この記事はUnityパズルゲームの作り方講座の第8回目です。
「Unityで近い場所にあるオブジェクト・同じ色のオブジェクトだけをつなぐ方法」を習得していきましょう。他のゲームにも活かせる条件分岐の作り方を実践していきます。
第7回目に作り切れなかった、つながっている3つ以上の同じボールをなぞると消える処理が完成します。
第7回ではボールの種類・色を増やしてバリエーション豊かなアクションパズルゲームが作れるように改造しました。
前回の記事↓

今回は次の2項目を作成していきます。
- 近くのボールを検出する処理
- 違うボールをなぞれないようにする処理
近くのボールを検出する処理をUnityで作る方法
近くのボールを検出するために、ボール1つの選択範囲を広げることを考えていきます
選択範囲とは、講座の第2回で説明したコライダーのことです。ボールのコライダーを追加して選択範囲を広げてみましょう。
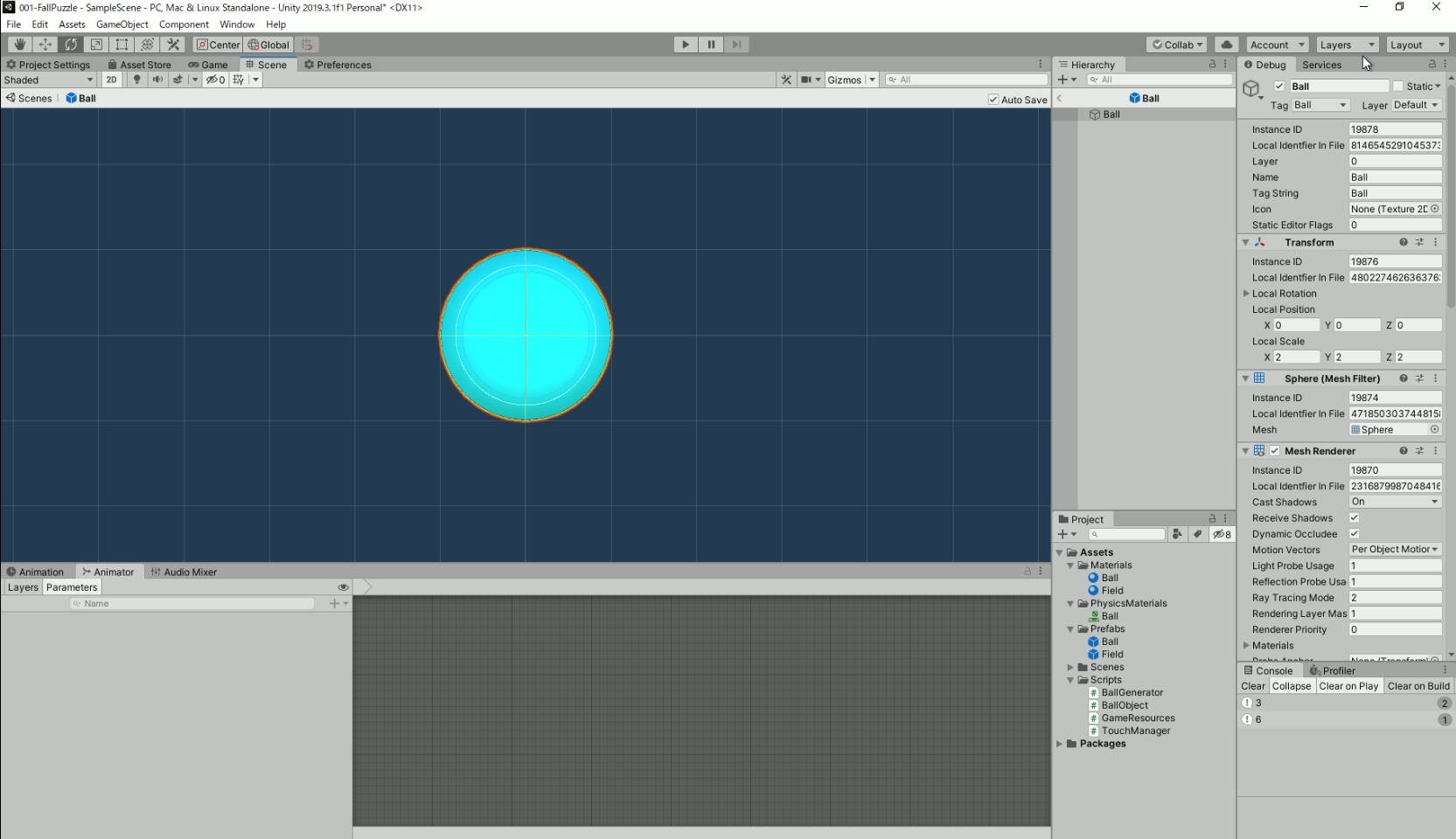
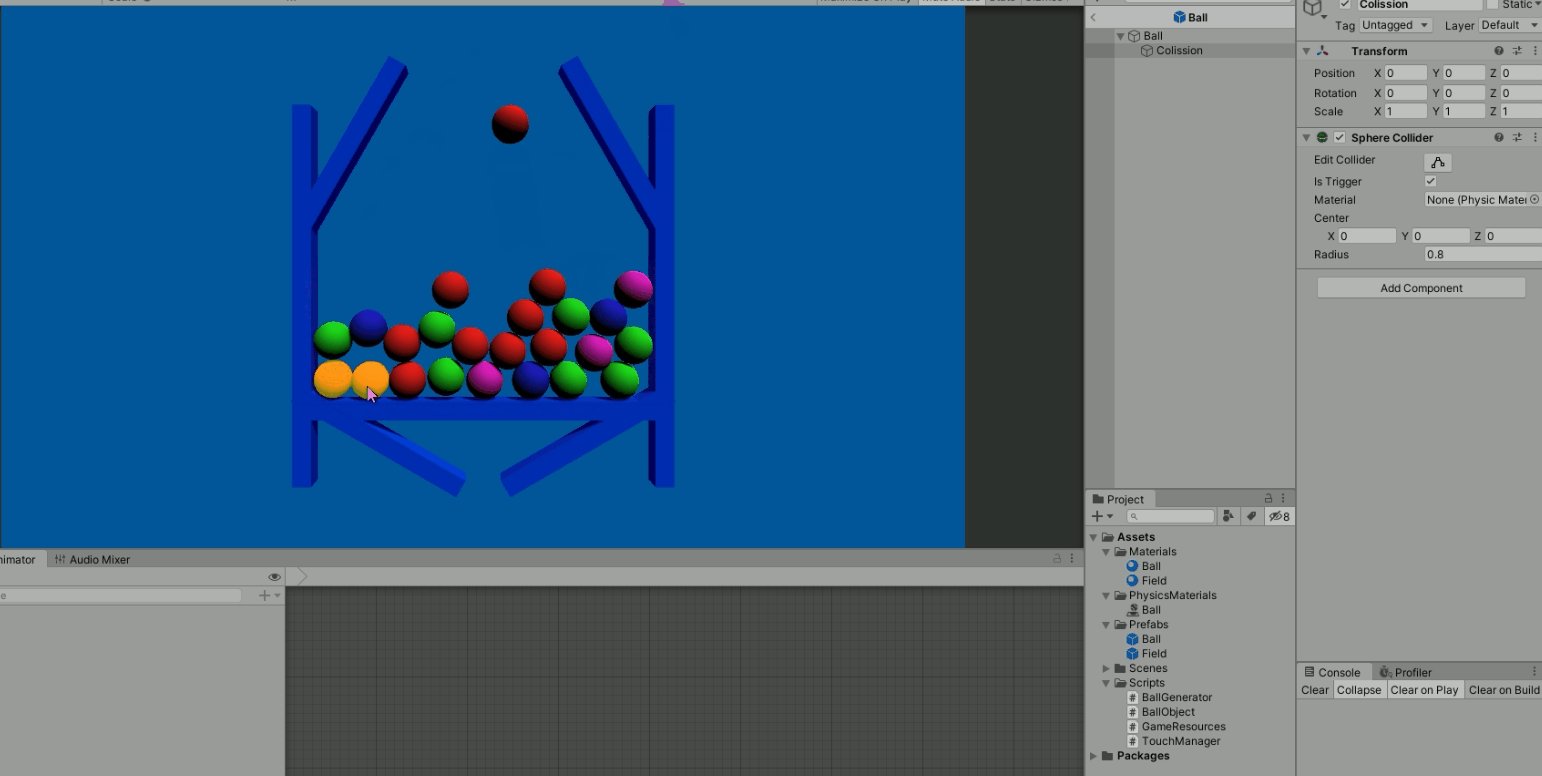
まずは、プレハブのBallをダブルクリックしてBallのみ表示されるようにしてください。

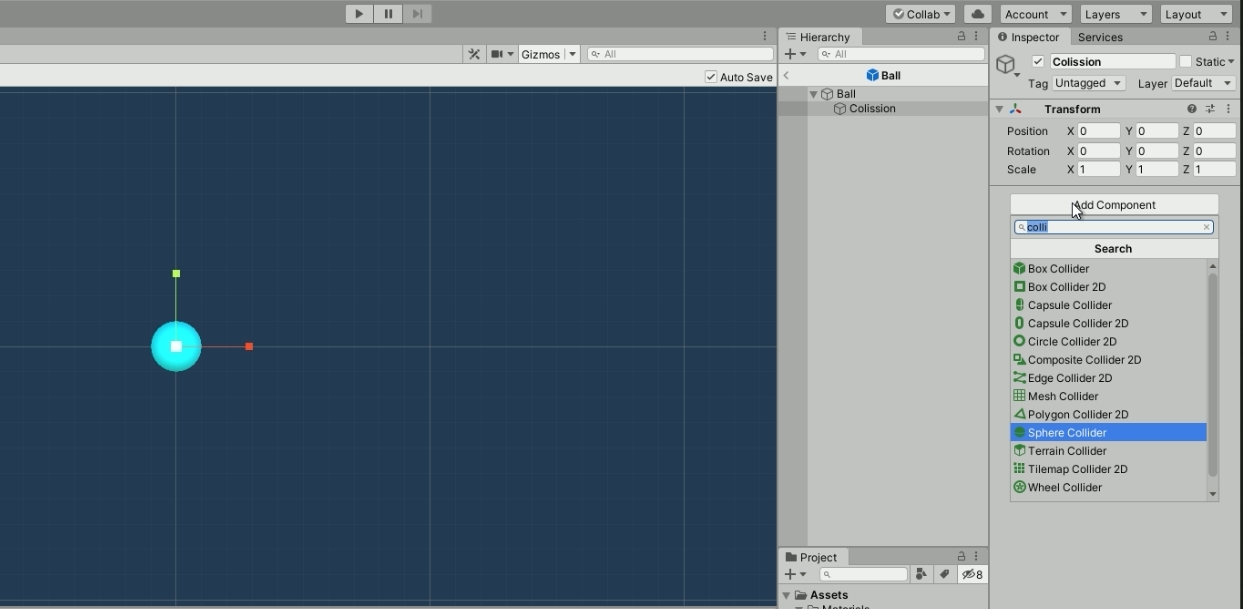
