本講座はUnityで3Dアクションゲームの作り方について説明していきます。前回はプレイヤーに武器を持たせアニメーションをさせるところまで解説してきました。
前回の記事:

第3回目ではスクリプトを記載してキャラクターを実際にゲームキャラとして使用できるようにしていきます。
また、実際にスマホで操作できる攻撃ボタンも作成していきます。
今回はスクリプトを実際に記載していきますので、予め「Visual Studio」や「Visual Studio Code」などのコードエディタをダウンロードしておきましょう。
では始めていきます。
攻撃ボタンの作成
まずはじめにプレイヤーに攻撃機能を持たせていきます。
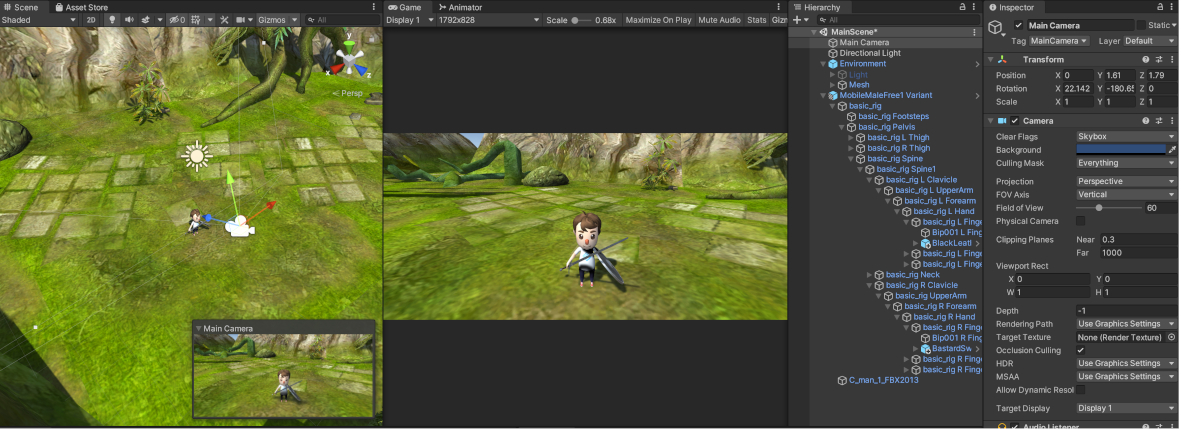
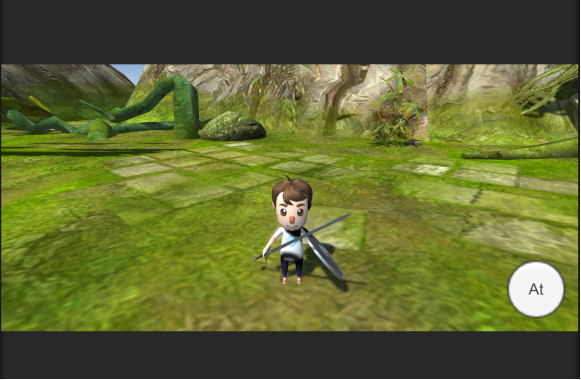
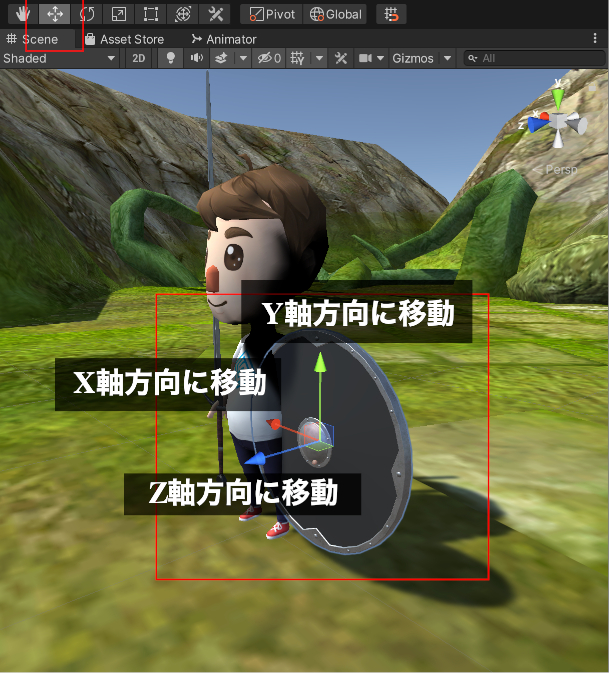
と、その前に一旦GameViewのカメラにプレイヤーが映るように移動しておきましょう。カメラの設定は後ほど行いますのでここでは画面内で動いているのが見えるようにすればOKです。

