第10回では、設定画面やタイトル画面の際に用いられるUnityUI(よくuGUIと略されます)を使って、得点表示を作成していきます。
前回の記事はこちら↓

得点用UIの設定
uGUIを使う際には、基本的にCanvasというゲームオブジェクトを使用します。
Canvasは描画用の一枚の板を表すゲームオブジェクトです。このCanvasに文字やボタンや画像を張り付けると、その位置に合わせて描画され、Game上で綺麗にUIが表示されるようになります。
(追記:Unityのバージョンが2021以降を使っている場合はTextの標準がTMP(TextMeshPro)になっているはずです。その場合はUI→Legacyという欄から以下で解説するTextオブジェクトを追加することができます)
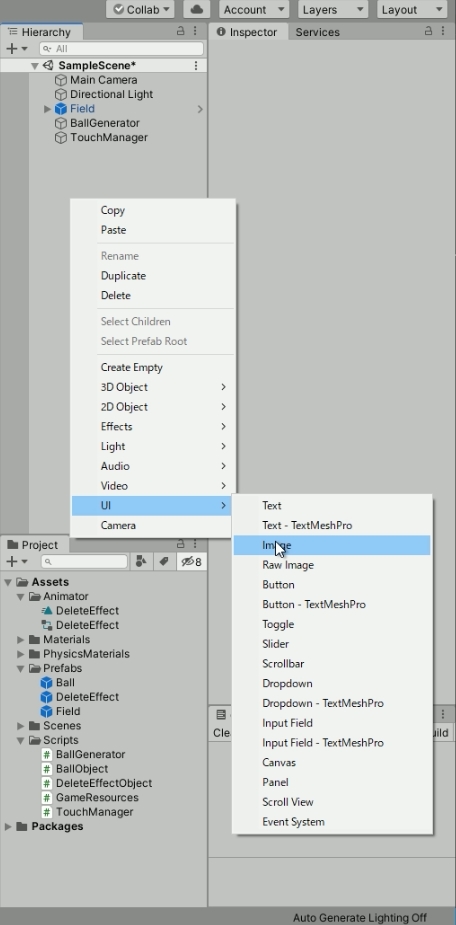
それでは、uGUIを使っていきましょう。まず、ヒエラルキーからUI→Imageを作成してください。

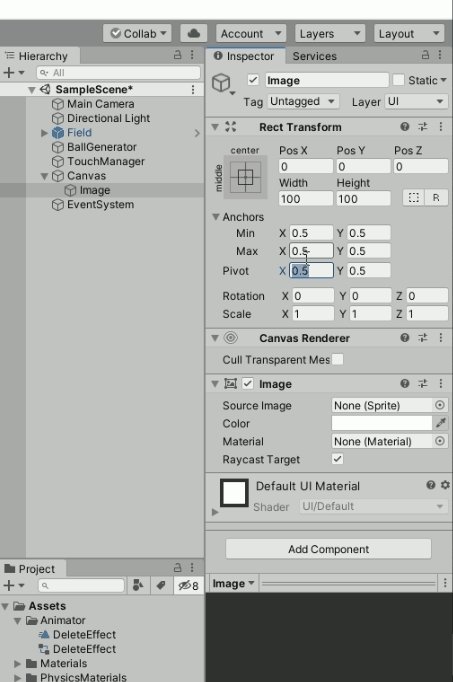
すると、同時にCanvasが作成され、その子オブジェクトとしてImageが作成される様子が確認できます。

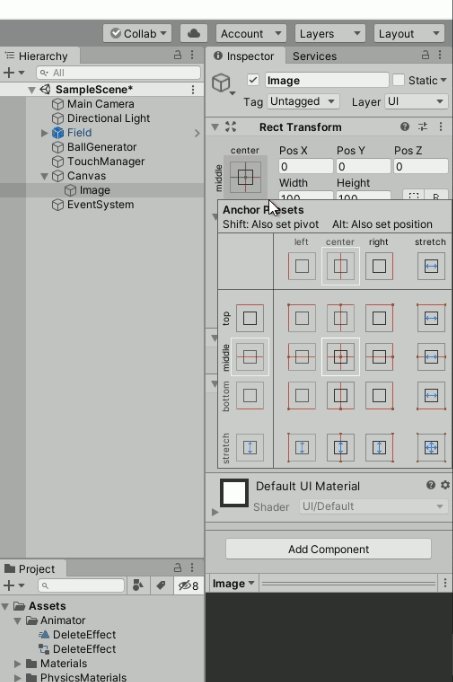
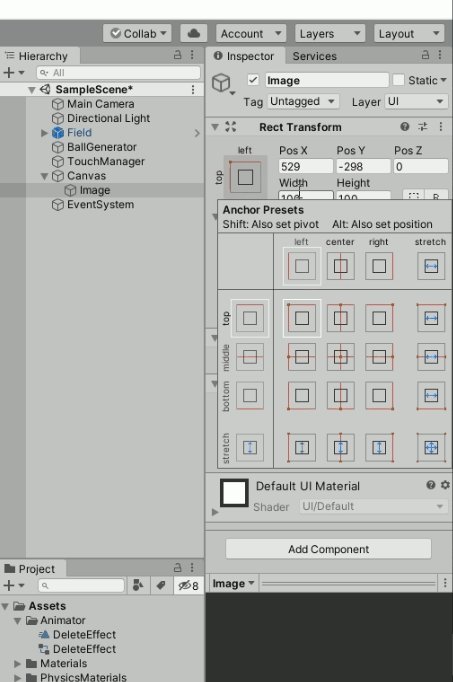
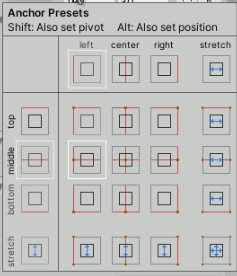
ここで、得点表示を左上に固定したいため、アンカープリセット(Anchor Presets)を設定します。
下のように”middle-center”図をクリックして左上の”top-left”にアンカーポイントを変更しましょう。

