本講座では本格的な2D横スクロールのアクションゲームを作成していきます。ファミコンやスーパーファミコンでの「ロックマン」、「ロックマンX」シリーズに出てくる要素を意識したゲームを制作していきます。2Dアクションゲーム制作だけでなく、シューティングゲームの開発などに役立つ要素もあるかと思います。
C#のスクリプトやエディターの操作についてはスクリーンショットも交えて解説していくので、プログラミングやUnity初心者の方でも安心です。
第1回目となるこの記事では完成目標となるサンプルゲームの説明、プロジェクトの作成などの開発環境の用意を行っていきます。
作成する2D横スクロールアクションゲームシステムの概要
まずはこの講座で作っていくロックマン風2D横スクロールアクションゲームの仕様について確認していきましょう。
今回作っていくゲームの概要
- PC(Windows)またはAndroidスマートフォン両方の環境でプレイできます。
- Androidアプリの場合はキー操作の代わりに画面上に表示されるボタンを押すことで主人公を操作できます。
- ステージ攻略型となっており、7つの通常ステージ+1つのラスボスステージで構成されています。
- 通常ステージをクリアすると特殊武器が1つアンロックされ、次以降のステージ攻略で活用することができます。
- ステージ内にはザコ敵やジャンプ台などのギミックが数多く配置されています。
- HPや武器エネルギーのゲージ表示、それらを回復するアイテムも登場します。
他にもキャラクターアニメーションやBGM・SE(効果音)の再生、ボス敵の行動ルーチンなどロックマン風の2Dアクションゲームを作成する上で最低限必要になる機能を手短に体験することが可能です。
プロジェクト作成
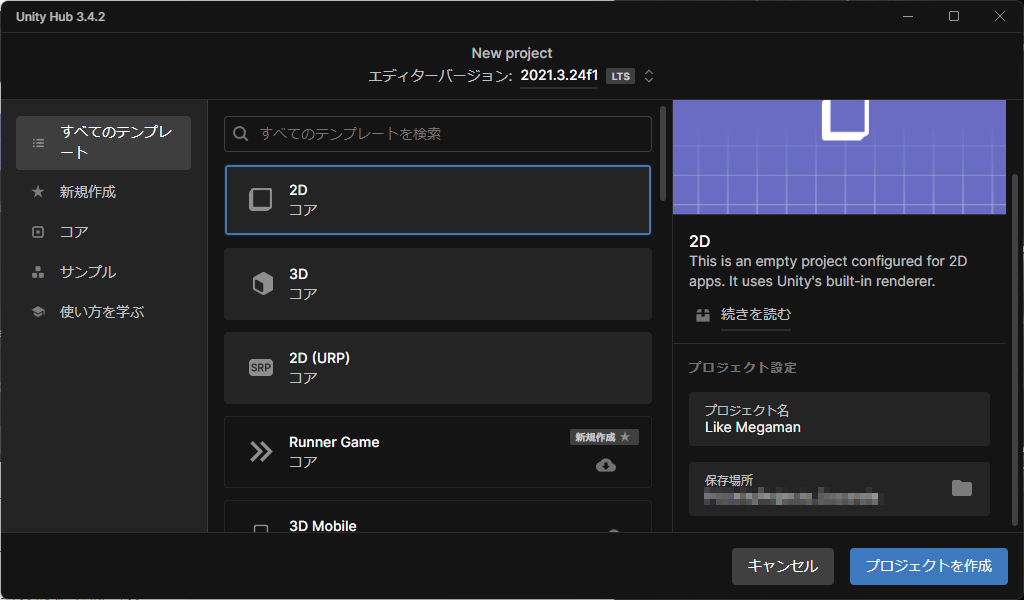
まずはUnity Hubからプロジェクトを作成します。
この講座ではUnityのバージョンは「2021.3.**」を使用します。これより最新のバージョンを使用しても恐らく問題ありませんが、エディターの画面構成などが講座で解説するものと異なる場合があります。
テンプレートは「2D」を選択します。プロジェクト名・保存先はお好みの設定で構いません。

