今回からUnityを使って初心者向けの音ゲーの作り方講座をスタートします。
音ゲーはミュージックゲーム(MusicGame)ともよばれています。
チュートリアル形式で手順を解説していきます。ぜひ一緒にゲームを作っていきましょう!
全部で10回に分けて制作の行程を解説していきます。C#スクリプトのコーディング量はかなり少なめになってるのでプログラミングに不慣れでも大丈夫!
まず初めに完成したゲームの動画をご覧になって完成図をイメージしてみてください。
完成した音ゲーはこちら
このようにステージの上に音を持ったブロックが流れてきます。
(音の配置がかなりテキトーなので後日差し替えます!笑)
流れてきたブロックをボタンクリックで出現する白いブロックに衝突させると音が鳴って消える仕組みになっています。
あとは実際の曲データに合わせてボックスを入れたり、オシャレなゲームフィールドを作ったりしてゲームを盛り上げていきます。
音ゲーは実は割と単純な仕組みで作ることができます。Unityの物理エンジンの使い方も身に付けつつやっていきましょう。
それでは、完成図をイメージした後は早速ゲームを作っていきましょう!
Unityで作る音ゲーの開発環境について
Unityでの開発エディターのバージョンは以下になります。
Unity 2021.3.4f1
2019や2020など古いバージョンで恐らく大丈夫ですが、一部動作しない恐れもありますので心配な方はバージョン周りを合わせて講座を読み進めてください。
また、エディタの言語設定等は各自お好きな設定で進めていただいてOKです。
Unityで音ゲープロジェクトを新規作成
まずはUnity Hubを起動させてください。
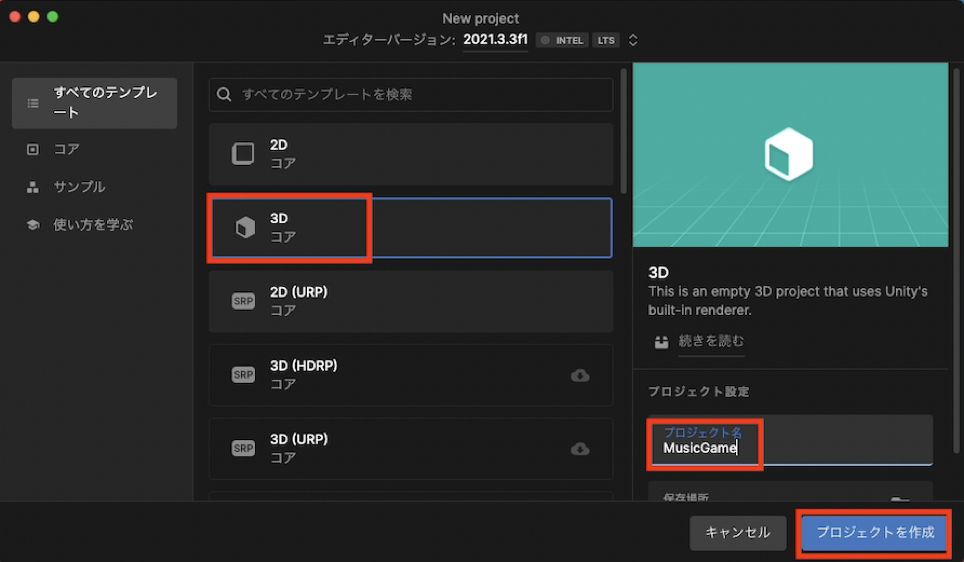
右上の新しいプロジェクトを選択すると以下の画面が出てきます。

3Dを選択して右下のProject nameを「Music Game」に変更します。
『プロジェクトを作成』を選択すると以下の画面が開きます。
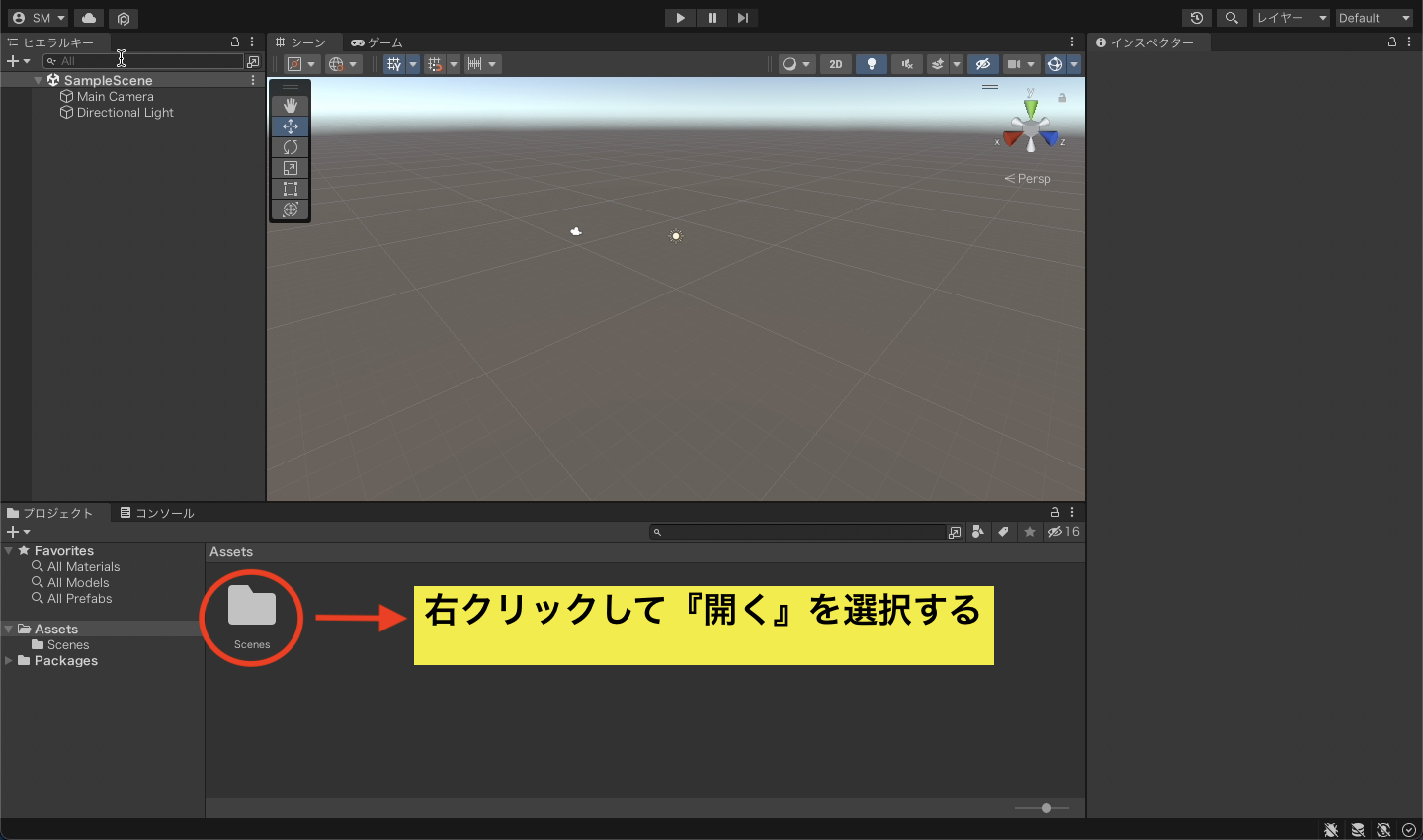
ファイル『Assets』の中に 『Scene』に白黒アイコンのシーンプロジェクトが入っています。
これからシーンプロジェクトの名前を変更していきます。
まず、『Scene』フォルダーを右クリックして『開く』を選択してください。