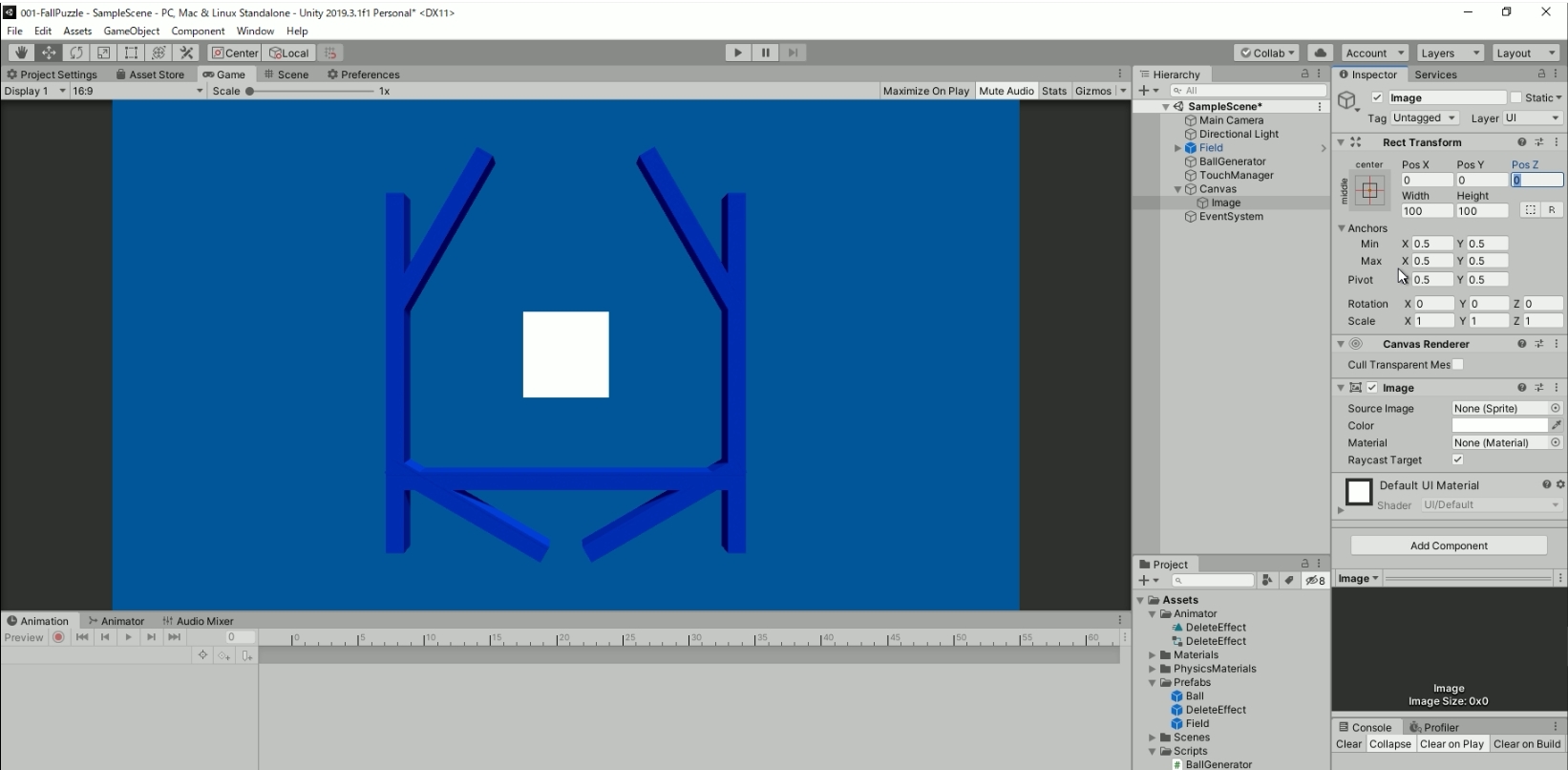
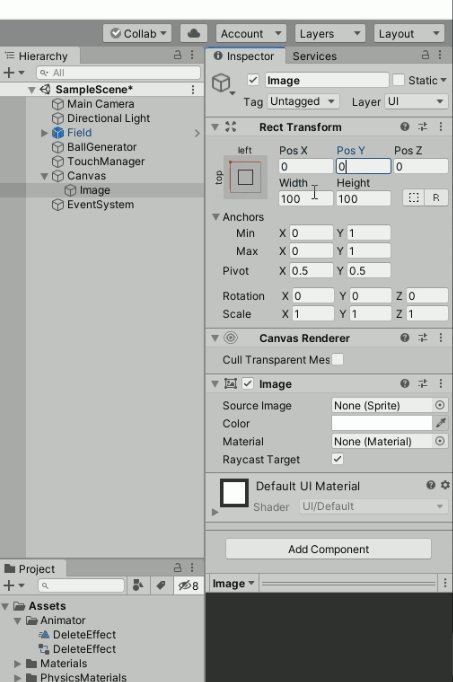
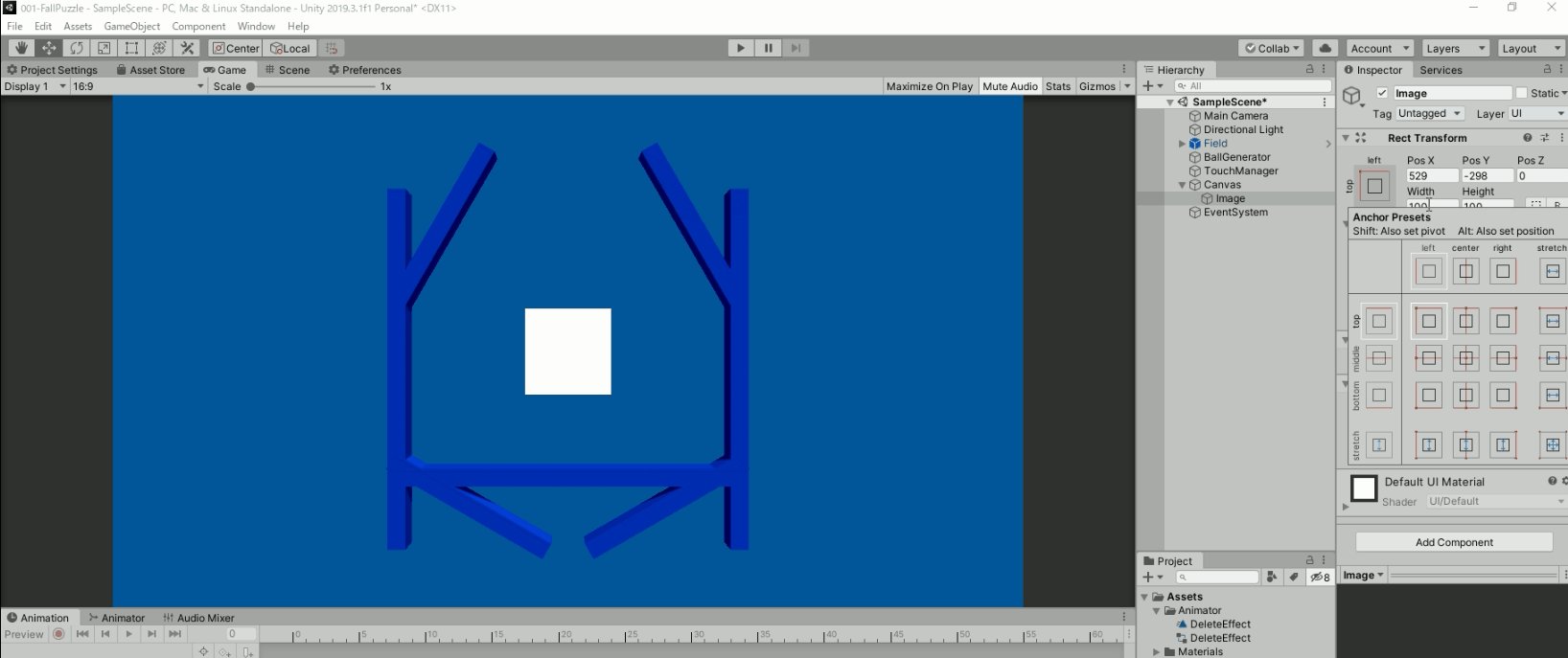
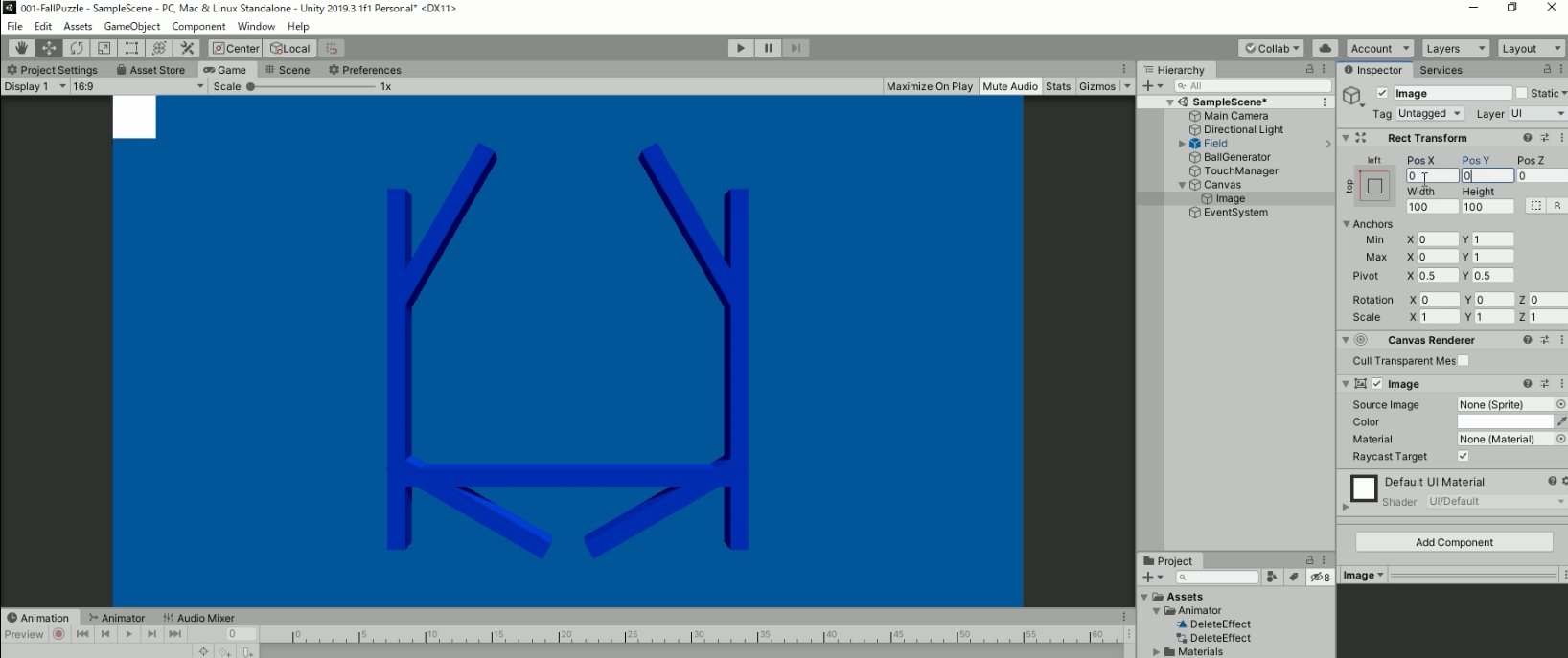
