前回の記事でテトリスブロックの回転処理を作りました。落下、消滅、回転処理ができてかなりゲームらしくなってきましたね。
前回の記事:

今回の記事ではスコアや次に落ちてくるブロックの表示UIを作成していきます。
テトリススコアのUI作成
まず、スコアを追加していきます。
「TetrisSceneManager」スクリプトにスコアを記録するようにしていきます。
次のように修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// TetrisSceneManager.cs スコアを記録するように修正 //次のものをファイルの先頭に追加 using UnityEngine.UI; //次のものを追加 [SerializeField] int _score; public Text ScoreText; public int Score { get => _score; set { _score = value; ScoreText.text = _score.ToString(); } } //次のものを修正 void Start() { Score = 0; StartCoroutine(MainLoop()); } void CheckGridDepth() { for (var y=0; y<Grid.Size.y; ++y) { if(Grid.DoFillDepth(y)) { Grid.RemoveDepth(y); y--; Score += 100; } } } |
GameObjectの追加
スクリプトの準備ができましたので、次はGameObjectをシーンに配置していきます。
次の手順を行ってください。
- メニューのGameObject > UI > CanvasをクリックしGameObjectをシーンに追加
- 追加したGameObjectの名前は「UI」にする
作成した「UI」は次のGameObject階層にしてください。
- UI : UI > Canvas
- – Score : 空のGameObject
- – – Label : UI > Text
- – – ScoreText : UI > Text
GameObject階層を作成したら、次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// UIの設定内容 ## UI : UI > Canvas - CanvasScalerコンポーネント UIScaleMode : ScaleWithScreenSize ReferenceResolution : X=800, Y=600 ## UI > Score : 空のGameObject - RectTransformコンポーネント Anchors Min: 0, 1 Anchors Max: 0, 1 Pivot : 0, 1 PosX=0, PosY=0 - HorizontalLayoutGroupコンポーネント <- 追加 ChildAlignment : MiddleLeft ControlChildSize: Width=false, Height=false UseChildScale: Width=false, Height=false ChildForceExpand: Width=false, Height=false - ContentSizeFitterコンポーネント <- 追加 HorizontalFit : PreferredSize VerticalFit : PreferredSize ## UI > Score > Label : UI > Text - RectTransformコンポーネント Pivot : 0, 1 Width=75, Height=30 - Textコンポーネント Text : Score : Color : 白色 ## UI > Score > ScoreText : UI > Text - RectTransformコンポーネント Pivot : 0, 1 Width=160, Height=30 - Textコンポーネント Text : 100 //確認用の数値 Color : 白色 HorizontalOverflow : Overflow |
シーンにGameObjectを配置できたら、「TetrisSceneManager」コンポーネントに次のものを設定してください。
|
1 2 3 |
// TetrisSceneManagerへスコア関係のものを設定 Score : 0 ScoreText : シーンの「ScoreText」 |
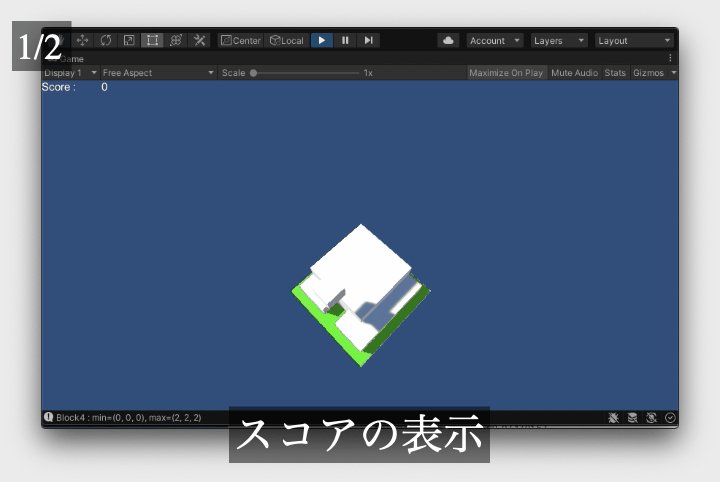
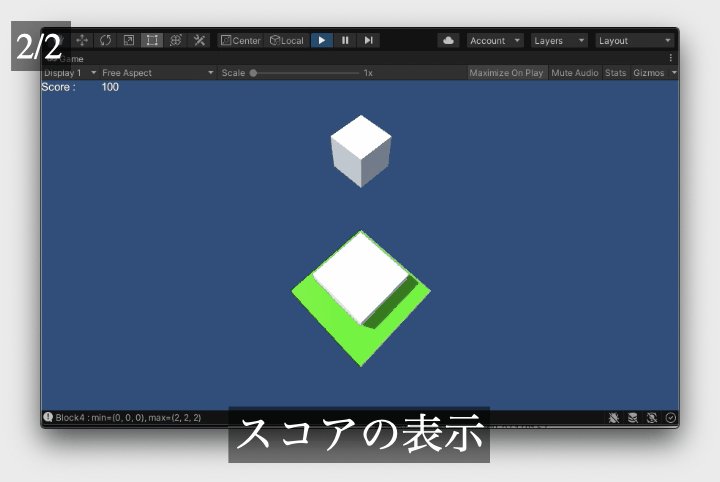
ここまでできたら実際に再生して動作を確認してください。
ある高さのマスがブロックで埋まったらスコアに反映されるようになっていればOKです。

