今回から5記事に分けて3Dシューティングを作成していきます。
第一回目では、まず簡単に3Dオブジェクトを組み合わせてプレイヤーの機体を作ります。
そしてHPゲージとスコアなどのUIの形を先にデザインして作っておきます。スクリプトの仕込みなどは第二回以降で行います。シューティングゲームの準備をしていきましょう!
3DUnityの機能を用いてサクッと作っていきましょう!(もし難しいぞ・・・と思ったら先にビリヤードゲーム講座やブロック崩し講座をやってから戻ってくるといいでしょう)
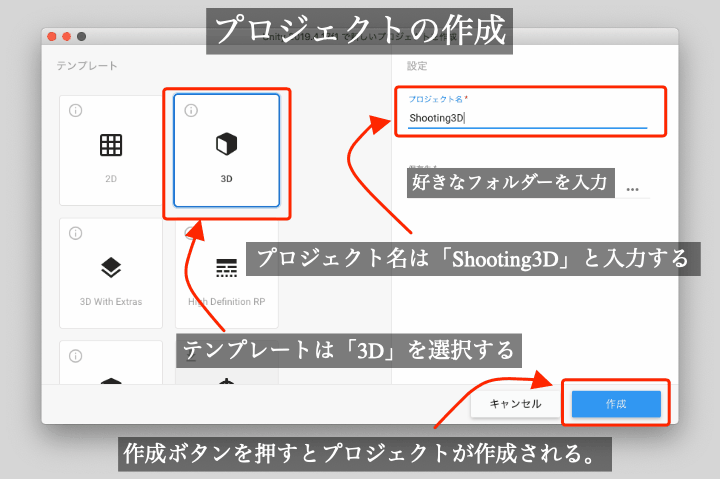
プロジェクト作成
まずプロジェクトを作成します。
3Dシューティングなので、テンプレートを3Dに選択してプロジェクト名を「Shooting3D」にして作成してください。
作成できましたらデフォルトであるシーンの名前を「Shooting3DScene」に変更してください。

