Open Scenesをクリックします。
プラットフォーム(Platform)で、Androidを選択します。Androidデバイスをコンピューターに接続している場合は、[Run Device]でデバイスを選択します。
最後にSwitch Platform(プラットフォームの切り替え)をクリックします。

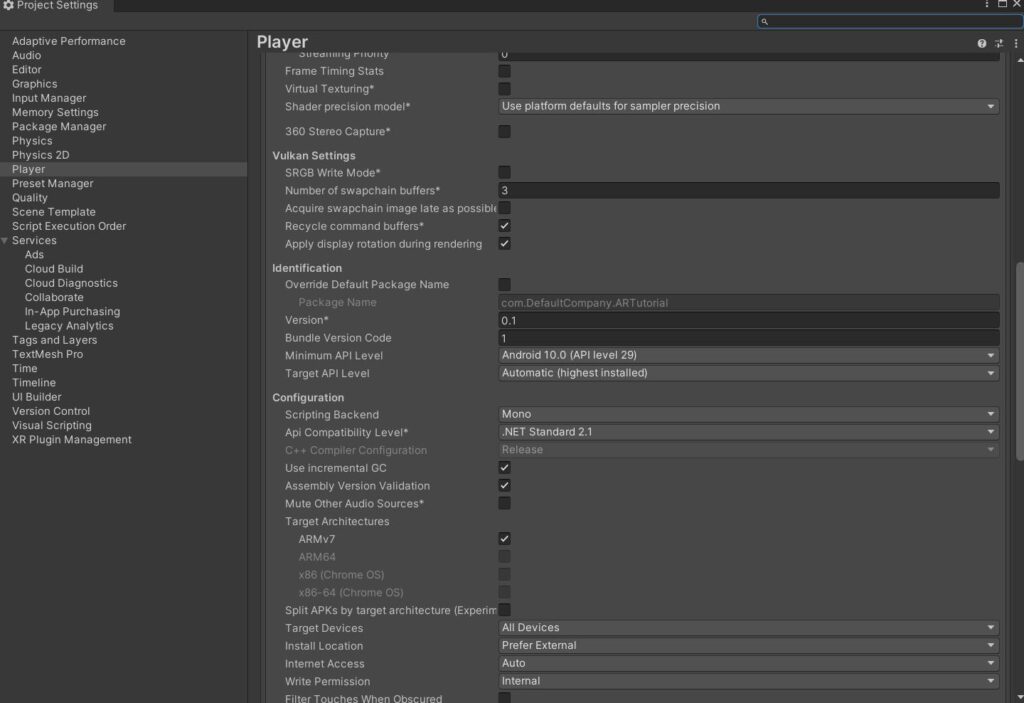
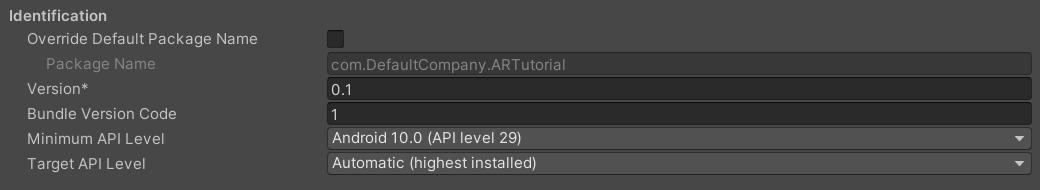
Player Settings」の「Other Settings」の「Identification」で、「Minimum API level」が、Android StudioなどでインストールしたAndroid SDKのバージョン(例:Android 10.0 (API level 29))に設定されていることを確認してください。