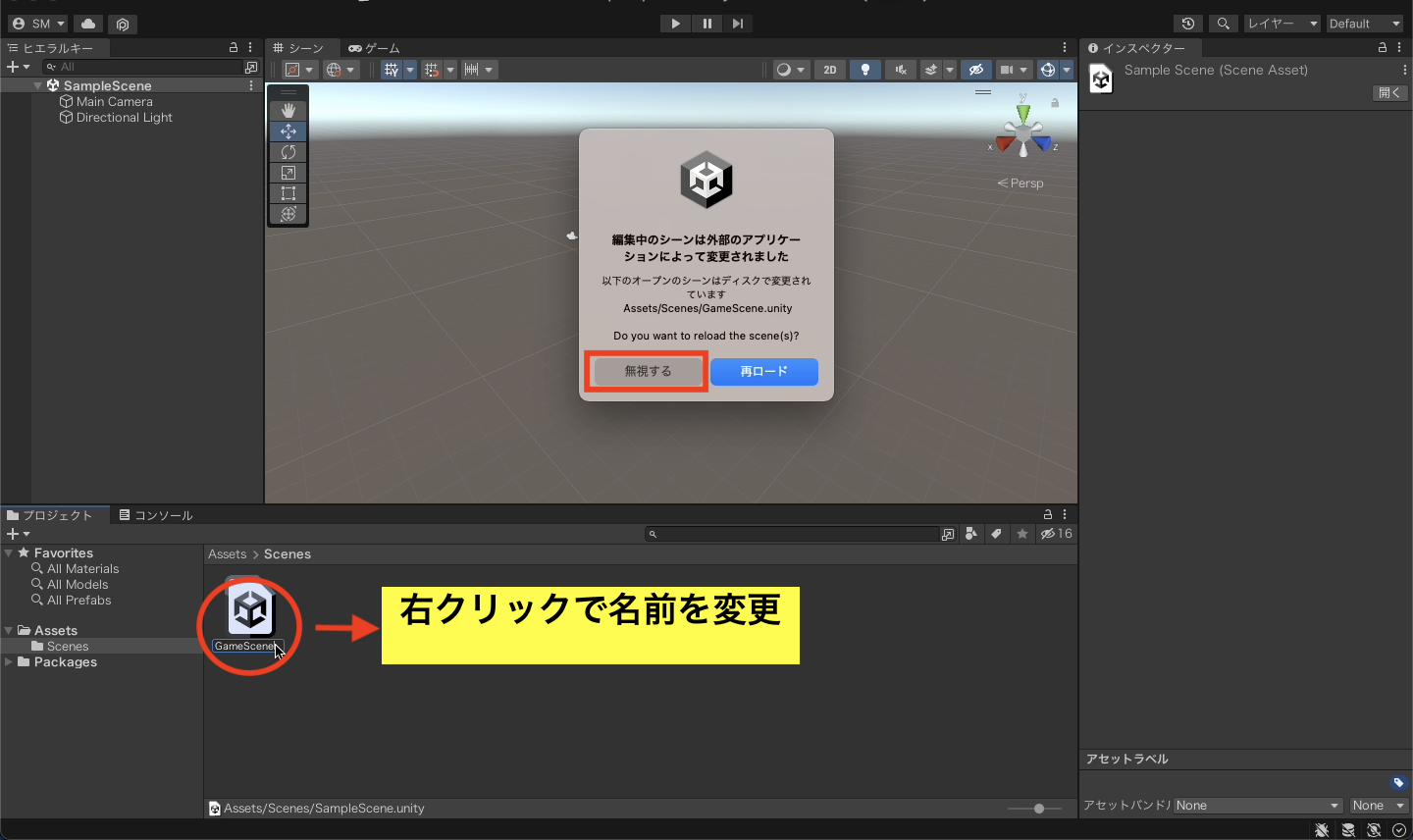
開くと白黒アイコンのシーンプロジェクトが出てくるので右クリックします。
『名前を変更』が出てくるので選択して名前をGameSceneに変更しておきます。
『編集中のシーンは外部のアプリケーションによって変更されました』というページが出てきますが、『無視する』を選択してください。

これでまず新規プロジェクトの作成は完了です。
次は、カメラの設定を行います。
音ゲーをプレイする画面の領域をカメラで設定をしよう
完成版の音ゲーでは、画面の上から音ブロックが流れているように見えていますね。
Unityの初期の状態では、画面の上から流れてくるようには見えません。
そのため、Unityで用意されているカメラというオブジェクトの位置と回転の向きを変更して見え方を変えなくてはなりません。
それでは、画面の上から音ブロックが流れているように見せるためにカメラの設定を行なっていきましょう。
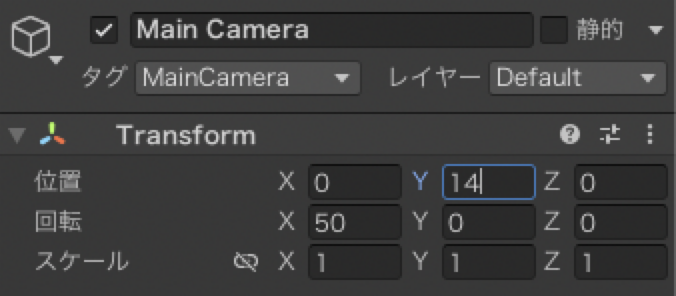
まず、『ヒエラルキー』の中にある『MainCamera』を選択してください。ヒエラルキーとは、左側にある縦長の帯の領域のことです。実際にゲームで登場するオブジェクトを置いておくところです。
右側の『Transform』の中にある位置・回転という項目の数値を変更しましょう。Transformとは、ゲームオブジェクトの位置を変えて回転させたり、大きさを変えることができる機能です。

音ゲーのステージ作成方法とマテリアルについて
それでは、ステージの作り方についてチュートリアル形式で説明していきます。
ゲームオブジェクトから平面オブジェクトを用意していきましょう。
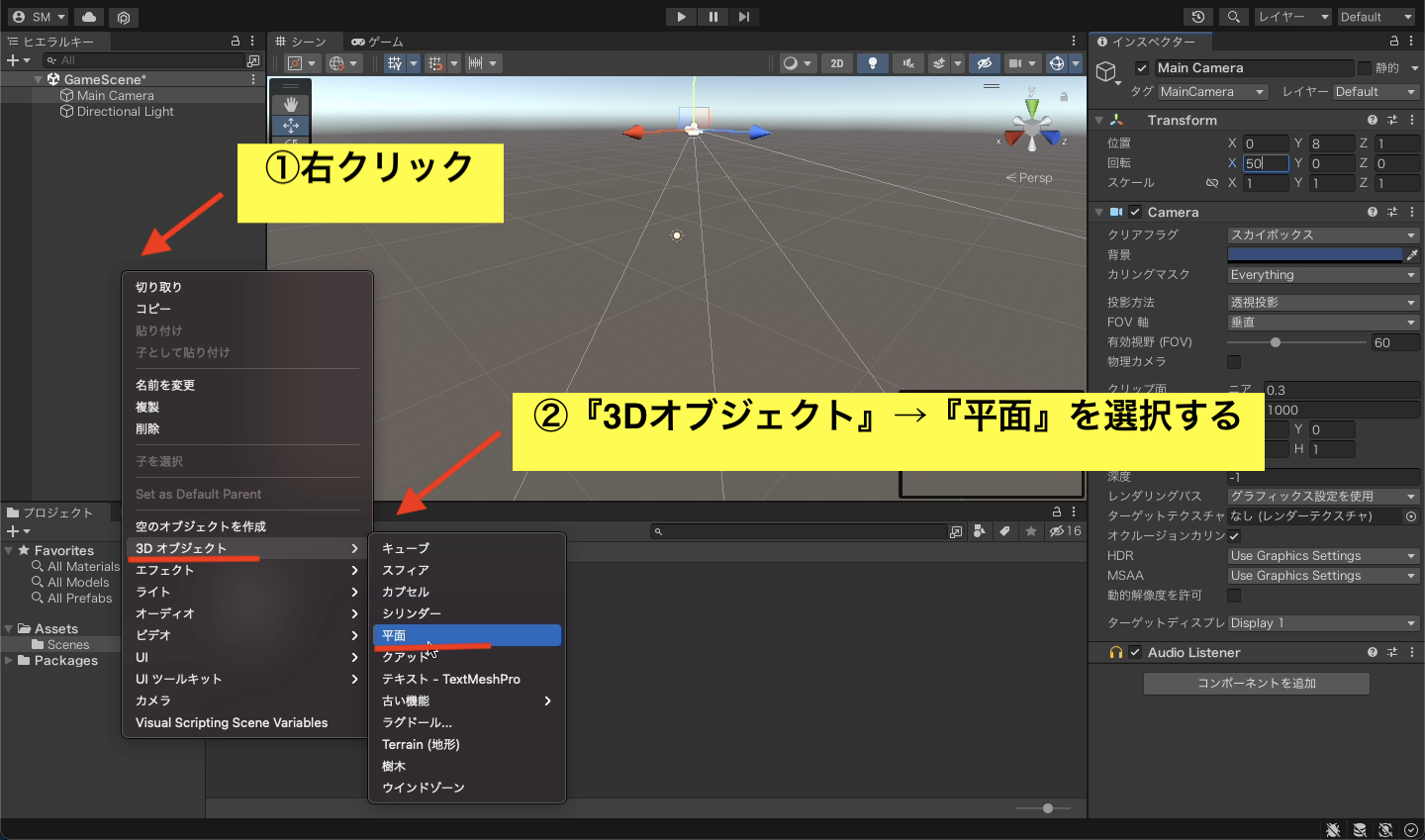
ヒエラルキーの中で右クリックして『3Dオブジェクト』→『平面』を選択します。