今回のゲームでは、画面右側に攻撃用のUIボタンを設置してそれを押すと攻撃できるようにしますので、まずはボタンの設置から始めていきましょう。
GUIボタンの設置
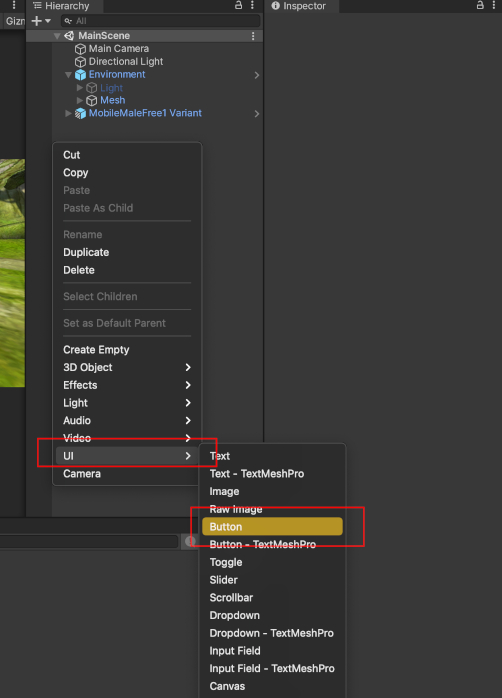
Hierarchyウインドウで右クリックし「UI→Button」をクリックして下さい。

すると、「Canvas」とその子に「Button」、「EventSystem」が自動で生成されます。
「Canvas」は文字通りUIを描写するキャンバスです。「EventSystem」はUIをクリックしたり、ドラックしたりするのに必要なもので、何かしらのUIを作成すると自動的に作成されます。
では、まずボタンの位置と大きさ、見た目を変更していきましょう。
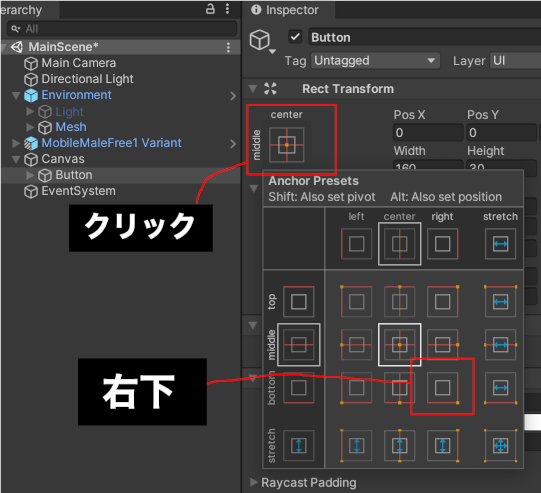
まず、「Button」を選択し、Inspectorの「RectTransform」の左上の四角いマークをクリックします。
すると、「Anchor Preset」というウインドウが開きますので、そこからShiftキーを押しながら画像の右下を選択して下さい。
これは、アンカーといって「Button」が配置されている「Canvas」のどの位置を基準に位置を設定するかで、この設定で「Canvas」の右下を基準に位置を設定することになります。

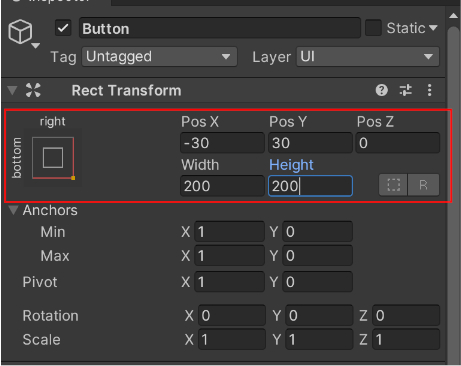
次に、位置、大きさを変更します。「Button」の「RectTransform」の「PosX」「PosY」「PosZ」「Width」「Height」を設定します。下記の様に設定して下さい。
|
1 2 3 4 5 |
PosX : -30 PosY : 30 PosZ : 0 Width : 200 Height : 200 |