【学歴不問・高卒、元ニートでも挑戦できる】
シーンに必要なものを配置してみよう!
プロジェクトを作成したら今回も先にプロジェクトに必要なGameObjectを配置していきます。
3Dシューティングでは次のものを配置していきます。
- プレイヤー
また、UIには次のものをUnity UIを使用して配置していきます。
- 体力ゲージ
- スコア
プレイヤーの配置
まずはプレイヤーとなるGameObjectを配置しましょう!
- まず空のGameObjectを作成し「Player」と名付けてください
- 「Player」の子GameObjectに実際に画面に表示するものを追加します。
この講座では「Player」プレハブのルートGameObjectをスクリプトで制御してプレイヤーを操作するようにします。
理由としてはその方がモデルの差し替えなどがしやすいからです。
この講座ではデフォルトのUnityの機能だけで作成することを目標にしているので、「Player」のモデルも立方体や球体などを組み合わせた簡単なものになります。
実際に本格的なシューティングゲームを作成する場合は、「Player」の子GameObjectを利用したい本格的な別モデルに差し替えることで対応できるようにしています(それでもモデルに合わせた細かい修正は必要になると思います)。
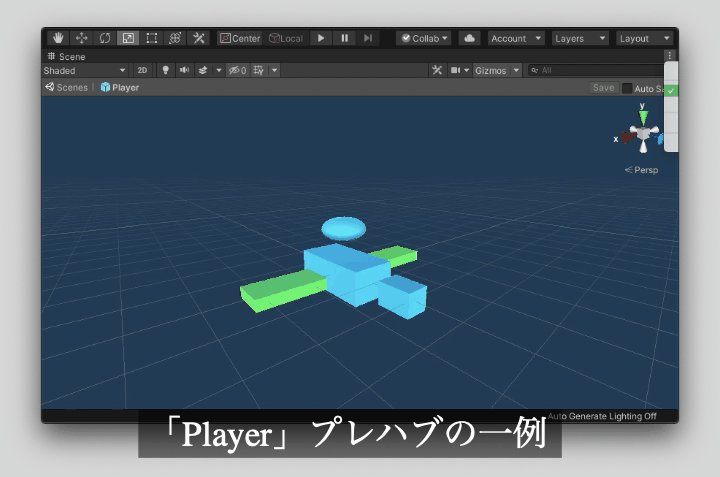
それではプレイヤーのモデルを作ってみましょう!
最低限プレイヤーの前方向(+Z軸方向)と上方向(+Y軸方向)がわかる形状にすると作りやすいので、そのようにGameObjectを組み合わせてみましょう!
あと好きにマテリアルを設定するのもいいです。
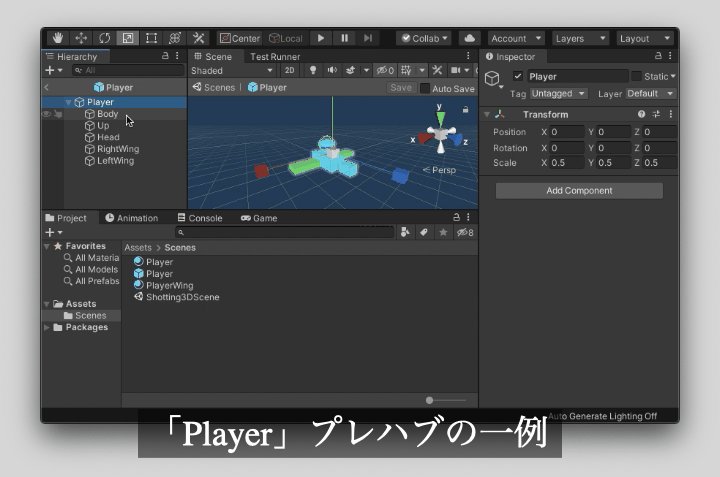
この記事では次のように作成しました。
- 「Player」
- —「Body」:立方体
- — — 「Head」:立方体。前方向を表すためのもの
- — —「Up」:球体。上方向を表すためのもの
- — — 「RightWing」:立方体
- — — 「LeftWing」:立方体
見た目としては以下の画像のようなものにしています。

