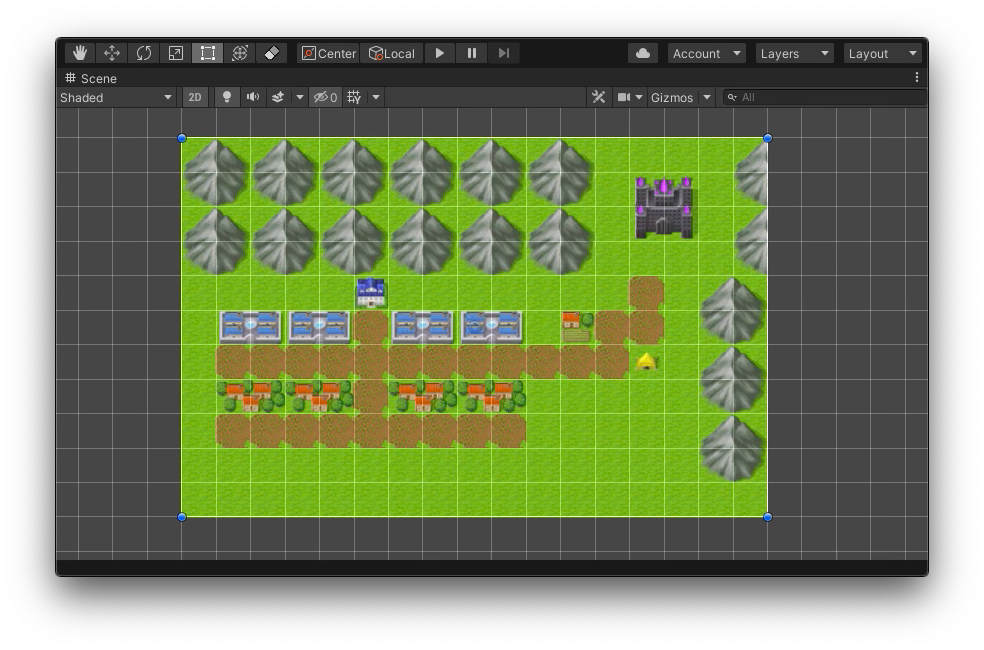
前回まででRPGに欠かせないフィールドマップとダンジョンマップを作成しました。
前回の記事:

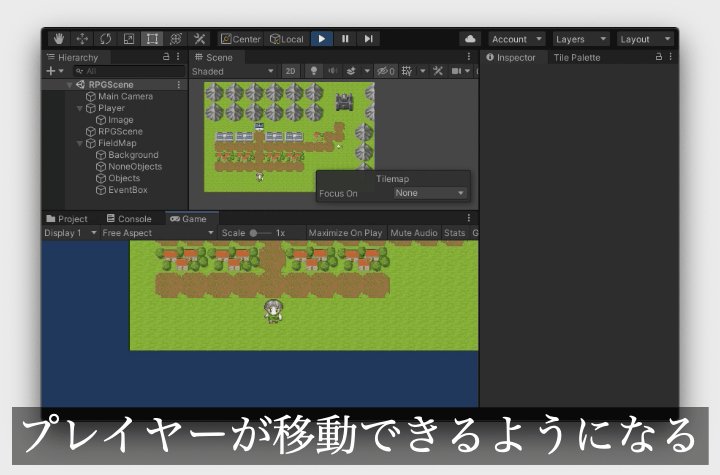
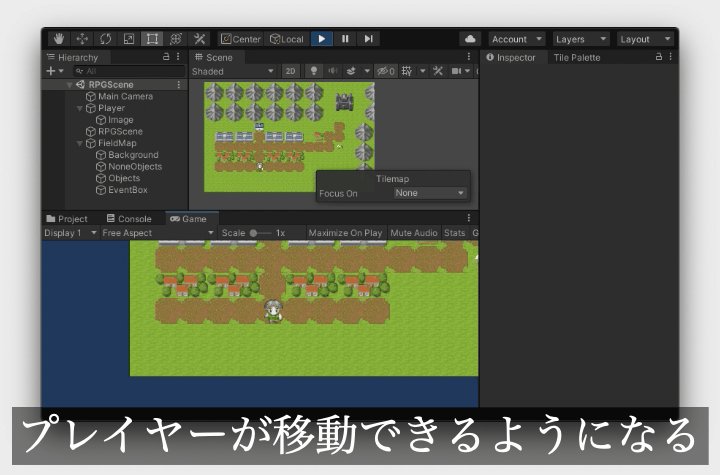
今回の記事ではタイルマップシステムを用いてドット絵で作られたプレイヤーキャラクターを実際にマップ上で移動させていきます。
プレイヤー用のプレハブを作成
まず、プレイヤー用のプレハブを作成していきます。
この講座のその1で「CharacterPrefab」を先に作成しているので、そのプレハブから派生したプレハブを作成します。(必ずPrefab Variantとして作成してください。「CharacterPrefab」上で右クリックしてCreate>PrefabVariantを選択すればOKです)
PrefabVariantの解説についてはブロック崩しゲームの作り方講座の4章で行っています。他にも3Dアクションゲームの作り方講座でも実践的に扱っています。
作成したプレハブの名前は「Player」にしてください。保存先はどこでもいいですが、この記事ではAssets > Prefabsの中に保存しています。
「Player」プレハブには1章で利用した画像を使用します。プロジェクトにインポートしたら適切なコマになるように画像を分割してください。