Vuforiaの登録・アカウント作成と設定方法のチュートリアル
UnityプロジェクトでVuforia開発ツールを使用するには、Vuforiaの無料アカウントを作成する必要があります。簡単なので一緒にやっていきましょう!
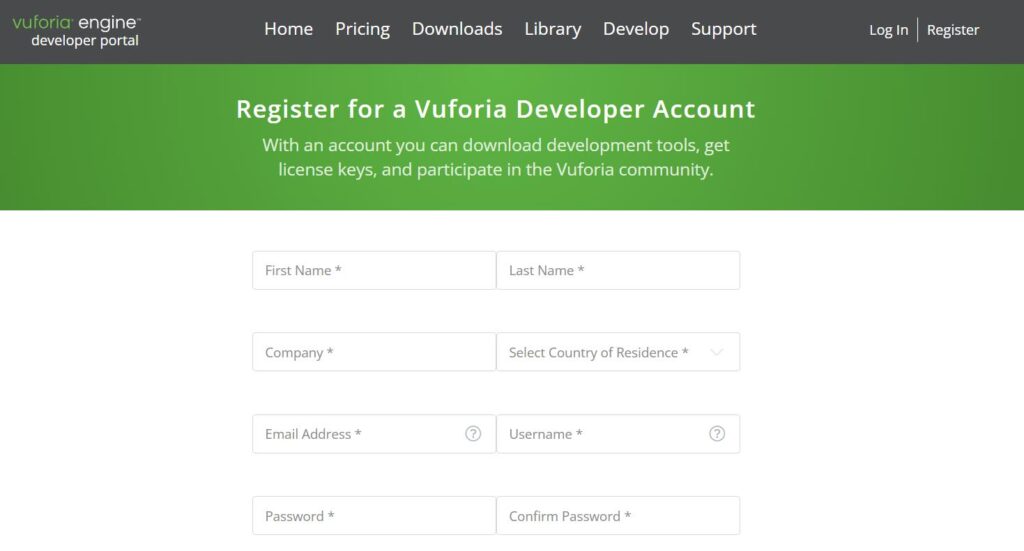
まずは以下のURLからVuforiaに登録します。好きなメールアドレスなどで情報を登録します。

↑もしかしたら少し画面違うかもしれないですがこのような情報を入力してアカウント登録します。

登録できたらこんなページが表示されます。次にメール受信箱をチェックしてこのアカウントをアクティブにしましょう。

メールからVuforiaアカウントをアクティブにしたらログインしてすぐに使い始められます。
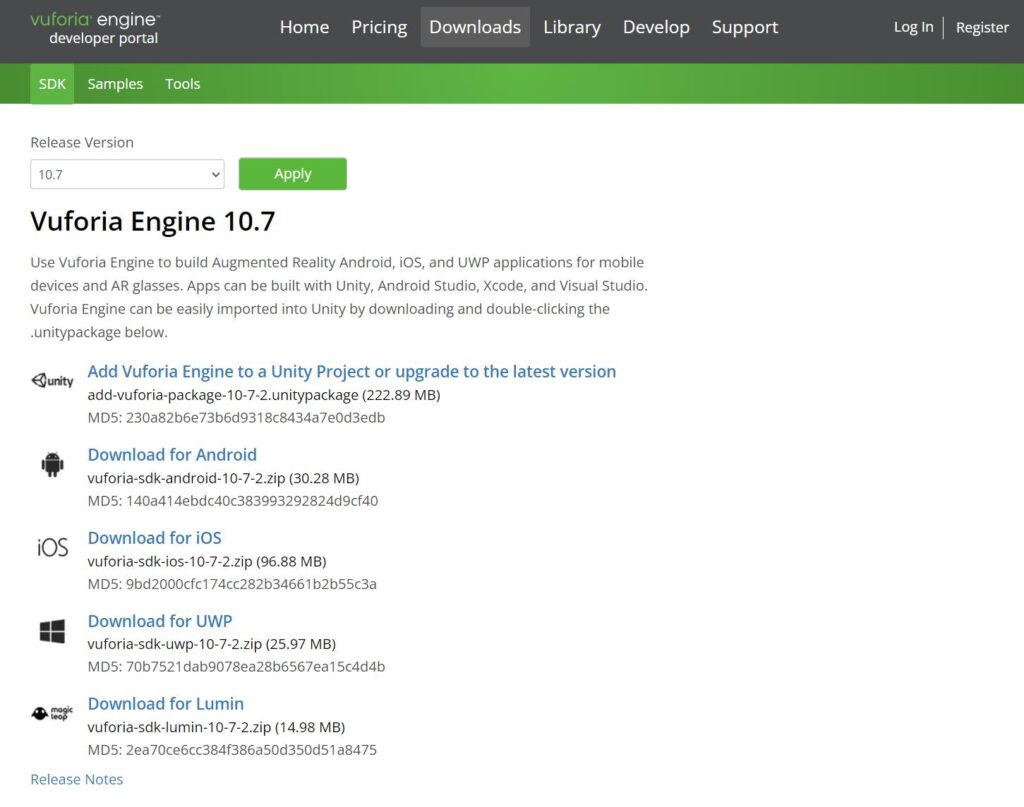
以下のVuforiaサイトから最新のUnity用Vuforiaパッケージをダウンロードしてください。