画像ではプレハブ化して作っていますが、その辺りは自由です。
また、全体の大きさを調節するには「Player」のスケールを変更すると便利です。
UIの配置
次にUIを配置していきます。
UIについてはUnity UIを使うと手軽なのでそちらを使用します。
Unity UIの基本的な使い方や応用法を知りたい場合は「ブラックジャック作成講座」も参照してみてください。
UIを作るために次のものを配置します。
- 体力ゲージ:簡単にプレイヤーの体力を表すUI。Imageコンポーネントを使う
- スコア:プレイのスコアを表すUI。Textを組み合わせて配置する。
先にUIを配置する際のルートGameObjectとしてCanvasを作成しましょう。作成したGameObjectの名前はデフォルトの「Canvas」でOKです。
作成した「Canvas」の CanvasScalerコンポーネントは次のように設定してください。(ブラックジャックと同じ設定です)
- UI Scale ModeをScale With Screen Sizeに変更(解像度は任意)。
- MatchをGameビューがいい感じになるように変更する。
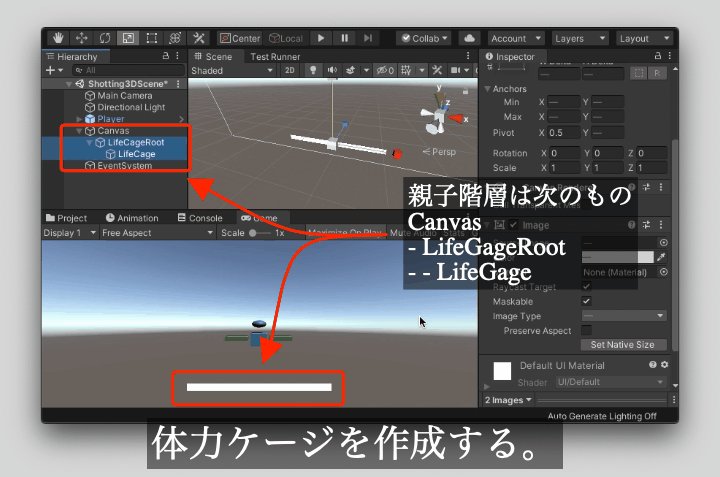
体力ゲージ
まず、体力ゲージを配置します。
「Canvas」を選択した状態で右クリックからコンテキストメニューを開き、UI > Imageをクリックして作成してください。名前の方は「LifeGageRoot」としてください。
※必ず「Canvas」の子GameObjectにしてください。
体力ゲージは画面下側に配置しますので。RectTransformを適切な値に設定してください。
アンカーのプリセットを利用すると簡単に配置できます。
配置したら、その「LifeGageRoot」の子GameObjectとしてUI > Imageから作成できるGameObjectを追加してください。
「LifeGageRoot」に追加したGameObjectの名前は「LifeGage」にしてください。
その「LifeGage」には次のように設定してください。
- 「LifeGageRoot」の領域一杯になるようRectTransformを設定(プリセットアンカーでctrl+altキーを押しながら縦横両方stretchにする)。
- Imageコンポーネントのcolorを体力がある時のものに設定してください。
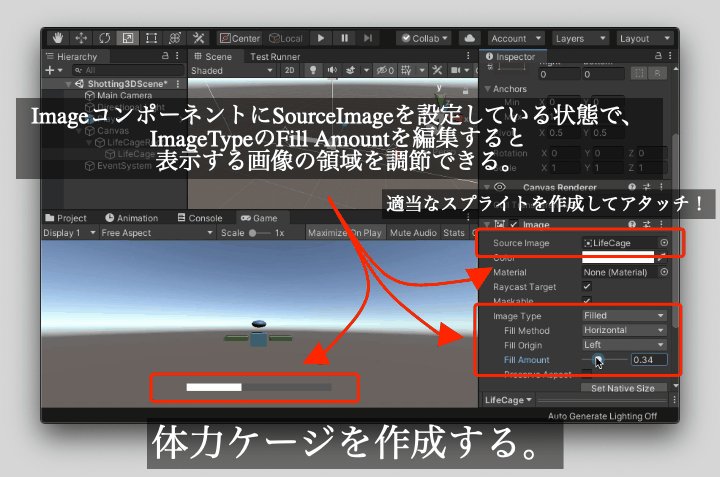
- 新しくメニューのAssets > Create > Sprites > Squareからスプライトを作成。
- 作成したスプライトの名前を「LifeGage」に変更し、シーンの「LifeGage」でImageコンポーネントを作成。Source Imageにアタッチ。
- ImageコンポーネントのImageTypeをFilledに設定
- ImageコンポーネントのFill MethodをHorizontalに設定
- ImageコンポーネントのFill OriginをLeftに設定
「LifeGageRoot」が体力が空になった時の色を表し、「LifeGage」は体力がある時の色を表すようにします。
この講座では体力ゲージのGameObjectの親子関係は次のようにしているので参考にしてください。
- 「Canvas」
- — 「LifeGageRoot」:UI > Image
- — — 「LifeGage」:UI > Image
配置できたら、「LifeGage」のFill Amountパラメータを操作するとゲームでよく見るゲージのような動きを確認できます。
配置がうまくいかない時はRectTransformのピボットの位置やアンカー設定が悪い場合があるので確認してみてください。
また繰り返しになりますが、Unity UIの基本的な使い方や応用法を知りたい場合は「ブラックジャック作成講座」も参照してみてください。