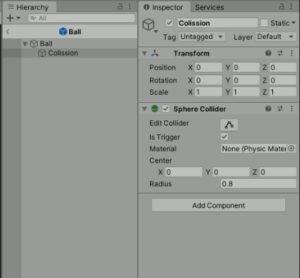
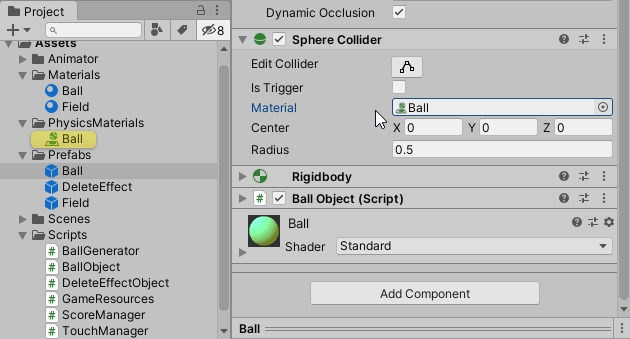
そして、Ballの子オブジェクトとして空のゲームオブジェクトを作成して、Collisionという名前にしましょう。そして、次のようにSphere Colliderを設定してください。

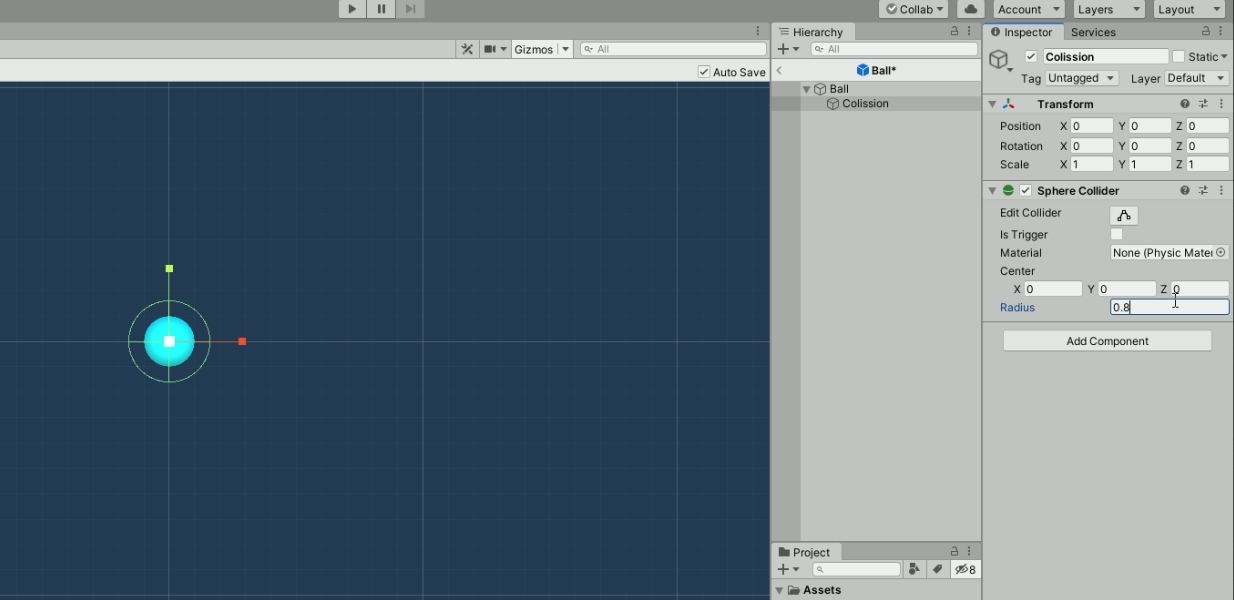
ここで、Sphere ColliderのRadius(半径)を0.8に設定すると、ボールの周囲に緑色の枠が表示されることが確認できます。これがボールの周囲にできる新しい衝突判定の範囲となります。

しかし、この状態で実行すると新しく作成したSphere Colliderの分だけ衝突判定が広くなってしまうため、ボール間に隙間ができてしまいます。

そのため、次のようにSphere ColliderのisTriggerにチェックを入れてください。
これにより、新しいコライダーでは実際の衝突はせずに衝突判定のみ実行させることができるようになります。

それでは、TouchManager.csのif(Input.GetMouseButton(0))の中身を以下のように書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