↑こんな感じのページになるので一番上のUnity用Vuforiaをダウンロードしましょう(バージョンは割と頻繁にアップデートされますがひとまず最新版を利用しておけば良いでしょう。この講座では10.7を利用しました)。
(追記:1年経過後の2023年6月29日段階ではVuforiaバージョンは10.15にアップデートされていました。アップデート版のVuforiaを活用しても問題なく動作を確認しました)
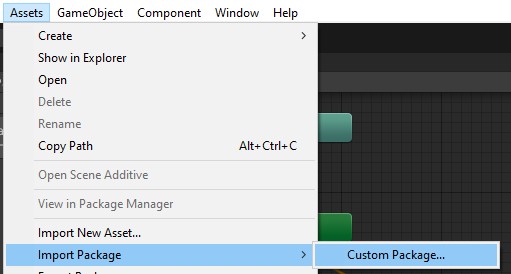
ダウンロード後、Assets → Import Package → Custom Packageでプロジェクトにインポートすることができます。
ファイルを選択し、インポートウィンドウで[インポート]をクリックします。
プロジェクトの更新を確認する通知が表示されます。更新]をクリックします。

次に、Window → Vuforiaの設定と進みます。
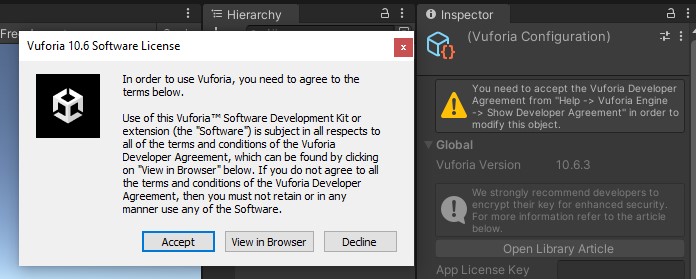
インスペクタの警告が出るかもしれませんがAcceptを選べばOKです。
Help → Vuforia Engine → Show Developer Agreementを開くと以下のような画面が表示されます。

Vuforiaのバージョンにより、表示が異なる場合があります。
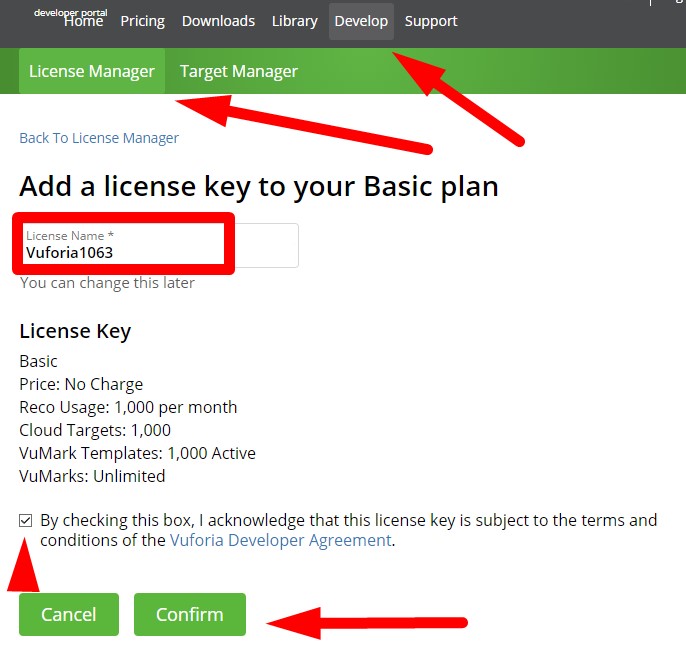
次に、VuforiaサイトのDevelopタブにある自分のアカウントにアクセスします。ライセンスマネージャで “Get Basic “を選択します。
ライセンスキーに名前を付け、チェックボックスにチェックを入れ、Confirmを選択します。