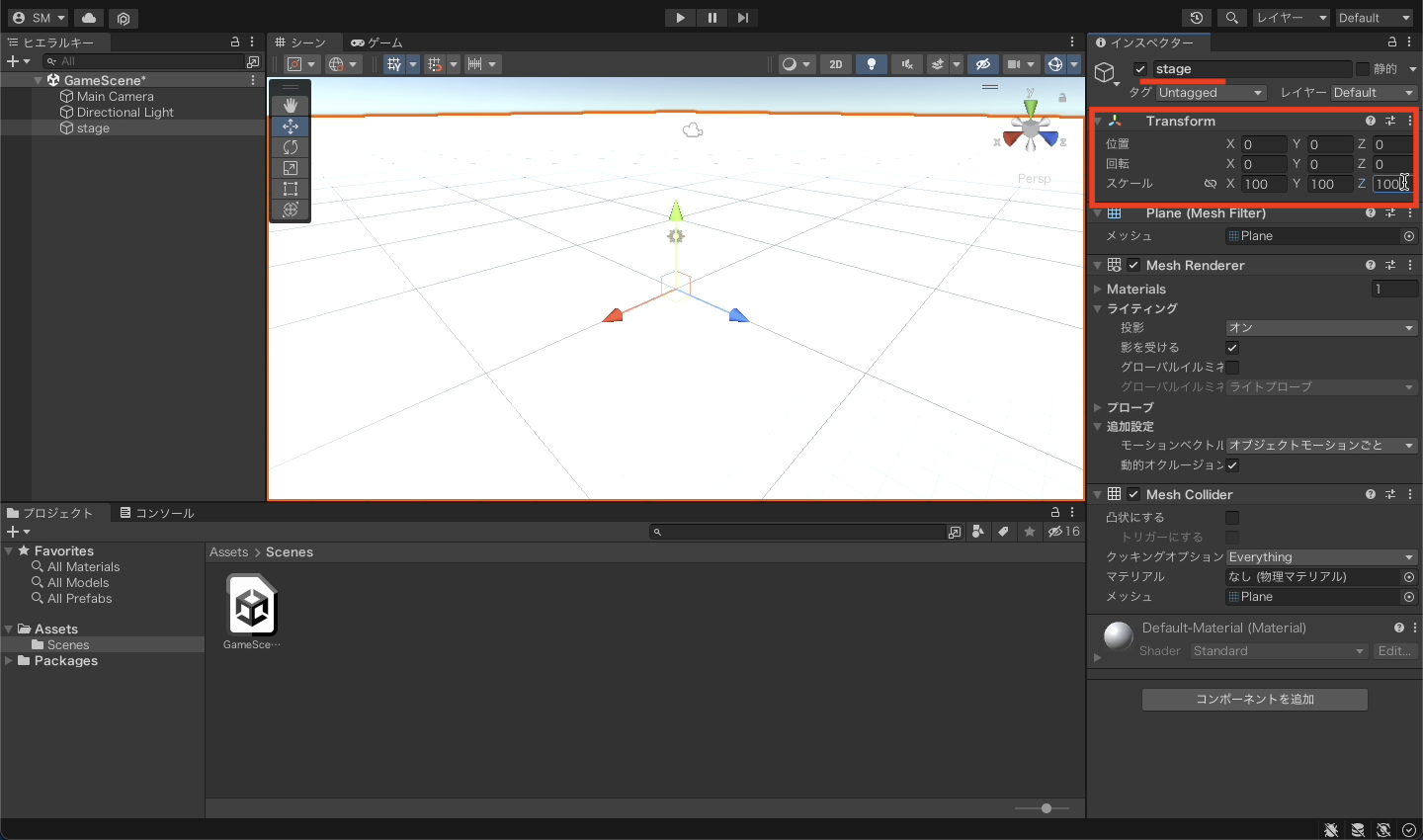
画面中央に白い平面が見えたら完了です。
初期の名前はPlaneになっているためstageに変更してください。
右欄のインスペクターでスケールを設定します。

次にマテリアルを用意するためSceneファイルの横に『Material』フォルダーを作成します。
マテリアルとは、オブジェクトに色をつけるためのツールです。
投げると色が付着するカラーボールのようなイメージです。
そのカラーボールを作るということです。
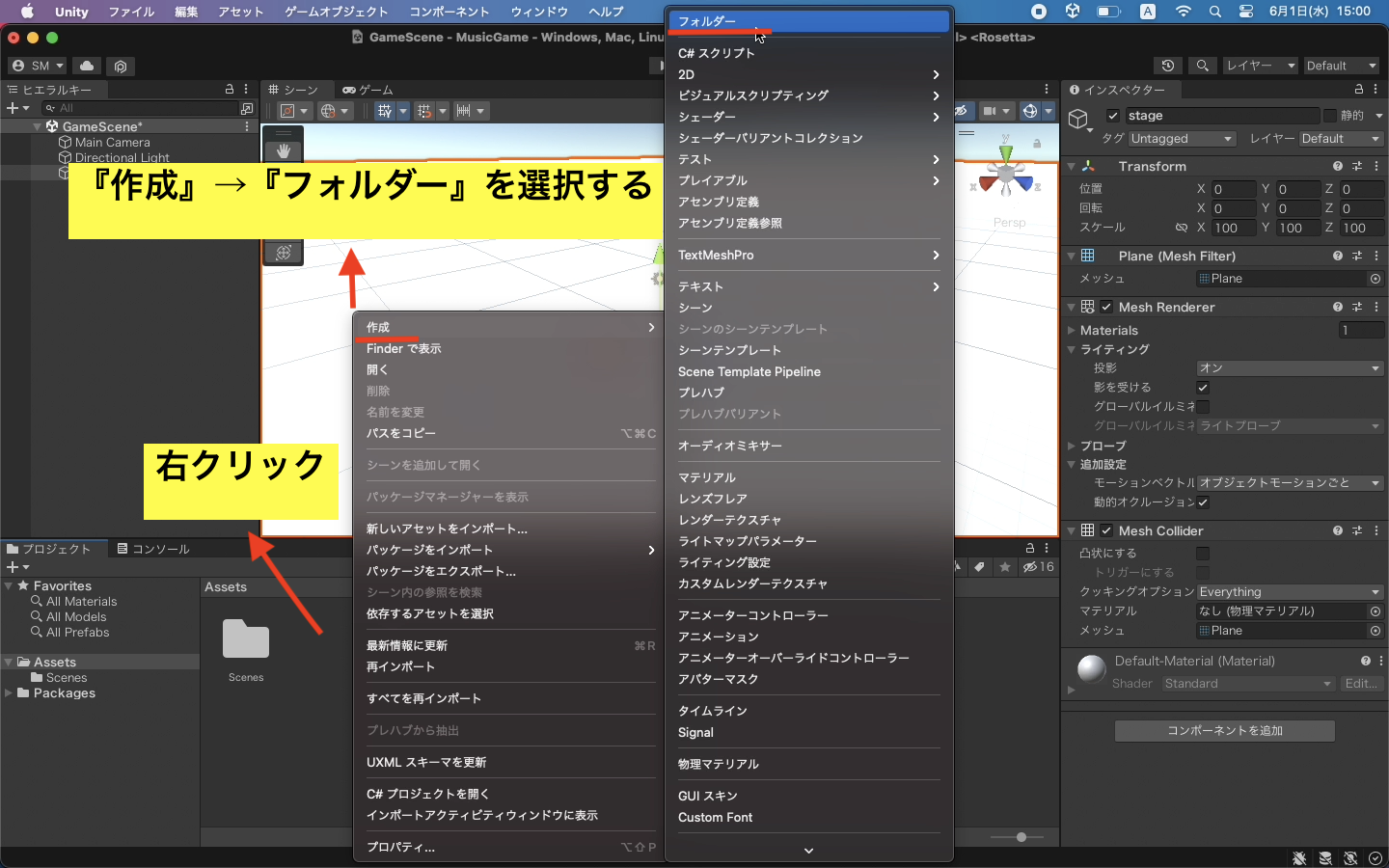
それでは、『Assets』の中で右クリック→『作成』→『フォルダー』を選択して作成できます。
新規のファイルが出現したら名前を『Material』に変更してください。