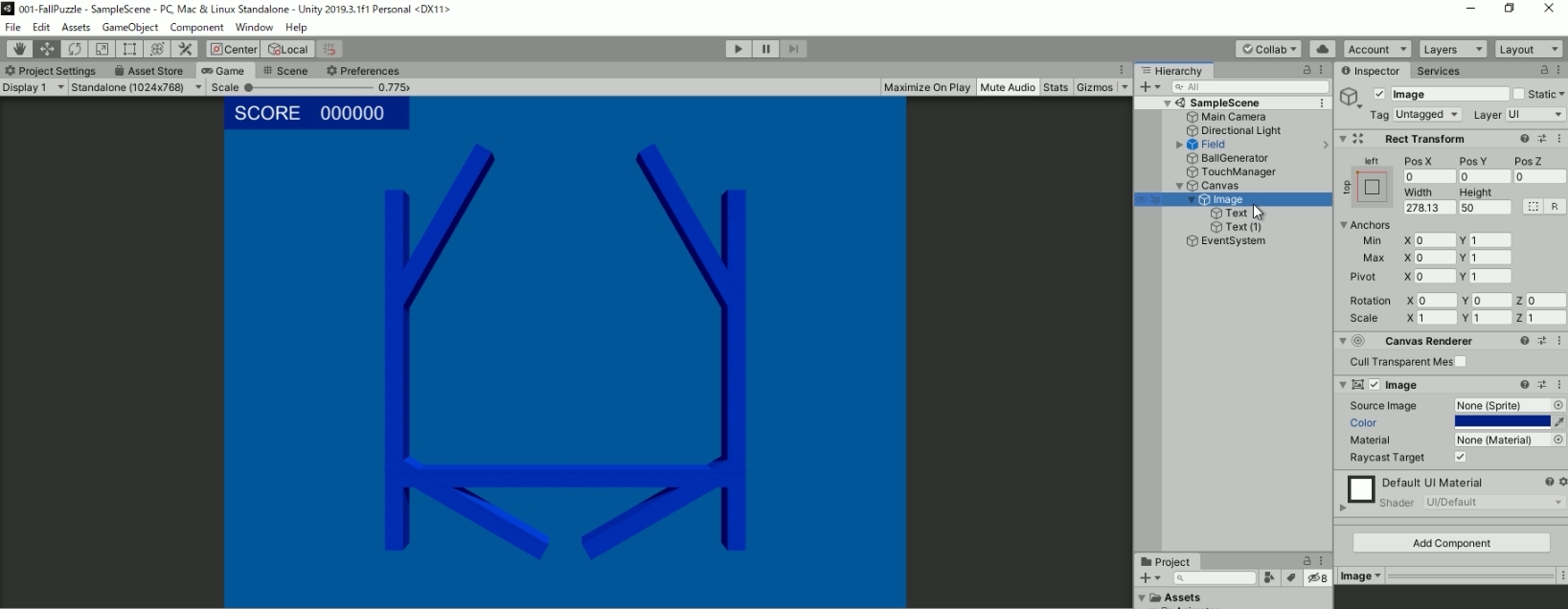
この状態でPos XとPos Yを0にすると、中心座標(0,0)が画面左上であるため、Imageも左上に移動するようになります(余談ですが、AndroidStudioを使う際も似たようなUI設計を行うので、覚えておくと良いかもしれません)。