AnchorsとPivotの値がずれていないかなども確認してください。
次に画像を変更します。
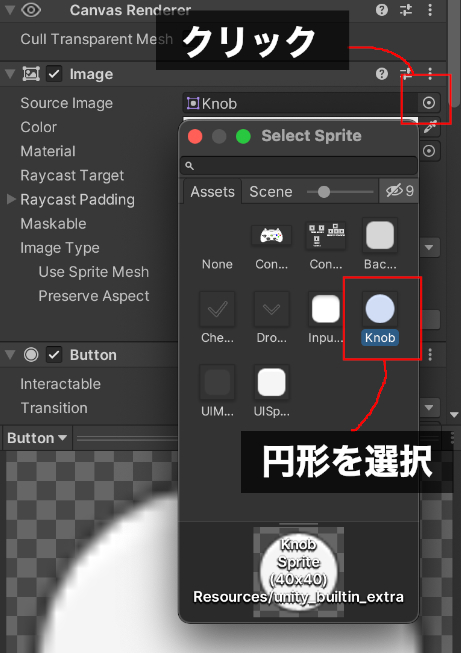
「Button」を選択し、Inspectorの「Image」コンポーネントを見て下さい。
その中の「SourceImage」という項目の右にある丸マークをクリックして、画像選択ウインドウを開きます。
この中から「Knob」という円形の画像を選択しましょう。

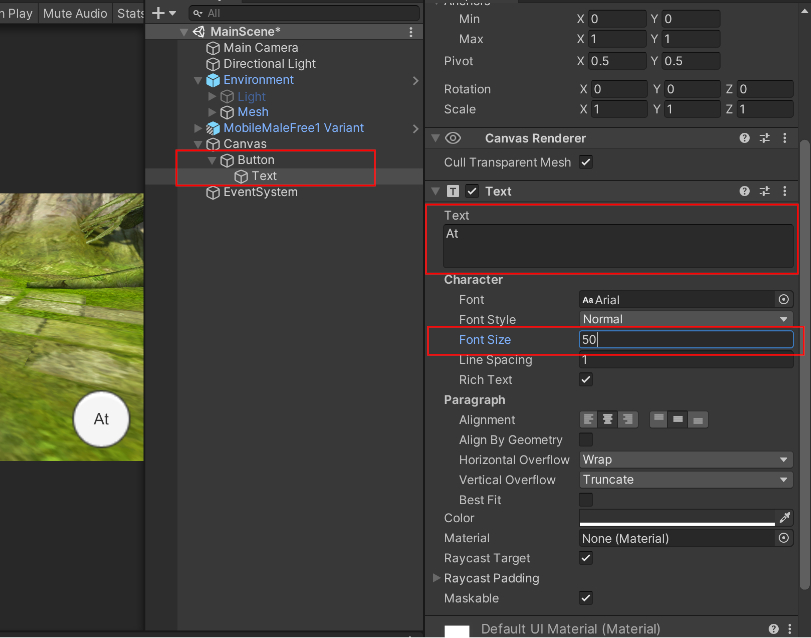
最後に、「Button」オブジェクトの子にある「Text」を選択します。
Inspectorの「Text」コンポーネントを見て下さい。
この内の「Text」に表示文字「At」を入力し、「Font Size」に50と入力します。
すると下記画像のようになります。


ボタン処理の登録
では、ボタンを押した際の処理をスクリプトで書いていきましょう。
まず、スクリプトを記載するC#ファイルを作成します。
Projectウインドウで、「Assets/AppMain/Script」で右クリック「Create/C# Script」をクリックしファイルを作成、名前を「PlayerController」とします。
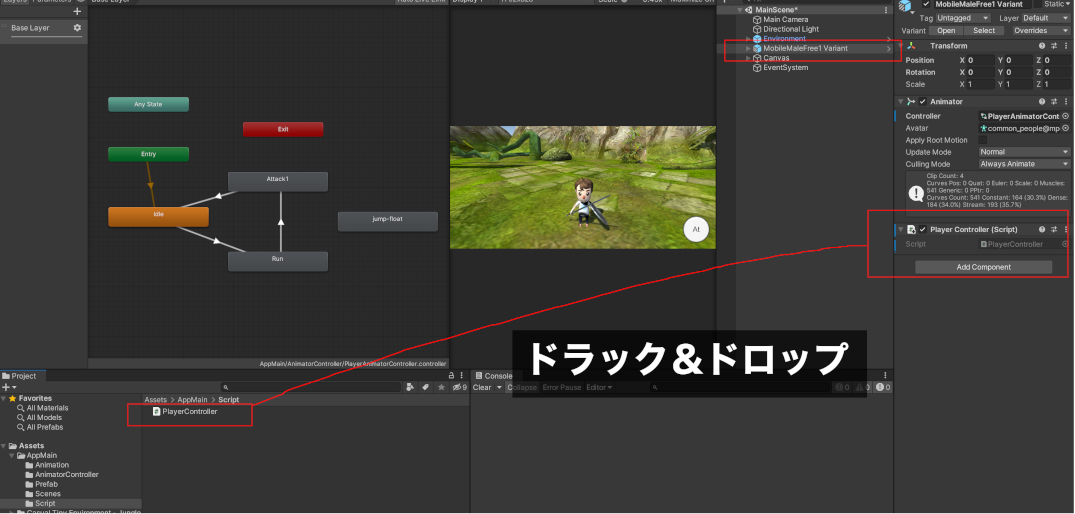
そして、Hierarchyのプレイヤーオブジェクトを選択し、Inspectorに「PlayerController」をドラック&ドロップします。