『Material』フォルダー内に新規のマテリアルを作成します。
『Material』フォルダーを開いて右クリック → 『作成』 → 『マテリアル』を選択します。
ファイル内にNew Materialが出現するのでstageに名前を変更しましょう。
アルベドを選択して紫色にしていきます。
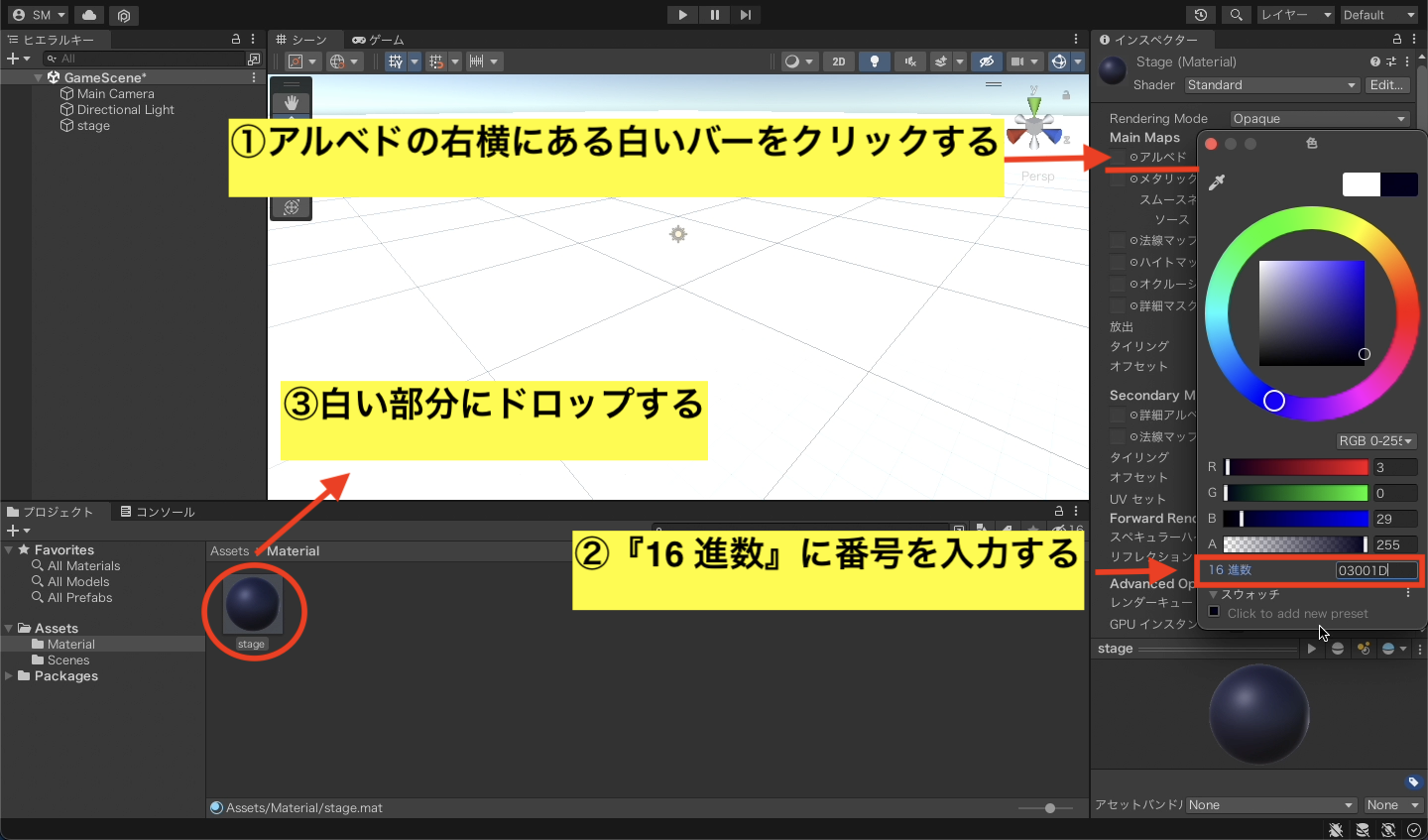
右側のインスペクターの中にあるアルベドという文字の横に長細い白色のバーがありますのでクリックしてください。
次に「色」という色を選択できる小さなページが出てきます。
下の方に「16進数」という項目がありますから右側の欄に『03001D』と入力してください。
完成版の音ゲーでお見せしたオブジェクトと同じ色になります。
ファイル内のマテリアルが紫色になったら平面オブジェクトにドロップしてください。