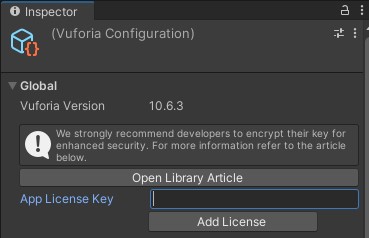
新しいライセンスを選択し好きな名前を付けます。キーをコピーして(文字と数字で構成された長い文字列になります)、UnityプロジェクトのVuforia ConfigurationのApp License Keyフィールドに貼り付けてください。Add Licenseをクリックすると、設定完了です。

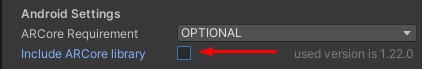
最後に、Vuforia Configurationの「Include ARCore Library」は使わないので無効にします。

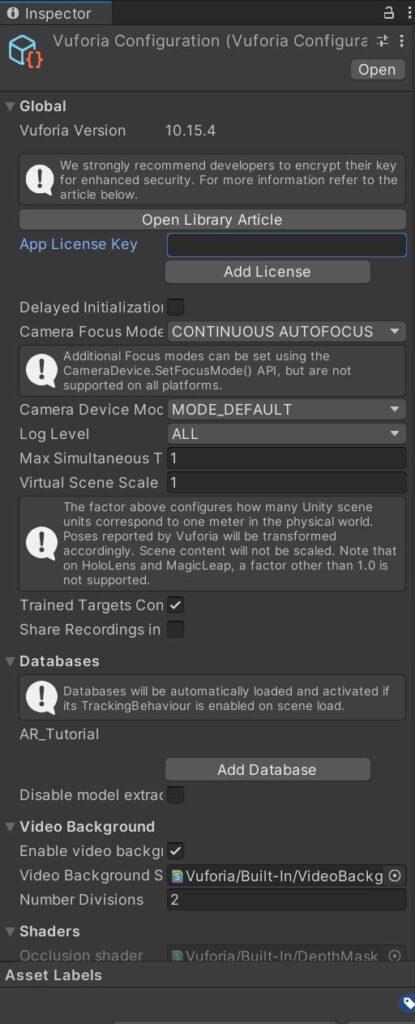
(追記:2023年6月29日段階の最新版Vuforia10.15でのVuforia Configuration画面は以下。入力欄等、講座執筆時からの変化は特にありませんでした。)

Vuforiaを使った無料ARマーカーの作り方をマスターしよう
ARマーカーを作るために使う画像をVuforiaに登録する必要があります。
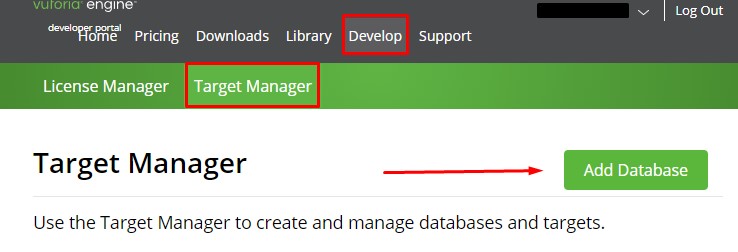
Vuforiaのサイトで、「Develop」タブの「Target Manager」→「Add Database」をクリックします。