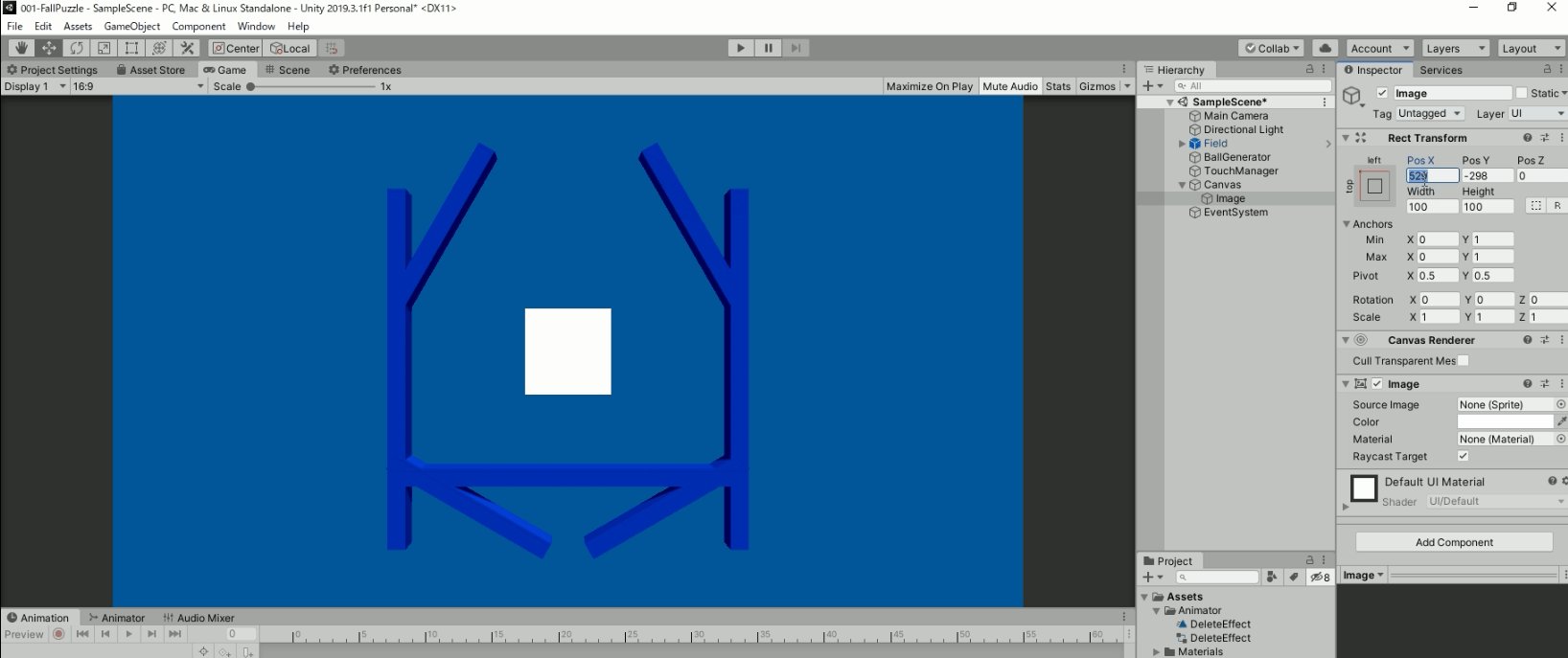
しかし、この状態だとImageが画面から切れて表示されていることが分かります。現在はImageの中心を原点としているためこのような結果となります。そのため、Imageの原点を中心ではなく左上に変えていきます。この原点の位置のことをPivotと呼びます。
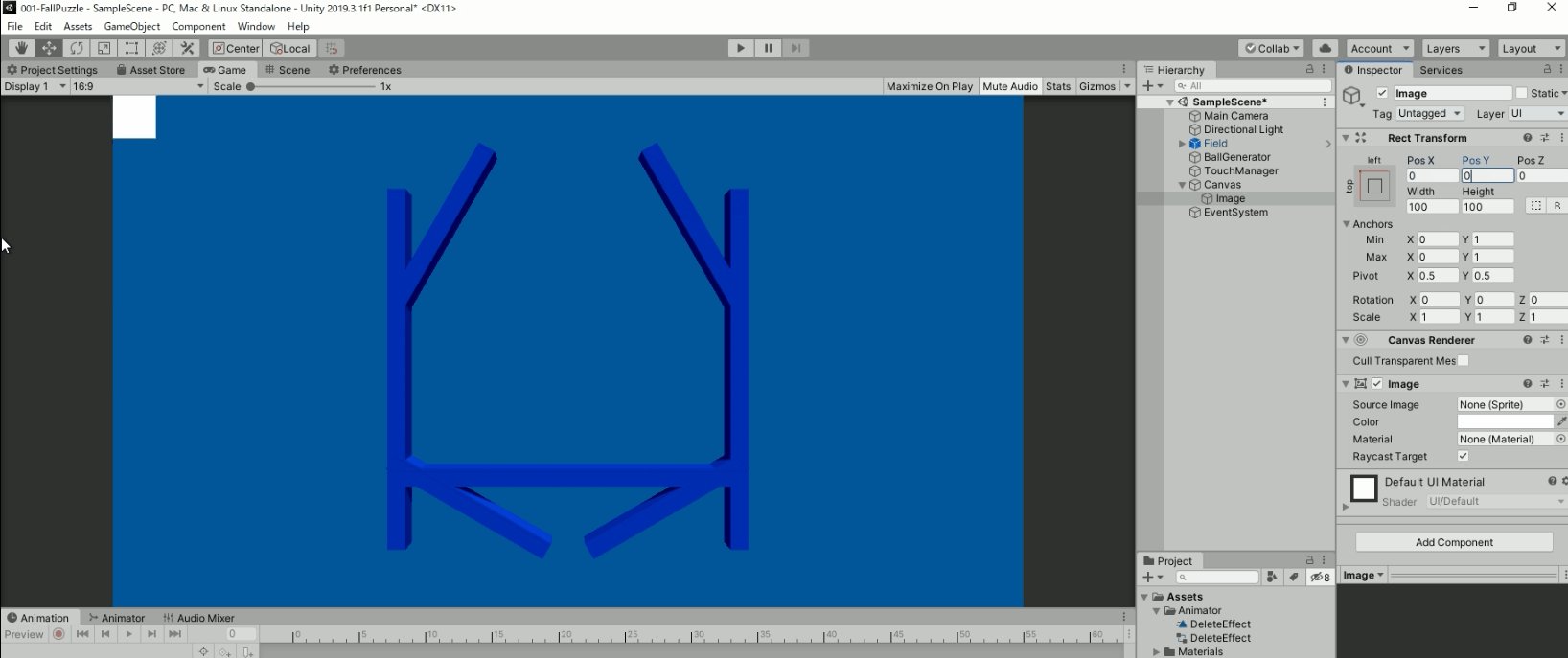
Pivotを(X,Y)=(0,1)に設定してImageの左上を原点にしてください。
また、先ほどアンカーの位置を変更する際にShiftキーを押しながら”top-left”に設定するとPivotも自動で(0,1)に変更されます。
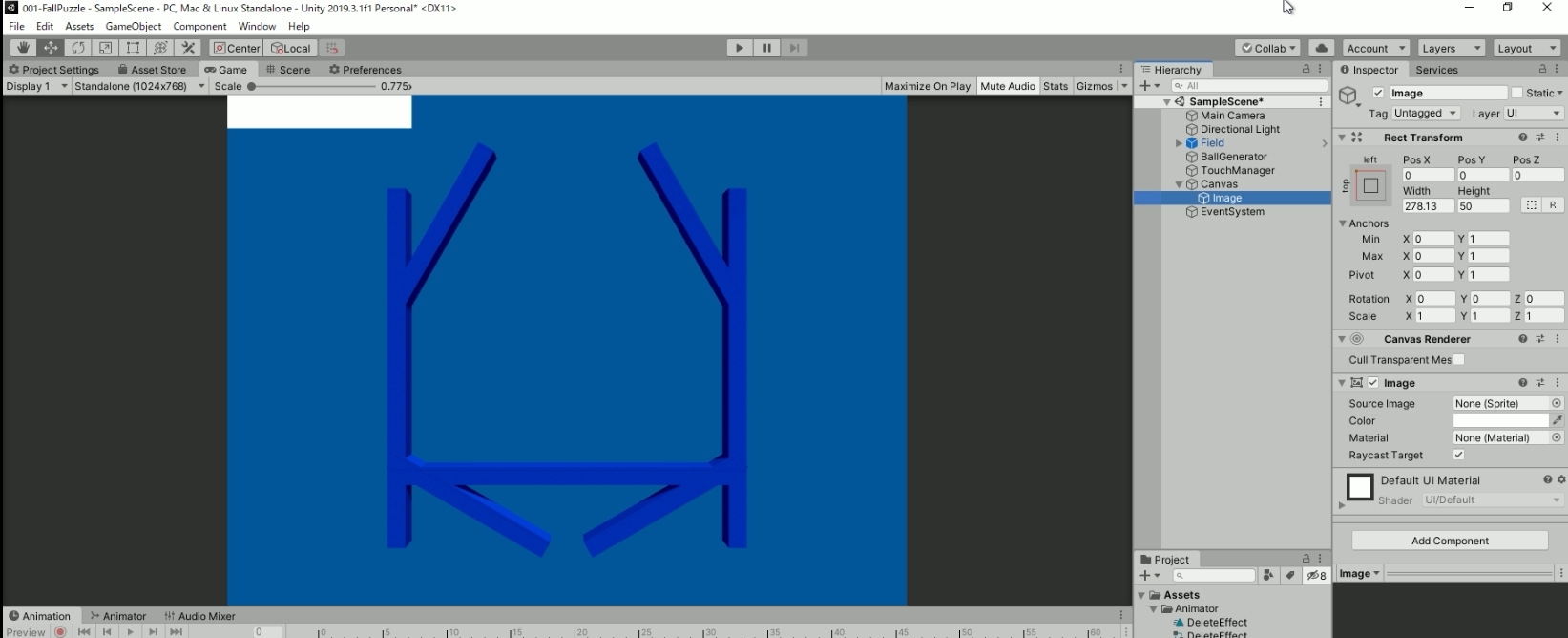
今回は横長のウインドウにしたいため、Widthを300、Heightを50に設定して幅300×高さ50のサイズに調整しましょう。これで得点表示の背景が完成しました。
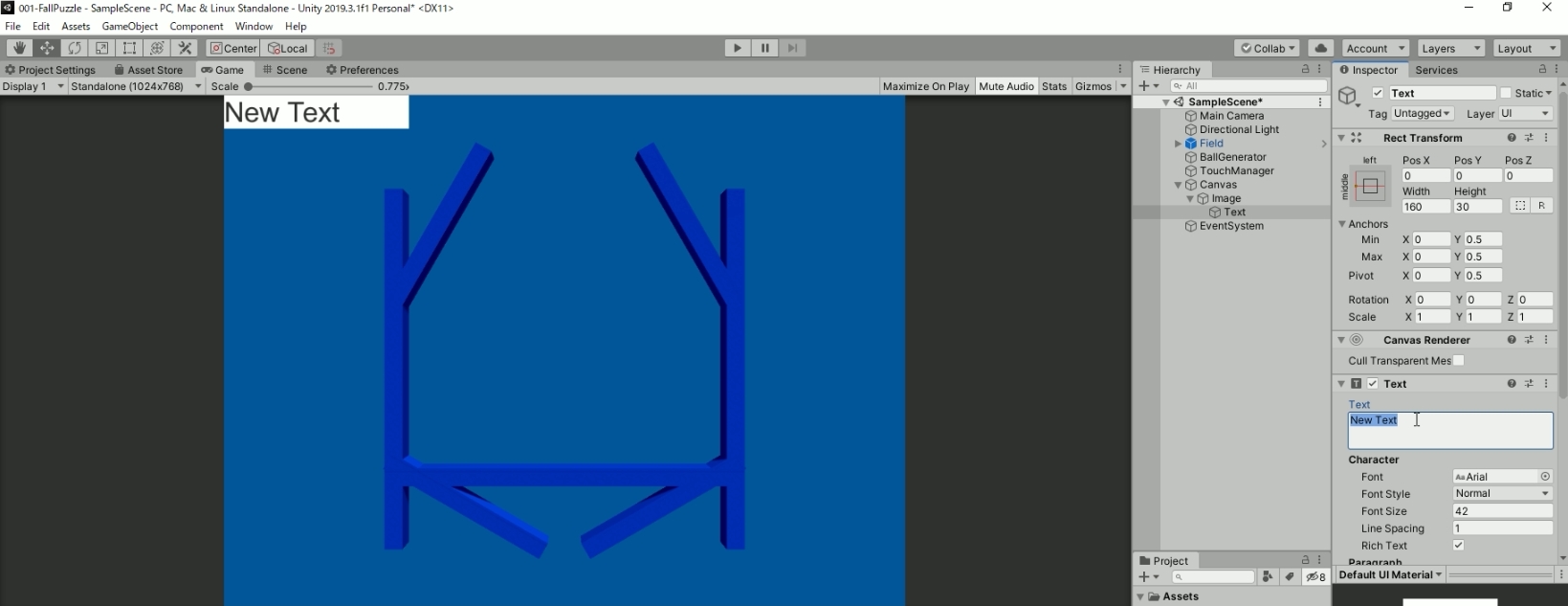
次に、Imageの子オブジェクトとしてUI→Textで文字を生成しましょう。すると「New Text」という文字が出てきたと思います。