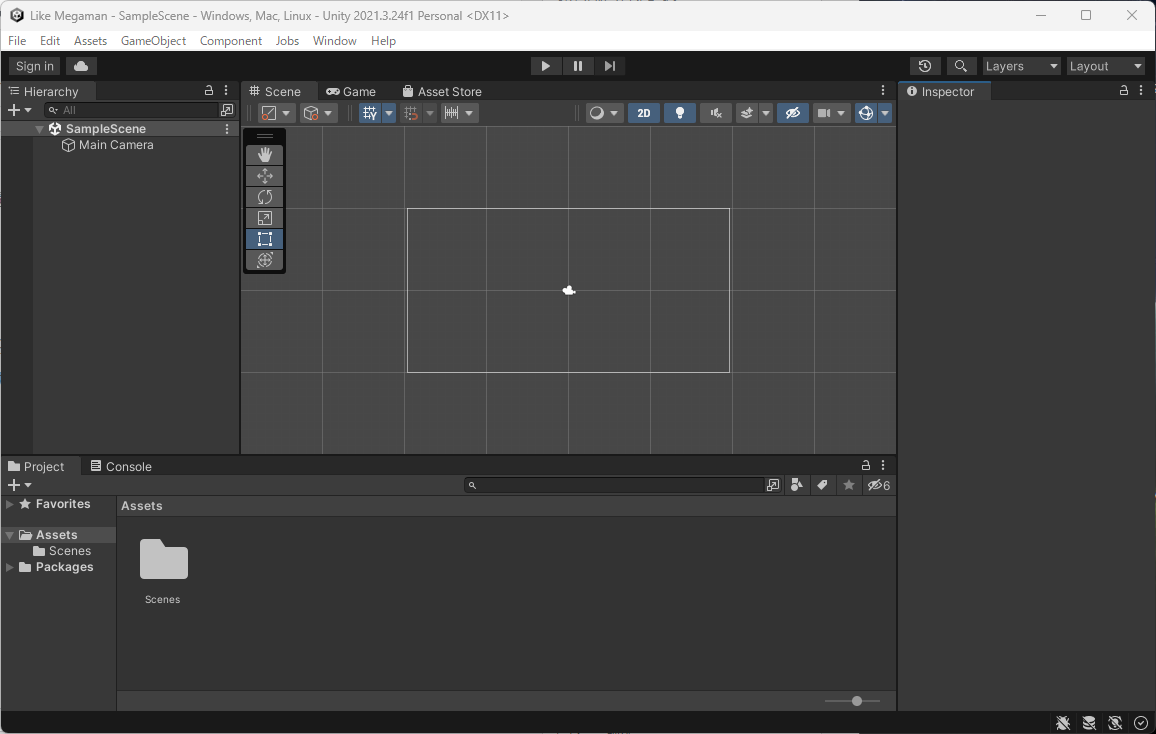
このような画面が開かれたらプロジェクトの作成完了です。このエディター画面を操作してゲームを開発していきます。

画面解像度の設定
まず一番最初にやっておくと良いこととして、ゲーム画面の解像度(画面の大きさ)の決定が挙げられます。
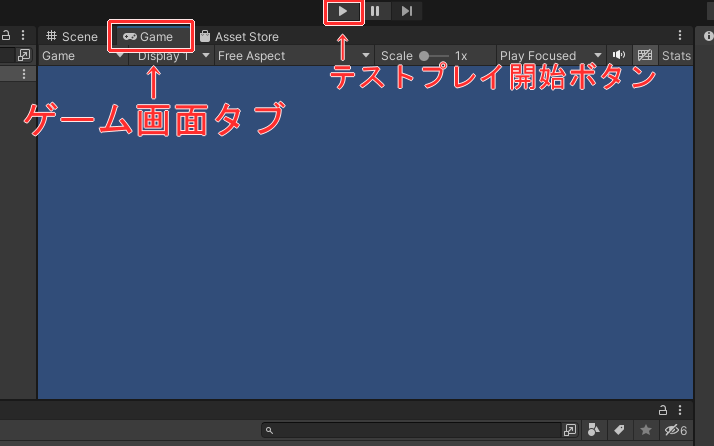
Unityエディターにおいてゲームのテストプレイ中はGameタブにゲーム画面が表示されます。

上部にあるテストプレイ開始ボタンを押すと、自動的にGameタブに表示が切り替わりゲーム画面を見せてくれます。ただし現在はまっさらな状態なので当然何も表示されません。
このGameタブにおいてテストプレイ時の画面解像度を設定できるのでやっておきましょう。