平面オブジェクトが紫色になったら完了です。
音ゲーが流れる道(ロード)を作成しよう
ロードとは、音を持ったブロックを流すための道のことです。
完成版音ゲーでお見せしたゲームの真ん中に見える4色の長細い道がロードとなります。
この音ゲー講座ではロードを4つ作っていきます。この道の本数を増やすことでより多彩な音ゲーアクションや難易度の実現が可能になります。
それでは、ロードを作っていきましょう。
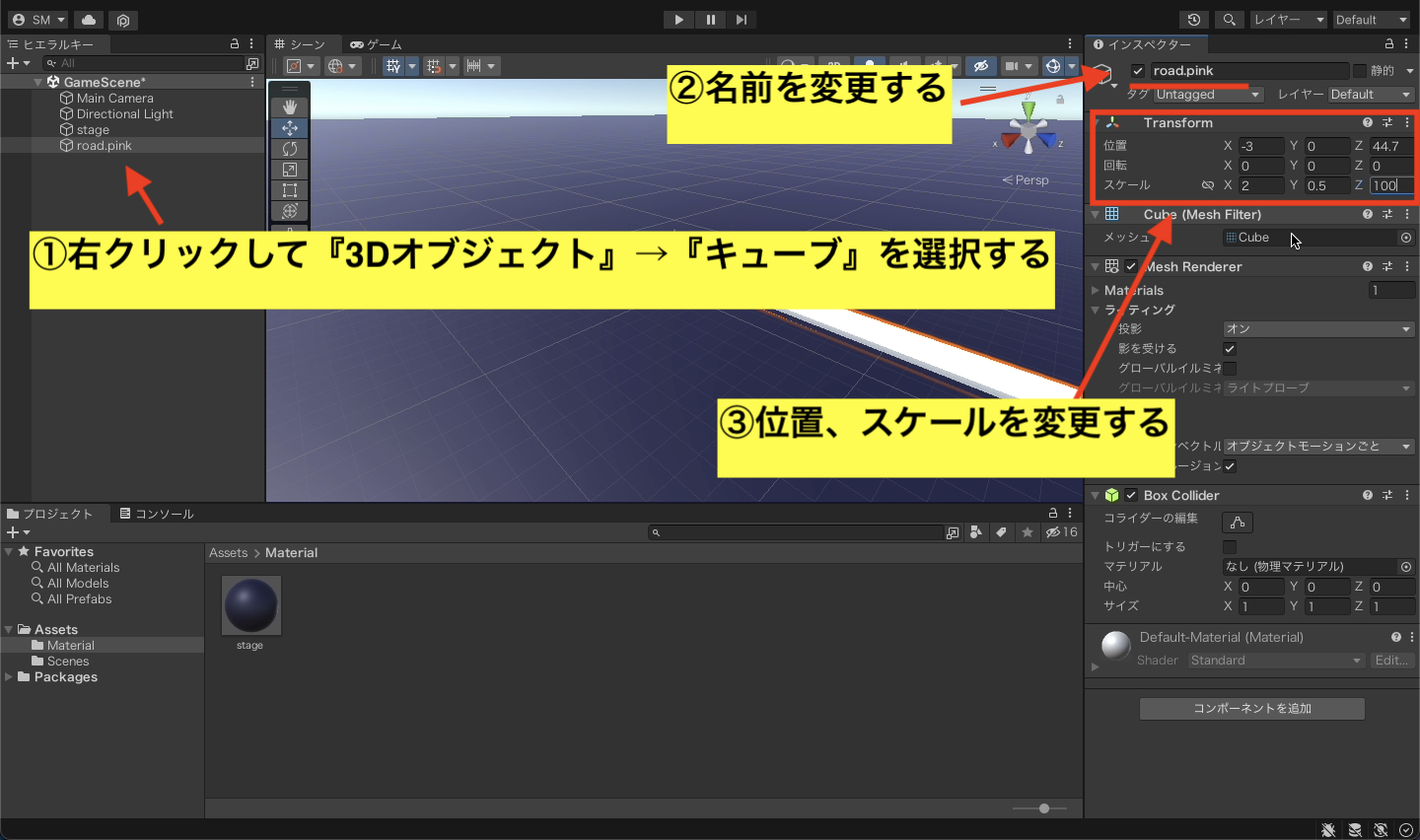
ヒエラルキーの中で右クリックして『3Dオブジェクト』⇨『キューブ』を選択します。
名前をroad.pinkに変更してください。
4つのキューブオブジェクトを把握しやすいように各キューブオブジェクトにつけるマテリアルの色を名前に付けておきます。
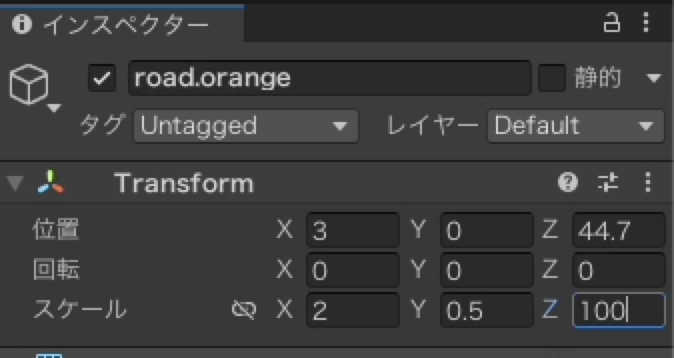
インスペクターのTransformの位置・スケールを変更してください。

平面オブジェクトの時と同様にキューブオブジェクト「road.pink」にもマテリアルを作成してアタッチします。
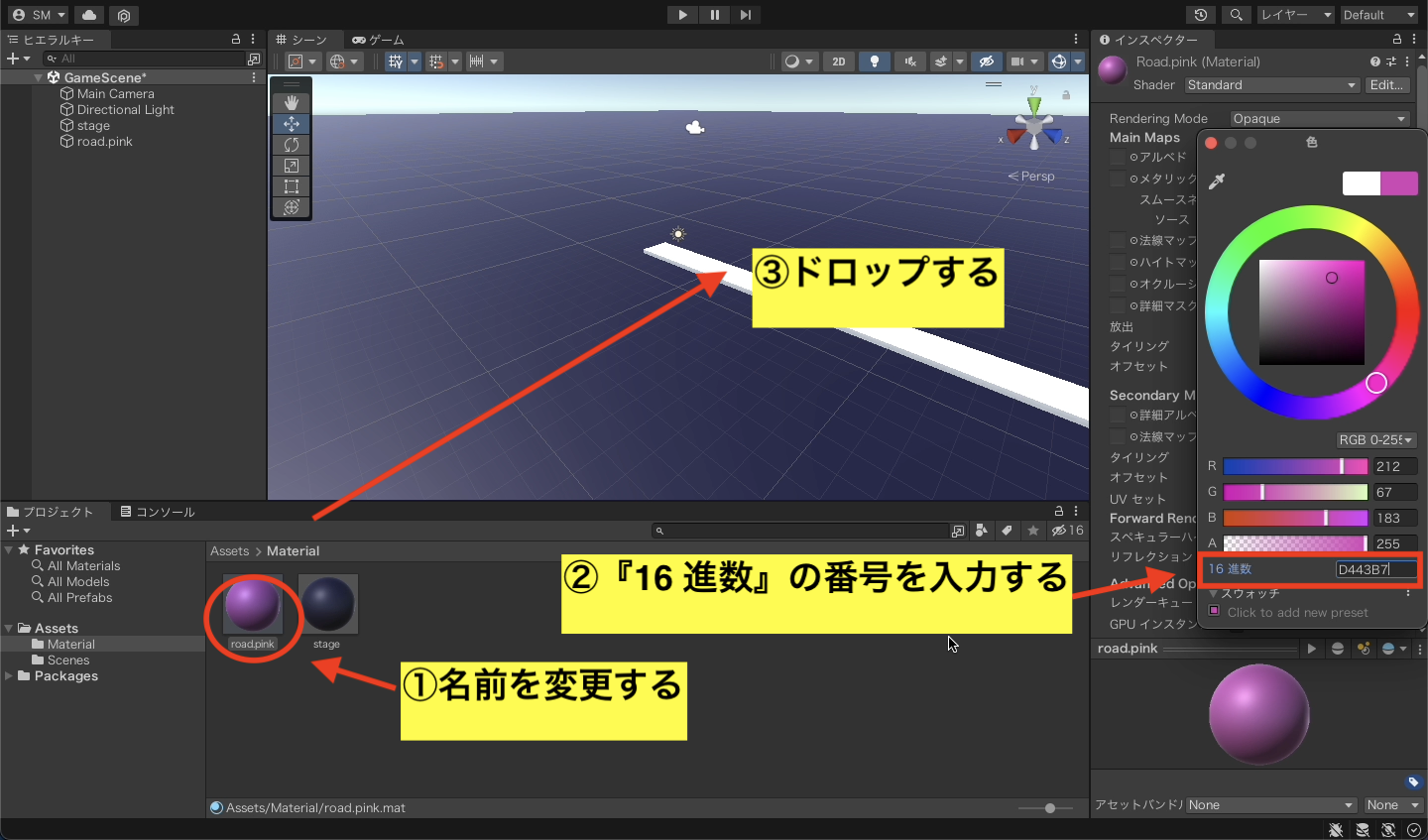
マテリアルの名前もroad.pinkにしてください。
右側のインスペクターの中にあるアルベドという文字の横に長細い色がついてるバーをクリックしてください。
平面オブジェクトの時と同様に『色』ページの『16進数』に『D443B7』と入力してください。
マテリアルがピンク色になりましたらroard.pinkにドロップしてください。