if(Input.GetMouseButton(0)) { if(touchBallList.Count!=0) { Ray ray = Camera.main.ScreenPointToRay(mousePos); var h = Physics.RaycastAll(ray, 100.0f); if(h.Length > 0) { if(h[0].collider.tag=="Ball"&&!h[0].collider.GetComponent<BallObject>().isTouch) { h[0].collider.GetComponent<BallObject>().isTouch = true; touchBallList.Add(h[0].collider.gameObject); } } else { //ボールをタッチしていない時は消去判定を行う ReleaseObject(); } } } |
追加した部分は、「ボールをタッチしていない時は消去判定を行う」の部分です。
タッチした数はh.Lengthで取得できるため、elseでくくった範囲がタッチしていない状態(タッチしている数が0個 → h.Length == 0のとき)であることがわかります。
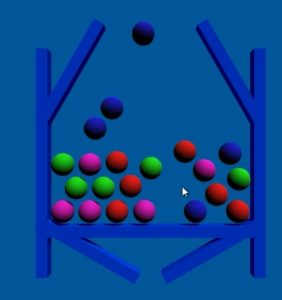
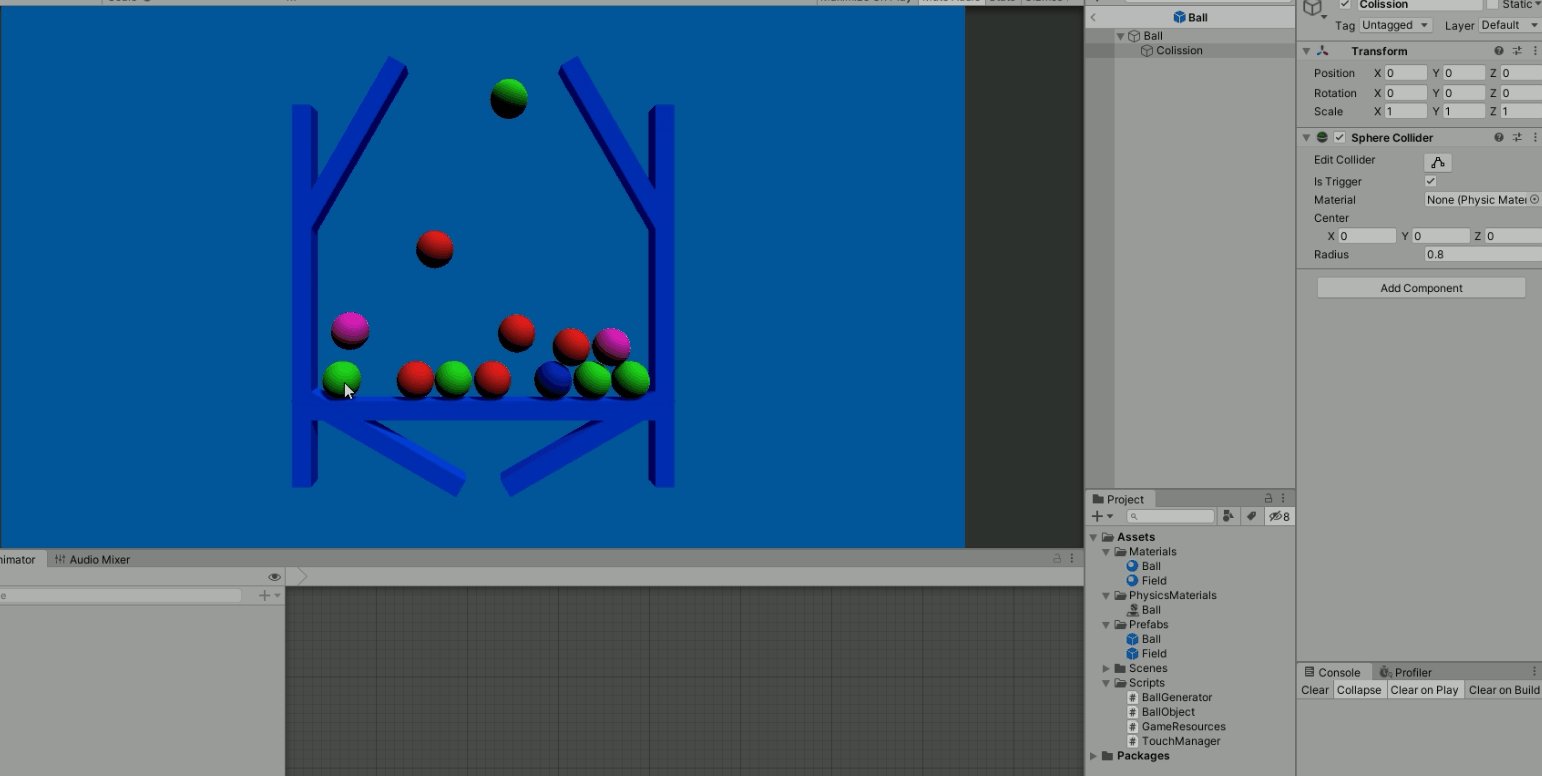
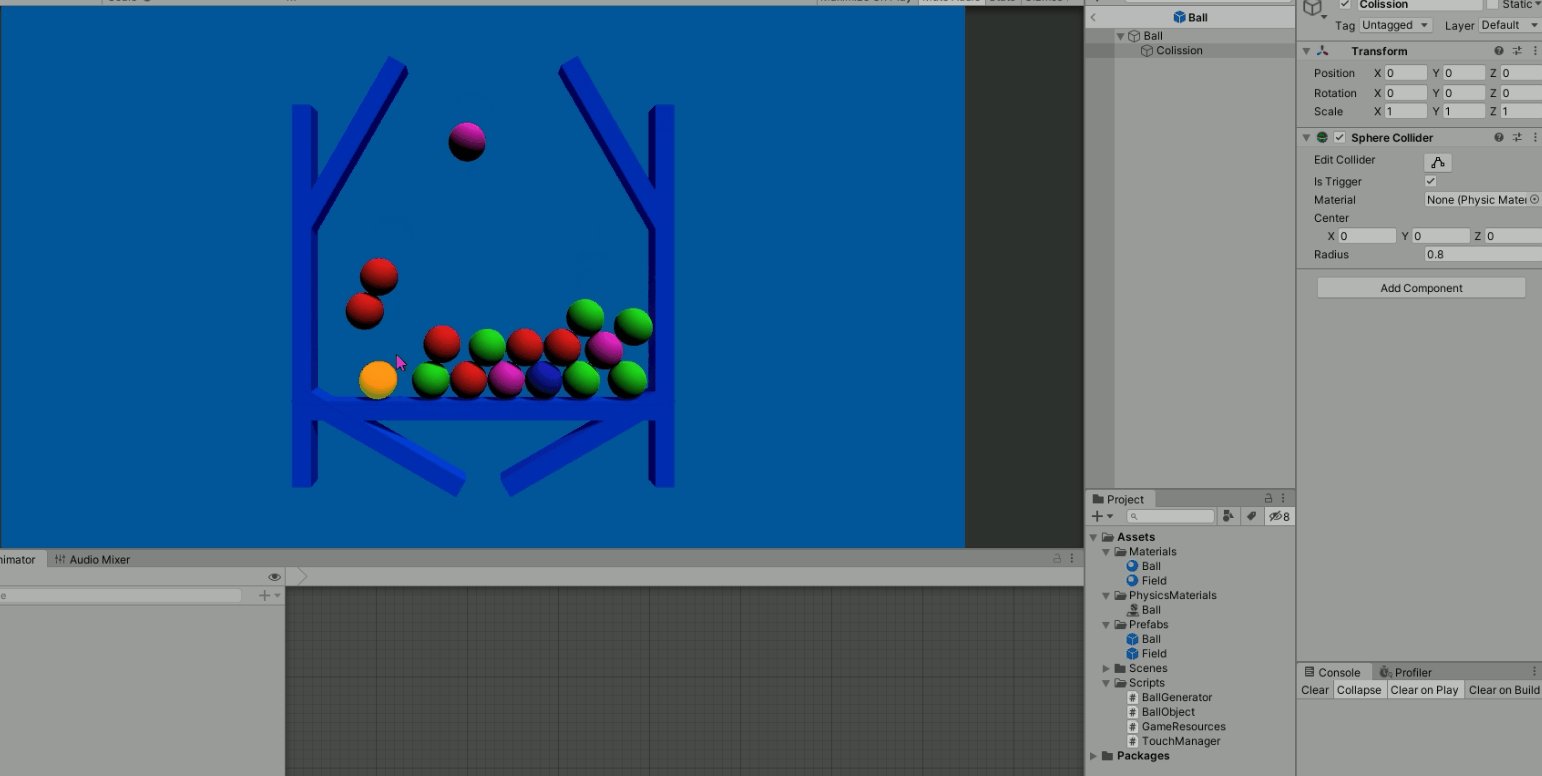
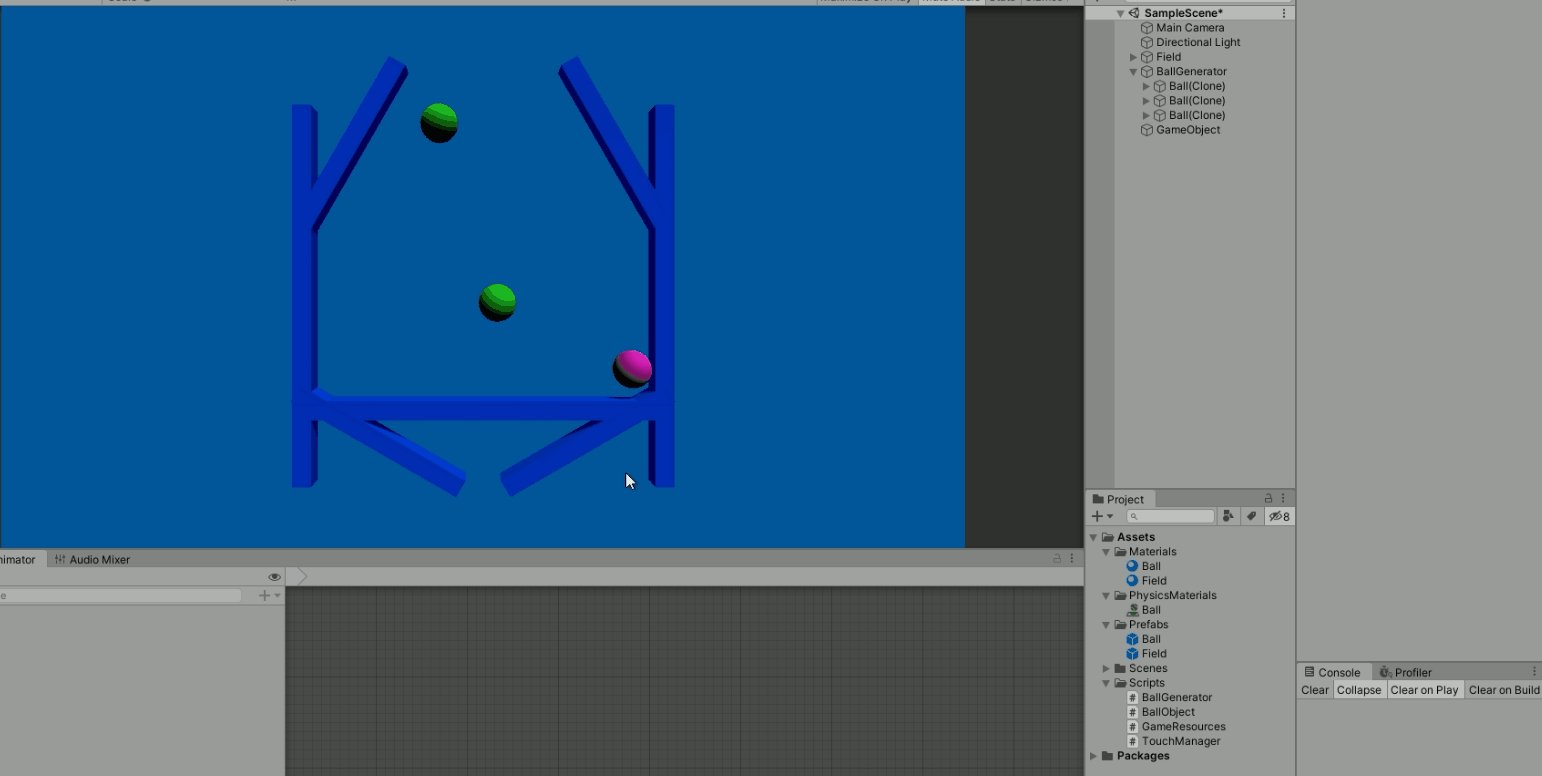
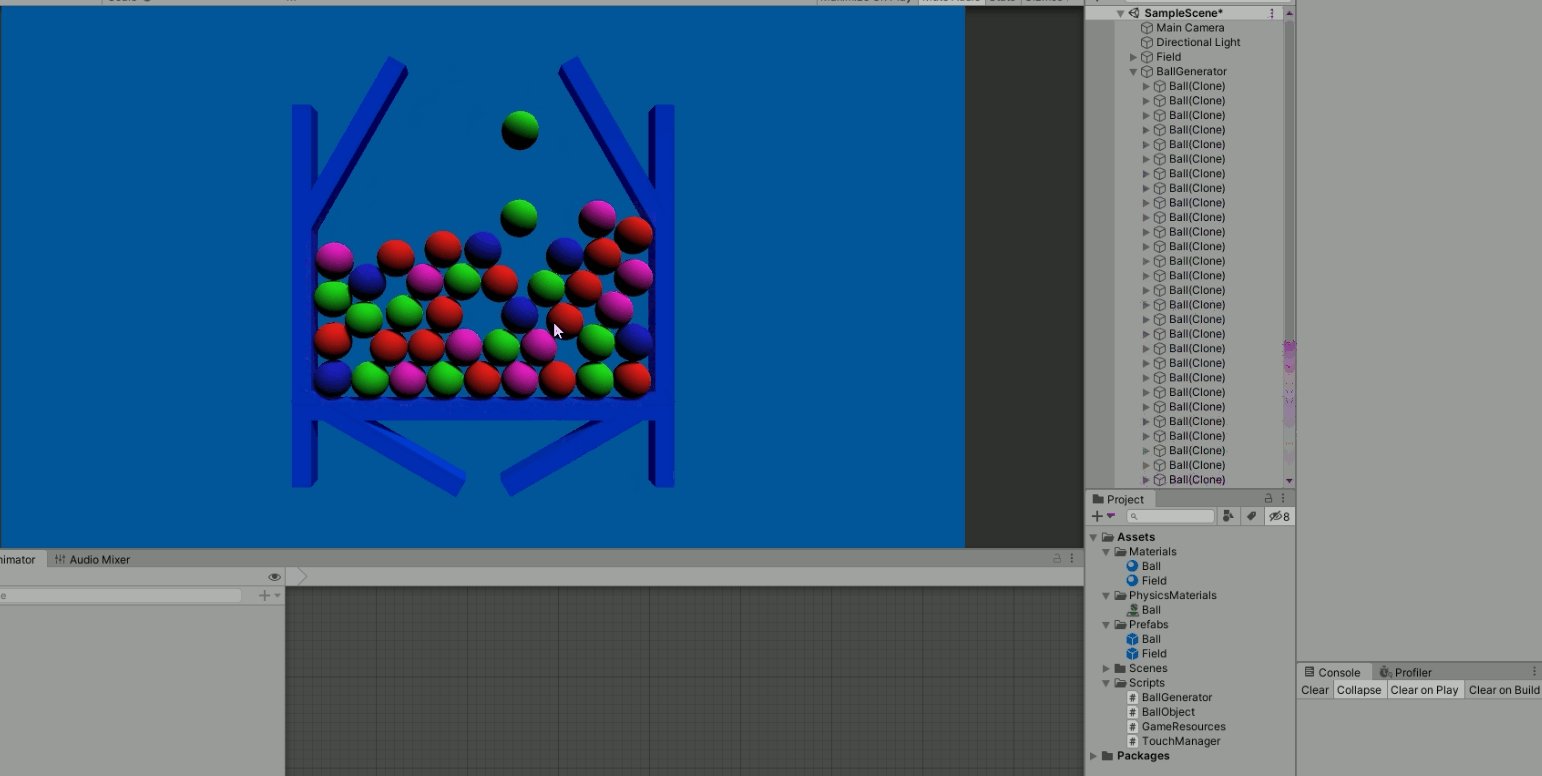
この状態で実行してみましょう。次のように何も触れていないとき選択が解除される様子が確認できます。

違う色のボールをなぞれない・同じ色のオブジェクトだけがつながるようにする処理
それでは、違う色のボールをなぞれないようにする処理を作成していきましょう。
TouchManager.csのUpdate関数を次のコードに書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
// Update is called once per frame void Update() { var mousePos = Input.mousePosition; if(Input.GetMouseButtonDown(0)) { touchBallList = new List<GameObject>(); Ray ray = Camera.main.ScreenPointToRay(mousePos); var