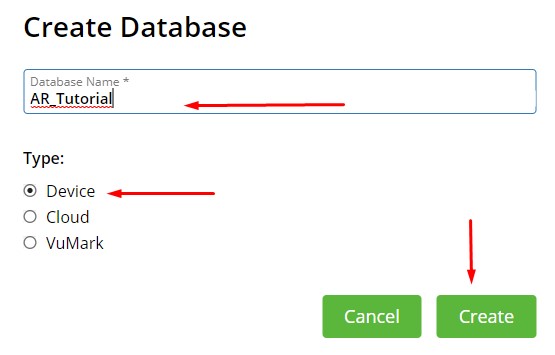
データベースに任意の名前を付け、Deviceを選びます。

Createをクリックして新しいデータベースと画像ターゲットを追加します。

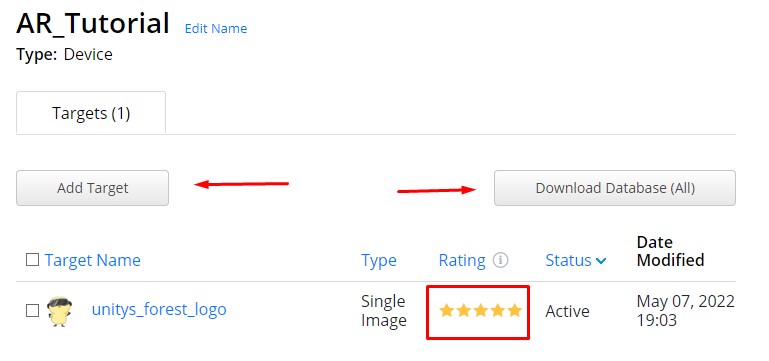
ここに画像をアップロードして、Vuforiaが自動判断したARマーカーとしてのレーティングを確認することができます。ようするにARマーカーとしてちゃんと使えそうな画像かどうかを教えてくれるわけですね。
画像が鮮明で2色以上あり、繰り返しのパターンがないことが大事です。
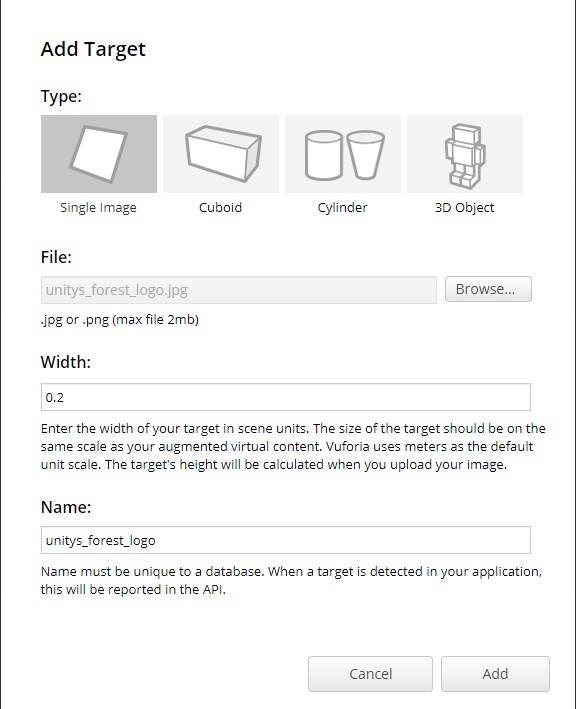
ここでは以下の画像を使用します。お好きな画像を使っていただいてOKです。

画像の幅が、後でプリントアウトする画像の実際の大きさを表していることを確認します。例えば、この画像は幅が約20cmになるので、幅を0.2に設定します。
画像に名前を付けて、「Add」をクリックします。

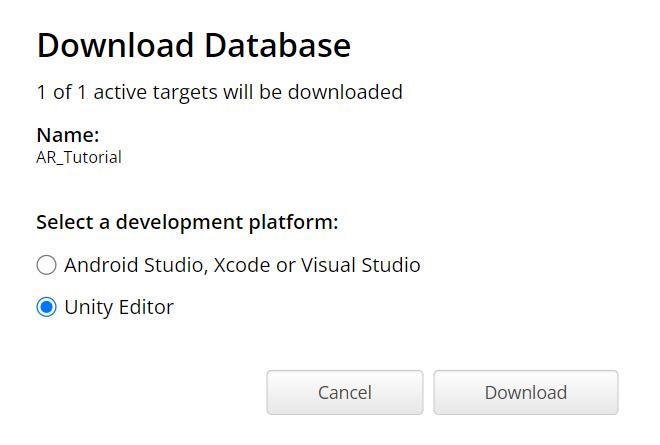
次に「Download Database (all)」をクリックし、「Unity Editor」用を選択します。