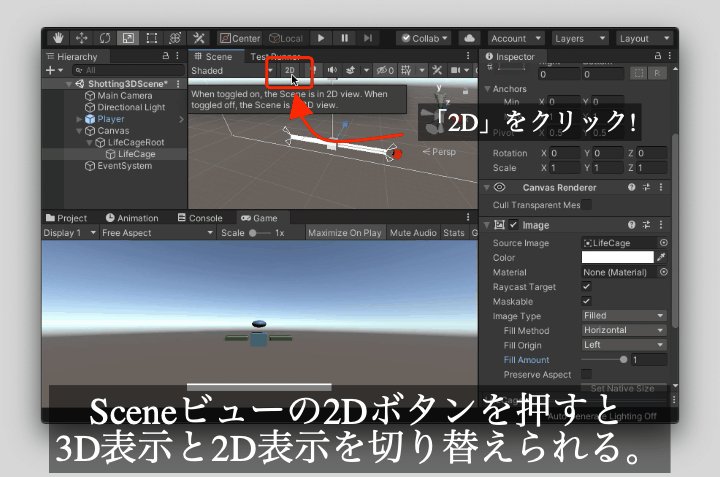
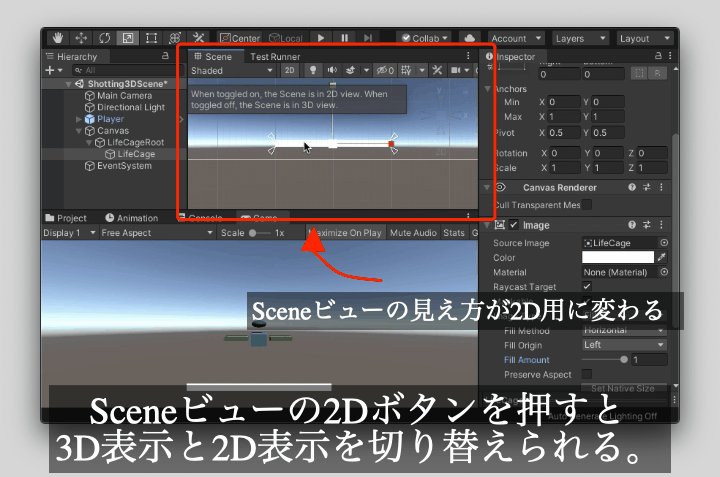
Sceneビューの3Dと2Dモードの切り替え
SceneビューではSceneタブの上にある2Dボタンを押すと、ビューの表示を3Dと2Dで切り替えることができますので、編集中のGameObjectに合わせて切り替えてください。