Playerの画像素材
画像の分割ができたら、「Player」プレハブの「Image」の「SpriteRenderer」コンポーネントの「Sprite」フィールドに分割したものの一つを設定してください。
画像の方はその1のものと同じなので、いくつかの設定は必要ないかもしれません。
また、「CharacterPrefab」と同じスプライトを設定した場合は、「CharacterPrefab」のスプライトを変更した時に「Player」プレハブにも影響が出てます。
そこで、先に「CharacterPrefab」のスプライトを設定していない状態にしておくと安心です。
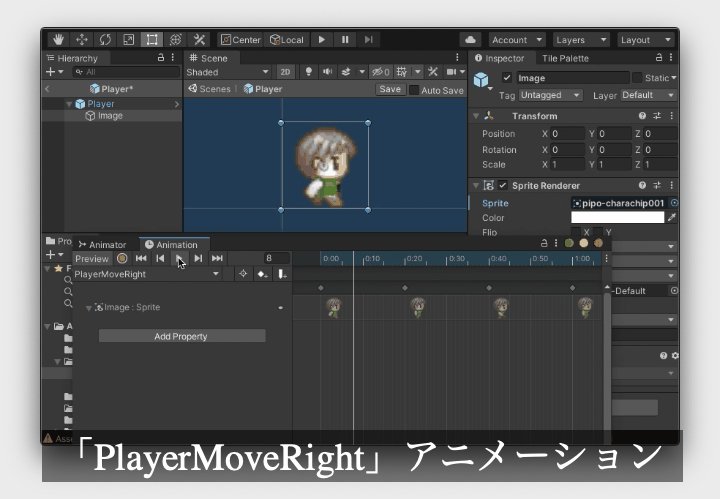
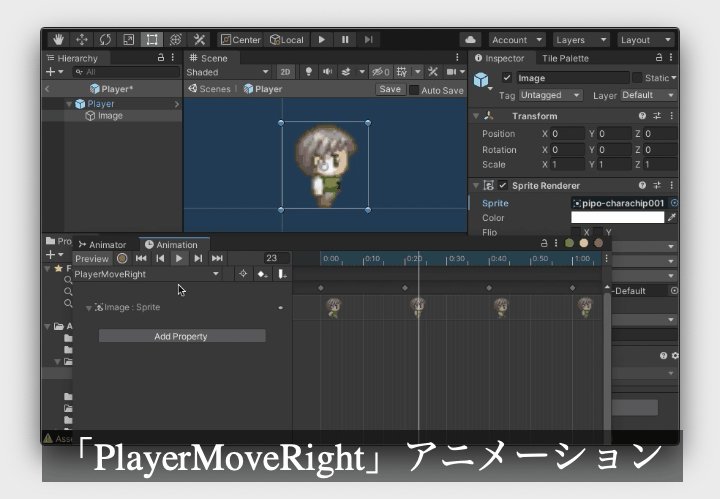
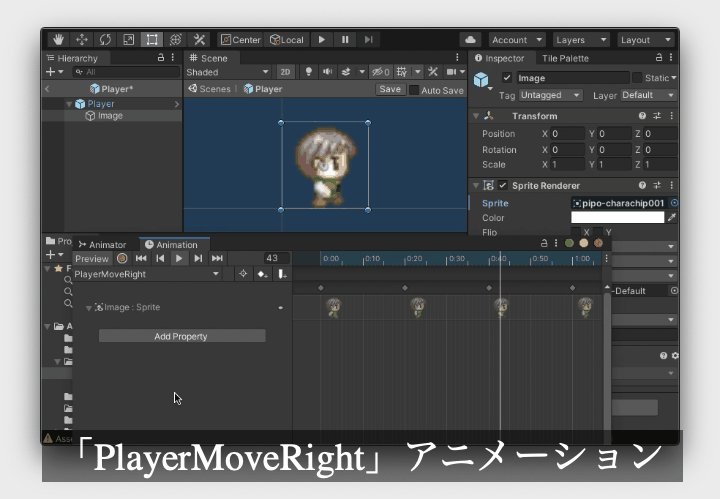
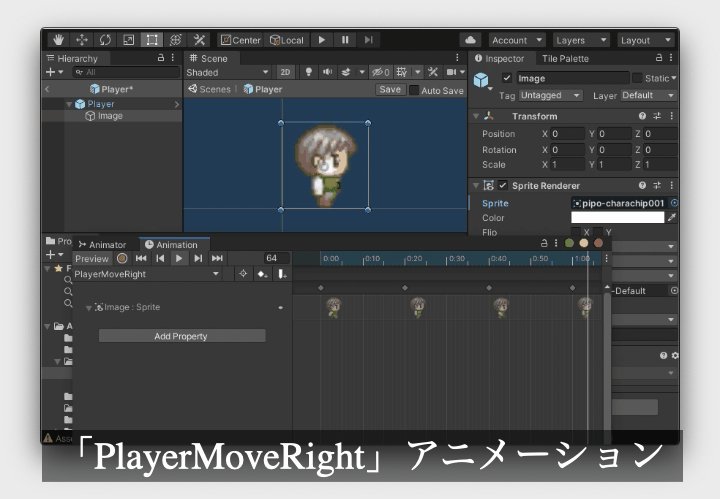
アニメーションの方は今後の記事で作成します。
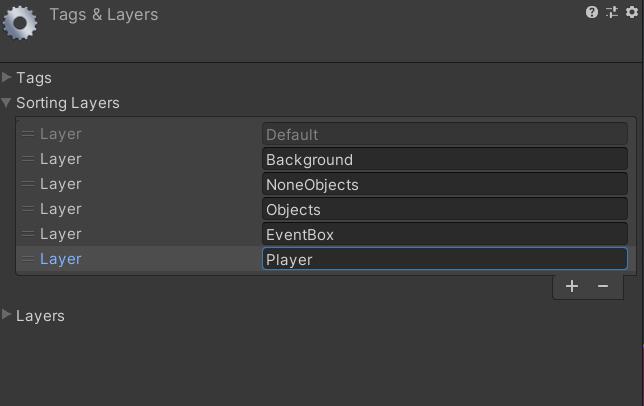
また、「Player」プレハブのImageコンポーネントでSortingLayerを設定してください。Playerを追加して設定します。これでマップタイルよりも前面に表示されます。