ダウンロードしたパッケージをUnityのプロジェクトにインポートするにはAssets → Import Package → Custom Packageと進み今ダウンロードしたパッケージを導入しましょう。
もしくはダウンロードしたフォルダからUnity画面にドラッグアンドドロップしても追加されます。

ARマーカー上に表示させるキャラクターアセットを準備しよう
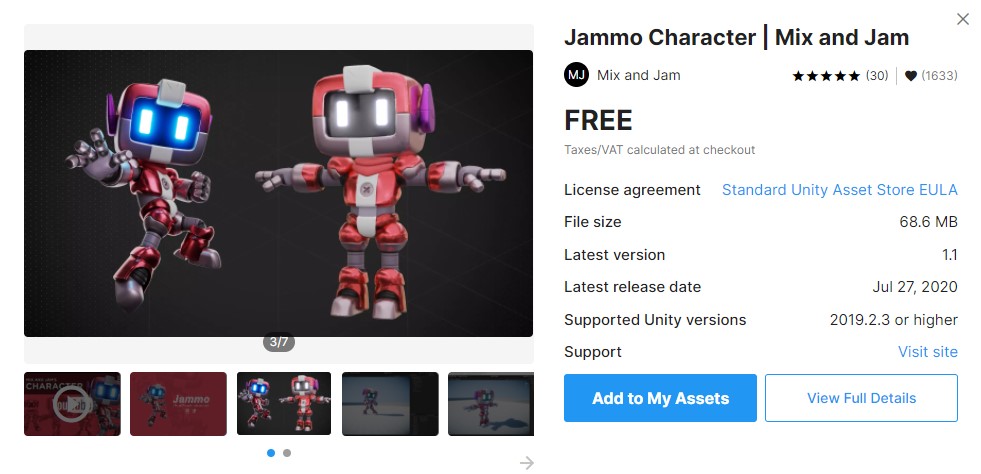
このプロジェクトでは、3Dアニメーションモデルのフリーアセットを使用します。 リンクはこちら
お好きな3Dモデルを使用して構いませんが、アニメーションが含まれているものを利用しましょう。

ブラウザでUnityのアセットストアにアクセスし、このアセットまたは “3Dモデル アニメーション “を検索する。
“Add to my Assets “をクリックし、”Open in Unity “をクリックします。
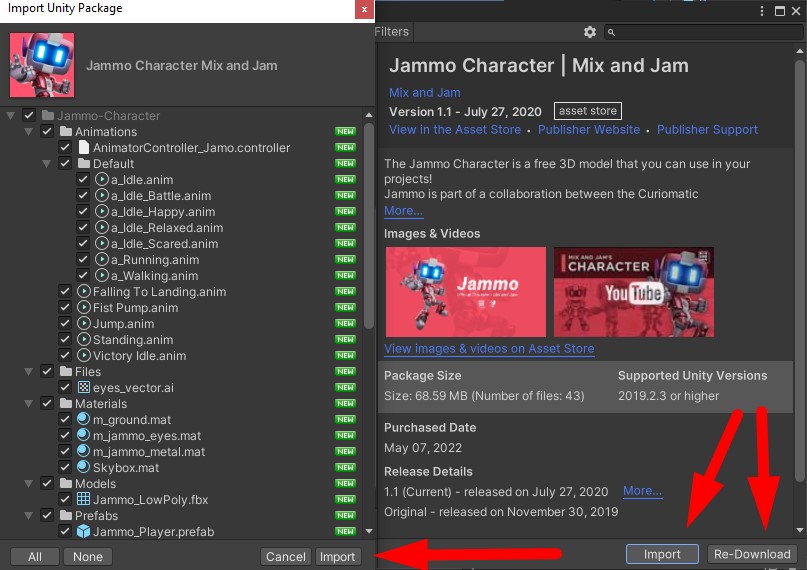
プロジェクトで、パッケージマネージャーが開くので、「Download」→「Import」をクリックします。