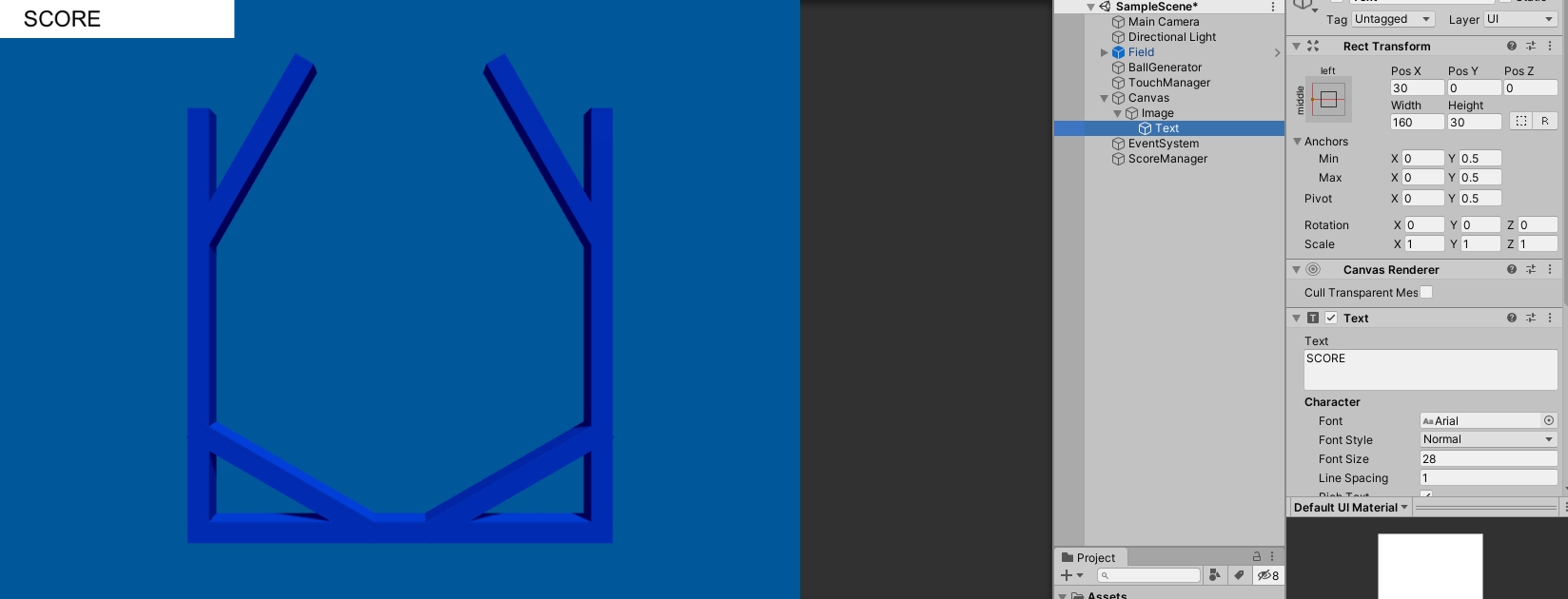
この状態で、インスペクターのTextコンポーネントに次の設定を行ってください
- Font Sizeを28に設定
- Horizontal OverflowとVertical OverflowをOverflowに設定
- Alignment左項目の中央ボタンを選択
- Textを「SCORE」に変更
さらに、アンカーポイントをmiddle-leftに変えてください。