h = Physics.RaycastAll(ray, 100.0f); //タッチしたゲームオブジェクトが0個でないとき if(h.Length > 0) { //タッチしたボールが選択状態でないとき if(h[0].collider.tag=="Ball" && !h[0].collider.GetComponent<BallObject>().isTouch) { h[0].collider.GetComponent<BallObject>().isTouch = true; touchBallList.Add(h[0].collider.gameObject); } } else { //ボールをタッチしていない時は消去判定を行う ReleaseObject(); } } if(Input.GetMouseButton(0)) { //選択したボールが0個でないとき→タッチした場合 if(touchBallList.Count != 0) { Ray ray = Camera.main.ScreenPointToRay(mousePos); var h = Physics.RaycastAll(ray, 100.0f); if (h.Length > 0) { // 「ボールである」かつ「選択したことのあるボールでない」かつ「最初にタッチしたボールの色と同じ」とき実行 if (h[0].collider.tag == "Ball" && !h[0].collider.GetComponent<BallObject>().isTouch && touchBallList[0].GetComponent<BallObject>().color == h[0].collider.GetComponent<BallObject>().color) { h[0].collider.GetComponent<BallObject>().isTouch = true; touchBallList.Add(h[0].collider.gameObject); } // 「ボールである」かつ「最初にタッチしたボールの色とは違う」ときReleaseObject関数を実行 else if (h[0].collider.tag == "Ball" && touchBallList[0].GetComponent<BallObject>().color != h[0].collider.GetComponent<BallObject>().color) { ReleaseObject(); } } else { //どこもタッチしていない時は消す ReleaseObject(); } } } if(Input.GetMouseButtonUp(0)) { ReleaseObject(); } } |
