前回の記事では2DRPG開発のためのプロジェクトを作成し、スプライトエディターを用いて2Dゲームに使う画像の分割法を習得しました。
前回の記事:

今回の記事ではUnityのTilemapという機能を使用しマップを作成していきます。
RPGに限らず、2Dゲームでタイルを用いた背景を作る際に役立つUnityツールの使い方をマスターしていきましょう。
Tilemap(タイルマップ)とは
Tilemapはスプライト画像をパレットとしてまとめたものを自由にシーンに配置することができるUnityの2D機能になります。
配置する際には四角形や六角形などいくつか種類を指定できますが、この講座では2Dドラクエ風を目指しているので、基本的な四角形を使用していきます。
Tilemapの使い方
それでは実際にTilemapを使っていきましょう!
Tilemapを使用する際は次の工程を行ってください。
- パレットの作成
- グリッドの作成
パレットの作成
まずTilemapで使用するパレットを作成します。パレットはアセットととしてUnityで管理されます。
先にパレットで使用する画像をUnityにインポートします。
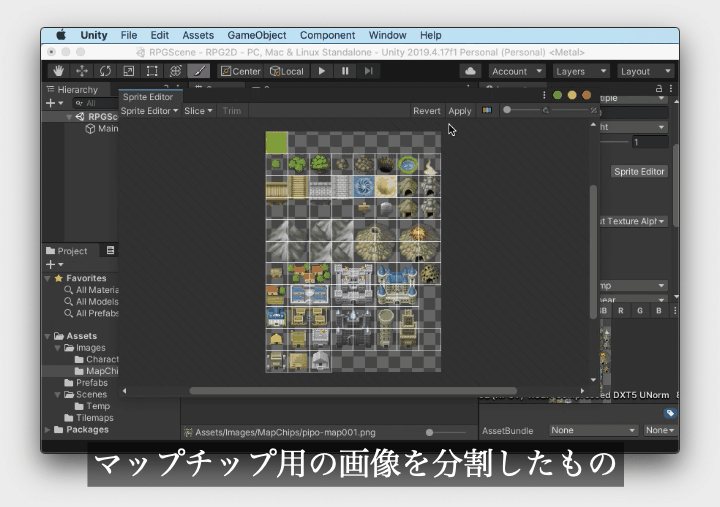
次の画像をインポートし、前回講座と同じようにSprite ModeをMultipleにし、Sprite Editorを開き、以下の設定で分割してください。

※今回利用する画像はぴぽや倉庫様(https://pipoya.net/)の素材となります(ぴぽや倉庫様のサイトは画像集サイトのためかやや重いのでページが開くまで時間がかかります)。
今回講座で使う素材のダウンロードリンクはこちら。
|
1 2 3 4 5 6 7 |
Type: Grid By Cell Count Column & Row: X=8, Y=11 Offset : X=0, Y=0 Padding : X=0, Y=0 Keep Empty Rects : false Pivot : Center Method : Delete Existing |

パレットを作成する際は専用のエディター拡張を使用します。
次の手順を行ってください。