最後に、位置の微調整としてPositionを(X,Y)=(30,0)に変えてください。

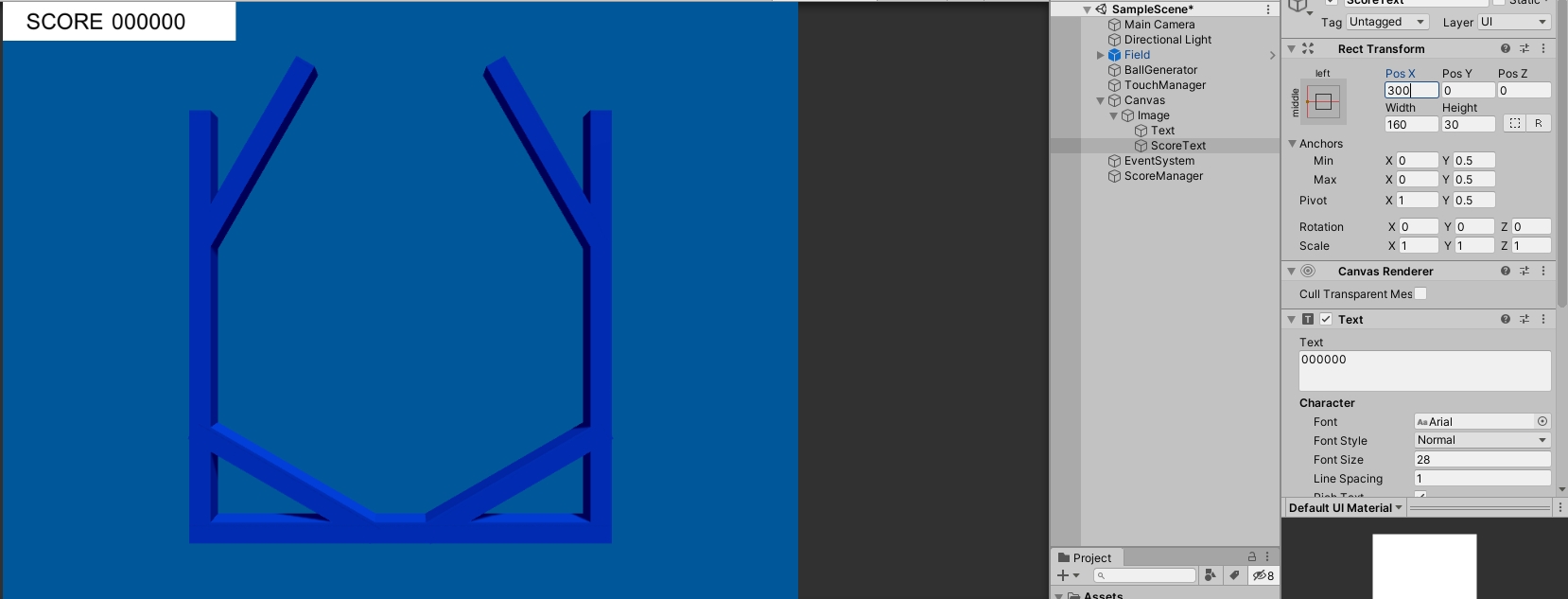
次に、TextをCtrl + Dで複製して、スコア用の文字を作成しましょう。変更する点は次の通りです。
- ゲームオブジェクトの名前を「ScoreText」へ改名
- Pos Xを300に設定
- Textを「000000」に設定
- アンカーの位置を”left-middle”、Pivotを(1, 0.5)に設定

最後に背景と文字を自分の好みの色に調整しましょう。

これで得点用UIの配置が完了しました。
【学歴不問・高卒、元ニートでも挑戦できる】
得点の計算/表示
次に、得点の計算と表示を行っていきます。計算と表示には新しいスクリプトを用意して行います。
得点の計算
まずは、ScoreManager.csを作成して開きましょう。

