この記事は古く昔からの名作タクティクスオウガやファイアーエムブレムやファイナルファンタジータクティクスのような名作ターン制戦略シミュレーションRPGの作り方を解説する講座の第8回目です。
前回はプレイヤーの移動範囲の設定や移動可能範囲エリアの表示などを行う基本的な処理を実装しました。
前回の記事:

今回は、キャラクターの攻撃処理の実装に備え、HPなどのパラメータを設定し画面に表示するところまでを実装しましょう。UIの設定が主になります。画面解像度問題なども意識しつつ制作を行っていきましょう。
また、ゲーム性を高める属性攻撃システムも後に実装していきますが、そのための前準備としてのUI作成もここで行います。
キャラクターのパラメータを設定する
キャラクターに個性を持たせるため、キャラクターデータごとに個別のパラメータをInspectorから設定できるようにしましょう。
今回設定できるようにするパラメータは以下の6種類です。
| 名称 | スクリプト上の変数名 | 型 | 概要 |
| 敵フラグ | isEnemy | bool |
味方キャラクターか敵キャラクターかを識別するフラグ (敵キャラクターのみtrueにする) |
| キャラクター名 | charaName | string | 画面に表示するキャラクター名 |
| 最大HP(初期HP) | maxHP | int | 最大体力(=初期体力) |
| 攻撃力 | atk | int |
戦闘のダメージは 「攻撃側のatk - 防御側のdef」で決定します。 |
| 防御力 | def | int | |
| 属性 | attribute | (追加の列挙型) |
キャラクターが個別に持つ4種類の属性。(水・火・風・土) 属性間には相性があり戦闘ダメージに関わります。 この記事ではキャラへの設定と表示までを行い、戦闘への影響は講座後半に実装します。 |
スクリプトで以上の変数・列挙型を実装します。
また、ゲーム内で変化するデータとして現在HPの変数(nowHP)も用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Character : MonoBehaviour { // メインカメラ private Camera mainCamera; // キャラクター初期設定(インスペクタから入力) [Header ("初期X位置(-4~4)")] public int initPos_X; // 初期X位置 [Header ("初期Z位置(-4~4)")] public int initPos_Z; // 初期Z位置 [Header ("敵フラグ(ONで敵キャラとして扱う)")] public bool isEnemy; // 敵フラグ // キャラクターデータ(初期ステータス) [Header ("キャラクター名")] public string charaName; // キャラクター名 [Header ("最大HP(初期HP)")] public int maxHP; // 最大HP [Header ("攻撃力")] public int atk; // 攻撃力 [Header ("防御力")] public int def; // 防御力 [Header ("属性")] public Attribute attribute; // 属性 // ゲーム中に変化するキャラクターデータ [HideInInspector] public int xPos; // 現在のx座標 [HideInInspector] public int zPos; // 現在のz座標 [HideInInspector] public int nowHP; // 現在HP // キャラクター属性定義(列挙型) public enum Attribute { Water, // 水属性 Fire, // 火属性 Wind, // 風属性 Soil, // 土属性 } void Start() { // メインカメラの参照を取得 mainCamera = Camera.main; // 初期位置に対応する座標へオブジェクトを移動させる Vector3 pos = new Vector3 (); pos.x = initPos_X; // x座標:1ブロックのサイズが1(1.0f)なのでそのまま代入 pos.y = 1.0f; // y座標(固定) pos.z = initPos_Z; // z座標 transform.position = pos; // オブジェクトの座標を変更 // オブジェクトを左右反転(ビルボードの処理にて一度反転してしまうため) Vector2 scale = transform.localScale; scale.x *= -1.0f; // X方向の大きさを正負入れ替える transform.localScale = scale; // その他変数初期化 xPos = initPos_X; zPos = initPos_Z; nowHP = maxHP; } (省略)void Update() (省略)public void MovePosition (int targetXPos, int targetZPos) } |