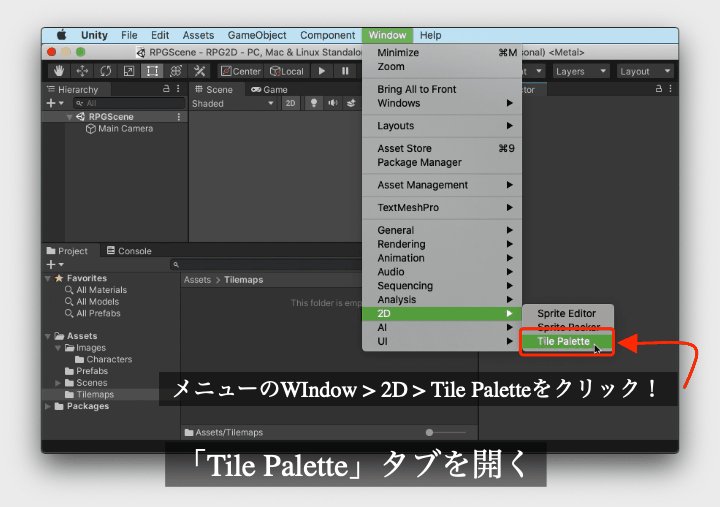
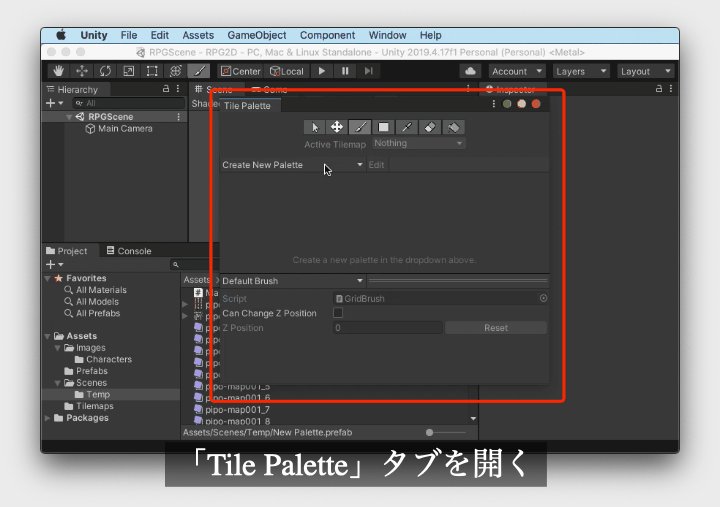
- Window > 2D > Tile Paletteをクリックし、Tile Paletteタブを表示する

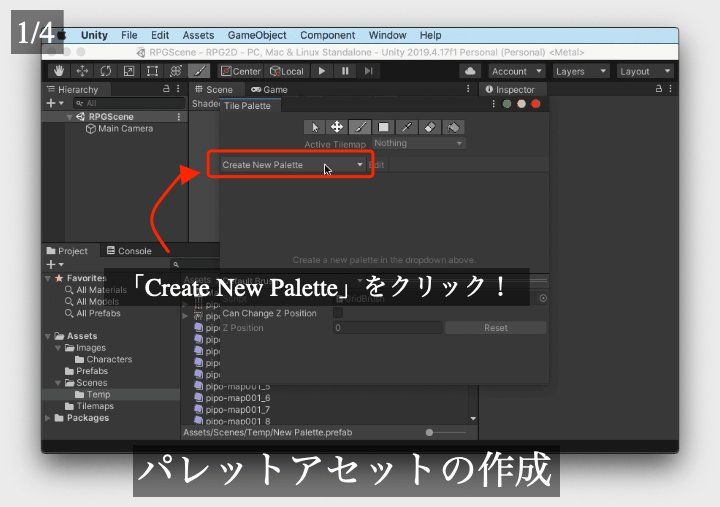
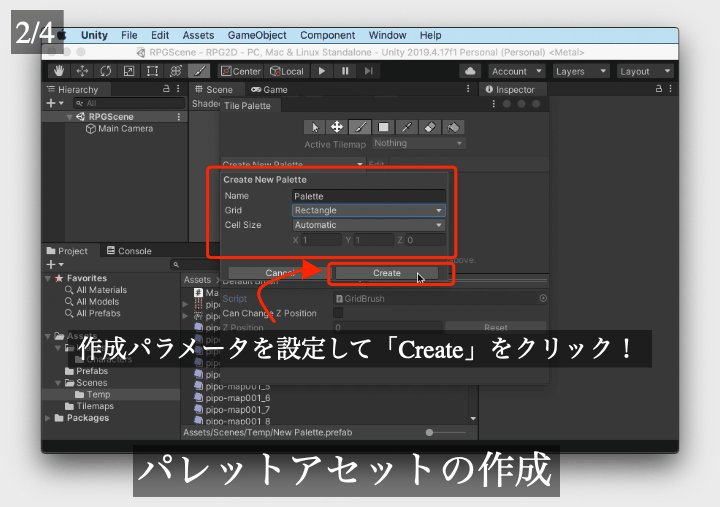
- Tile Paletteタブの「Create New Palette」をクリックし、新しいパレットを作成する
- 作成時に簡単なパラメータ設定ができるので名前を「Palette」にして作成する
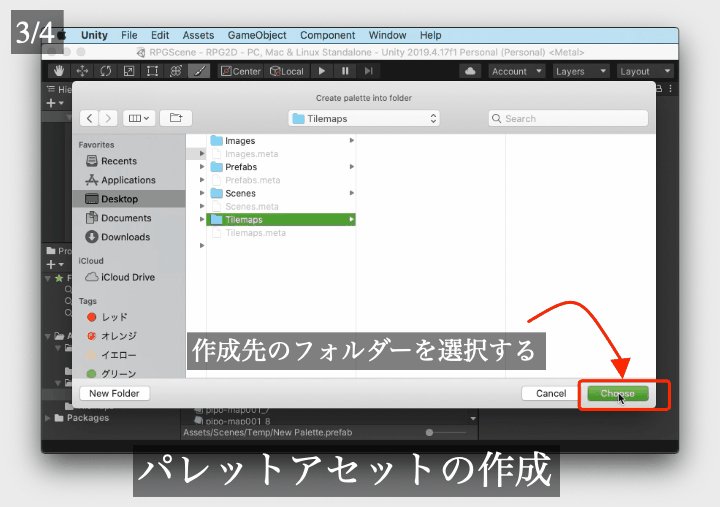
- パレット作成の際はパレットアセットの保存フォルダーを選択するダイアログが表示されるので、任意の場所に保存する
- 記事ではAssets > Tilemapsフォルダーに保存している。

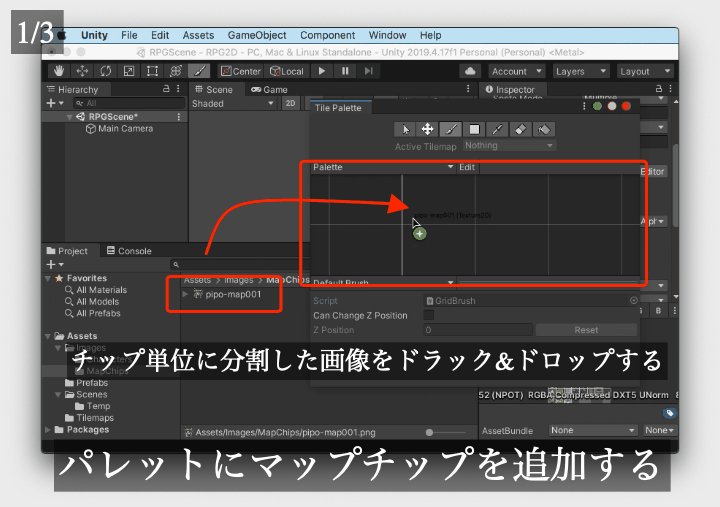