これで1本目のロードが作成できました。
同じやり方で残り3本のロードを作成していきましょう。
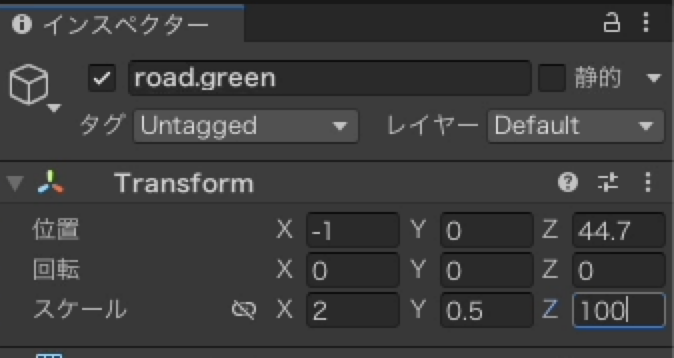
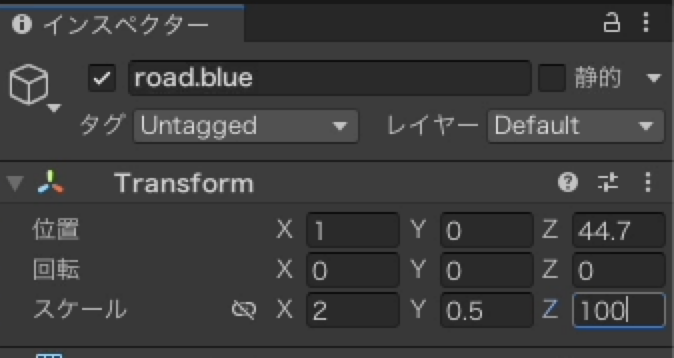
位置とスケールのみ以下に掲載します。
色の『』には『16進数』の番号を掲載しています。
road.green

road.blue

road.orange

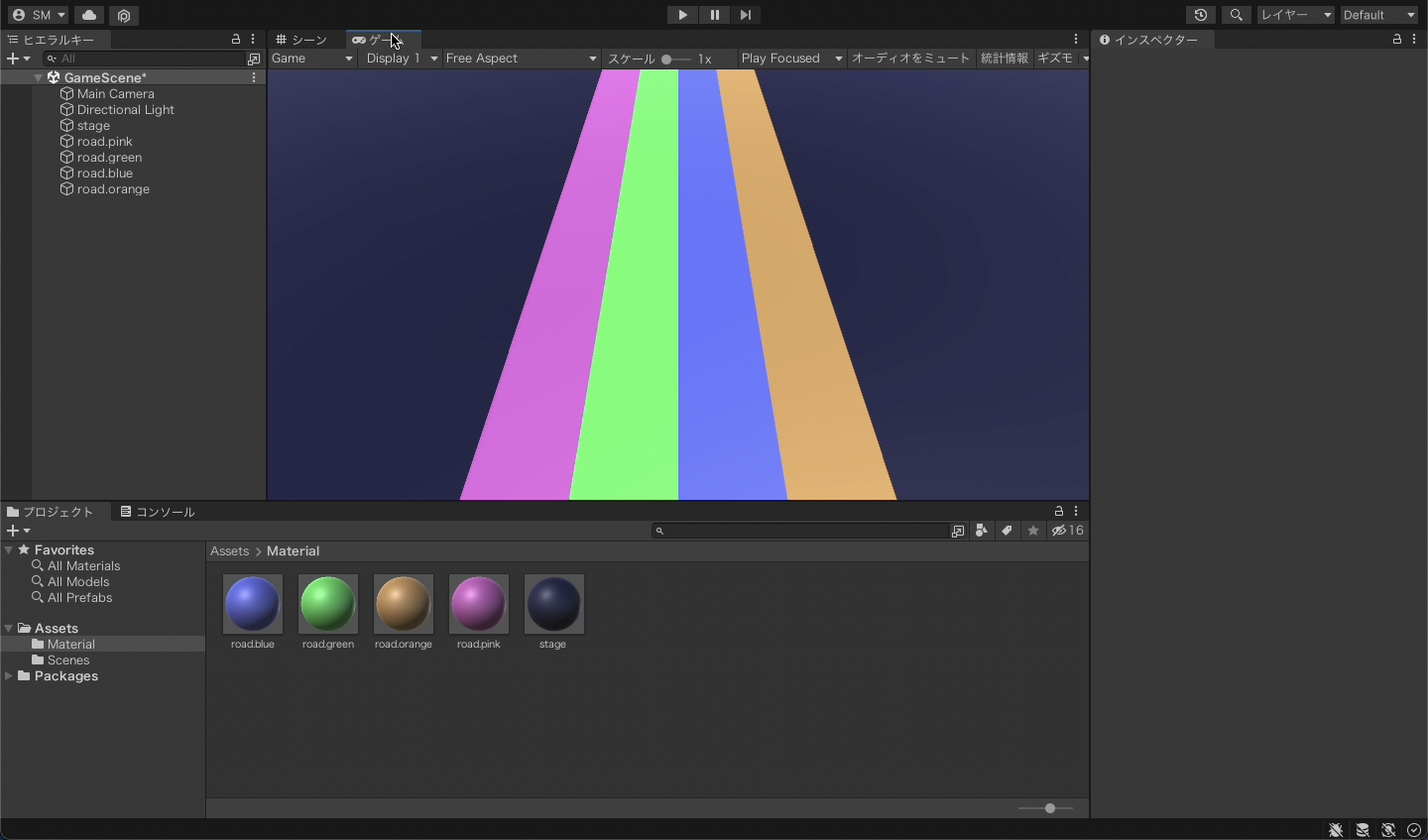
合計4本のロードを作成できましたか?
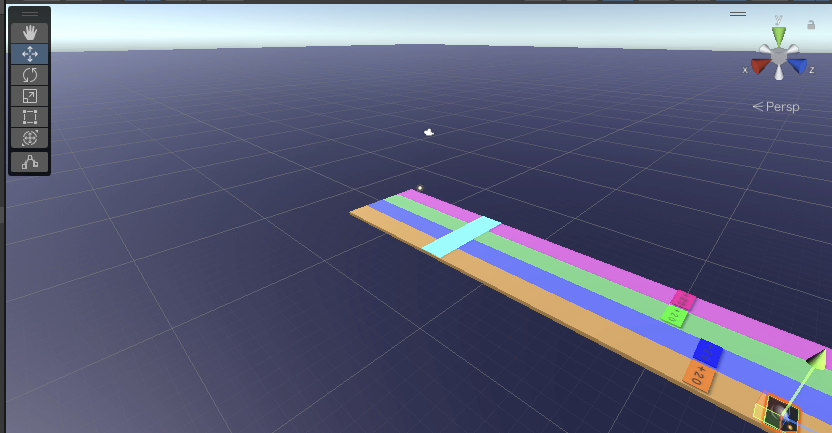
紫の平面の上に4色のロードを置いているイメージです。

このように4色並んでいれば完了です。
ラインの作成 音ゲーの音を鳴らす領域を作ろう
ラインとは、流れてくる音ブロックの音を鳴らすタイミングをわかりやすくするための線状の領域のことです。
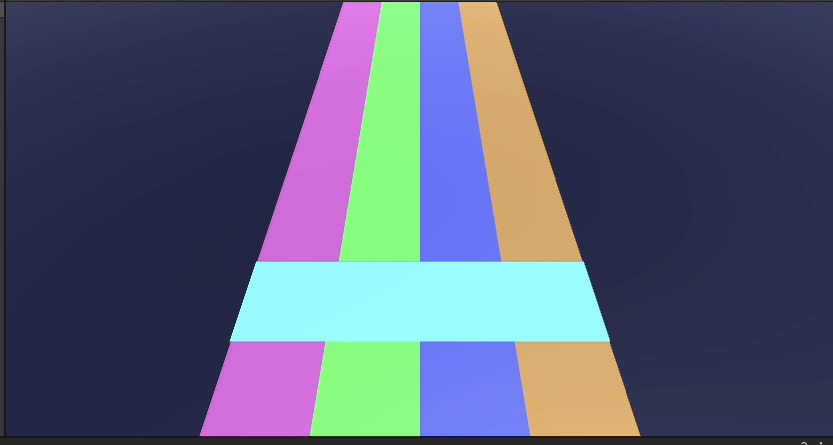
完成時ゲームの中では手前にある水色の線のことです。
それでは、実際に作り方を説明していきます。
ヒエラルキーの中で『3Dオブジェクト』→『平面』を選択します。
名前をlineに変更します。
位置・スケール・マテリアルを変更します。
ロードの作成と同じ工程で作成していきます。