では、「PlayerController」をダブルクリックして開きましょう。
最初の状態では下記のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerController : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } } |
ざっくりと説明しておきます。
| using | 「名前空間」と言われるもので、あとに続くものを使用しますよという宣言をしています。 |
| class | 設計図みたいなもので、「PlayerController」と言う名前の機能設計図ですよ、という意味です。 |
| MonoBehaviour | 継承という大切な概念ですが、ここでは「MonoBehaviour」というクラスをもとに「PlayerController」というクラスを記載します。というくらいのUnityで使用するスクリプトを記載する際の、お決まりごとと考えておきましょう。 |
| Start | Unityの基本関数で、ゲーム開始時の一回実行されます。 |
| Update | Unityの基本関数で、再生中繰り返し実行され続けます。 |
(もしここまででよくわからない!という方は一度ビリヤード講座からスタートしてみるといいでしょう。上記機能など含めより初心者向けに解説しています。)

関連記事:ビリヤードの作り方講座講座はこちら>>
また、スクリプト中にある「 // 」マークはこの行をコメントとして扱う記号で、処理とは関係ない文字を記載することができます。
それでは、ここにボタンを押したときの処理をまずは試験的に書いていきましょう。下記の通り記載してみて下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerController : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } // --------------------------------------------------------------------- /// <summary> /// 攻撃ボタンクリックコールバック. /// </summary> // --------------------------------------------------------------------- public void OnAttackButtonClicked() { Debug.Log( "攻撃!!" ); } } |
| public | 他のスクリプトからこの処理を使える様にする(公開する)という意味で、ボタンの押した際の処理にするにはこの記載が必要です。 |
| Debug.Log | UnityのConsoleウインドウに「()」内の文字列を出力します。 |
では、Unityに戻って、Hierarchyの「Canvas/Button」を選択します。
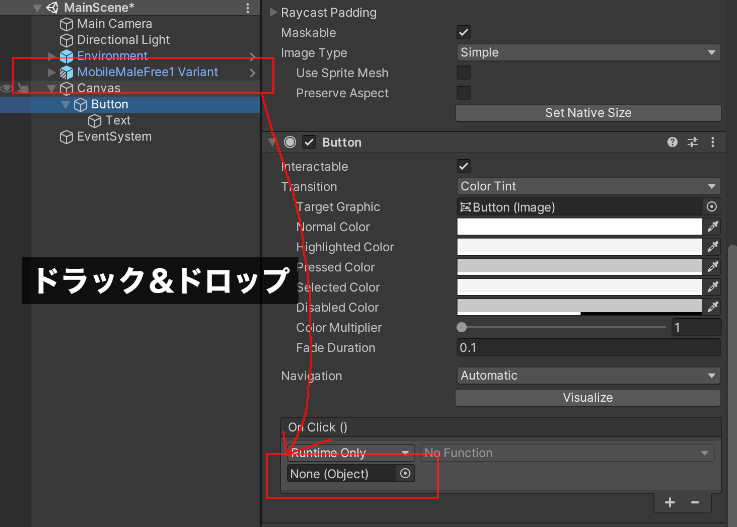
Inspectorの「Button」コンポーネントの「OnClick」の項目右下の「+」マークをクリックし、イベント欄を表示します。
そして、「PlayerController」を付与してある、プレイヤーオブジェクト「MobileMaleFree1 Variant」を「Button」コンポーネントの「None(Object)」となっているところにドラック&ドロップします。


