前回まででアイテムショップ・道具屋の処理を作成しました。
前回の記事:

アイテムを手に入れたり武器・防具を装備できるようになったら今度はそれを使う場面を作りましょう。
今回の記事からはRPGでオーソドックスなドラクエ風のターン制戦闘を作成していきます。
敵は複数人対応でプレイヤー側は一人で戦うRPGでそのまま使える戦闘システムを構築します。
改造次第ではプレイヤー側も複数対応できるでしょう。
ターン制戦闘システム用のGameObjectの作成
それではまず、戦闘シーンで必要になるものをシーンへ配置していきます。

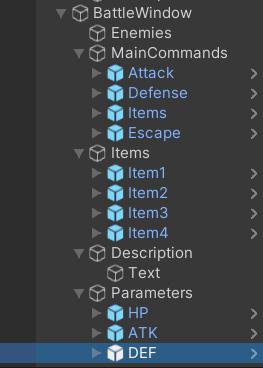
次のようにGameObjectをシーンに追加してください。
- BattleWindow:UI > Canvas
- – Enemies:空のGameObject
- – MainCommands:UI > Image
- – – Attack:「MenuItem」プレハブ
- – – Defense:「MenuItem」プレハブ
- – – Items:「MenuItem」プレハブ
- – – Escape:「MenuItem」プレハブ
- – Items:UI > Image
- – – Item1:「MenuItem」プレハブ
- – – Item2:「MenuItem」プレハブ
- – – Item3:「MenuItem」プレハブ
- – – Item4:「MenuItem」プレハブ
- – Description:UI > Image
- – – Text:UI > Text
- – Parameters : UI > Image
- – – HP : 「ParameterItem」プレハブ
- – – ATK : 「ParameterItem」プレハブ
- – – DEF : 「ParameterItem」プレハブ
この中の「MainCommands」は「MenuWindow > Commands」と内容が似ているのでコピーしたものを編集するのが簡単です。
また、「Items」は「MenuWindow > ItemInventory」と、「Description」も「MenuWindow > Description」、「Parameters」は「MenuWindow > Parameters」と内容が似ているのでそれぞれコピーしたものを修正するのが簡単です。
GameObjectを作成できたら、次のようにパラメータを設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
//戦闘用のGameObjectの設定内容その1 ## BattleWindow:UI > Canvasから作成 - Canvasコンポーネント SortOrder:75 - CanvasScalerコンポーネント UIScaleMode:ScaleWithScreenSize ReferenceResolution:X=800, Y=600 //他のCanvasと同じものにするのがオススメです。 - Imageコンポーネント <- 追加 Color:真っ黒ではない黒色 ## BattleWindow > Description:UI > Image - RectTransformコンポーネント Anchors Min:X=0.2, Y=0.05 Anchors Max:X=0.8, Y=0.2 Pivot:X=0.5, Y=0.5 PosX=0, PosY=0 - ContentSizeFitterコンポーネント <- 追加 HorizontalFit :PreferredSize VerticalFit :PreferredSize - VerticalLayoutGroupコンポーネント <- 追加 Padding :Left=20, Right=20, Top=5, Bottom=5 Spacing :0 ChildAlignment:UpperLeft ControlChildSize :Width=true, Height=true UseChildScale :Width=false, Height=false ChildForceExpand :Width=false, Height=false - Imageコンポーネント Color:黒色 ## BattleWindow > Description > Text:UI > Text - RectTransformコンポーネント Pivot:X=0.5, Y=0 - Textコンポーネント Text :せつめいぶん FontSize :24 Alignment :横=中央揃え、縦=中央揃え Color :白色 |
「Enemies」は次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//戦闘用のGameObjectの設定内容その2 Enemies ## BattleWindow > Enemies:空のGameObject - RectTransformコンポーネント Anchors Min:X=0.2, Y=0.33 Anchors Max:X=0.8, Y=1 Pivot:X=0.5, Y=0.5 Left=0, Right=0, Top=0, Bottom=0 - MenuRootコンポーネント <- 追加 - HorizontalLayoutGroupコンポーネント <- 追加 ChildAlignment:MiddleCenter ControlChildSize:Width=true, Height=true UseChildScale:Width=false, Height=false ChildForceExpand:Width=true, Height=true |
「MainCommands」は次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
//戦闘用のGameObjectの設定内容その3 MainCommands ## BattleWindow > MainCommands:UI > Image - RectTransformコンポーネント Anchors Min:X=0.25, Y=0.2 Anchors Max:X=0.75, Y=0.3 Pivot:X=0.5, Y=0.5 PosX=0, Top=0, Bottom=0 - MenuRootコンポーネント <- 追加 - HorizontalLayoutGroupコンポーネント <- 追加 ChildAlignment:MiddleCenter ControlChildSize:Width=false, Height=true UseChildScale:Width=false, Height=false ChildForceExpand:Width=true, Height=true - ContentSizeFitterコンポーネント <- 追加 HorizontalFit:PreferredSize VerticalFit:Unconstrained - Imageコンポーネント Color:黒色 ## Attack:「MenuItem」プレハブから作成 「Text」のText:こうげき ## Defense:「MenuItem」プレハブから作成 「Text」のText:ぼうぎょ ## Items:「MenuItem」プレハブから作成 「Text」のText:アイテム ## Escape:「MenuItem」プレハブから作成 「Text」のText:にげる |
「Items」は次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//戦闘用のGameObjectの設定内容その4 Items ## BattleWindow > Items:UI > Image - RectTransformコンポーネント Anchors Min:X=0.5, Y=0.32 Anchors Max:X=0.65, Y=0.75 Pivot:X=0.5, Y=0 Left=0, Right=0, PosY=0 - MenuRootコンポーネント <- 追加 - VerticalLayoutGroupコンポーネント <- 追加 ChildAlignment:UpperLeft ControlChildSize:Width=true, Height=false UseChildScale:Width=false, Height=false ChildForceExpand:Width=true, Height=false - ContentSizeFitterコンポーネント <- 追加 HorizontalFit:Unconstrained VerticalFit:PreferredSize - Imageコンポーネント Color:黒色 ## Item1 - Item4:「MenuItem」プレハブから作成 CurrentKind:必要なスクリプト作成後に設定します Callbacks:必要なスクリプト作成後に設定します |
「Parameters」は次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//戦闘用のGameObjectの設定内容その5 ## BattleWindow > Parameters:UI > Image - RectTransformコンポーネント Anchors Min:X=0, Y=0 Anchors Max:X=0.2, Y=0 Pivot:X=0, Y=0 Left=0, Right=0, PosY=-5 (レイアウト計算によって異なる値になる可能性があります) - VerticalLayoutGroup <- 追加 ChildAlignment:UpperLeft ControlChildSize:Width=true, Height=false UseChildScale:Width=false, Height=false ChildForceExpand:Width=true, Height=true - ContentSizeFitter <- 追加 HorizontalFit:Unconstrained VerticalFit:PreferredSize - Image Color:黒色 ## BattleWindow > Parameters > HP:「ParameterItem」プレハブから作成 「Label」のText:HP 「Text」のText:1000/1500 (レイアウト確認用テキスト。) ## BattleWindow > Parameters > ATK:「ParameterItem」プレハブから作成 「Label」のText:ATK 「Text」のText:100 (レイアウト確認用テキスト。) ## BattleWindow > Parameters > DEF:「ParameterItem」プレハブから作成 「Label」のText:DEF 「Text」のText:100 (レイアウト確認用テキスト。) |
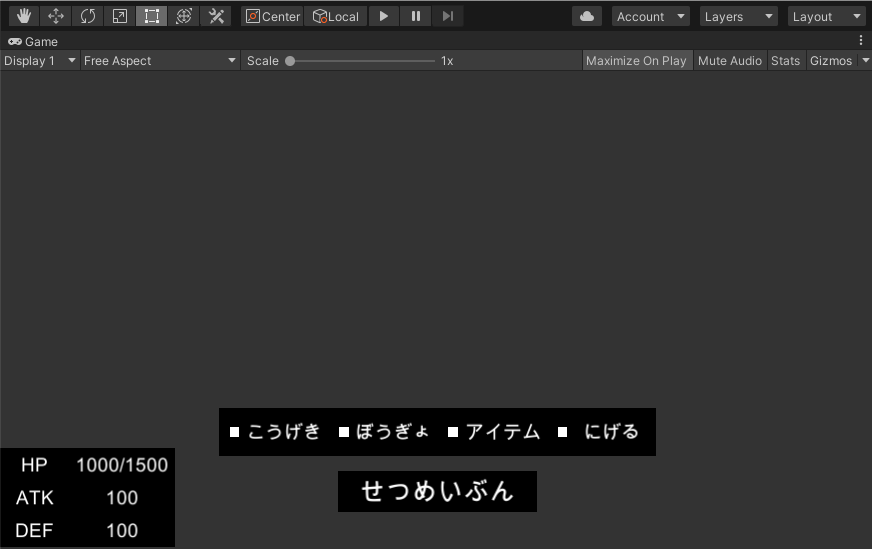
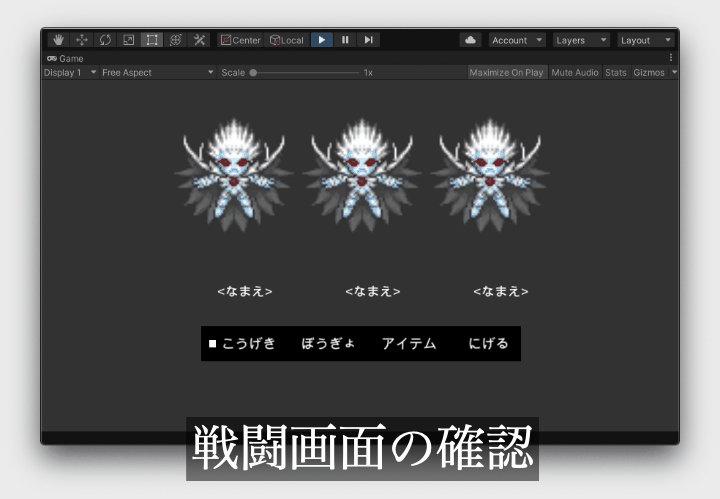
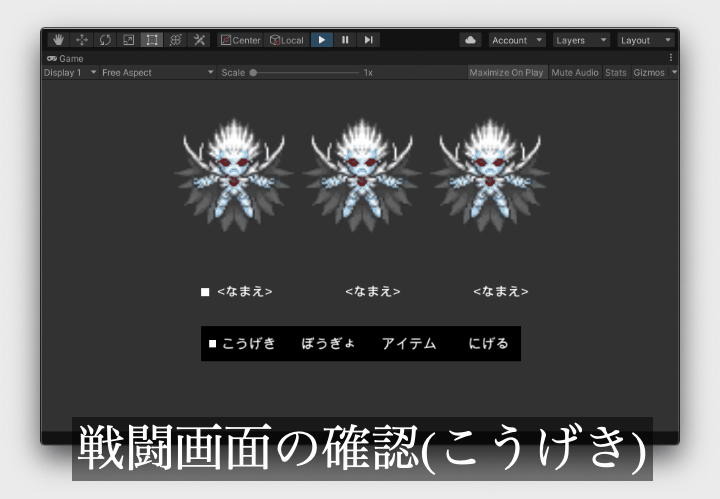
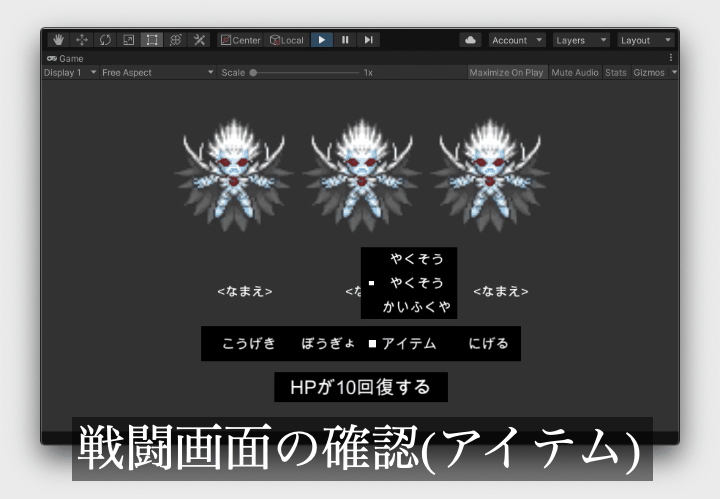
記事では設定が終わると以下の画像のようになります。

戦闘シーンに使う敵プレハブの作成
敵のプレハブを作成していきます。
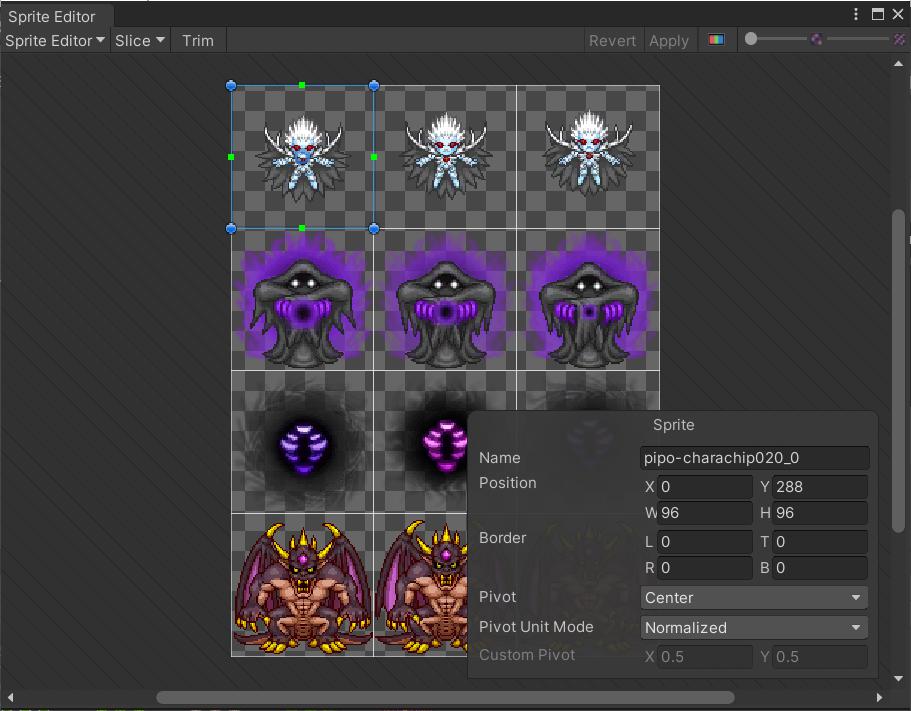
敵の画像は次のものから使用していきますので、プロジェクトにインポートして適切にスプライト分割してください。

(※今回利用する画像はぴぽや倉庫様(https://pipoya.net/)の素材となります)

それでは実際に敵のプレハブを作成していきます。
「Enemy」という名前のGameObjectを「Enemies」の子の空のGameObjectとして作成し、次のようなGameObject階層にしてください。
- Enemy:空のGameObject
- – Image:UI > Image
- – Info:空のGameObject
- – – Cursor:UI > Image
- – – Name:UI > Text
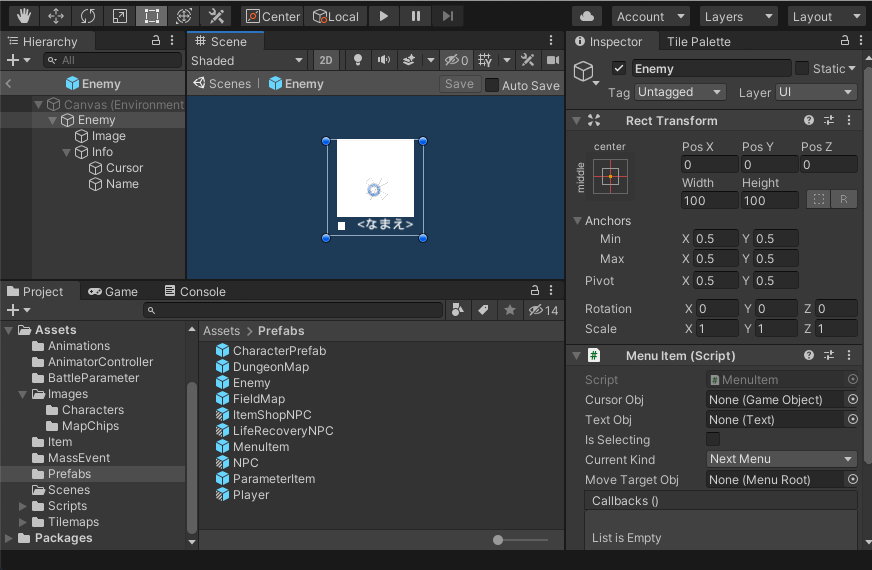
作成できたら各パラメータを次のようにしてください。
基本的に「MenuItem」プレハブと同じような設定にしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
//Enemyプレハブの設定内容 ## Enemy:空のGameObject Anchors Min:X=0.5, Y=0.5 Anchors Max:X=0.5, Y=0.5 Pivot:X=0.5, Y=0.5 PosX=0, Top=0, Width=100, Height=100 (レイアウト計算によって異なる値になる可能性があります) - MenuItemコンポーネント <- 追加 CursorObj:子GameObjectの「Cursor」 TextObj:子GameObjectの「Name」 IsSelecting:false CurrentKind:Event ## Enemy > Image:UI > Image - RectTransformコンポーネント Anchors Min:X=0, Y=0.2 Anchors Max:X=1, Y=1 Pivot:X=0.5, Y=0.5 PosX=0, Top=0, Bottom=0 (レイアウト計算によって異なる値になる可能性があります) - Imageコンポーネント