前回の記事では敵キャラクタと移動AIを作成しました。
前回の記事:

増殖型鬼ごっこRUNゲームの作り方5 敵キャラクタと敵移動AIの作成
前回記事までで近づくと自動追尾してくるキャラクターを完成させました。 前回の記事: 今回の記事では敵キャラクターを作成します。 簡単なAIを組んで敵がマップ内を移動するようにしていきます。 敵の行動パターンを表現するスクリプトの作成 新しく...
今回の記事ではプレイヤーや敵の率いている味方の数を表示するUIを作成していきます。
集団の人数を表示する
それではプレイヤーおよび敵に所属している人数を表示できるようにしていきます。
スクリプトの作成
それではまず新しく「RunAndJoinSceneManager.cs」というスクリプトを作成して下さい。保存先はお好みでOKですが、記事ではAssetsフォルダーに保存しています。
「RunAndJoinSceneManager.cs」の内容は次のものにして下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
// RunAndJoinSceneManager.cs RunAndJoinSceneManagerコンポーネント using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; class RunAndJoinSceneManager : MonoBehaviour { [SerializeField] Canvas UI; [SerializeField] Text PlayerMemberCountText; [SerializeField] Text EnemyMemberCountText; Player Player { get => Object.FindObjectOfType<Player>(); } Enemy Enemy { get => Object.FindObjectOfType<Enemy>(); } public void UpdateMemberCountUI() { var player = Player; PlayerMemberCountText.text = player != null ? player.MemberCount.ToString() : "--"; var enemy = Enemy; EnemyMemberCountText.text = enemy != null ? enemy.MemberCount.ToString() : "--"; } Coroutine _currentCoroutine; public void StartGame() { if(_currentCoroutine != null) { StopCoroutine(_currentCoroutine); } UI.gameObject.SetActive(true); _currentCoroutine = StartCoroutine(GameLoop()); } IEnumerator GameLoop() { while(true) { UpdateMemberCountUI(); yield return null; } } // Start is called before the first frame update void Start() { StartGame(); } } |
必要なGameObjectの作成
スクリプトの準備ができましたので、次はGameObjectの方を作成していきます。
次の手順を行って下さい。
- メニューからGameObject > 空のGameObjectをクリックし「RunAndJoinScene」というGameObjectを作成して下さい。
「RunAndJoinScene」はシーンを管理するための「RunAndJoinSceneManager」スクリプトをアタッチするためのものです。
- メニューからGameObject > UI > Canvasをクリックし、「UI」というGameObjectを作成して下さい。
- 「UI」の子GameObjectとして、メニューのGameObject > UI > Imageをクリックし、「PlayerMemberCount」というGameObjectを作成して下さい。
- 「PlayerMemberCount」にはメニューのGameObject > UI > Textから「Label」、「 PlayerMemberCountText」というGameObjectを2つ作成して下さい。
- 「UI」には「PlayerMemberCount」と同じ内容のGameObjectをもう一つ作成し、名前を「EnemyMemberCount」にして下さい。
- 「EnemyMemberCount」の「PlayerMemberCountText」の名前は「EnemyMemberCountText」に変更して下さい。
GameObject階層は次のようになっています。
- RunAndJoinScene : 空のGameObject
- UI : UI > Canvas
- – PlayerMemberCount : UI > Image
- – – Label : UI > Text
- – – PlayerMemberCountText : UI > Text
- – EnemyMemberCount : UI > Image
- – – Label : UI > Text
- – – EnemyMemberCountText : UI > Text
これらのGameObjectの設定内容は次のものにして下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
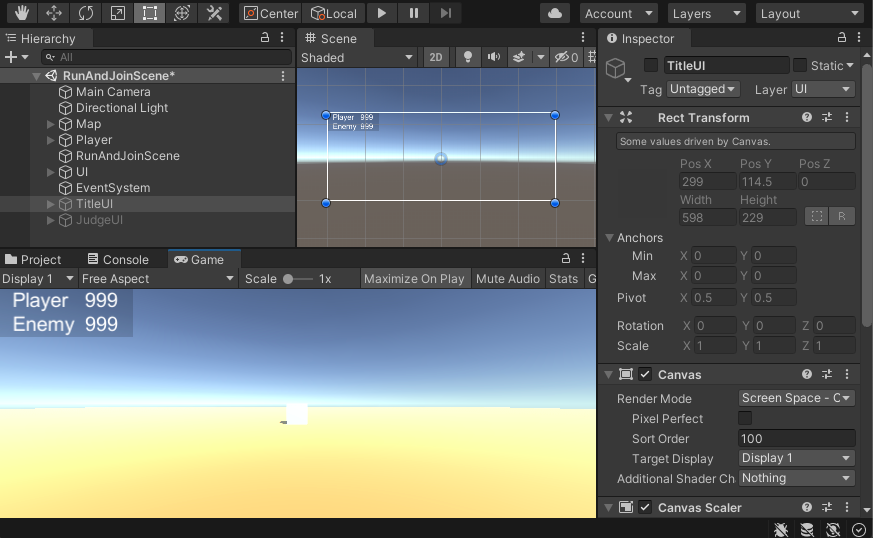
// GameObjectの設定内容 ## RunAndJoinScene : 空のGameObject - RunAndJoinSceneManagerコンポーネント <- 追加 UI : シーンの「UI」 PlayerMemberCountText : シーンの「PlayerMemberCountText」 EnemyMemberCountText : シーンの「EnemyMemberCountText」 ## UI : UI > Canvas - CanvasScalerコンポーネント UIScaleMode : ScaleWithScreenSize ReferenceResolution : X=800, Y=600 ## UI > PlayerMemberCount : UI > Image - RectTransformコンポーネント Anchors Min: 0, 1 Anchors Max: 0, 1 Pivot : 0, 1 PosX=0, PosY=0 - HorizontalLayoutGroupコンポーネント <- 追加 Padding: Left=20, Right=20, Top=0, Bottom=0 ChildAlignment : UpperLeft ControlChildSize: Width=false, Height=false UseChildScale: Width=false, Height=false ChildForceExpand: Width=false, Height=false - ContentSizeFitterコンポーネント <- 追加 HorizontalFit : PreferredSize VerticalFit : PreferredSize - Imageコンポーネント Color : 黒の薄い半透明 ## UI > PlayerMemberCount > Label : UI > Text - RectTransformコンポーネント Pivot : 0.5, 0.5 Width=87, Height=32 - Textコンポーネント Text : Player FontSize : 28 Color : 白色 ## UI > PlayerMemberCount > PlayerMemberCountText : UI > Text - RectTransformコンポーネント Pivot : 0.5, 0.5 Width=53, Height=32 - Textコンポーネント Text : 999 FontSize : 28 Color : 白色 ## UI > EnemyMemberCount : UI > Image //「PlayerMemberCount」をコピーすると簡単です。 - RectTransformコンポーネント Anchors Min: 0, 1 Anchors Max: 0, 1 Pivot : 0, 1 PosX=0, PosY=-32 - HorizontalLayoutGroupコンポーネント <- 追加 Padding: Left=20, Right=20, Top=0, Bottom=0 ChildAlignment : UpperLeft ControlChildSize: Width=false, Height=false UseChildScale: Width=false, Height=false ChildForceExpand: Width=false, Height=false - ContentSizeFitterコンポーネント <- 追加 HorizontalFit : PreferredSize VerticalFit : PreferredSize - Imageコンポーネント Color : 黒の薄い半透明 ## UI > EnemyMemberCount > Label : UI > Text //「PlayerMemberCount > Label」をコピーすると簡単です。 - RectTransformコンポーネント Pivot : 0.5, 0.5 Width=87, Height=32 - Textコンポーネント Text : Enemy FontSize : 28 Color : 白色 ## UI > PlayerMemberCount > PlayerMemberCountText : UI > Text //「PlayerMemberCount > PlayerMemberCountTextl」をコピーすると簡単です。 - RectTransformコンポーネント Pivot : 0.5, 0.5 Width=53, Height=32 - Textコンポーネント Text : 999 FontSize : 28 Color : 白色 |