スコア
次はスコアの方を配置します。
「Canvas」を選択した状態で右クリックからコンテキストメニューを開き、空のGameObjectを作成してください。名前の方は「ScoreRoot」としてください。
※必ず「Canvas」の子GameObjectにしてください。
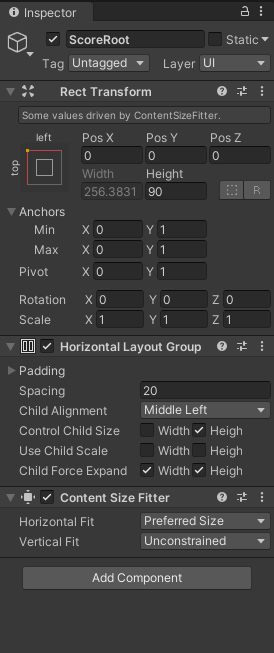
「ScoreRoot」には次のコンポーネントをアタッチしてください。
- HorizontalLayoutGroup
- ContentSizeFitter
また、子GameObjectとして次のものを追加してください。
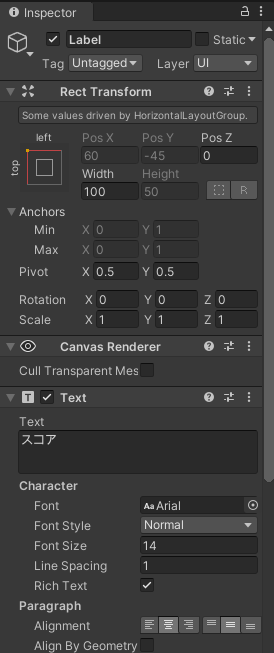
- 「Label」:UI > Textから作成。テキストには「スコア」と入力してください。
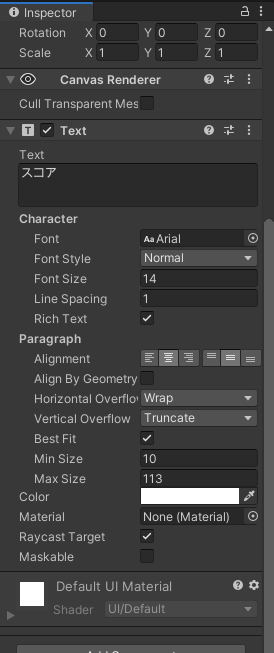
- 「ScoreText」:UI > Textから作成。こちらに実際のスコアを表示します。
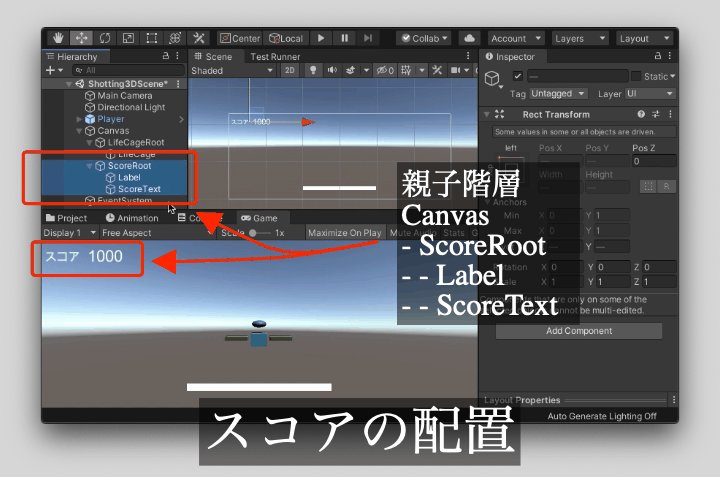
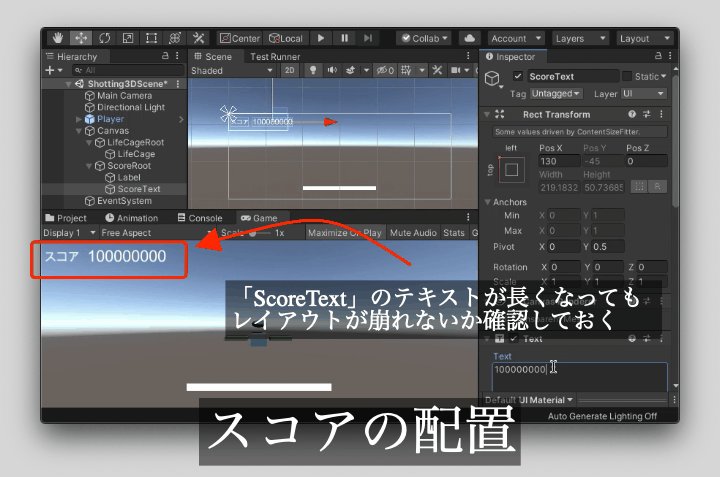
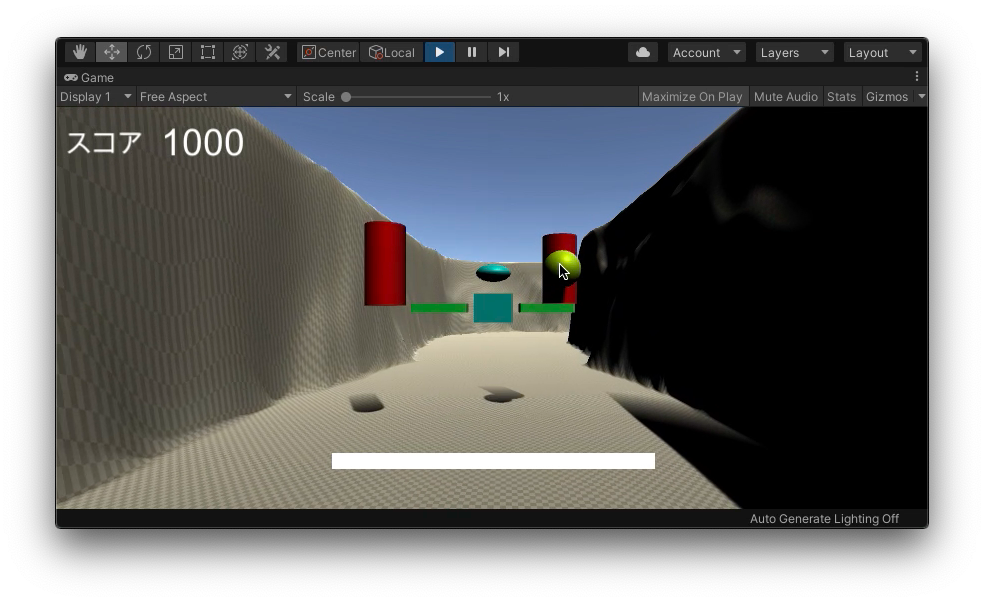
追加できましたら、「ScoreRoot」を画面左上に配置してください。(配置位置はお好みの場所でもOKです。)
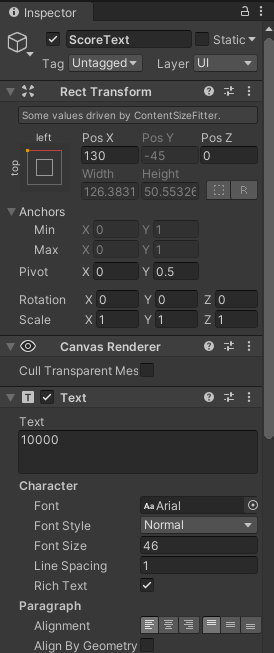
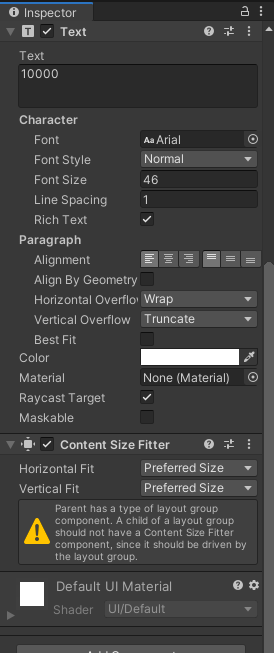