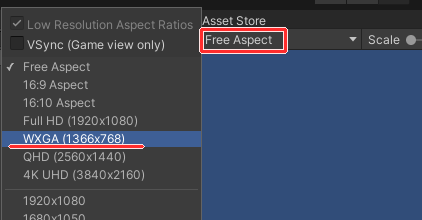
タブ内画面の上部にある[Free Aspect]と表示されている箇所が解像度設定欄なのでクリックし、そばに展開される選択欄から適当なものを1つクリックします。
講座では「WXGA (1366×768)」の解像度で今後解説を行っていきます。別のものを選択しても大丈夫ですが、講座内のスクリーンショットと若干見え方が変わる場合があります。
Projectのフォルダ構成
続いてプロジェクトのフォルダ構成も用意しておきましょう。
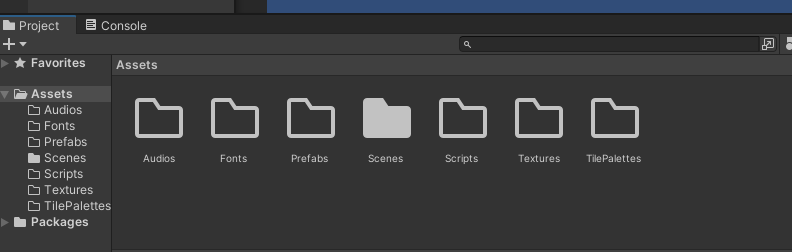
画面下部にあるProjectビューから[Assets]フォルダを確認します。このProjectビューは実際のUnityプロジェクトのフォルダやその中身のファイルとリンクしており、エディターとWindowsエクスプローラの双方から同じものを操作できます。
まずは必要なフォルダをAssets以下に作成していきます。エディターからフォルダを作成する時は何もない場所で右クリック→Create→Folderで完了します。あとはWindowsでの操作と同じように名前を付けていきます。
ゲーム完成までに必要になるフォルダは以下になります。一通り用意していきましょう。
- Audios
- Fonts
- Prefabs
- Scenes(初期からあるので作成不要)
- Scripts
- Textures
- TilePalettes
画像のような構成になっていればOKです。