次に落ちてくるブロックの表示UIの作成
次に出てくるブロックが何かがわかるUIを追加していきます。
ブロックのサムネイルを作成
次のブロックを表示する際はブロックの表す画像が必要になってくるのでまずそちらを用意します。
「BlockTemplate」クラスを次のように修正してください。
|
1 2 3 4 5 6 |
// BlockTemplate.cs サムネイル画像の追加 //次のものをファイルの先頭に追加 using UnityEngine.UI; //次のものを追加 public Sprite Thumbnail; |
修正できたら、各ブロックのサムネイルとなる画像を作成し既に作成している「BlockTemplate」アセットに設定してください。(方法はなんでもOKです。)
記事では次のものを作成しています。

Block1

Block2

Block3

Block4

Block5
もし画像をアタッチできない場合は、画像をDefaultからSpriteに変更してください。
![]()
スクリプトの作成・修正
画像の準備ができたので、次はスクリプトの方を修正していきます。
「TetrisSceneManager」スクリプトを次のように修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
// TetrisSceneMangaer.cs 次のブロック表示のための処理を追加 //次のものを追加 public Image NextBlockImage; //次のものを修正 IEnumerator MainLoop() { var rnd = new System.Random(); var nextTemplate = DropBlocks[rnd.Next(DropBlocks.Length)]; while (true) { yield return null; var block = Object.Instantiate(BlockPrefab, transform); block.SetTemplate(nextTemplate); block.Pos = DropStartPos; nextTemplate = DropBlocks[rnd.Next(DropBlocks.Length)]; NextBlockImage.sprite = nextTemplate.Thumbnail; while (!block.IsTouch(Grid, Vector3Int.zero)) { float t = 0f; while (t < DropSpeed) { t += Time.deltaTime; var offset = Vector3Int.zero; if (Input.GetKeyDown(KeyCode.LeftArrow)) offset.x += 1; else if (Input.GetKeyDown(KeyCode.RightArrow)) offset.x -= 1; if (Input.GetKeyDown(KeyCode.DownArrow)) offset.z += 1; else if (Input.GetKeyDown(KeyCode.UpArrow)) offset.z -= 1; block.Move(Grid, offset); if (Input.GetKeyDown(KeyCode.Q)) block.RotateForward(Grid, true); else if (Input.GetKeyDown(KeyCode.E)) block.RotateForward(Grid, false); if (Input.GetKeyDown(KeyCode.A)) block.RotateUp(Grid, true); else if (Input.GetKeyDown(KeyCode.D)) block.RotateUp(Grid, false); yield return null; } block.DropMove(1); } { var pos = block.Pos; pos.y++; block.Pos = pos; } block.FillMass(Grid); Object.Destroy(block.gameObject); CheckGridDepth(); } } |
次に落ちてくるブロック表示用UIのGameObjectを追加
スクリプトの準備ができましたので、次はGameObjectをシーンに配置していきます。
次の手順を行ってください。
- 「UI」の子GameObjectにメニューからGameObject > UI > Imageをクリックし新しいGameObjectを作成してください。
- 作成したGameObjectの名前は「NextBlockImage」にしてください。
GameObject階層は次のようになります。
- UI
- …(既存のもの)
- – NextBlockImage : UI > Image
GameObject階層を作成したら、次のように設定してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
// NextBlockImageの設定内容 ## UI > NextBlockImage : UI > Image - RectTransformコンポーネント Anchors Min: 1, 1 Anchors Max: 1, 1 Pivot : 1, 1 PosX=0, PosY=0, Width=100, Height=100 - Imageコンポーネント SourceImage : 確認用の画像を設定 Color : 白色 |
シーンにGameObjectを配置できたら、「TetrisSceneManager」コンポーネントに次のものを設定してください。
|
1 2 |
// TetrisSceneManagerへ次のブロック関係のものを設定 NextBlockImage : シーンの「NextBlockImage」 |
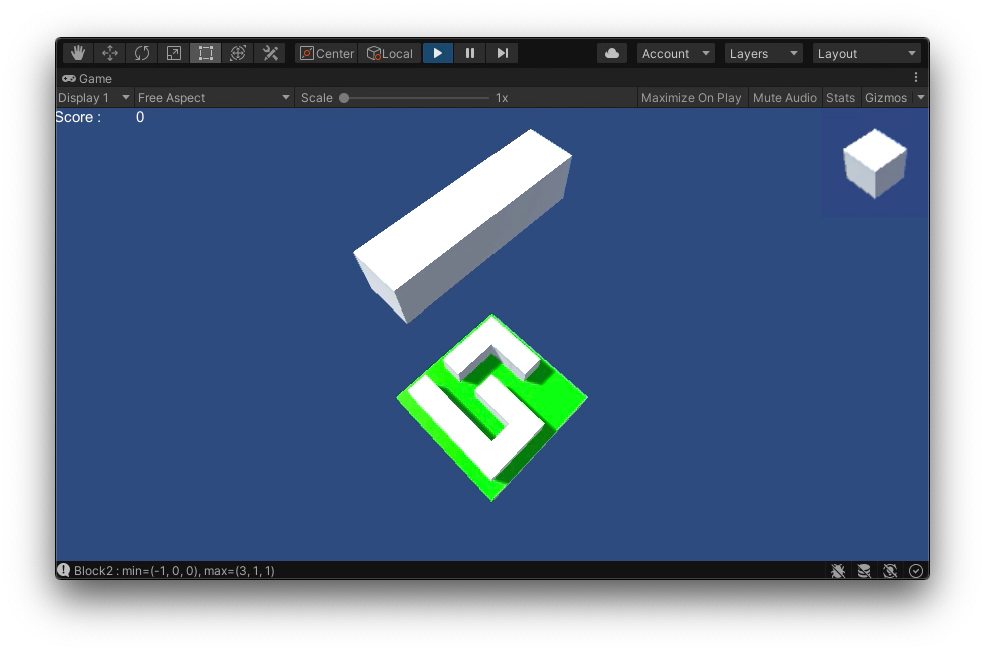
ここまでできたら、実際に再生してみて動作を確認してください。
ブロックを配置した後に次のブロックに表示されたものが出てくるようになると成功です。

まとめ
今回の記事ではUIを作成していきました。
テトリスでよくある簡単なものでしたがどうでしたか?
今回の次に出てくるブロックの表示法などは例えば、カードゲームで次に引くカードを表示させるなどにも応用できそうですね。
まとめると以下のようになります。
- スコアを表示するUI画面を追加
- 次に出てくるブロックを表示するUI画面を追加
それでは次の記事に行ってみましょう!








コメント