Color:白色 - AspectRatioFilterコンポーネント <- 追加 AspectMode:HeightControlsWidth AspectRatio:1 ## Enemy > Info:空のGameObject - RectTransformコンポーネント Anchors Min:X=0.5, Y=0 Anchors Max:X=0.5, Y=0.2 Pivot:X=0.5, Y=0.5 PosX=0, Width=100, Top=0, Bottom=0 - Imageコンポーネント Color:白色 Sprite:敵の画像を設定。(ゲーム中では敵のデータに合わせて画像を切り替えます。) ## Enemy > Info > Cursor:UI > Image ※基本的に「MenuItem」プレハブの「Cursor」と同じ感じです。 - RectTransformコンポーネント Anchors Min:X=0.1, Y=0.3 Anchors Max:X=0.2, Y=0.7 Pivot:X=0.5, Y=0.5 PosY=0, Left=0, Right=0 (レイアウト計算によって異なる値になる可能性があります) - AspectRatioFilterコンポーネント <- 追加 AspectMode:WidthControlsHeight AspectRatio:1 ## Enemy > Info > Name:UI > Text ※基本的に「MenuItem」プレハブの「Text」と同じ感じです。 - RectTransformコンポーネント Anchors Min:X=0.2, Y=0 Anchors Max:X=1, Y=1 Pivot:X=0.5, Y=0.5 Left=10, Right=0, Top=0, Bottom=0 - Textコンポーネント Text:<なまえ> FontSize:24 Alignment:横=中央揃え, 縦=中央揃え BestFit:true, MinSize=8, MaxSize=24 Color:白色 |
記事では見た目は以下の画像のようになります。

「Enemy」プレハブを作成したら、シーンの「BattleWindow > Enemys」の子GameObjectに追加してください。
実際にはゲーム中の処理では敵の数に応じて「Enemy」プレハブを複製していくので、シーンに配置したものは削除されます。見た目の確認に使用してください。
戦闘シーン用のスクリプトの作成
シーンに必要なGameObjectを配置したので、次は戦闘シーンに必要なスクリプトを作成していきます。
「BattleWindow」という名前のスクリプトを新しく作成してください。保存先はお好みでOKですが、記事ではAssets > Scriptsに保存しています。
内容は次のようにしてください。



追記:アイテム使用時のかいふくやくの文字が入り切ってないので気になる場合はItemsの幅を広げてあげましょう。
まとめ
今回の記事ではRPG制作で使う戦闘用の画面を作成しました。
次からは実際に敵と戦闘できるようにしていきます。
今回の内容を簡単にまとめると以下のようになります。
- シーンに戦闘用のGameObjectを追加した。
- 敵プレハブを作成した
- 「BattleWindow」コンポーネントで戦闘を管理するようにした。
それでは次の記事に行ってみましょう!








コメント