画像素材のインポート
このゲームの開発に必要な画像素材データをインポートしておきましょう。
当講座では画像素材を用意しやすいように、最低限必要となる各種画像データを配布しております。
まずは以下のリンクからunitypackageファイルをダウンロードしてください。
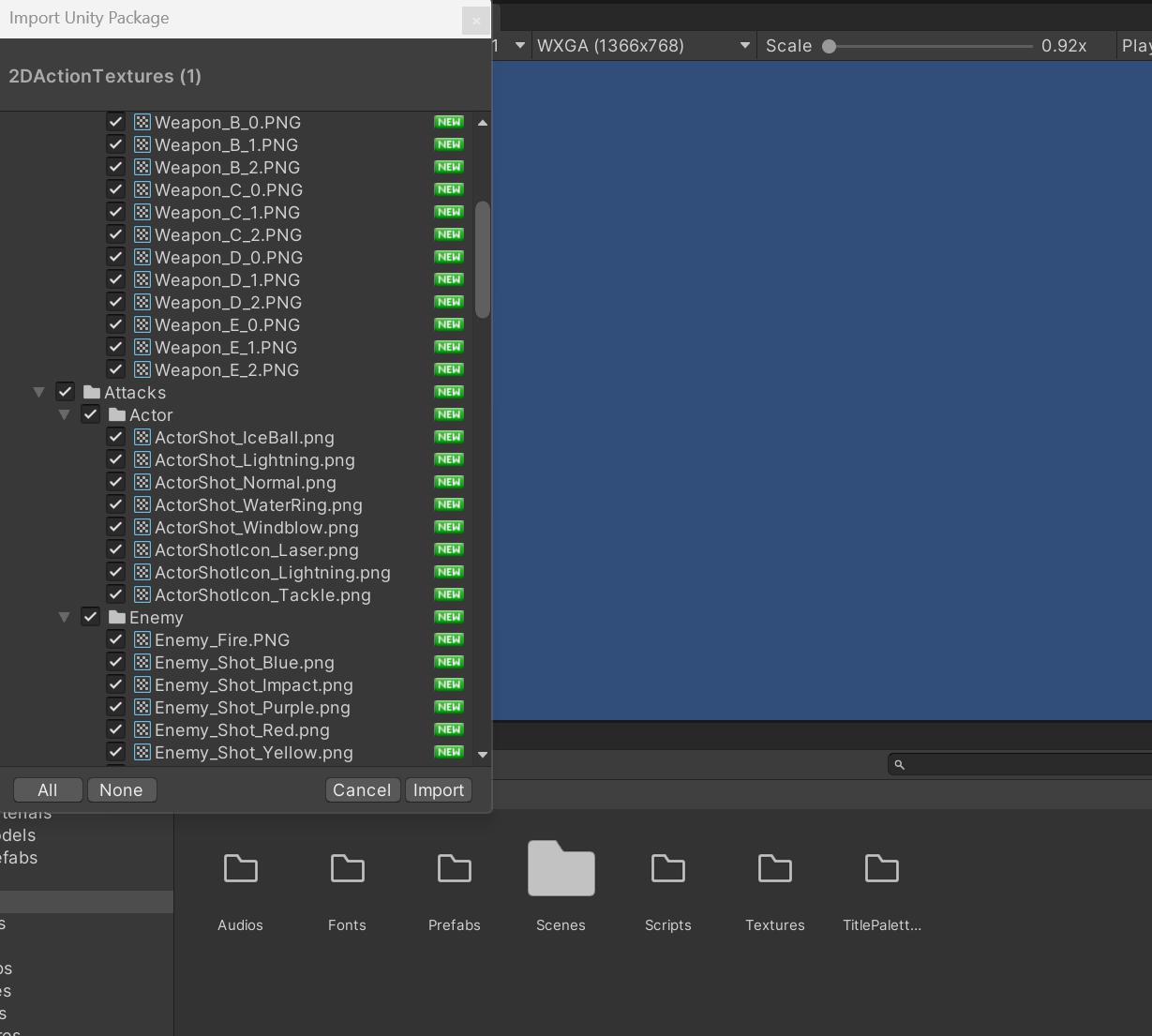
Projectビュー上にunitypackageファイルをドラッグ&ドロップするか、[Asset]メニュー→[Import Package]→[Custom Package…]からファイルを選択します。
その後インポート画面が立ち上がりますので、特に設定を変更せずImportボタンを押せば完了です。
 Texturesフォルダに素材がインポートされているはずです。
Texturesフォルダに素材がインポートされているはずです。
画像素材は基本的に同じサイズの別の画像ファイルに差し替えを行っても問題なく開発が可能です。慣れてきたらオリジナルのグラフィックでの開発に挑戦してみましょう。
DOTweenのインストール
この講座では「DOTween」という無料のアセットを導入して使用していきます。
このアセットはプログラミングにおいて非同期処理や処理の遅延実行、アニメーション等を実装する際にとても便利な機能をいくつも持っています。
講座の後半から使用するため導入は後回しにしても問題ないですが、可能なら事前準備として今やってしまいましょう。
まずは以下のURLからアセットのページに飛び、DoTweenアセットの追加およびインストールを行ってください。(ログインが必要になります。)