配置の際には「ScoreText」にContentSizeFitterをアタッチし、サイズをテキストの内容に合わせるようにするとテキストが長くなった時に対応しやすくなるのでお勧めです。
また、配置がうまくいかない時はRectTransformのピボットの位置が悪い場合があるのでそちらを確認してみてください。
また繰り返しになりますが、Unity UIの基本的な使い方や応用法を知りたい場合は「ブラックジャック作成講座」も参照してみてください。
スコアのGameObjectの親子関係は次のようにしているので参考にしてください。
- 「Canvas」
- — 「ScoreRoot」:空のGameObject, HorizontalLayoutGroup, ContentSizeFitter
- — — 「Label」:UI > Text。テキストは「スコア」
- — — 「ScoreText」:UI > Text。

(参考としてスコアのInspectorの画像も貼り付けておきます。)

ScoreRootのInspector

LabelのInspectorその1

LabelのInspectorその2

ScoreTextのInspectorその1

ScoreTextのInspectorその2
まとめ
今回の記事では3Dシューティングで必要なものをシーンに配置していきました。
3Dシューティングにはまだ弾や背景や敵など配置していない要素がありますが、これ以降の記事でそうした要素を作って配置していきます。
またこの講座ではUnity UIの使用しています。Unity UIについては「ブラックジャック作成講座」の方で詳しく行っているので、Unity UIに慣れていない方はそちらを参照していただくといいでしょう。
それでは次の記事に行ってみましょう。
次回の記事:








コメント