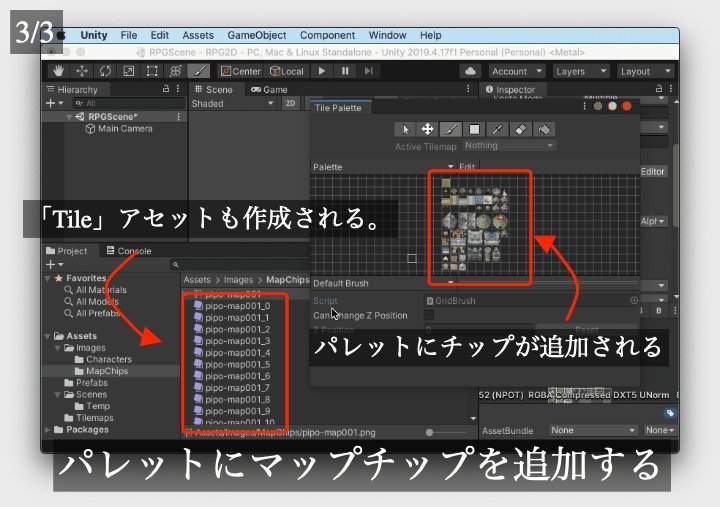
- パレットを作成したら、パレットに使用するスプライトをTile Paletteタブにドラック&ドロップする。
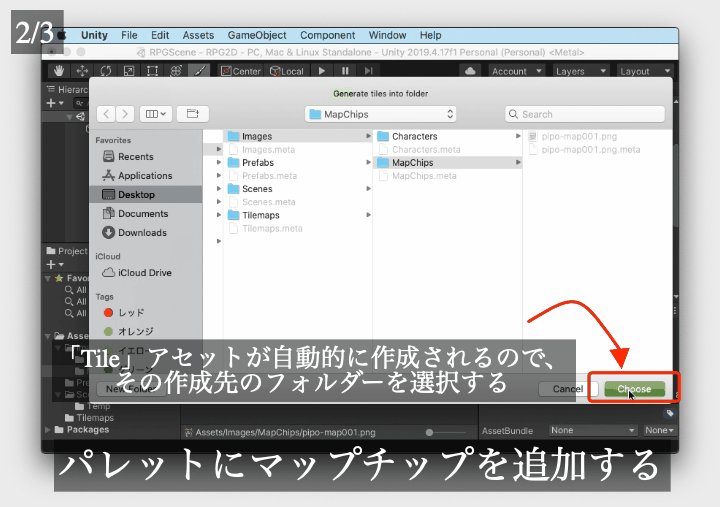
- ドロップするとパレットのタイル情報を表すTileアセットが画像のスプライトを元に自動的に作成されるので、その保存先のフォルダーを選択する

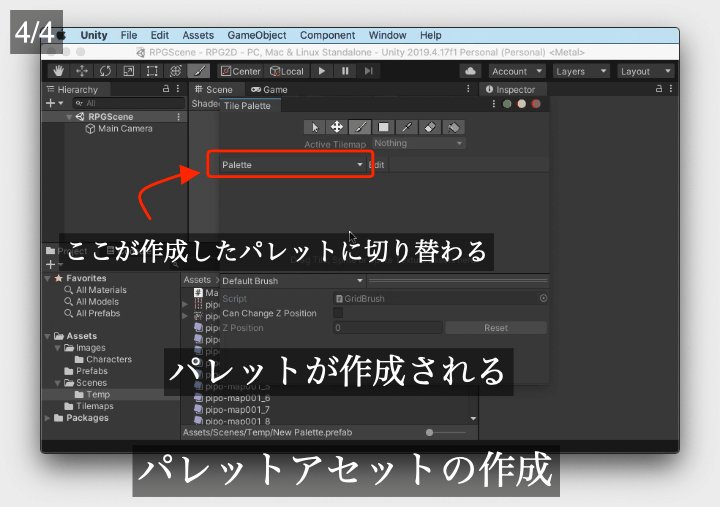
ここまでできますとパレットの準備が完了します。
上ではパレットに直接分割後のパレットを追加しましたが、スプライトを一つ一つ追加できたり、専用のアセットである「Tile」も追加できます。
「Tile」アセットについてはこれ以降の記事で必要になるので覚えておくといいでしょう。
また、注意点として作成された「Tile」アセットを削除するとパレットのデータも壊れてしまうので注意しましょう。(パレットから削除後なら問題ありません。)