これでInspectorから値のセットが可能になります。列挙型の変数でもpublicならその対象となります(上記ソースコードでAttributeで列挙体として属性を設定していますが、C#のsystem名前空間のAttributeとは別物なので注意)。
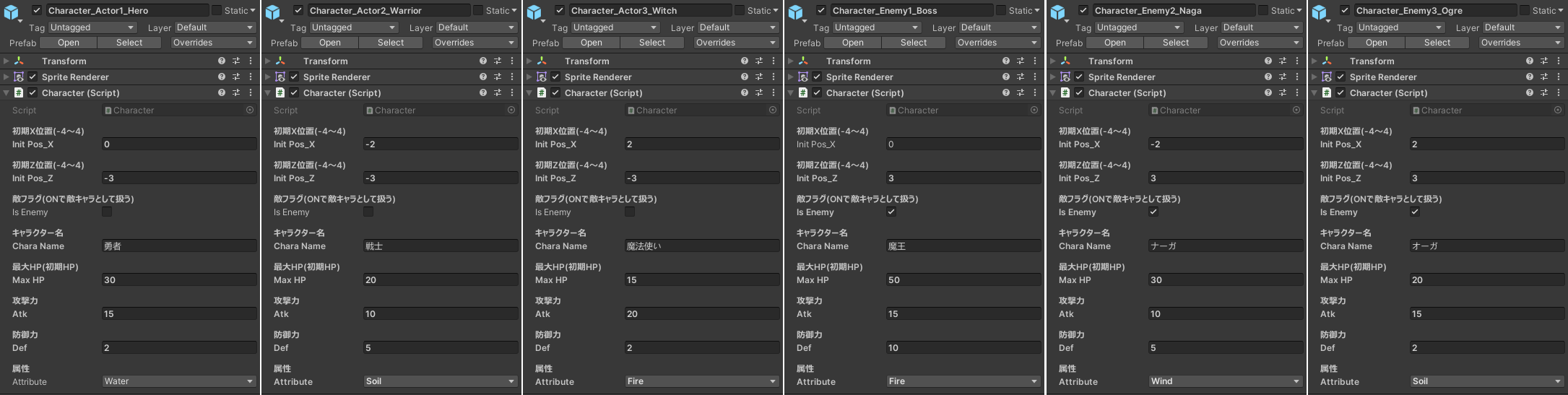
それでは早速6体分のステータスをそれぞれ記入していきましょう。講座での例は以下になっています。
GUIにステータスを表示する
いま設定したステータスをGUIの機能を用いてゲーム画面内に表示させてみましょう。
UnityにはデフォルトでGUI表示をサポートする機能が多数存在します。画像や文字、ボタンといったUIオブジェクトを[Canvas]オブジェクトの下に作成して表示させる事が可能です。
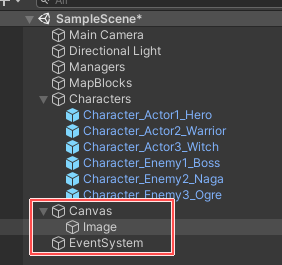
まずはステータスを表示するウィンドウとして画像UIを作成しましょう。Hierarchyビュー右クリック→[UI]→[Image]の順でクリックし、名前は「StatusWindow」とします。

UIオブジェクト作成時にCanvasが存在しなかった場合は自動的に生成してくれます(Canvasオブジェクト)。
- 同時に生成されるEventSystemオブジェクトはユーザー側の操作に対応するための処理を行っています。削除しないようにしましょう。
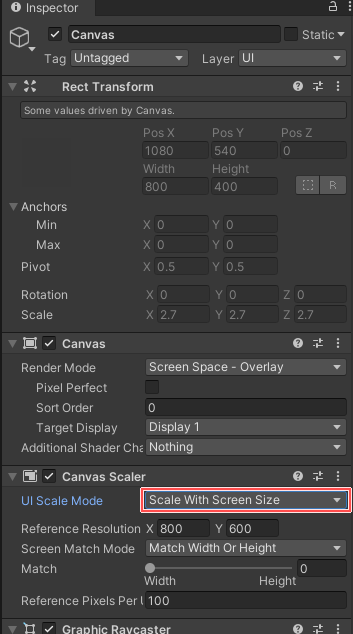
このままステータスウィンドウの作成を開始しても良いのですが、先にCanvas側の設定で変更しておくべきものがあります。Canvasオブジェクトを選択し、Canvas Scalerコンポーネントを確認してください。
この中で[UI Scale Mode]パラメータはUIの大きさ・配置を決定する際、その方法や基準を設定するものになります。
| Constant Pixel Size | 画面のサイズによらずピクセル単位でUIの大きさを決めます。 |
| Scale With Screen Size | 画面のサイズに合わせてUIの大きさを決めます。 |
| Constant Physical Size | 物理的なサイズでUIの大きさを指定します。 |
スマートフォン向けゲームを制作する場合、端末の種類ごとに画面の大きさ(解像度)や縦横比(アスペクト比)が異なってきますので、あらゆるタイプの画面に対応できるUI設定にしなければいけません。
上記の3つの中でそれが可能なのは[Scale With Screen Size]ですので、まずはモードをこれに切り替えます。

このモードに切り替えるとその後に続く他のパラメータの種類も変化します。