シーンの「UI」
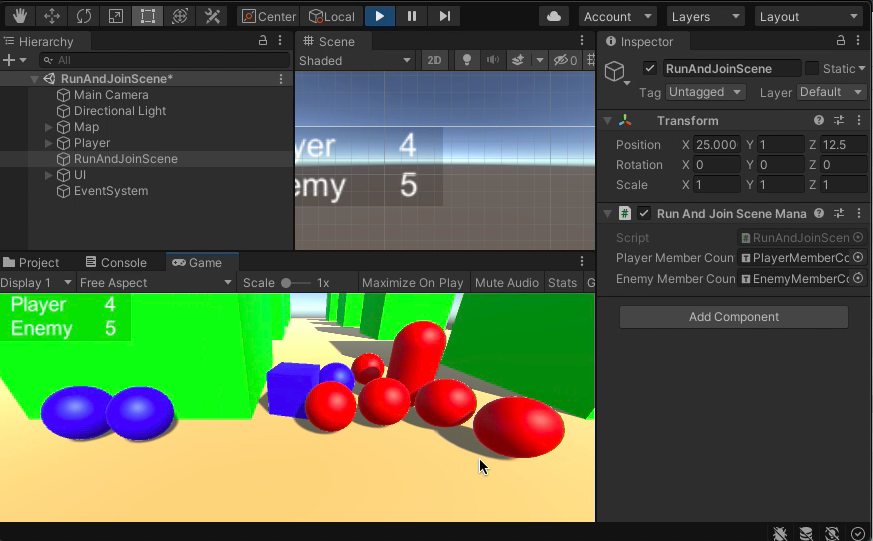
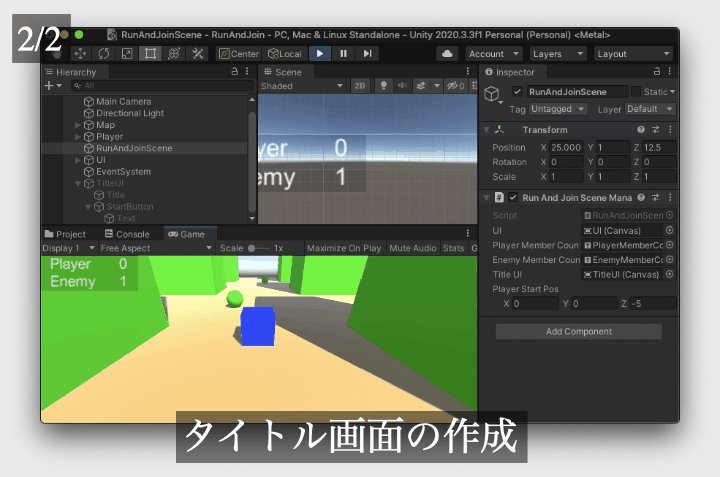
設定が終わりましたら、再生してみて動作を確認してみて下さい。
プレイヤーおよび敵の集団に所属している人数が画面に表示されていたらOKです。

【学歴不問・高卒、元ニートでも挑戦できる】
まとめ
今回の記事ではプレイヤーおよび敵の集団に参加しているメンバーの数を表示するようにしました。
簡単に画面に表示する形ですが、キャラクターの近くに表示するようにするのもいいかもしれません。
まとめると以下のようになります。
- プレイヤーと敵の集団の人数を表示するようにした
それでは次の記事に行ってみましょう!







コメント