*パッケージマネージャの依存性に関するメッセージが表示された場合、とりあえずスキップしてください。
**コンソールで警告が出た場合はクリアしてください。エラーが取れない場合は、他のアセットを選択する必要があります。
Vuforia SDKでARカメラの設定を行う
今回のARプロジェクトでは通常のカメラのゲームオブジェクトではなくARカメラが必要です。そこで、HierarchyパネルからMain Cameraを選択してdeleteを押すか、右クリック→deleteで削除します。
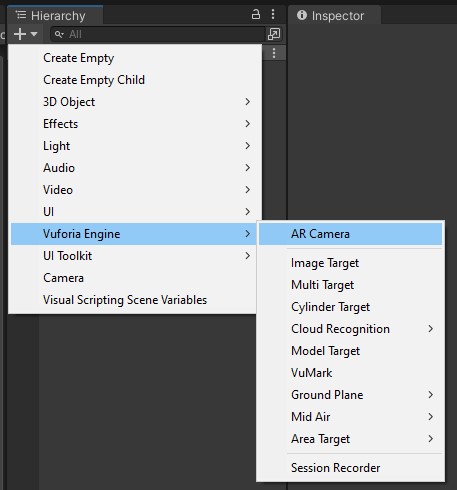
Hierarchyの左上の+ボタンとVuforia Engine → AR Cameraをクリックします。

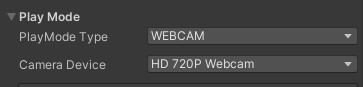
AR機能をWebカメラでテストしたい場合は、Window → Vuforia Configurationをクリックし、Play Modeの項目でTypeにWebcamを、Camera DeviceにCameraを選択します。
この状態でVuforiaがちゃんと連携できた状態でUnityのPlayボタンを押すとGameパネルにカメラビューが表示されます。


マーカーとなるImage Targetの設定
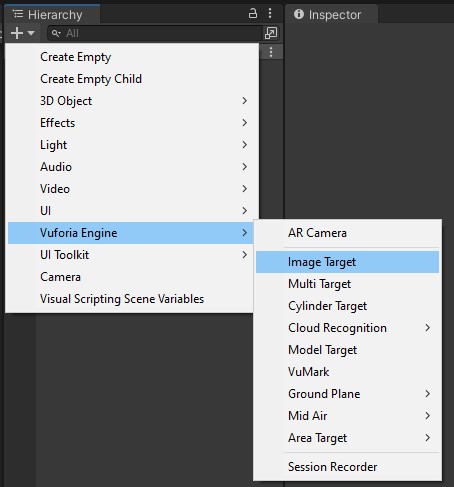
私たちの3Dモデルは先ほどマーカーとして設定した画像上に表示されます。この画像はImage Targetで実現されます。Image Targetをシーンに追加するには、Hierarchyパネルの+ボタンをクリック。Vuforia Engine → Image Targetの順でクリックします。

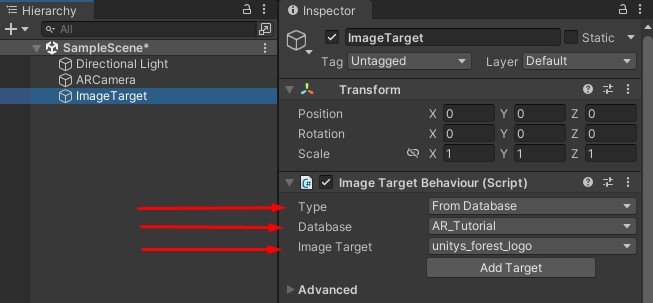
HierarchyでImage Targetオブジェクトを選択。InspectorのImage Target Behaviourスクリプトのコンポーネント欄のTypeに「From Database」を選択し、インポートしたDatabaseと必要なImageを選択します。