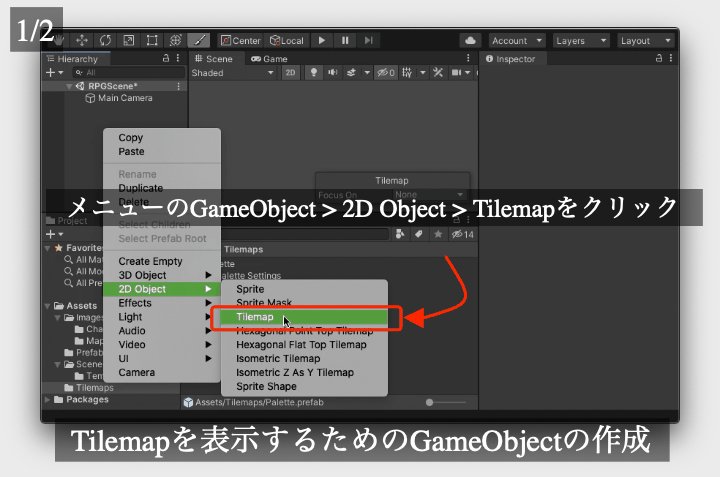
タイルマップを表示するためのGameObjectの作成
次に実際に画面に表示するための「Grid」GameObjectを作成します。
- メニューのGameObject > 2D Object > TilemapをクリックしTilemapを表示するためのGameObjectを作成してください。
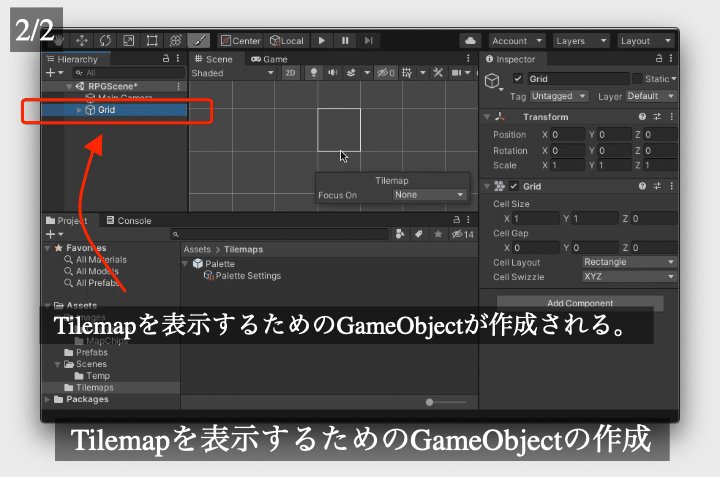
作成したGameObjectは次のようになっています。GameObjectの名前はデフォルトでは「Grid」になっています。
- Grid:「Grid」コンポーネント
- – Tilemap:「Tilemap」と「TilemapRenderer」コンポーネント

作成した「Grid」にパレットにあるマップチップを配置していくことでマップを作成することができます。
マップチップの配置の仕方
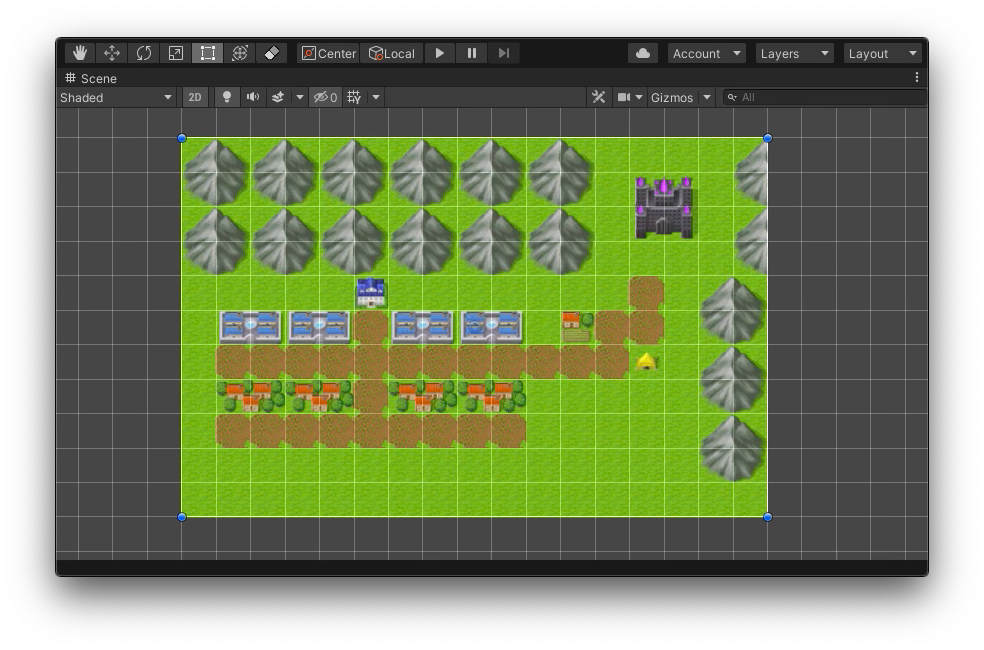
それでは実際にマップチップを配置していきましょう!