ScoreManager.csは次のようなコードに書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ScoreManager : MonoBehaviour { [SerializeField] Text textObj; int score = 0; // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } public void AddScore(int point) { score += point; textObj.text = "" + score; } } |
Text型の変数textObjとint型のscoreを定義して、point分だけスコアが増えるといった処理をAddScore関数として加えてください。
AddScore関数内にて、scoreにpointだけ加算し、Text型の変数textobjの文字列変数textにその数値を反映させています。
ここで、「”” + score」は「scoreを文字列に変換したもの」を表します。score.ToString()という数値を文字列に変換する関数も存在しますが、今回のように数式のみで型を変換させることもできます。これを型のキャストと呼びます。
それでは、TouchManager.csにScoreManager型の変数scoreManagerを追加してください。
|
1 2 |
[SerializeField] ScoreManager scoreManager; |
さらに、TouchManager.csのReleaseObject関数を次のように変えてください。追加した部分は末尾のif文の部分です。計算方法は、繋げる数が多いほど得点が上がりやすくするため、Mathf.Pow関数を用いて消去するオブジェクトの数の2乗としました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public void ReleaseObject() { var cnt = touchBallList.Count; //離したらマテリアルの色を戻す foreach(GameObject go in touchBallList) { go.GetComponent<BallObject>().isTouch = false; //3個以上なら消す if(cnt>=3) { GameObject delObj = Instantiate(deleteEffectObj); delObj.transform.position = go.transform.position; Destroy(go); } } touchBallList.Clear(); if(cnt>=3) { scoreManager.AddScore((int)Mathf.Pow(2,cnt)); } } |
例えば、3つ消去する際は2の3乗の8が、4つ消去する際は2の4乗の16が得点として追加されます。この時、3つの消去を4回した場合の得点は32(=(2^3)×4回)となりますが、4つの消去を3回した場合の得点は48(=(2^4)×3回)と繋げる数が多ければ、ボールを同じ数消しても得点が上がりやすくなっています。
たくさんの同じ色のボールを少ない回数で消すプレイへのインセンティブを与えてゲーム性を高めています。
パズルゲームの得点表示を完成させる
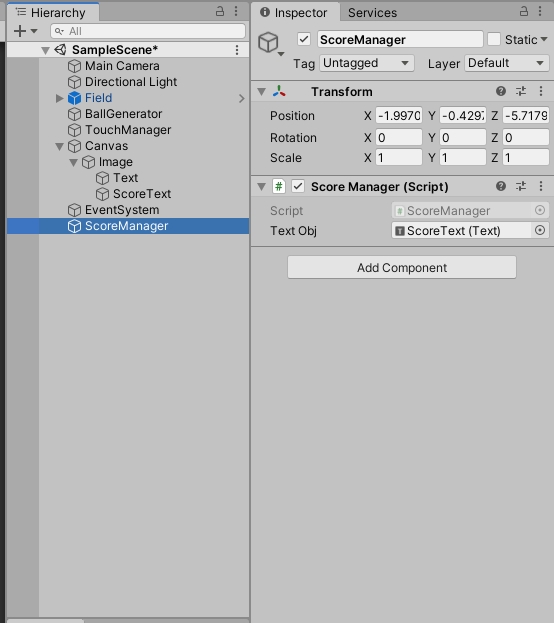
ScoreManagerという名前の空のゲームオブジェクトを作成してScoreManager.csを追加してください。
TextObjにはScoreTextをドラッグ&ドロップしてください。

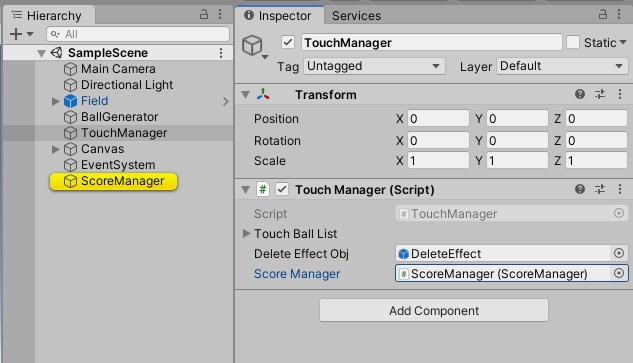
次にTouchManager.csのインスペクタのscoreManagerにScoreManagerをドラッグ&ドロップしてください。