*** シーンを変更した後は、保存することを忘れないでください。Ctrl +Sを押してください。
シーンの最適化を行おう
開発中、Gameシーン上でARアプリがちゃんと動いているか・どのように表示かをテストしたいと思うでしょう。
より快適な環境で作業するためにいくつかの変更を加えることができます
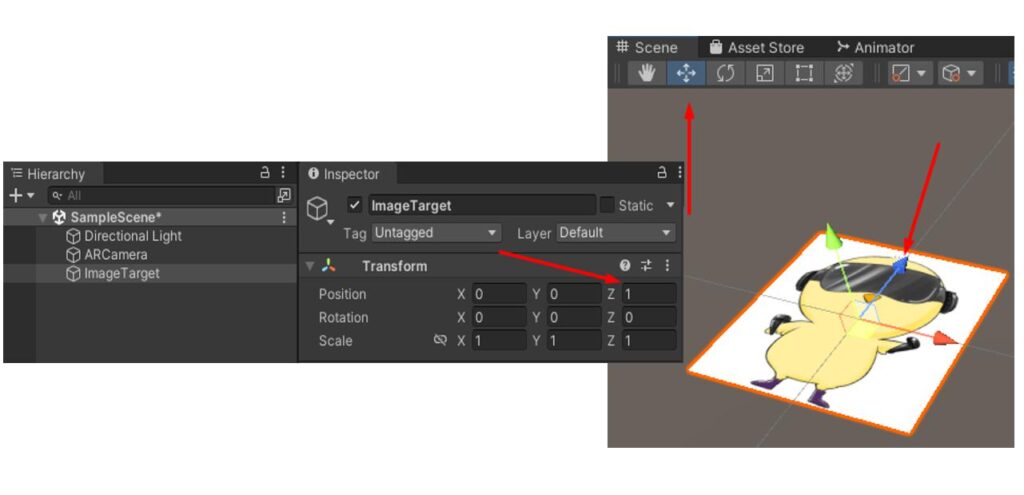
まず、ImageTargetの位置を変更します。インスペクタのフィールドから、Z の値を 0 から 1 に変更するか、シーン内の移動ツールを使って、青い矢印をクリック&ドラッグして位置を調整することで行えます。

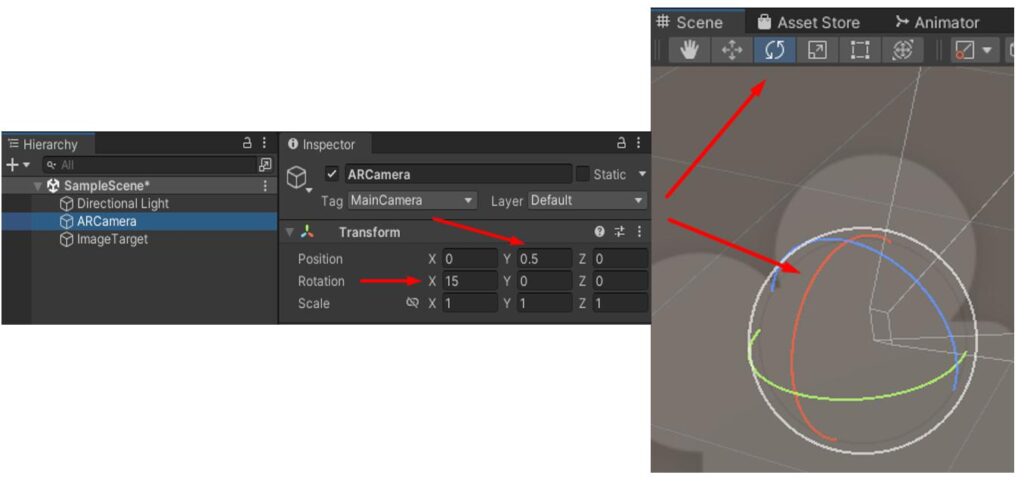
次に、カメラの位置と回転をインスペクタかシーンから変更します。

これで、Image Targetに変更を加えると、ゲームビューでもそれをすぐに確認することができます!
ここまでのまとめと次回について
UnityとVuforiaを用いたARアプリ開発チュートリアル第一回はここで終わりです。
- Unityプロジェクトの新規作成&エディタ準備
- Vuforiaアカウントの作成とログイン
- 3Dモデルアセットのダウンロードとインストール
- ARマーカーをVuforiaで無料作成してUnityに取り込む
- ARカメラをUnity内に設置してテストプレイ可能な状態にする
ここまでの流れ・実装を行いました。
第2回目は今回準備したARマーカー上に3Dモデルを表示させ実際にアニメーションさせて動かすところまでを実装します。
ARアプリ完成に向けてこのまま進んでいきましょう!
次回の記事:









コメント