PlayerのSortingLayer

プレイヤー用のコンポーネントを作成
プレハブが作成できたので、次はプレイヤーのコンポーネントを作成します。
まとめ
今回の記事ではプレイヤーがマップ上を移動できるように実装しました。
今後はメニューを開く操作があるので、直接「Player」コンポーネントで入力処理の管理を行わないようにしています。
そのため、複数のコンポーネントを使用して移動処理を行うようにしており、この段階では若干把握しづらいかもしれません。
基本的に次のような役割分担でコンポーネントを実装しているので目安にしてください。
- Playerコンポーネント:プレイヤーのパラメータ・実際の移動処理を管理している
- RPGSceneManagerコンポーネント:シーン全体の処理を管理している。入力処理などはここで行うようにしている。
- Mapコンポーネント:マップに関係する処理をまとめている。
それでは次の記事に行ってみましょう!

Unity C# 2Dドラクエ風RPGゲームの作り方講座へ>>








コメント
Unity6でこちらの内容を学んでいます。
すべて記載のあるとおりに実装したのですが、Playerを動かせません。
考えられる原因があればご教示いただきたいです。
よろしくお願いいたします。
この講座はUnity6で書いたものではないのでエディタの中には見当たらない項目などが出てきます。
Unityのバージョンを講座執筆時のものに揃えるかご自身で調べて解決していただく形になります。
よろしくお願いいたします。