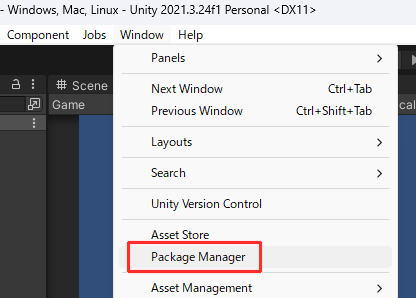
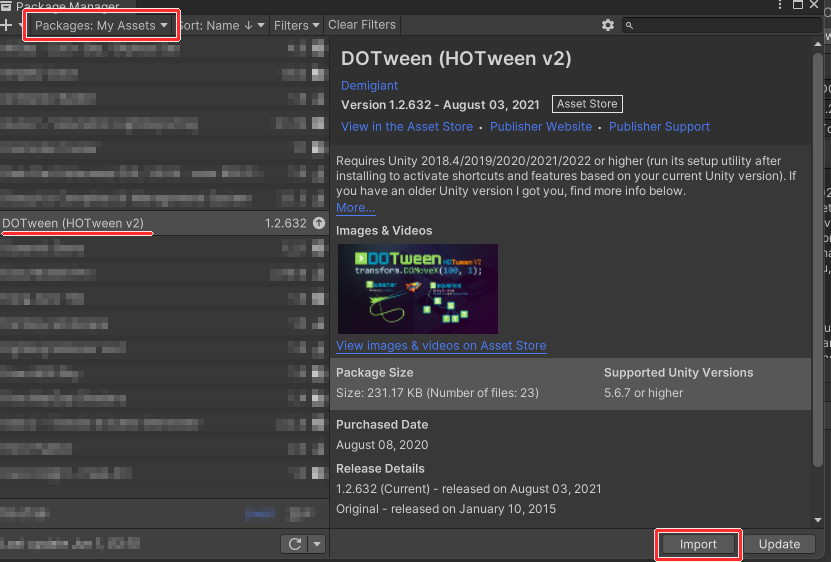
続いてUnityプロジェクト内で使用するためにインポートの操作を行います。アセットのインポートにはPackage Managerビューでの操作が必要です。メニューのWindowsから選択して開く事ができます。

ビューが立ち上がったら、左上のPackage欄から[My Assets]を選択し、DOTweenアセットを探して右下からImportを押してください。

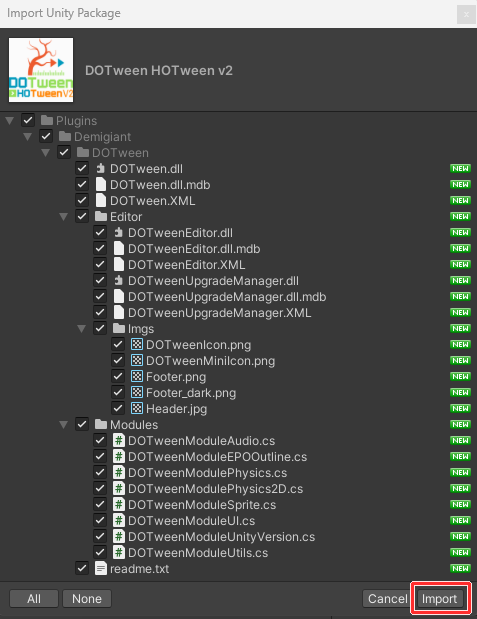
次にアセット内のどのファイルをインポートするかの確認画面が開くので、設定を変更せずそのままImportを押下します。

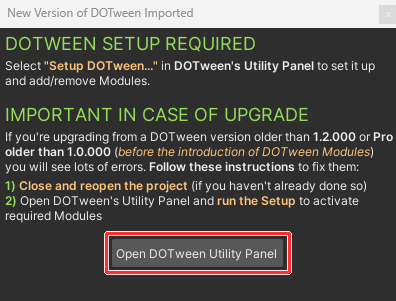
インポートの処理が完了するとDOTween側の設定画面が開けるようになります。以下のウィンドウが自動的に出ているはずなので、[Open DOTween Utility Panel]をクリックします。

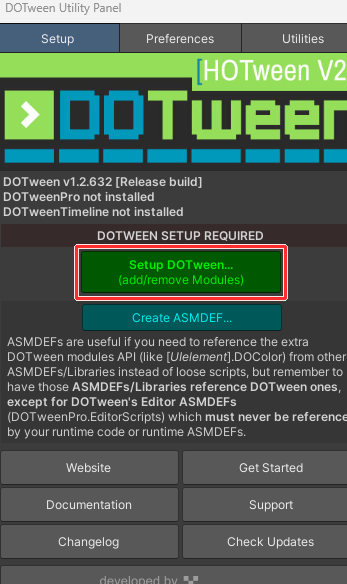
設定画面では[Setup DOTween…]ボタンを押し、出てくる画面で少し待ってから[Apply]ボタンを押せば必要な準備が完了します。


これにてDOTweenのインポート作業は完了です。
まとめ
プロジェクトの作成と初期設定および画像の用意までを行いました。
次回からゲーム部分の開発に着手していきます。まずは2Dアクションゲームの主人公キャラクターを操作して動かせるようになるところからスタートしていきましょう!
次の記事:








コメント