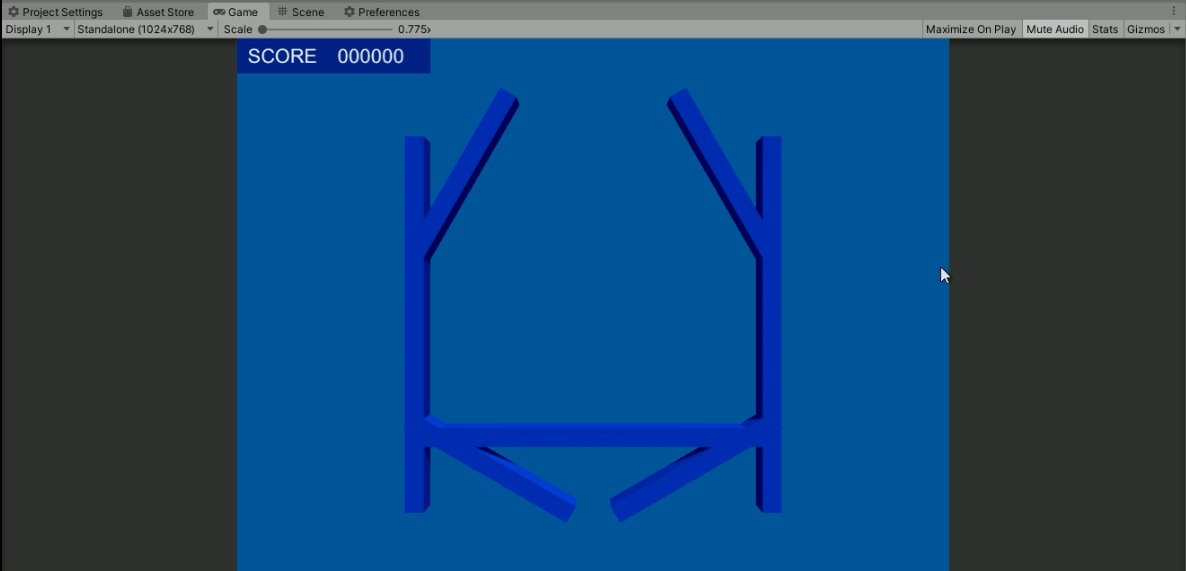
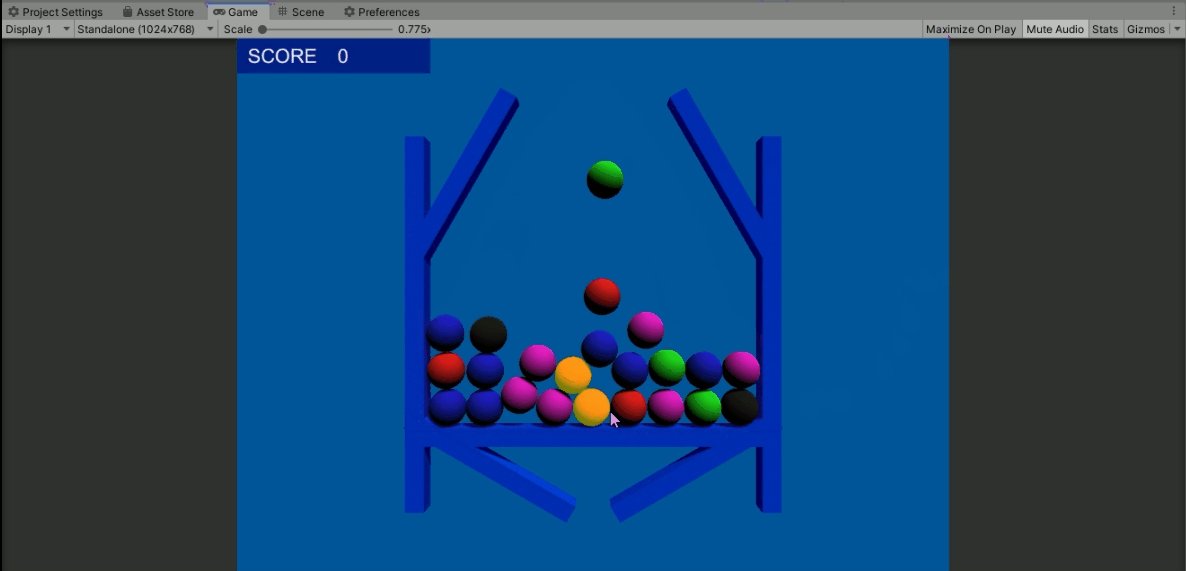
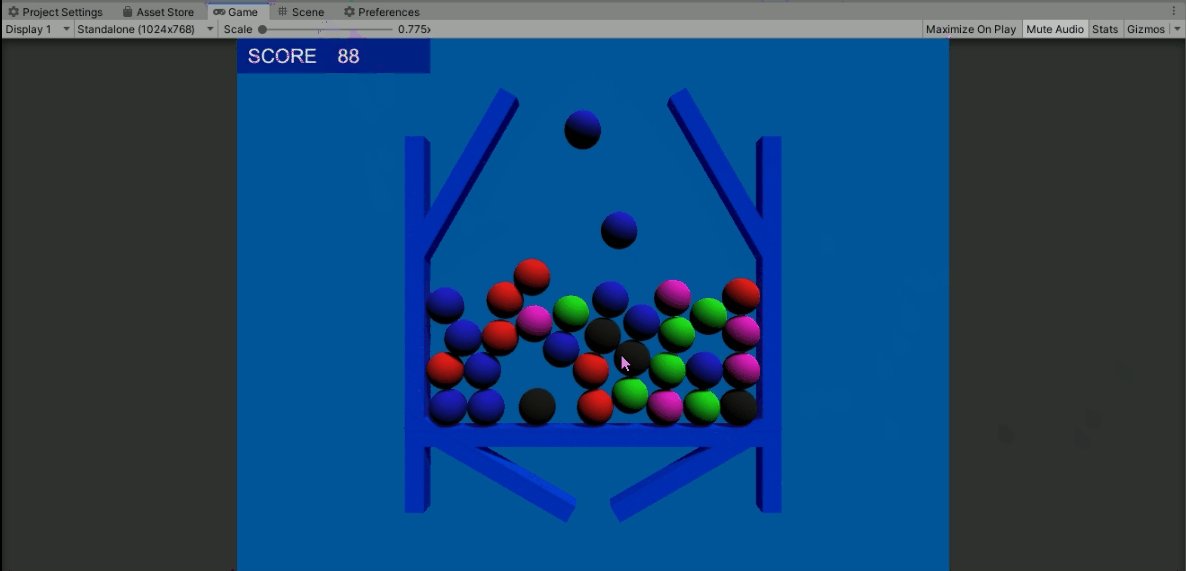
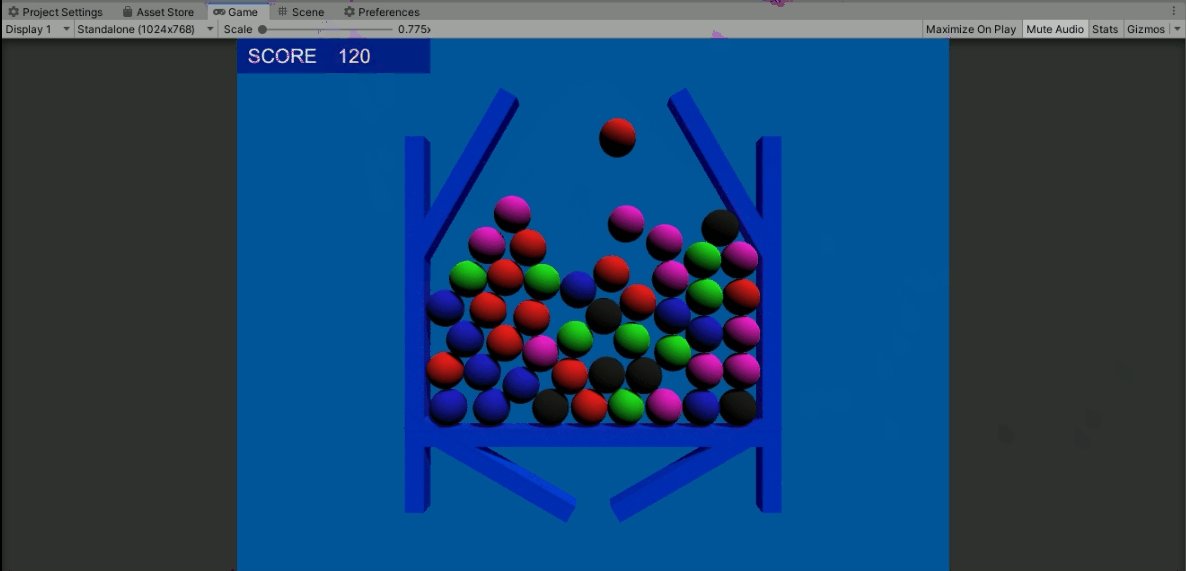
この状態で実行すると、下のように同じ色のボールを消去したときに得点が増える様子が確認できます。

パズルゲームが完成しました
これでパズルゲームが完成しました。
あとはタイトル画面を別シーンで追加したり通信機能を追加して対戦ゲームにしたりすることでよりゲームらしくなります。
ボールがある一定の高さにきたらゲームオーバーにする処理を追加するのも良さそうですね。
ここまで読んでいただきありがとうございます。
今回作成したゲームをオリジナルで改造したり、Unity入門の森の別の講座でさらにゲームを作っていきましょう!
「【unityでパズルゲーム開発】ツムツム風落ち物アクションパズルゲームの作り方」に戻る>>

パズルゲーム講座が動画になりました。
動画も合わせてチェック!







コメント