今回からは全7記事で「走りながら味方を増やしていく鬼ごっこRUNゲーム」を作成していきます。
フィールドで動いている中立キャラに近づいて仲間にすると自分の後ろについてくるようになります。敵プレイヤーも自分の仲間を集めるようにAIを作成します。
ある程度仲間が集まったら敵を追いかけてアタックし、仲間が多い方が勝利です。
見た目などかなりふざけてますが、こちらでサンプルゲームをプレイ可能です。
それでは、一緒に作っていきましょう!
プロジェクトの作成
まずプロジェクトを作成します。
テンプレートを3Dに選択してプロジェクト名を「RunAndJoin」にして作成してください。
また、デフォルトで作成されているシーンの名前は「RunAndJoinScene」に変更してください。
【学歴不問・高卒、元ニートでも挑戦できる】
マップの作成
それではまずマップの方を作成します。
マップ用のコンポーネントの作成
新しく「Map.cs」というスクリプトを作成してください。保存先はお好みでOKですが、記事ではAssetsフォルダーに保存しています。
「Map.cs」の内容は次のようにしてください。
地面を表すGameObjectと建物を表すプレハブから再生時にマス目のようにマップをスクリプトから生成しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// Map.cs Mapコンポーネントの作成 using System.Collections; using System.Collections.Generic; using UnityEngine; class Map : MonoBehaviour { public GameObject BuildingPrefab; public GameObject Ground; public Vector3 Size = new Vector3(10, 1, 10); public Vector3Int GridSize = new Vector3Int(5, 1, 5); public void BuildMap() { Ground.transform.localScale = Size / 10 + Vector3.one * 0.5f; var buildingGridSize = GridSize - new Vector3Int(1, 0, 1); var massSize = new Vector3( Size.x / buildingGridSize.x, 1, Size.z / buildingGridSize.z); var start = new Vector3(-Size.x/2, 0 , -Size.z/2) + massSize *0.5f; for (var z=0; z < buildingGridSize.z; ++z) { for (var x = 0; x < buildingGridSize.x; ++x) { var inst = Object.Instantiate(BuildingPrefab, transform); inst.transform.localPosition = start + new Vector3( x * Size.x / buildingGridSize.x, 0, z * Size.z / buildingGridSize.z ); } } } void Awake() { BuildMap(); } } |
プレハブの作成
次に「Map」コンポーネントで必要になってくるプレハブを作成していきます。
次の手順でプレハブを作成してください。
- メニューのGameObject > 空のGameObjectをクリックしGameObjectを作成してください。
- 名前は「Building」にしてください。
- 「Building」の子GameObjectとしてメニューのGameObject > 3DObject > CubeをクリックしGameObjectを作成してください。
- 名前は「Model」にしてください。
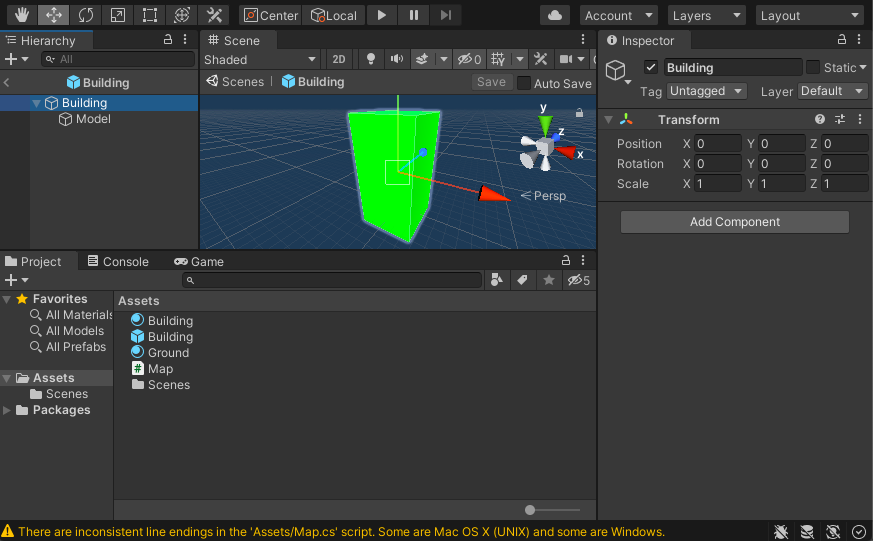
「Building」のGameObject階層は次のようになっています。
- Building : 空のGameObject
- – Model : 3DObject > Cube
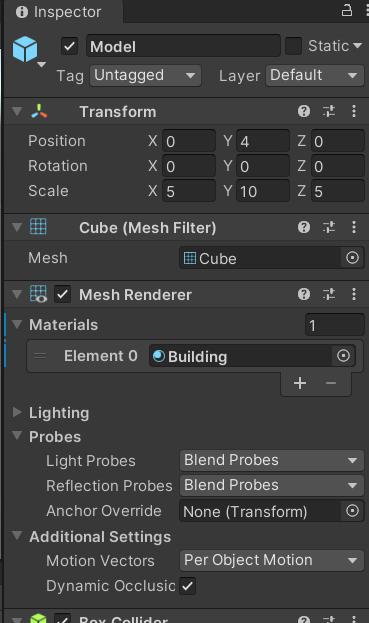
設定内容は次のものにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Buildingの設定内容 ## Building : 空のGameObject - Transformコンポーネント Position : 0, 0, 0 Rotation : 0, 0, 0 Scale : 1, 1, 1 ## Building > Model: 3DObject > Cube - Transformコンポーネント Position : 0, 4, 0 Rotation : 0, 0, 0 Scale : 5, 10, 5 見分けがつくようにマテリアルを設定して色付けしてください(ここではBuilding.matを作ってアタッチ)。 |