追加した部分は2つあります。まず、if文の中の次のコードです。
|
1 |
touchBallList[0].GetComponent<BallObject>().color == h[0].collider.GetComponent<BallObject>().color |
これを使うことにより、最初に選択したボールの種類(touchBallList[0].GetComponent<BallObject>().color)と現在選択しているボール(h[0].collider.GetComponent<BallObject>().color)が同じかどうかを判別できます。
2つ目は次のコードです。
|
1 2 3 4 5 6 |
//「ボールである」かつ 「最初にタッチしたボールの色が違う」ときReleaseObject関数を実行 else if(h[0].collider.tag == "Ball" &&touchBallList[0].GetComponent<BallObject>().color != h[0].collider.GetComponent<BallObject>().color) { ReleaseObject(); } |
こちらのif文の中を分割して読み解くと以下の条件式が組み合わされていることが分かります。
- 「h[0].collider.tag==”Ball”」でタッチしたゲームオブジェクトがボールである
- 「touchBallList[0].GetComponent<BallObject>().color!=h[0].collider.GetComponent<BallObject>().color」で最初のボールの色と選択したボールの色が一致していない
この二つを組み合わせると「タッチしたボールの色が最初のボールの色と一致していない場合」実行する条件式であることが分かります。
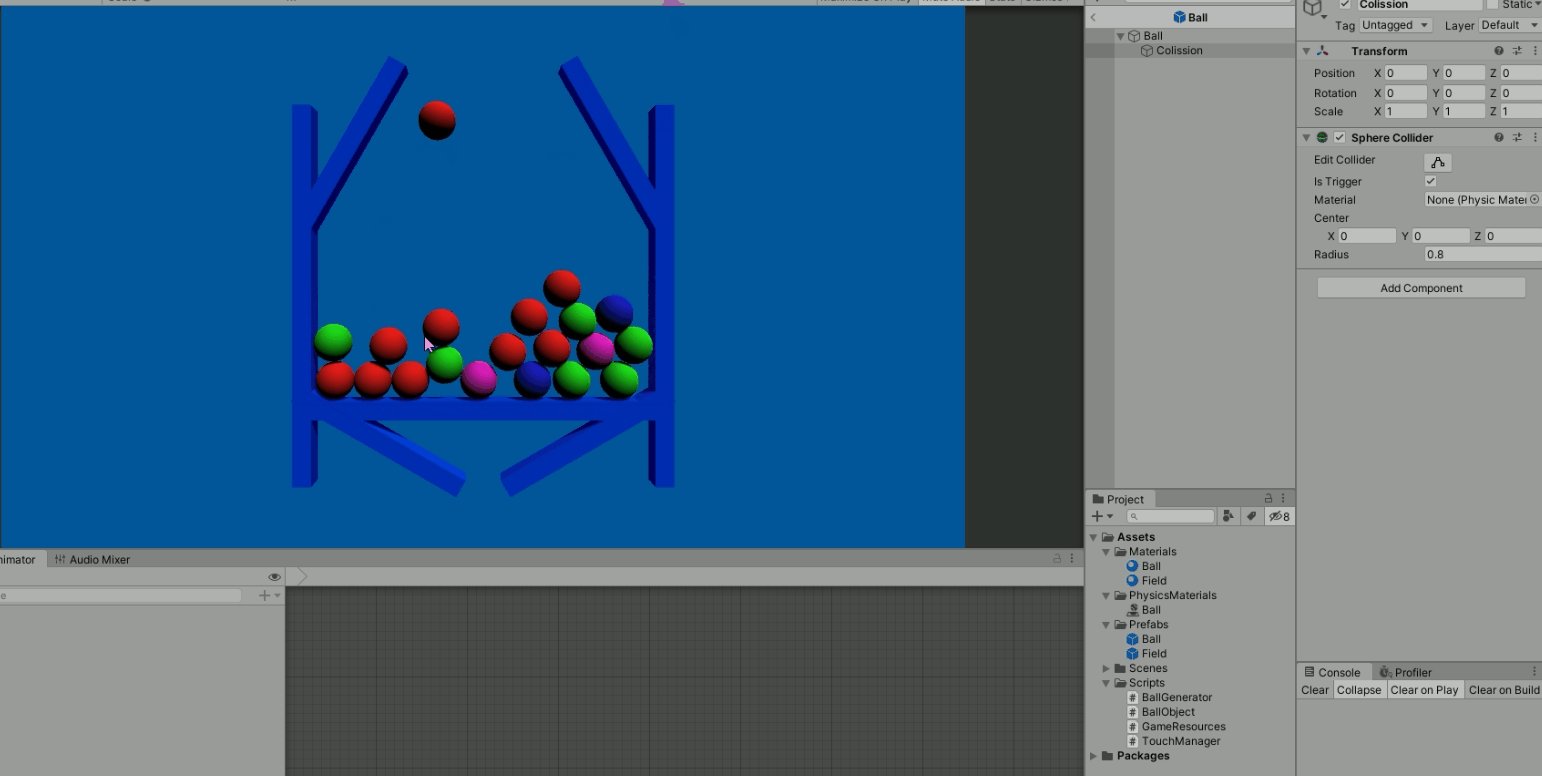
この状態で実行してみましょう。次のように、種類が違う場合にボールの選択が解除される様子が確認できます。

おさらいと次回予告
今回で、近くにある同じ色のボールを消すというゲームのメイン部分が完成しました。
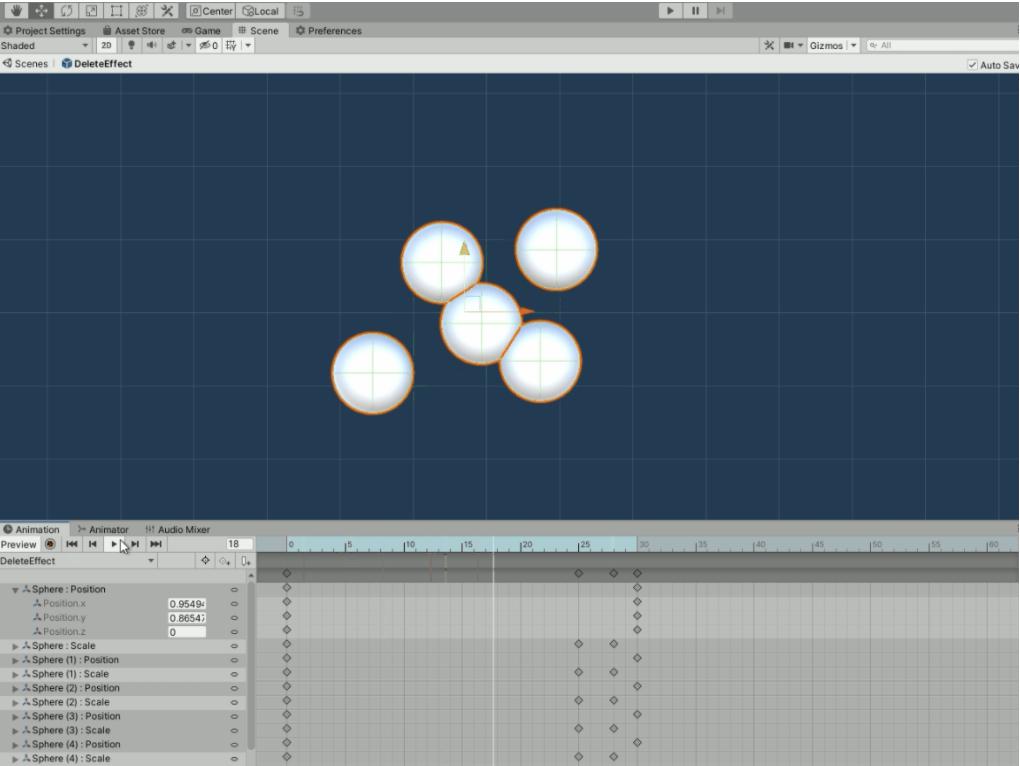
次回は、追加要素として、周囲のボールを一気に消す爆弾の設定をしていきたいと思います。
次回の記事↓

パズルゲーム講座が動画になりました。
動画も合わせてチェック!








コメント