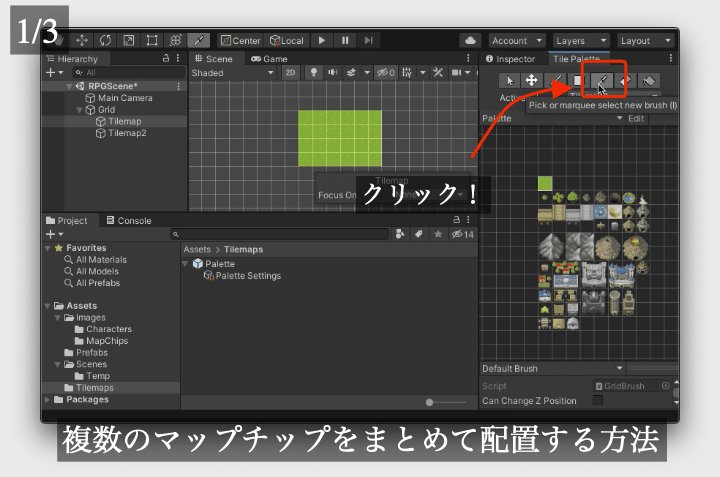
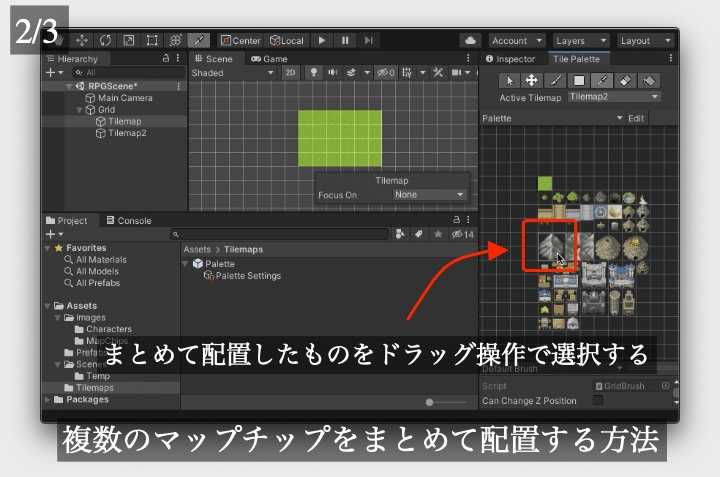
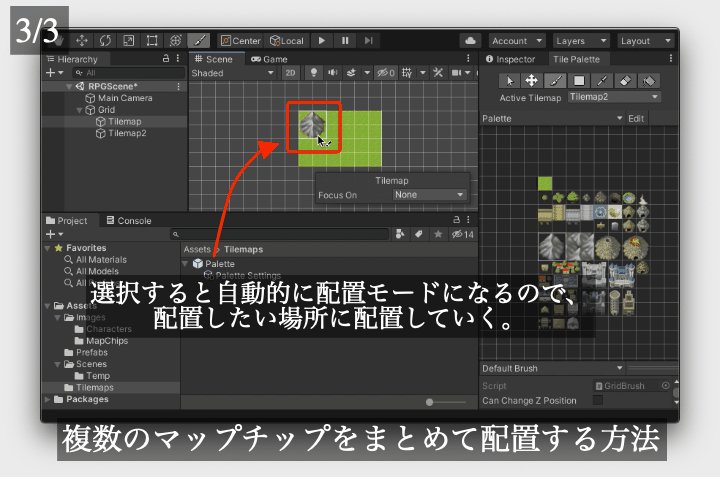
また、補足ですが同じマップチップを一度に配置するモードも用意されています。
基本的な操作はこの複数のマップチップをまとめて配置するモードと似ているので、やりたい操作に応じて使い分けていくと便利です。
まとめ
今回の記事ではUnityのTilemap機能の使い方について解説していきました。
TilemapはUnityでは新しい機能になるのでいくつか不具合があるかもしれませんが、その辺りは上手く回避してください。
また、マップチップに使用する画像は全て同じサイズであることを想定されていますので画像サイズにも注意してください。