ロードの上に水色のラインが見えるようになっていれば完了です。
音ゲーで音を鳴らすためのゲームオブジェクトを作成しよう
次は音ゲーで実際に音を鳴らすための音ブロックとなるゲームオブジェクトを作ります。
また、音ブロックであるmusicboxと衝突させるためのcollisionboxも用意します。
後の解説で詳しく取り扱いますが、音ゲーのコンボをカウントする際にコンボをリセットするためのresetboxも作っていきます。
ロード上で流れてくる音ブロックMusicBoxオブジェクトの作成
こちらも今までのステージやロードと同様の作り方です。
ヒエラルキー上で右クリックして『3Dオブジェクト』⇨『キューブ』を選択します。
名前をmusicbox.pinkに変更してください。
音ブロックは同じ色のロードオブジェクトから流れてきます。把握しやすように名前にロードオブジェクトと同じ色の名前を付けておきます。
インスペクターの位置・スケール・マテリアルを変更してください。

マテリアルは画像を使用しているため詳細に説明します。
マテリアル作成時の色選択の時に画像を選択します。
あらかじめ『Assets』フォルダー内に『picture』フォルダーを作成しておきます。
『picture』フォルダーを開いて画像をドロップして入れます。

※音ゲーの作り方講座用に作った下の画像をお使いください。
musicbox.pink

musicbox.green

musicbox.blue

musicbox.orange

musicbox.bakudan

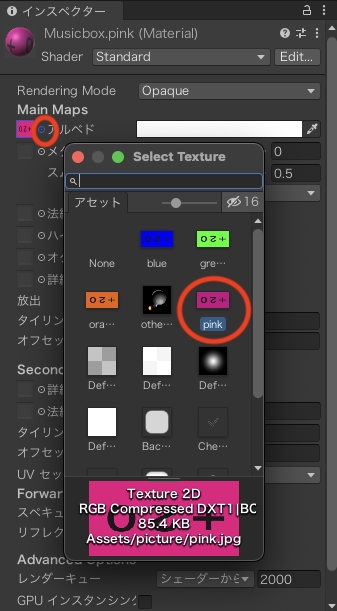
『Material』フォルダーを開いてマテリアルを新規作成してアルベドの文字の横にある◉を押します。
名前はmusicbox.pinkにしてください。
画像が選択できるようになるので先ほどの画像を選択します。

画像の付いたマテリアルを作成できるようになりました。musicbox.pinkにドロップしましょう。
Unity画面からmusicbox.pinkオブジェクトが見えないと思うので少しマウスをスクロールしてオブジェクトが見えるまで画面を縮小させてください。
これで1つ目の音ブロックゲームオブジェクトのmusicboxが完了しました。
同じやり方で残り4つのmusicboxを作成しましょう。
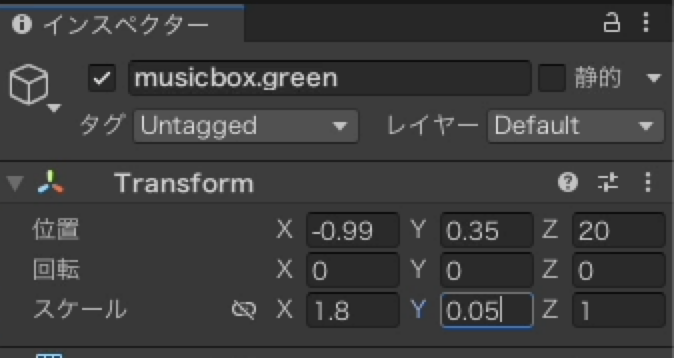
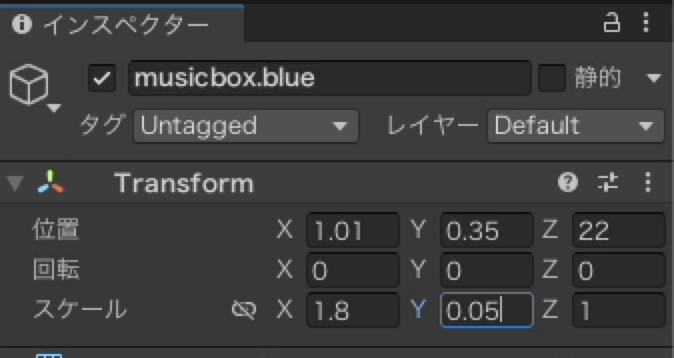
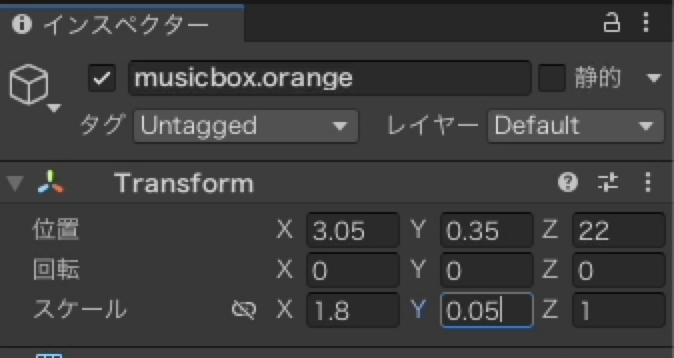
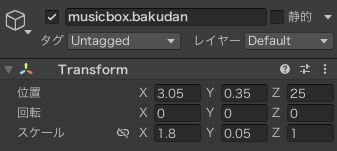
位置・スケールのみ下記に掲載します。
musicbox.green

musicbox.blue

musicbox.orange

musicbox.bakudan

5つの音ブロックの設定は完了しましたか?

このように得点が描かれた音ブロックと爆弾が描かれた音ブロックが見えていれば完了です。
音ブロックを鳴らせているかの判定領域collisionboxの作成
collisionboxとは、musicboxを衝突させて音を鳴らすために作ります。
太鼓のバチのような役割をしています。
それでは、作り方を説明していきます。
ヒエラルキーの中で右クリックして『3Dオブジェクト』⇨『キューブ』を選択します。
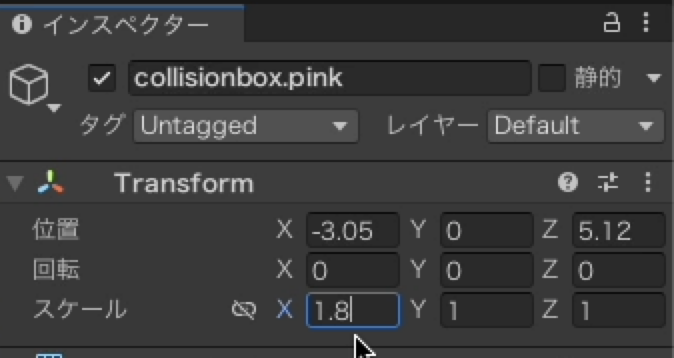
名前をcollisionbox.pinkに変更してください。
collisionboxはロードオブジェクトの上に設置するため何色に設置したかわかりやすいようにロードオブジェクトと同じ色の名前を付けていきます。
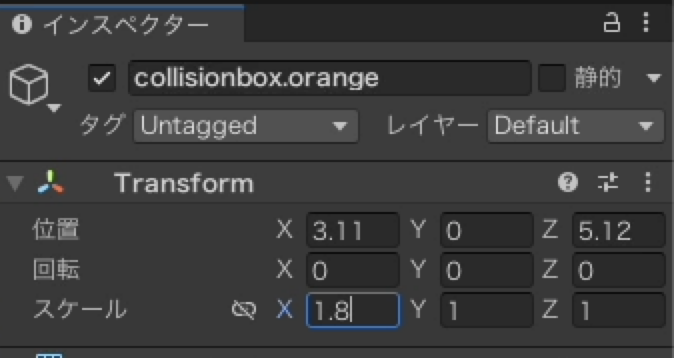
インスペクターの位置・スケールを変更してください。