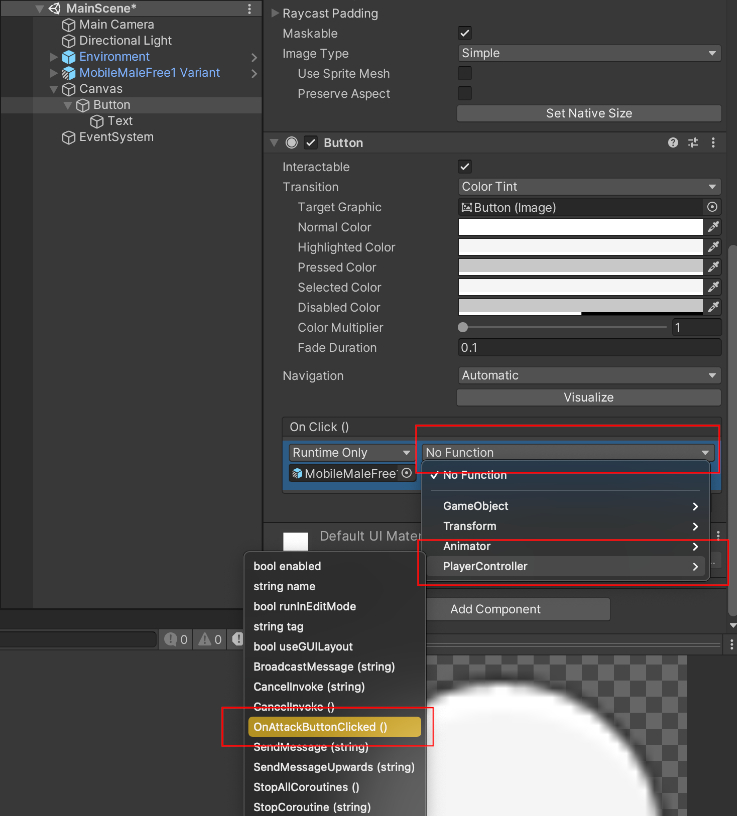
次に、「No Function」となっているメニューから「PlayerController」→「OnAttackButtonClicked」を選択します。

これでボタンを押したときの処理の登録が完了しました。
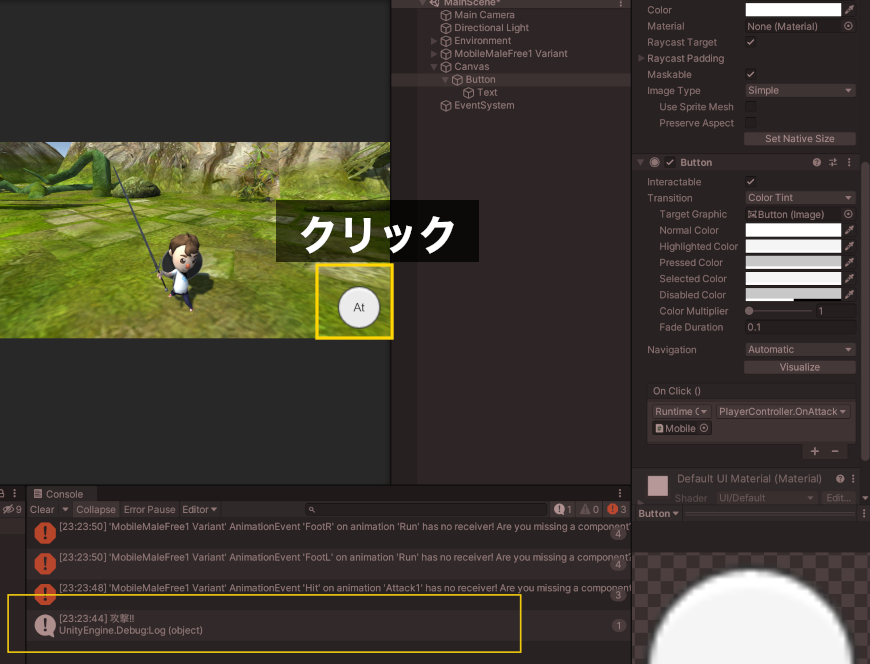
では再生してボタンを押してみましょう。

「攻撃!!」とConsoleウインドウに出力されていれば、OKです。(上のエラーは後ほど解消します。)
アニメーションの設定
次に攻撃ボタンを押した時にプレイヤーが攻撃アニメーションをするようにしていきます。
ここでのアニメーションの操作は、後の移動やジャンプでも出てくるのでしっかりマスターしておきましょう。
ボタンクリックでアニメーション
まずはボタンをクリックしたら、攻撃アニメーションをするようにしていきましょう。
次回は、コライダーの処理方法とジャンプ処理を作成していきます。
次回の記事:








コメント