後説明を省きましたが、一度パレットに登録したマップチップも位置を変更したり削除することもできます。その際は「Tile Palette」タブの「Edit」ボタンがあるので、そちらをクリックするとパレット編集モードに切り替わります。
最後に、この記事で作成したTilemap関係のアセットなどは今後使用しないので削除してもOKです。
まとめると以下のようになります。
- Tilemapを使用すると簡単に2Dマップを作成することができる。
- Tilemapを使用する際はパレットとグリッドを作成する必要がある。
- パレットにはグリッドに配置することができるタイルを配置する
- グリッドには実際のマップの見た目になるようにパレットからタイルを配置していく
- グリッドはレイヤーを持たせることが可能
以上になります。それでは次の記事に行ってみましょう!
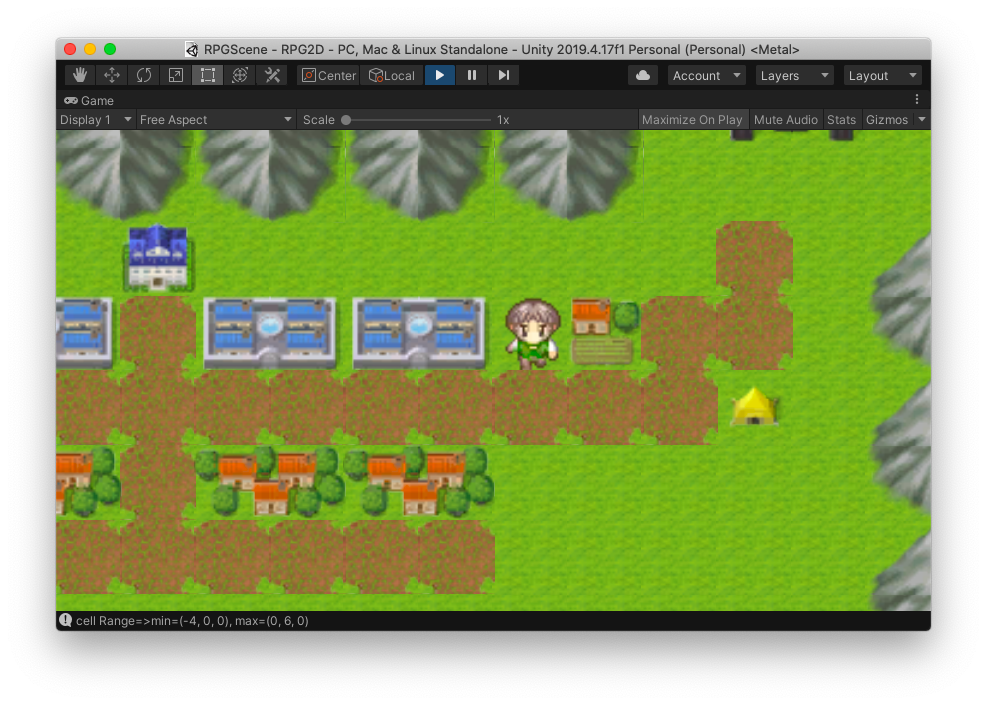
次の記事では実際にマップを作成していきます。
次の記事:








コメント