これで1個目が完了しました。
残り3個を同じやり方で作りましょう。
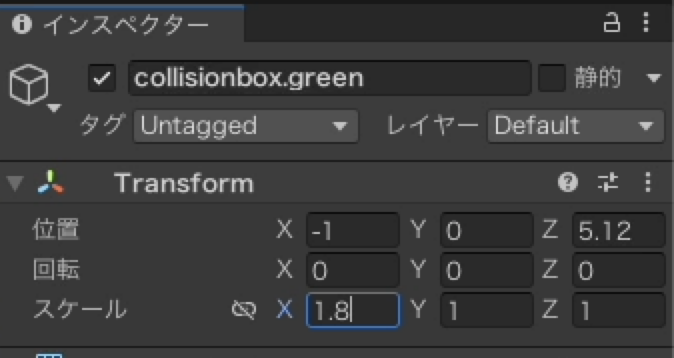
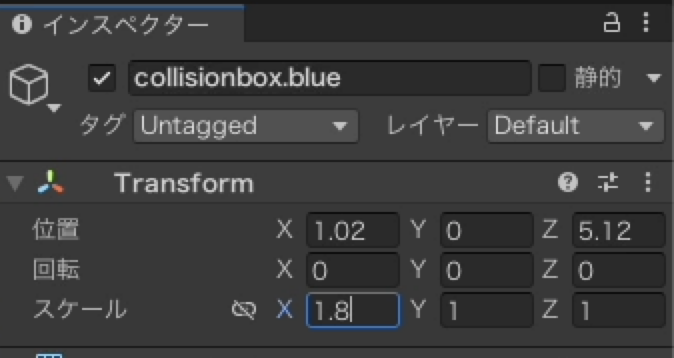
位置・スケールのみ以下に掲載します。
collisionbox.green

collisionbox.blue

collisionbox.orange

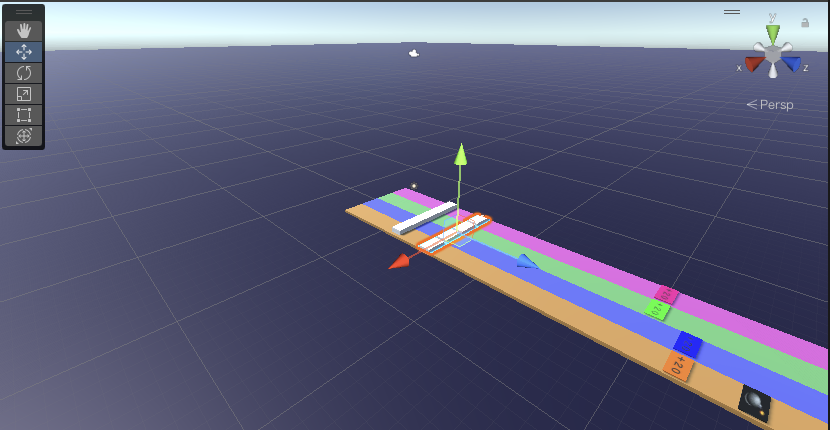
下の画像のように並んでいますか?

これでCollisionBoxの作成は完了です。
音ゲーのコンボカウントを初期化するためのresetboxを作成
resetboxはゲームの中でコンボ数をカウントした値をリセットしてくれるボックスです。
コンボ数のカウントについては後ほど詳細にご説明します。
collisionboxに衝突しなかったmusicboxがresetboxに衝突してコンボがリセットされるということです。
それでは、作り方を説明していきます。
ヒエラルキーの中で右クリックして『3Dオブジェクト』⇨『キューブ』を選択します。
名前をresetboxに変更してください。
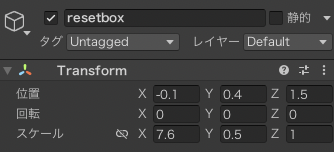
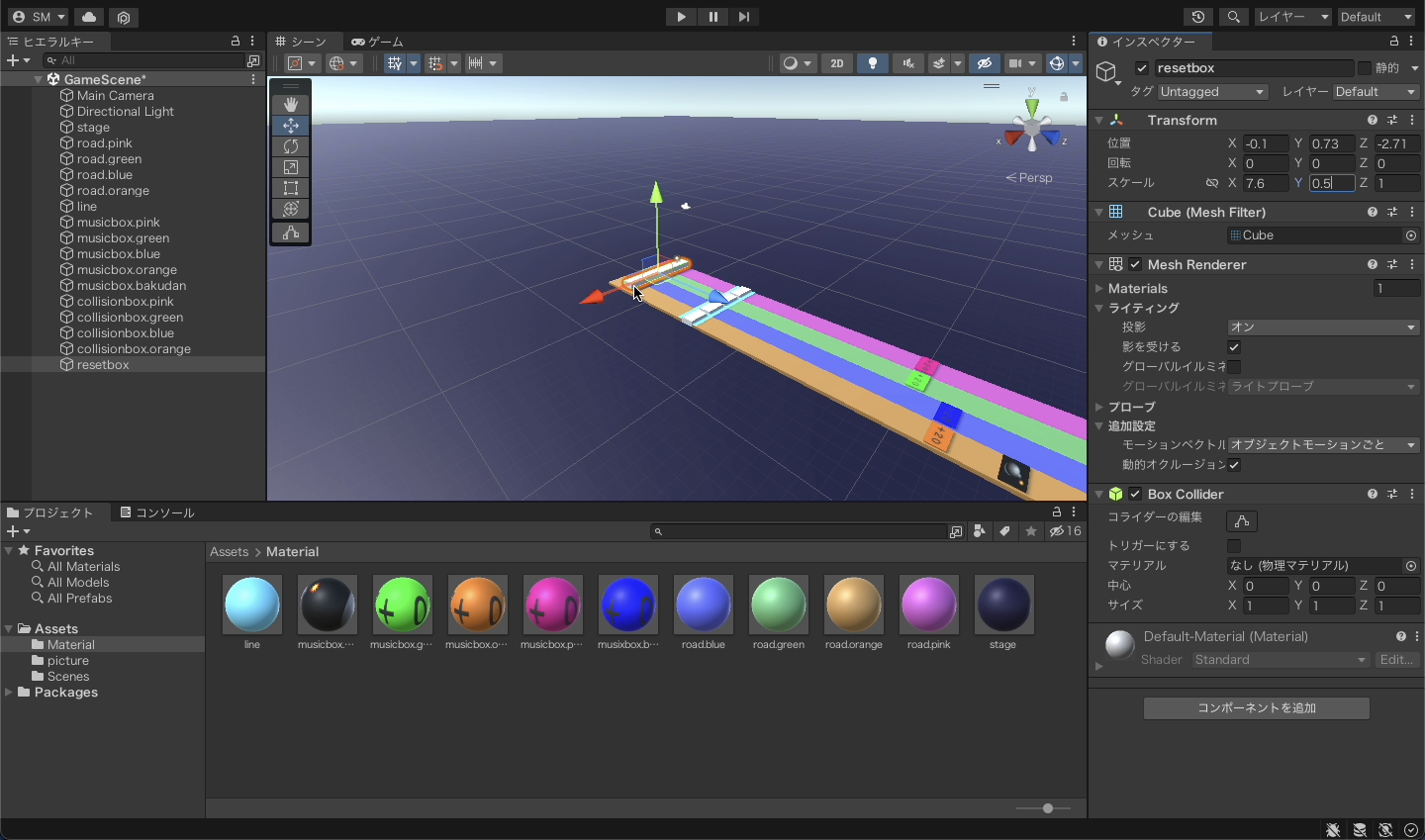
インスペクターの位置・スケールを変更してください。

下の画像のようになっていますか?

これでresetboxの作成が完了しました。
音ゲーの作り方第1回のまとめと次回
第1回目の開発お疲れ様でした。
今回はUnityプロジェクト作成から始まり、音ゲーに必要となるステージや様々な素材オブジェクトを作りました。
難しそうに見えて同じ工程が何度もあることに気づきましたか?
Unityではオブジェクトの形や色を変えるだけで色々な素材を作ることができます。
第2回目は、『UIを配置してゲーム画面を作成しよう』になります。
次の記事:









コメント