設定できたら、「Building」をプレハブ化しシーンにある「Building」は削除してください。

GameObjectの作成
次に「Map」コンポーネントで必要になってくるGameObjectを作成していきます。
次の手順でシーンにGameObjectを作成してください。
- メニューのGameObject > 空のGameObjectをクリックし新しいGameObjectを作成してください。
- 作成したGameObjectの名前は「Map」に変更してください。
- 「Map」の子GameObjectとしてメニューのGameObject > 3DObject > PlaneをクリックしGameObjectを作成してください。
- 作成したGameObjectの名前は「Ground」にしてください。
「Map」のGameObject階層は次のようになっています。
- Map : 空のGameObject
- – Ground : 3DObject > Plane
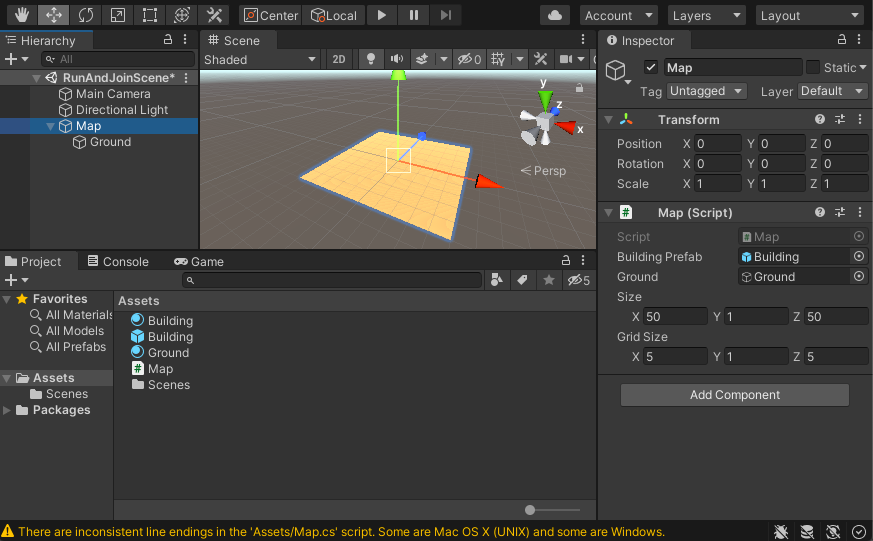
これらの設定内容は次のようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Mapの設定内容 ## Map : 空のGameObject - Transformコンポーネント Position : 0, 0, 0 Rotation : 0, 0, 0 Scale : 1, 1, 1 - Mapスクリプト <- 追加 BuildingPrefab : 「Building」プレハブ Ground : シーンの「Ground」 Size : 50, 1, 50 GridSize : 5, 1, 5 ## Map > Ground : 3DObject > Plane - Transformコンポーネント Position : 0, 0, 0 Rotation : 0, 0, 0 Scale : 10, 1, 10 見分けがつくようにマテリアルを設定して色付けしてください(ここではGround.matを作ってアタッチ)。 |

再生前のマップの見た目
ここまでできましたら再生してみて動作を確認してみて下さい。
次の画像のようになっていればOKです。

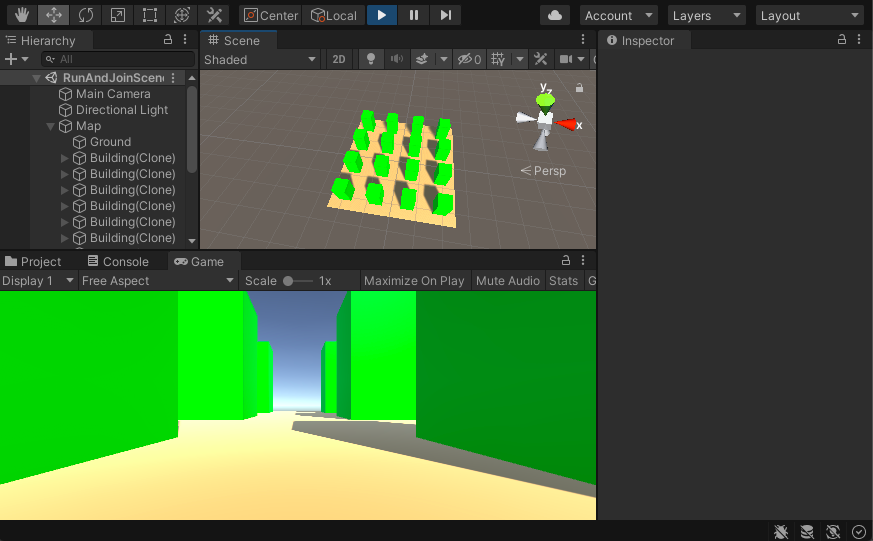
再生中のマップの見た目
まとめ
今回の記事ではマップを作成していきました。
今回はスクリプトから生成しているので、規則正しい見た目になっています。
手作業でマップを作成してもOKですが、後の記事でキャラクターのパス移動を作成するので、そちらの方も手作業で設定する必要が出てくるので注意して下さい。
まとめますと以下のようになります。
- マップ用のコンポーネントを作成
- 建物のプレハブを作成
- マップの基本なるGameObjectの作成
以上になります。それでは次の記事に行ってみましょう!
次の記事:








コメント