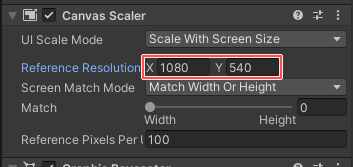
| Reference Resolution | UI設計の時に基準となる解像度。X方向(横)とY方向(縦)で入力します。 |
| Screen Match Mode |
画面のアスペクト比が↑で決めたものと一致しない場合にどう対応するかを選択します。 初期状態の[Match Width or Height]では画面の横幅もしくは縦幅を基準にしてUIの大きさを決定します。 |
|
Match (Screen Match Modeが[Match Width or Height]の時のみ) |
↑の基準を画面の横幅とするか縦幅とするか、あるいはその中間にするかをスライダで指定します。 |
| Reference Pixels Per Unit | 画像(スプライト)側の「Pixels Per Unit」設定に対するUI画像の大きさを指定します。 |
Reference Resolution以外は変更しなくてOKですが、画面サイズの基準を決めるこのパラメータは重要です。
今回は現在使用している画面サイズ[2160×1080 Landscape]のちょうど半分となる[X:1080 Y:540]を指定します。(アスペクト比は2:1となります。)

ステータスウィンドウを作成する
Canvas側の準備が完了したのでステータスウィンドウの作成に入ります。
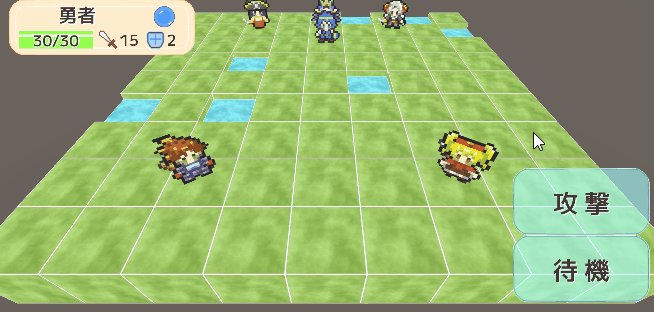
これで選択したキャラクターのステータス画像が表示されるようになりました。
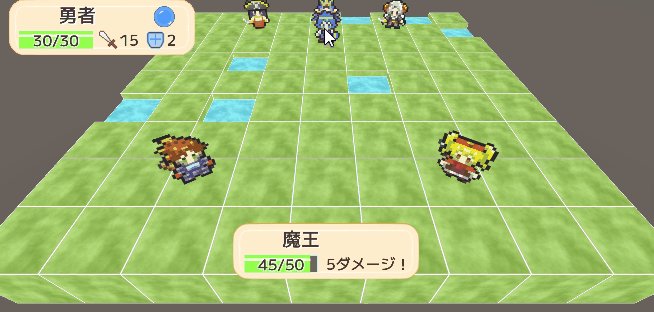
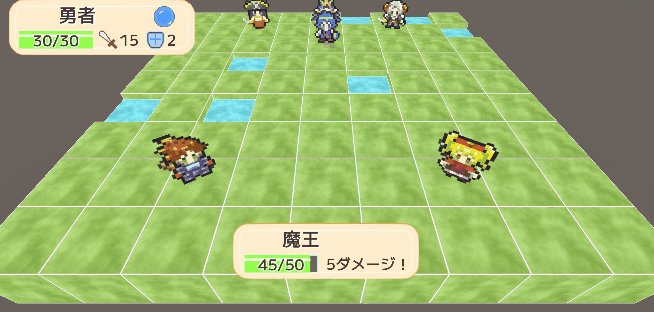
ゲージの減少を確認したい方は一時的にnowHPの値をスクリプト内で変更してみてください。

まとめ
- 画像や文字をUIとして表示する時はCanvas以下にUIオブジェクトを作成して配置します。
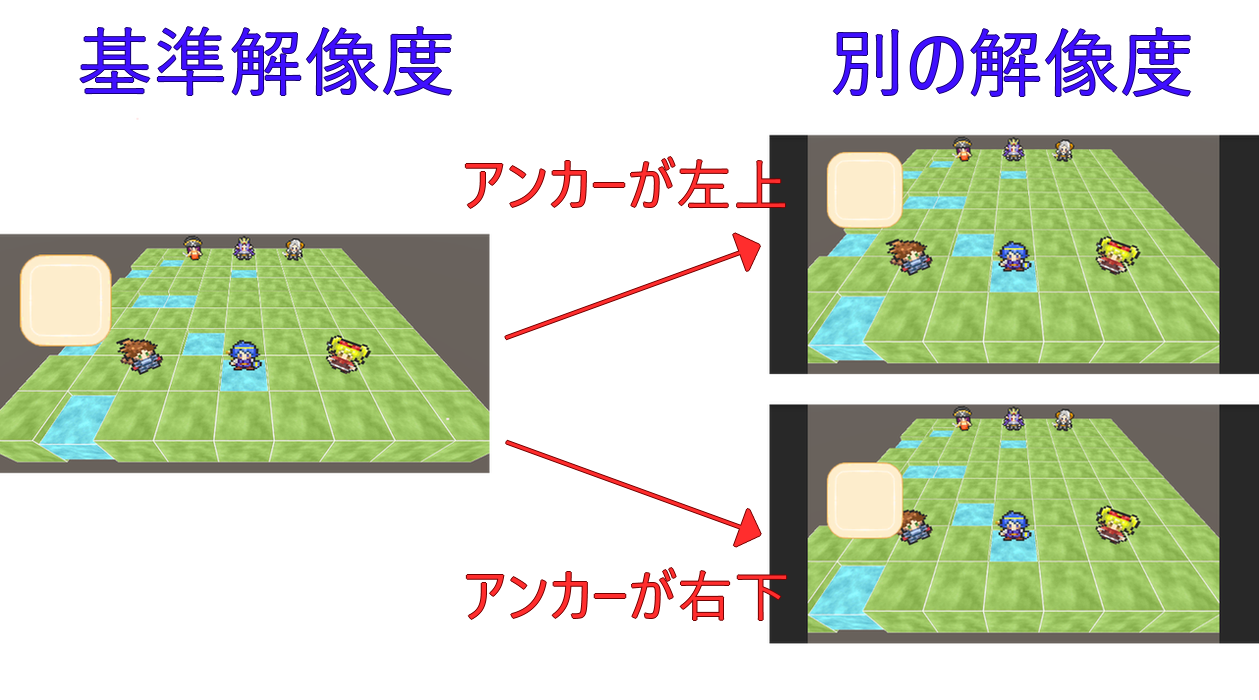
- UIオブジェクトはRectTransformコンポーネントを持ち、アンカーを設定すれば画面サイズの変化にも対応できるようになります。
- TextコンポーネントにはShadowコンポーネント、Outlineコンポーネントによる修飾が可能です。
- ImageコンポーネントのFilled設定はゲージのように変化する画像の表現に適しています。
次回ではキャラクター同士の戦闘(攻撃処理)を実装していきます。
次の記事:










コメント